FigmaにAIが搭載されたぞ!
待ちに待ったFigma AI が自分の環境でも使えるようになったのでちょっと使ってみました。
どんな感じで使えるのかご紹介します。かなり便利な予感……!
翻訳
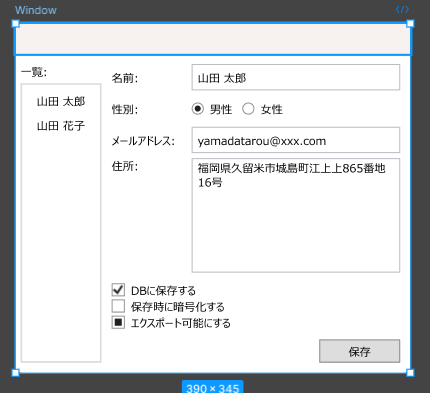
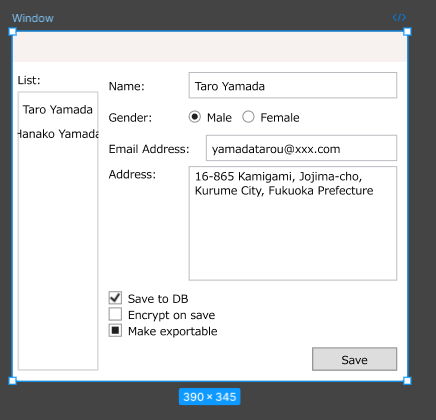
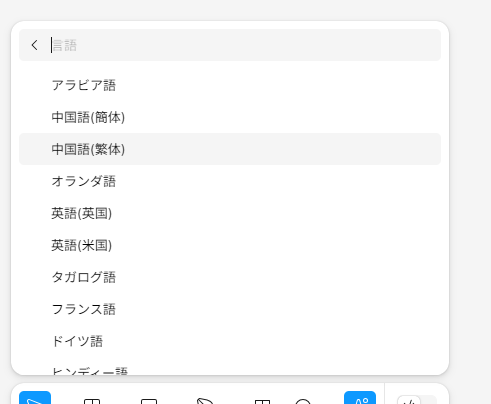
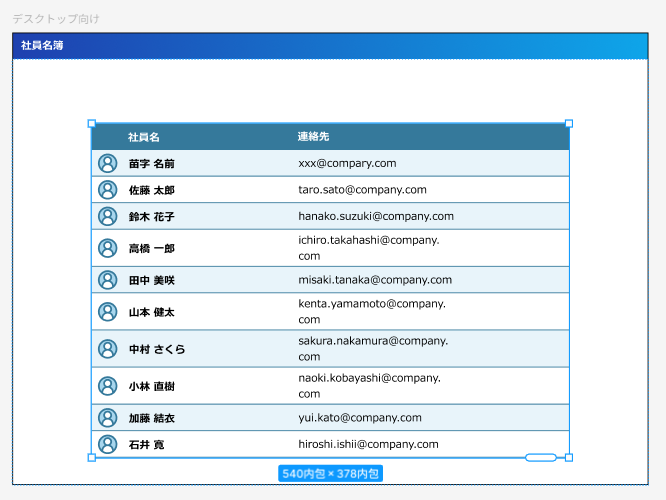
UIのテキストを一発で翻訳してくれます。
最近はChat GPT等のAIを使えば翻訳自体はすぐにできますが、ツール上で一発変換できるのは嬉しいですね。
(名前一覧のところが英語だとはみ出したり、メールアドレスのところが余白足りなかったりすることがわかりますね…………)
コンテンツを置換
リストのデザインなどで、内容の違うサンプルテキストを入れたいケースは無いですか?
Figma AIの[コンテンツを置換]機能で、AIが良い感じのサンプルテキストのバリエーションを考えて置き換えてくれます。
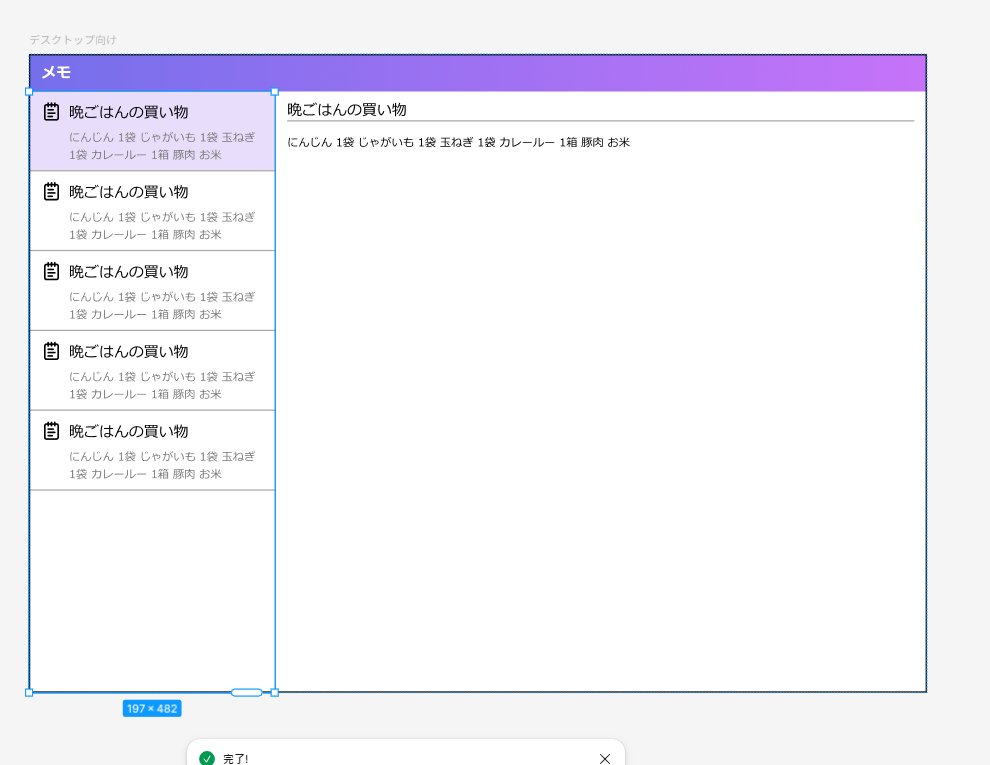
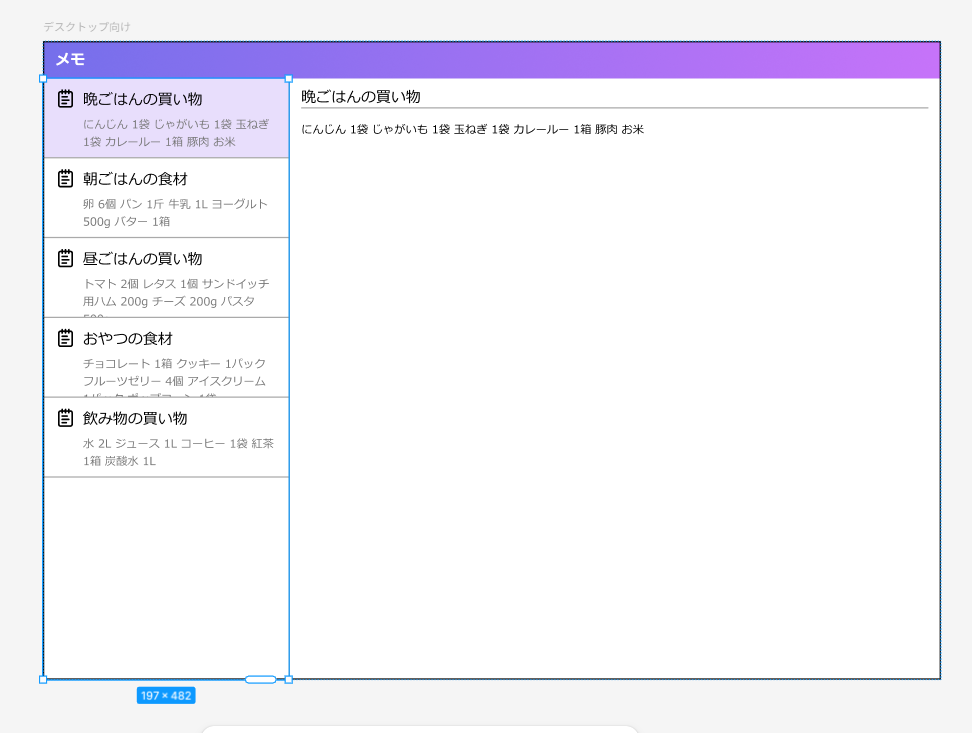
例えば、以下のメモアプリのUIでは、メモ一覧の内容が全部[晩ごはんの買い物]になっています。

ここでメモ一覧のフレームを選択して[コンテンツを置換]を実行すると、以下のようにメモの内容のそれっぽいバリエーションを考えて置き換えてくれます!

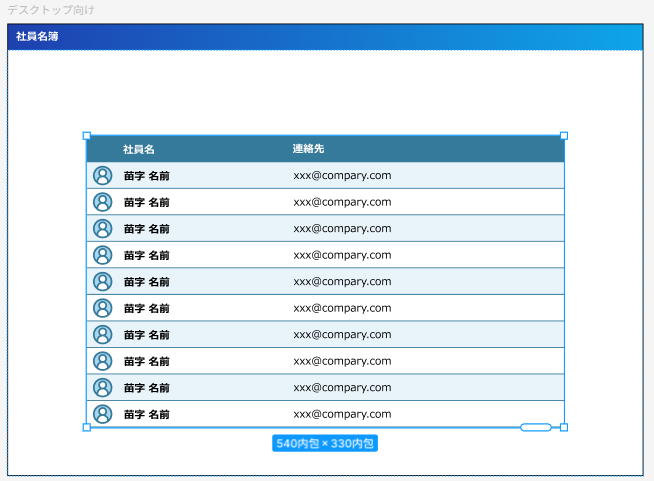
以下のようにリストに入れる人名を雑に設定したいときにも役に立ちます。
First Draft
プロンプトを入力すると、UIデザインを一から作成してくれます。
一番AI感のある機能かもしれません。
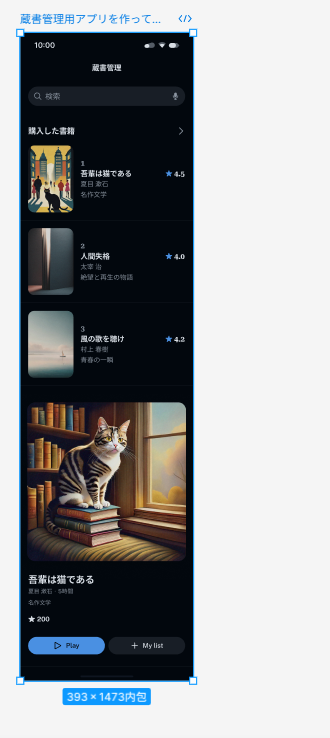
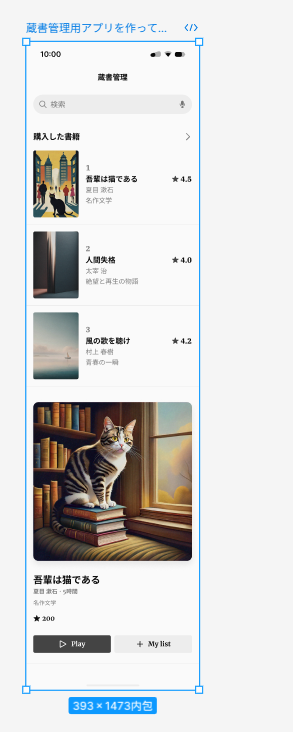
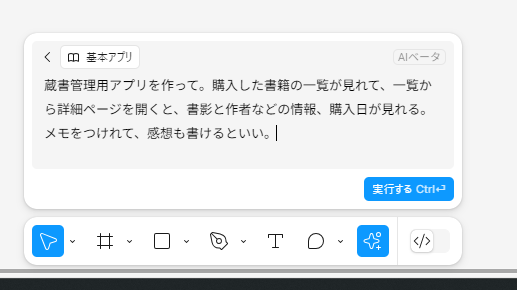
例えば、「蔵書管理アプリ」を作るとして、注文をプロンプトで指定します。

(サムネイル画像もAIが生成してくれているようです)
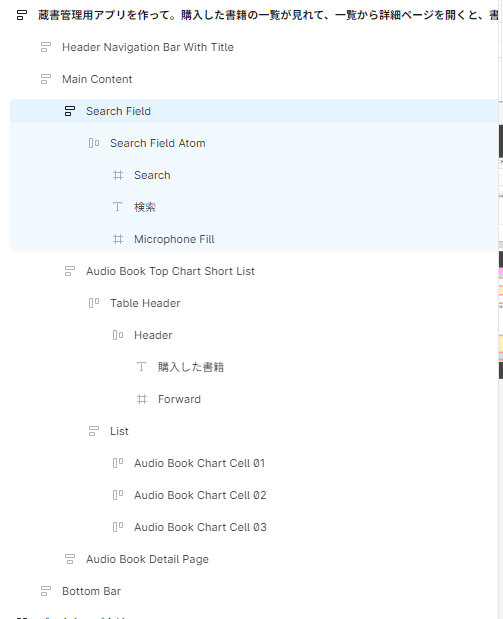
生成されたデザインのレイヤー構成は以下。当然オートレイアウトも設定されています。

たたき台となるデザインを作成するぶんにはかなり役立ちそうです!
レイヤー名を変更
Figmaのレイヤー名を変えるのが面倒くさくて「FrameXX」を大量発生させる皆さまへの朗報です。
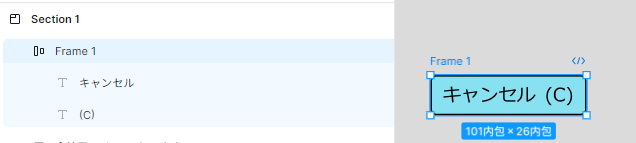
以下のように、AIが適切な名前を考えてレイヤーをリネームしてくれます。

画像の例はレイヤーが少なめではありますが、もっと大量のレイヤーがある場合には、レイヤー名をいちいち適切なものに変える手間がかなり減りそうです。
背景削除
AIが画像の背景を削除してくれます。
UIデザインのソフトですが、画像編集の面でもかなり強力だなと思います。
まとめ
感想としては「かなり便利!」です。特に[コンテンツを置換]と[レイヤー名を変更]が個人的にありがたみが強いなと感じます。
サンプルテキストにせよ、レイヤー名にせよ、今時AIに尋ねれば適切なものを考えて提案してくれます。
ですが、Figma AIに関してはそれをFigma上で、複数のレイヤーや画面の要素において一発で出来るのがかなり手間を減らしてくれていて、強いと感じます。
Figma AIはまだベータ版で、少しずつ利用できるユーザーを増やしていっている状態です。
なかなか使えるようになりませんが、利用できるようになt方は是非使ってみてください。