はじめに
AndroidからSesame APIを使用しようとすると意外に面倒だったのですが
HTTP Shortcutsという便利なアプリを見つけることが出来たので
Androidからプログラミング不要でSesame APIを使う方法をご紹介します。
これを使うことでホーム画面に鍵の開閉ウィジェットを作成して
ホーム画面からワンタップで解錠ということも可能となります。
反応時間としては、大体タップして6~7秒後に鍵の開閉が完了します。
準備するもの
- SESAME mini
- アンドロイド端末
- HTTP Shortcuts for Android
参考文献
手順1. ダッシュボードで情報収集
API Keyの取得
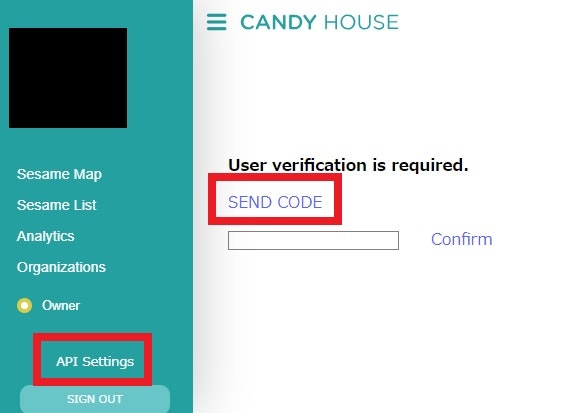
CANDY HOUSEのダッシュボードにログインして
下の方のAPI settingsからSEND CODEを押して
送られてきた認証コードを入力してConfirm。

CANDY HOUSEダッシュボード
https://my.candyhouse.co
API KeysでADDを押すと数秒してAPI Keyが表示されます。
このKeyは後からは参照できなくなるので必ずコピーしておきましょう。
Device IDの確認
Sesame Listから操作したいSesameを選択してデバイス画面に移動。
(カーソルがリンク表示になりませんがそのままクリックできます)
各デバイスの画面のURLにデバイスIDが含まれています。
https://my.candyhouse.co/#/sesameList/0/********-****-****-****-************
この****の部分の文字列をDevice IDとして記録しておきます。
手順2. HTTP Shortcuts for Androidのインストール
HTTP Shortcuts for AndroidをGoogle Playからインストールして起動します。
何もショートカットがないのでこのような画面が表示されます。
右下の+ボタンからショートカットを追加します。
手順3. 施錠状態の取得
いきなり鍵を開閉するショートカットを作成するのは怖いので
まずは施錠状態を取得するショートカットを作成しましょう。
右下の+ボタンを押すと「Create New Shortcut」というメニューが開くので
「From scratch」を選ぶと以下のような画面になります。
Shortcut Nameは適当に「施錠状態」とでもしておきましょう。
そしてURLに以下を指定します。
https://api.candyhouse.co/public/sesame/********-****-****-****-************
注)****部分はDevice ID
そしてさらに下の「ADD HEADER」ボタンを押してHeaderを指定します。
- 「Header」の名前は「Authorization」
- 「Value」には手順1で取得したAPI Key
を入力します。

注)画像のままAPI Keyという文字列を入力しないでくださいね
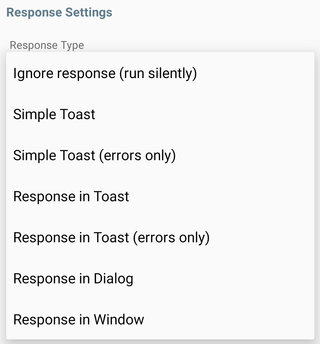
「Response Settings」の「Response Type」は
「Response in Toast」か「Response in Dialog」、「Response in Window」
にしましょう。
今回は「Response in Window」にします。
最低限これだけ入力すれば施錠状態の取得は出来てしまいます。
右上の▶ボタンを押せばショートカットの実行ができます。
押して見るとWindowが開いて以下のような表示が出ます。
ざっくりと内容を解説すると、
- 「locked」が施錠状態で、閉まっていればtrue、開いていればfalse
- 「battery」は電池の残量
- 「responsive」はSESAME miniが現在操作可能であるか
を表しています。
手動で鍵を開閉して、lockedの状態が反映されることを確認してみましょう。
確認できたら右上の✔を押してショートカットを保存します。
手順4. 鍵の開閉
それではいよいよ鍵を開閉するショートカットを作成します。
まずは施錠のショートカットから。
ショートカットの作成の画面で、名前は適当に「施錠」とでもして、
URLは手順3と同じものを入力してください。
https://api.candyhouse.co/public/sesame/********-****-****-****-************
注)****部分はDevice ID
そしてMethodは「POST」にしてください。
下の「ADD HEADER」ボタンを押してHeaderを2つ指定します。
| Header | Value |
|---|---|
| Authorization | 手順1で取得したAPI Key |
| Content-Type | application/json |
注)画像のままAPI Keyという文字列を入力しないでくださいね
さらにその下、「Request Body」も指定します。
| Request Body Type | Content-Type | Request Body |
|---|---|---|
| Custom Text | application/json | {"command":"lock"} |
あとは「Response Type」は「Response in Window」などにしておきましょう。
これで設定は終わりです。
右上の▶ボタンを押すとWindowが開いて以下のような表示が出ます。
{
"task_id": "********-****-****-****-************"
}
この表示が出ればひとまずショートカットの設定は成功です。
鍵を開けた状態にしてから、ショートカットの実行で閉まることを確認しましょう。
確認できたら右上の✔を押してショートカットを保存しましょう。
解錠は、Request Bodyの「lock」を「unlock」に変更するだけです。
ショートカットの一覧から施錠のショートカットを長押しして
Duplicateで複製のショートカットを作成し、
さらに長押ししてEditを選んで内容を編集してください。
ここで一息
ここまでで基本的なショートカットは出来ているので、
普通に鍵の開閉や施錠確認が出来ればいい人はこれ以降は不要です。
ショートカットはアプリケーションとしてランチャーに登録できたり
ホーム画面にウィジェットとして配置したりも出来るので、
ホーム画面からワンタップで解錠というのが可能です。
手順5. 変数を使用する
手順4では鍵を閉めるのと開けるのでショートカットを別に作成しましたが
1つのショートカットで解錠と施錠を操作することも出来ます。
Request Bodyのテキストボックスの右側にある{}が変数ボタンですが、
それを押して、EDIT VARIABLESを選択すると変数の一覧が表示されます。
右下の+ボタンから変数の追加ができます。
「Key」を「lock」、「Type」を「Selection」として、
ADD OPTIONから「Label」と「Value」を「lock」にしたものと
「unlock」にしたものの2つのをOPTIONを追加します。
右上の✔を押すと一覧に変数が追加されます。
戻るボタンでショートカットの編集に戻った後、
Request Bodyの
{"command":"lock"}
からlockの部分を削除して右の{}を押してlock変数を選ぶと
{lock}が入力されます。
これで実行してみてください。
lockとunlockのメニューが表示され、それぞれを押すとコマンドが実行されます。
このように変数を指定しておくと1つのショートカットで複数の動作が出来ます。
施錠と解錠もそうですし、鍵が複数ある場合にはDevice IDを変数にしておけば
1つのショートカットで複数の鍵を操作することが出来ます。
おわりに
HTTP Shortcutsでは、他にも実行後にActionを指定できたりなど、
いろいろな設定が出来ますので皆さんも試してみてください。
またくれぐれもセキュリティには気をつけて使用してください。