はじめに
「Google Apps Script(GAS)経由でSesame miniを操作したいなー」
→「インターフェースをどうしようかなー」
→「スプレッドシートでボタンとか作ればいいかな」
→「フォームがあるじゃん」
ということで、GoogleフォームからGAS経由でSesame miniを開閉します。
下手すると全世界に自宅の鍵を大公開することになりかねないので
セキュリティについてはよくよく注意してください。
必要なもの
- SESAME mini
- Sesame Web APIが使える環境
- https://my.candyhouse.co/
- CANDY HOUSE DASHBOARDからAPIキーを取得してデバイスIDを確認して下さい
- 参考:「Node-REDでSesame API v3を使う」手順1. ダッシュボードで情報収集
- Google Apps Scriptの環境
参考文献
- Sesame APIのドキュメント https://docs.candyhouse.co/#sesame-api
作成手順
手順1.インターフェースの作成
「Googleスプレッドシート」から新規シートを作成します。
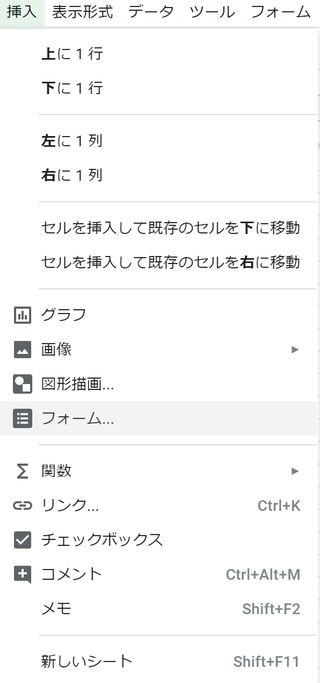
出来たスプレッドシートの「挿入」→「フォーム」からGoogleフォームに移ります。
ここでセクションのタイトルと、質問、そして選択項目を設定します。
タイトルは「SESAME mini」、質問は「Command」、
選択項目は「lock」と「unlock」にします。
フォームの右上の目のようなプレビューボタンを押して
実際の表示を確認しておきましょう。
設定したら上のタブの回答をクリックして、
スプレッドシートのアイコンを押します。
ちゃんとリンクされていれば作成したスプレッドシートの
「フォームの回答 1」というシートが開きます。
これでインターフェースの作成は終了です。
手順2.GASで処理を記載する
フォームでコマンドを指定して、それをGASで受け取って処理をします。
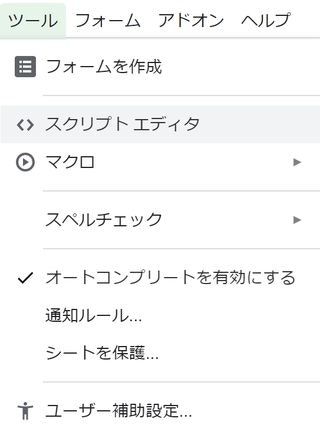
スプレッドシートの「ツール」→「スクリプトエディタ」からGASに移ります。
もともと入力されているものは消して以下のコードを入力します。
function submitForm(e) {
var command = e.namedValues["Command"].toString();
var url = "https://api.candyhouse.co/public/sesame/デバイスID";
var options = {
"method" : "POST",
"headers" : {"Content-Type" : "application/json", "Authorization" : "APIキー"},
"payload" : JSON.stringify({"command" : command})
};
var response = UrlFetchApp.fetch(url, options);
Logger.log("response = "+response);
}
手順3.トリガーの設定
入力したスクリプトがフォームの送信時に実行されるように
トリガーの設定をします。
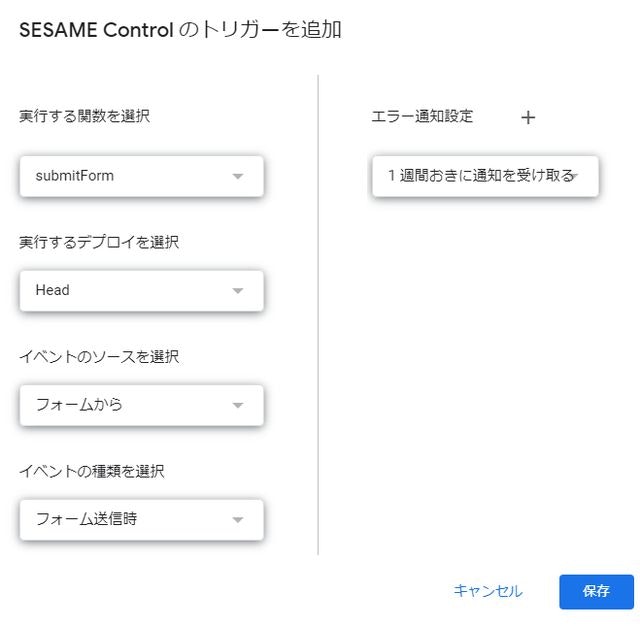
スクリプトエディタの「編集」→「現在のプロジェクトのトリガー」から
トリガー作成画面に移り、「トリガーを追加」からトリガーを追加します。
基本的に設定はそのままでよいのですがイベントの種類を
「フォーム送信時」に変更して保存します。
初回は権限の許可が必要になりますのでログインして許可して下さい。
これでフォーム送信時にsubmitFormが動くようになりました。
手順4.動作確認
フォームで選んだコマンドが送信時に実行されることを確認して下さい。
フォーム送信後にスクリプトエディタの「表示」→「ログ」から
ログを確認することが出来ます。
API送信が成功していればTaskIDが返ってきているはずです。
うまく動かない場合にもログの確認が必要ですが
ログが残っていない場合にはログの画面からリンクされている
Apps Script ダッシュボードでエラーを確認して下さい。
開閉リクエストのログはスプレッドシート内で確認できます。
スクリプト解説
あまり解説の必要もないくらいの単純なスクリプトなのですが
何をしているかを解説していきます。
コマンドの取得
var command = e.namedValues["Command"].toString();
e.namedValues["質問名"]で質問の回答を取得できます。
今回は「Command」という質問の回答として「lock」か「unlock」が返ってきます。
.toString()で返ってきたものを文字列に変換してcommandという変数に格納します。
これがSesame Web APIに渡すコマンドになります。
HTTPリクエストの送信
var response = UrlFetchApp.fetch(url, options);
UrlFetchAppサービスのfetchメソッドでHTTPリクエストを送ります。
urlとoptionの設定が必要なので、その上で指定しています。
var url = "https://api.candyhouse.co/public/sesame/デバイスID";
var options = {
"method" : "POST",
"headers" : {"Content-Type" : "application/json", "Authorization" : "APIキー"},
"payload" : JSON.stringify({"command" : command})
};
urlにデバイスIDを入れたSesame Web APIのURLを指定します。
optionsのheadersにはAPIキーを設定した上で、
引数として最初にフォームから取得したcommandを指定します。
ログの取得
Logger.log("response = "+response);
ここはログを取る部分なので正常動作が確認できたら削除して構いません。
動作不良の場合には必要に応じてログを取得して下さい。
セキュリティリスク
さすがにこのまま公開していると全世界の人が鍵を開け放題になるので
最低限として、フォームにパスワードのような質問を設定して、
GASの方で一致したときのみ実行するような仕組みを作りましょう。
それでもリスクは相当高いと思われますので運用は注意して下さい。
おわりに
GoogleフォームをインターフェースにGASの経由でSesame Web APIを使いました。
ゲストアカウントの使用などに不慣れな方に一時的に鍵の開閉を任せる際に
このような仕組みを使っても良いかもしれません。
e.namedValues[]の変数への格納に.toString()が必要だったり
APIへコマンドを渡す際にJSON.stringify()が必要だったりと、
プログラミングの慣れている人なら常識であろう部分がわかっておらず
こんな単純なスクリプトを組むにも相当な時間がかかってしまいました。
繰り返しますがくれぐれもセキュリティリスクについては
十分留意した上で対策を取った後に使用するようにして下さい。