はじめに
本記事では、UI・UXデザイン方面でつよつよになりたい筆者が、UI・UXデザインに取り組んでいくなかで身に染みて感じたことを書いています。
デザイン4原則、全部言えますか?
デザインを志す人なら絶対に触れたことがあるはずの原則、「デザイン4原則」。
何も見ないで全部言えますか?
説明できますか?
答えは以下。
- 近接:関連する項目は近づけてグループ化すること
- 整列:ページ上のすべてのものを意識的に配置すること
- 反復:デザインの視覚的要素を作品全体を通してくり返すこと
- コントラスト:同一でない要素をはっきり異ならせること
Markdownで見るデザイン4原則
さてこのデザイン4原則、身の回りのあらゆるデザインに使われているといっても過言ではありません。
今まさにこの記事を読んでいるあなたの目の前にあるMarkdownにおいても、当然デザイン4原則が適用されています。
近接
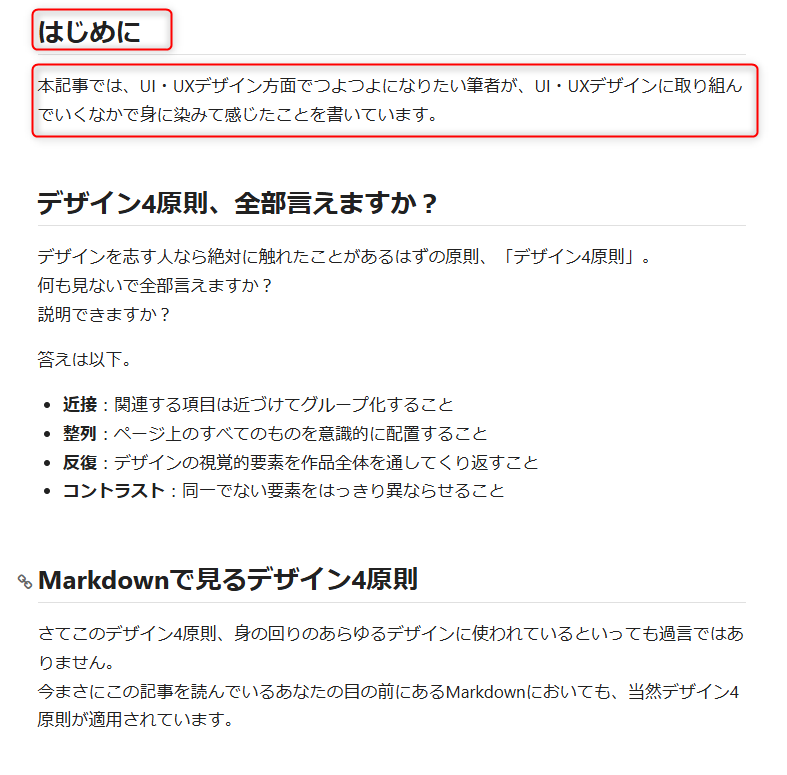
[はじめに]の章、[デザイン4原則、全部言えますか?]の章、[Markdownで見るデザイン4原則]の章で、タイトルと文章がギュッと近くに配置されていて、間に余白が大きく空いているのがわかるでしょうか。
近接とは、関連する要素を近づけてグループ化すること。
近接のメリットは、複数の要素同士が関係のある1つのユニットであることが瞬間的に読み手に伝わることです。
逆に、関連しない要素を近づけてしまうと、読み手の混乱を招いてしまいます。
整列
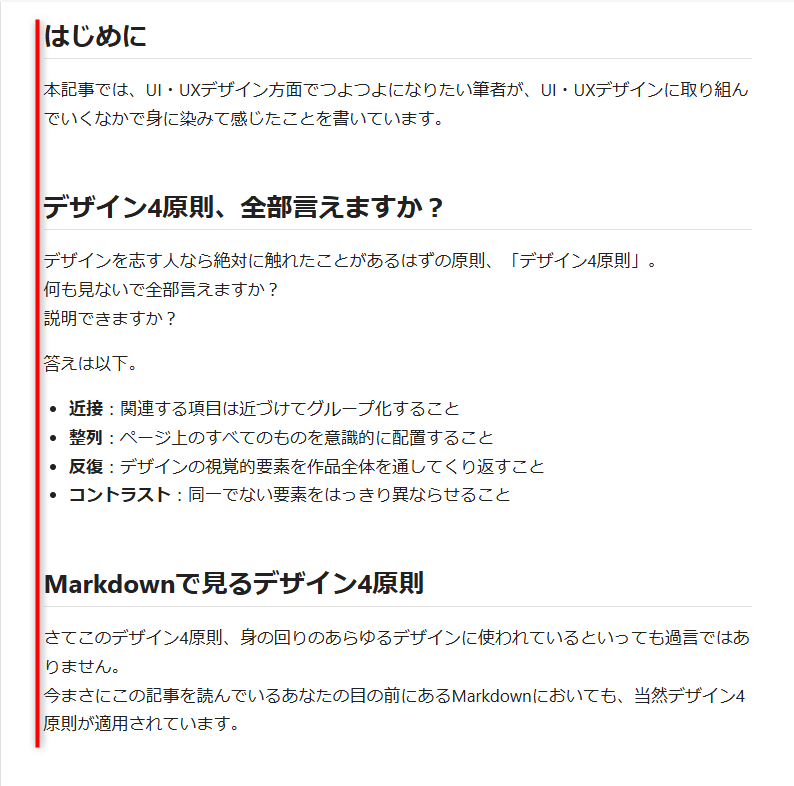
赤い線を引いたところ、章のタイトルや文章の頭がまっすぐ揃っていることがわかるでしょうか。
箇条書きの●も縦にまっすぐ並んでいます。

整列とは、ページ上のすべてのものを意識的に配置すること。ページ上のすべての項目が、何か他の要素と視覚的に関連している必要があります。
整列のメリットは、ページ上の要素を(たとえ離れた位置にあったとしても)、他の要素と揃えて配置することによって、ページ上の一体感を生み出せることです。
逆に、ページ上の要素をどことも揃えないで適当に配置すると、画面が無秩序でゴチャついて見えてしまいます。
反復
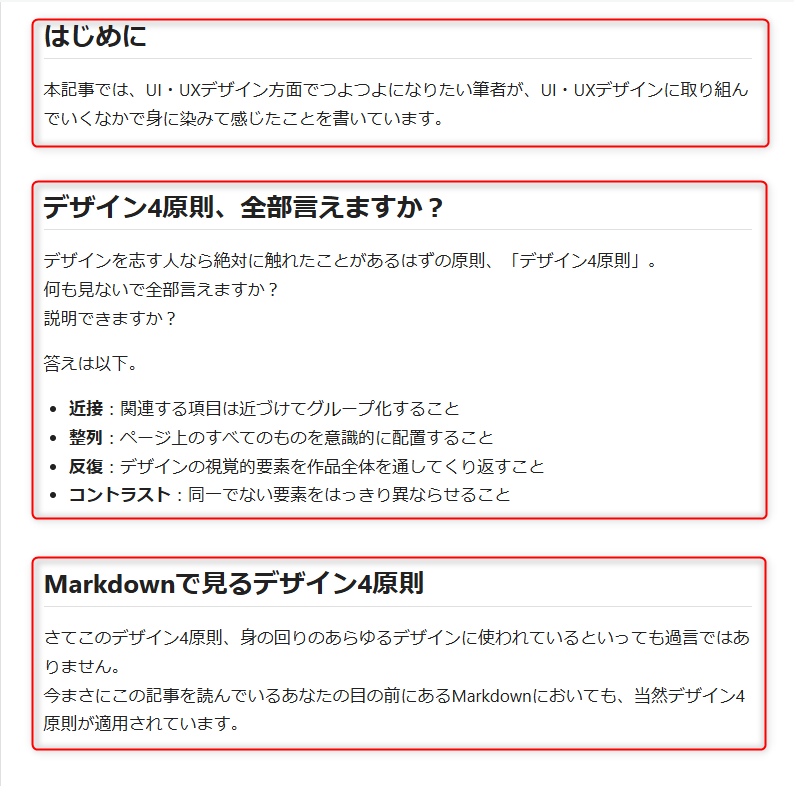
ページ上で、「章タイトルとグレーの線、本文」のセットが章ごとに繰り返されています。これが反復です。

反復とは、デザイン上の何かの特徴を作品全体を通して繰り返すこと。
反復させる要素にはフォントや罫線、アイコン、フォーマットなどが挙げられます。
反復のメリットは、デザインに一体感と「おもしろさ(目を惹くアクセント)」を生み出せることです。
また、ページが複数ある場合にも効果的です。例えば、本の章や説の見出しのデザインが統一されて反復されていることで、読み手は「あ、次の章に入ったな」と理解できます。読み手の理解や情報の組織化を助けることにもなるのです。
コントラスト
タイトルの字、本文に比べると太くて目立ちますよね。これがコントラストです。

コントラストとは、2つの項目が同じでない場合にはっきりと異ならせること。
コントラストのメリットはページの「おもしろさ」を生み出せることと、読み手の情報の組織化を手助けできることです。
コントラストをはっきりつけて読み手の目を惹きつつ、視覚的に作品の構造をわかりやすくして読者に内容を一瞬で理解させる効果があります。
まとめ
デザイン4原則は、意識して見てみるとあらゆるデザインというデザインに使われています。
「自分はデザイナーじゃないぜ」という人も、ドキュメントやスライドを作成するときに少し意識してみると良いかもしれません。
参考
『ノンデザイナーズ・デザインブック』(Robin Williams 著)
