はじめに
-
本記事は、Windows環境で作業をされる方向けに記述しています。
-
本記事では、Scratch3.0に取り込むことを目的としたGifアニメーションの作り方を説明します。
やり方はいろいろあるはずなので、この内容はその中の一つとして理解していただければと思います。
ことはじめ
Scratch3.0は、次のWikiにも書かれているとおり、Gifアニメーションの取り込みに対応しています。
しかし、透過GIFアニメーションを作る敷居がそもそも高い・・・ということはありませんか?
昨今、無料で利用できるWebサービスも登場してきており、アニメーションを作ること自体の敷居は下がったかと思います。
だけど、透過GIFアニメーション形式で出力できなかったり。Scratchに取り込むからには、四角形のアニメーションだと勝手が悪いですよね。やはり背景部分は透過したい。
そこで。
何かしらの手段で作ったアニメーションを、Scratch3.0に読み込める透過GIFアニメーションに変換する手順をやってみたので共有したいと思います。
ScreenToGifだけで出来る
ScreenToGifは、画面の一部を録画したものを、透過GIFアニメーション形式で保存することができるフリーウェアです。
公式サイトから入手することができます。(Windows版のみ)
使い方
録画するためには、「レコーダー」をクリック。
すると中が抜けたウィンドウが表示されるので、この抜けた部分に、録画したいアニメーションが入るようにウィンドウを重ねます。
Riveの場合、こんな感じ。 ※Riveは無料で使えるアニメーション制作Webサービスです。

あとは、右下の ● ボタンを押せば、録画が始まるので、次の手順で録画します。
- ScreenToGif録画ウィンドウの下部でフレームレート fps を調整する。18fps~24fpsくらいがおすすめ。(大きいほどなめらかになります)
- ScreenToGif録画ウィンドウの右下の録画 ● ボタンを押す。
- アニメーションを再生する。
- ScreenToGif録画ウィンドウの右下の停止 ■ ボタンを押す。
録画後、エディター画面で不要なフレームを落とす
画面下部に並んでいるのが、一つ一つのフレームです。
アニメーションを開始してから、録画ボタンを押すまでに少し時間がかかったりしますよね。
またアニメーションが終了してから、停止ボタンを押すまでにも少し時間がかかったりします。
そこでこの編集画面で、余計に録画してしまった部分(フレーム)を削除する作業を行います。
画面下部のフレームを範囲選択して、Deleteキー押せば簡単に削除することができます。
透過GIFアニメーション形式で保存する
あとは、透過GIFアニメーション形式で保存するだけです。
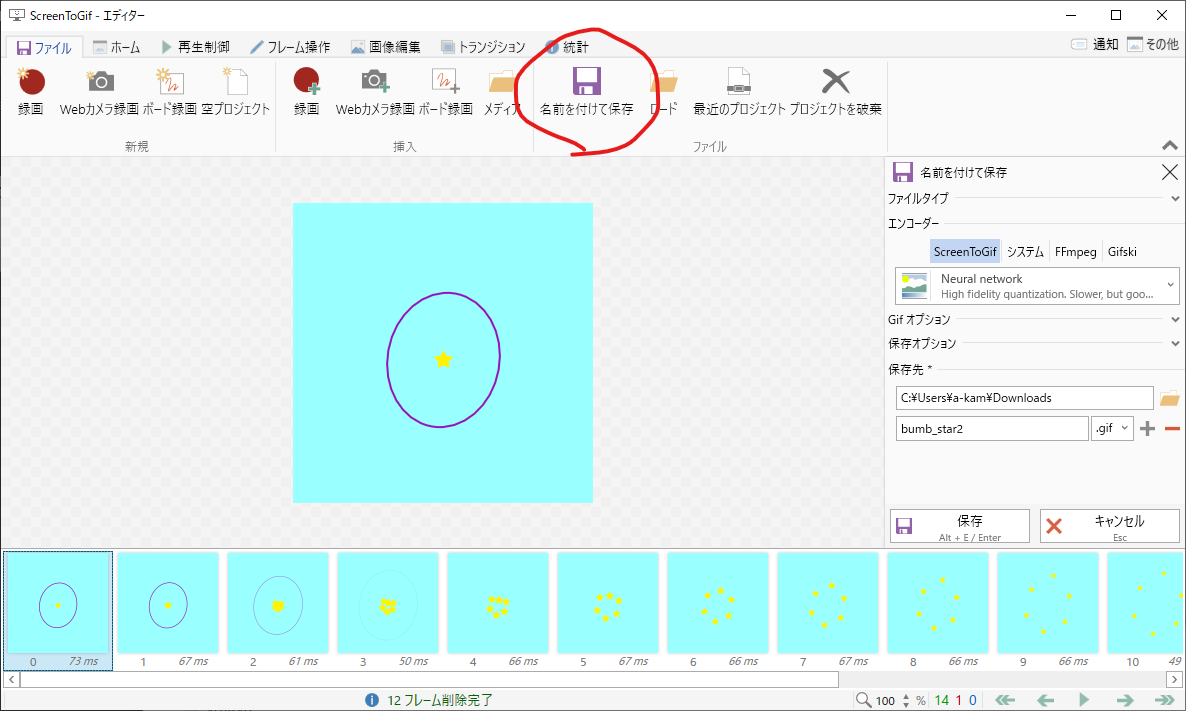
保存するには、エディター画面上部にある「名前を付けて保存」ボタンをクリックします。

するとエディター画面右側に、「名前を付けて保存」パネルが表示されましたね。ここで設定を調整していきます。
ファイルタイプ
-
Gifを選択します。
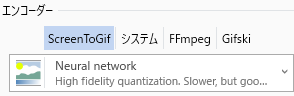
エンコーダー
- ScreenToGif の
Neural networkを選択します。 - 好みでエンコーダーを選んでも構いません。アニメーションがきれいに出る組み合わせを見つけてみましょう。
Gif オプション
-
色数は256を選択します。 -
Use a global color tableは選択しなくても構いません。 -
ループ型 Gifは Scratchで利用するには関係のない設定なので、デフォルトのままで大丈夫です。 -
Enable transparencyは選択してください。 ここが透過GIFアニメーションを作るポイント。 Select which color to display as transparentも選択してください。色で、透過したい背景色を選択してください。-
未変更ピクセルの検出は特にアニメーションが変にならない限り、選択しておくと良いです。
Gif オプション - 透過したい色の選択
色の設定で、カラーの部分をクリックすると、色セレクター画面が表示されます。
「調べたい色へこのマークをドラッグして下さい」の上にあるマークを、エディター画面上の画像の上にドラッグ&ドロップすれば、色を選択できます。
保存
保存オプションと保存先を任意で設定し、「保存」ボタンを押すと、透過GIFアニメーションを保存することができます。
保存した透過GIFアニメーションをScratch3.0に読み込ませる
以下の wiki の記事の通りに、やってみましょう。
さいごに
探してみると意外と見つからない、透過GIFアニメーションの作り方。
この記事がどなたかのお役に立つことができれば、幸いです。
あと、もし、もっと良いやり方があるよ!という方、ぜひぜひコメントにてご教授いただけると助かります!
おまけ1
この記事の画像に映っていたアニメーションは、ここで使っています。
ふうせんを割れた時、そのアニメーションが動きます😁
おまけ2
Rive の使い方は、旧バージョンのRive ですが、以下の記事に簡単にまとめてありますので、興味あればご覧ください。