2023/12/02 追記
Xamarin.Forms の後継である MAUI を使った記事を投稿しました。
前提
この記事は、以下に当てはまる人向けの iPhone/iPad アプリを開発する手順を紹介します。
- iPhone / iPad を使っている
- 開発機はWindowsだ
- Macを持っていない
- .NET言語で開発したい。または、「それも悪くない」。
- Apple Developer Programに既に登録している、または年間で約12,000円を支払えるクレジットカードまたはデビットカードを持っていて、支払い後に最大48時間待ってやるのも悪くない。※1
※1: 2020/03/25現在。
はじめに
私はその前提に当てはまっていて、長らくiPhoneアプリの開発をあきらめていた一人でした。なぜなら、インターネットで見つかる丁寧な記事、Apple, Microsoftの文書、それらは必ずどこかで、Macを手に入れるようにと私をナビゲートしたのです。いや、まだそこまで本気じゃないし・・・。
この記事を見つけたあなたもきっとそんな一人。いや、そうに違いありません。
では早速、手順を始めましょう。
謝辞:
この記事を作成するにあたり、以下のページを参考にさせていただきました。
How to Create an iOS Provisioning Profile and P12 with Windows
上記のページが公開されていなければ、私がこの方法にたどり着くことはありませんでした。ありがとうございます。
目次
- 下準備を行います。
- Visual Studioで、Xamarin.Formsのプロジェクトを作成し、開発します。
- Windows用OpenSSLを利用し、Apple Developerから証明書を入手します。
- Apple Developerで、プロビジョニングファイルを作成します。
- Visual Studio App Centerで、実機用にビルドします。
- Visual Studio App Centerから、iPhone/iPadにアプリを直接インストールします。
1. 下準備
Apple Developer Programに登録する
もし、まだApple Developer Programに登録していなければ、先に登録し、支払いを済ませておきましょう。問題がなければ、支払い後最大48時間で、Apple Developer Programが利用可能になるようです。(私はきっちり48時間待たされ待ってやりました)
※途中から英語のサイトに切り替わりますが、最初の日本語の説明は丁寧でわかりやすく、私は特に詰まることなく登録することができました。
Visual Studio App Centerのアカウントを作成する
もし、まだVisual Studio App Centerのアカウントがなければ、作成しましょう。無料で作成することができます。
Windows用OpenSSLをインストールする
OpenSSLは、オープンソースですが、公式ではソースコードのみが公開されています。
従って、Windows用のバイナリは、公式サイト以外から入手する必要があります。
入手にあたり、以下の記事が参考になりましたので紹介します。
WindowsにOpenSSLをインストールして証明書を取り扱う(基本編) - @IT
VisualStudioをインストールする
本記事の内容は、Visual Studio 2019 Community Edition (version 16.5.0)で検証しました。
Visual Studio Installerでは、以下のワークロードを選択してインストールしてください。
- .NET によるモバイル開発
この時、ワークロード選択のページの右側「インストールの詳細」に、「Android SDK セットアップ」が出てきますが、Macを持たない私たちは、選択を外してはいけません。その理由は後ほど。
2. Xamarin.Formsのプロジェクトを開発
プロジェクトを作成する際は、「モバイルアプリ(Xamarin.Forms)」のテンプレートを選択します。
似たものに「Xamarin.iOS」がありますが、こちらは画面のデザインにMacが必要になってしまいます。
とはいえ「Xamarin.Forms」でも、画面デザインのiOS向けプレビューにはMacが必要です。そこで代わりに、Android向けのプレビュー機能を利用します。(Macを持たない私たちは、Android SDKをインストールしたはずです)
※ところがこれが割と調子が悪く、よく描画エラーが起こります。そんな時は、Androidエミュレータデバッグを利用して、画面デザインを確認します。
※Xamarin.Formsは複数のプラットフォームで1つの画面デザインを利用できるのがウリですが、それでも若干のズレは発生します。それは後述の実機インストール後のテストで潰す、といった割り切りが大切になります。
またiOSに依存する機能を含む場合、Androidエミュレータを利用した動作確認が行き詰まってしまうかもしれません。その場合は「クロスプラットフォーム開発」の手法を使って依存性解決を図るアプローチをお勧めします。やり方は以下の記事を参考にしてください。
.NET+ReactiveUIでXamForms,WPF,WinFormsのクロスプラットフォーム開発やってみた
→Dependencies, EntryPointの項。
開発が進み、いよいよ実機テストへ、となりましたら、リリースビルド用のソリューションファイルを作成します。このソリューションファイルは、Xamarin.Forms.iOSのリリースビルドに必要なプロジェクトのみで構成してください。(Xamarin.Forms.Androidはリリースビルドを阻害してしまいます)
3. 署名に必要な公開鍵、秘密鍵の作成
iOSの実機で動作させるためには、署名されたアプリケーションパッケージが必要です。その署名には秘密鍵が必要です。また実機にインストールするためには公開鍵の配付が必要です。公開鍵の作成には、証明書が必要です。
これらの作成は、MacがあればGUIで作業できますが、Macを持たない私たちは、コマンドを利用して作業することができます。
「ツール > コマンドライン > 開発者用PowerShell」を起動しましょう。
最初に、インストールしたOpenSSLのbinフォルダにパスを通しておきましょう。
#実際にインストールしたパスを指定すること。先頭の";"を忘れないこと!
$Env:Path += ";C:\Program Files\OpenSSL-Win64\bin\"
以下の情報で作成するものとします。
メールアドレスは、Apple IDの登録に使用しているものを正しく入力してください
アプリケーション名: MyApp.iOS
発行者: kami_teru
発行者のメールアドレス: kami_teru@example.com
秘密鍵(*.key)の作成
RSA, 2048bit で作成します。
openssl genrsa -out MyApp.iOS.key 2048
証明書署名要求(*.csr)の作成
秘密鍵、メールアドレス、発行者名(CN)、国コード(C)を指定して作成します。
openssl req -new -key MyApp.iOS.key -out MyApp.iOS.csr -subj "/emailAddress=kami_teru@example.com, CN=kami_teru, C=JP"
証明書の発行依頼と証明書(*.cer)のダウンロード
Apple Developerにサインインし、Certificatesのページにアクセスします。
- Certificateの追加ボタンを押す
- 「iOS App Development」を選択し、Continue。
- 「Choose File」に
MyApp.iOS.csrを選択し、Continue。 - 「Download」ボタンをを押し、ファイルを
MyApp.iOS.cerという名前で保存する。
証明書を格納するPEM形式のコンテナ(*.pem)を作成
PEM形式のコンテナは、超ざっくり説明すると、カギのかかっていない入れ物です。(テキスト形式なので、興味があればテキストエディタで覗いてみてください。"CERTIFICATE"が入っていることがわかります。)
証明書(*.cer)を指定して作成します。
openssl x509 -in MyApp.iOS.cer -inform DER -out MyApp.iOS.pem -outform PEM
証明書と秘密鍵からPKCS12形式のコンテナ(*.p12)を作成
PKCS12形式のコンテナは、超ざっくり説明すると、カギのかかった入れ物です。暗号化された形式で、パスワードを設定する必要があります。
秘密鍵(.key)、コンテナに入れた証明書(.pem)と、パスワードを指定して作成します。
openssl pkcs12 -export -inkey MyApp.iOS.key -in MyApp.iOS.pem -out MyApp.iOS.p12
#> (パスワードを入力する)
これで、秘密鍵、公開鍵と証明書のセットを持ったコンテナ(*.p12)を作成することができました。
4. プロビジョニングファイルの作成
Apple Developerにサインインし、以下の作業を行います。
AppIDの作成
Identifiersのページで、AppIDを登録します。
このAppIDは、Xamarin.Forms.iOSプロジェクトのに含まれるInfo.plistに定義する「バンドル識別子」と一致させる必要があります。
Deviceの登録
Devicesのページで、利用する実機を登録します。登録には UUID が必要です。
UUIDは、iPhoneの場合はiTunesに接続すると調べることができます。その他の方法もいくつかあるようです。参考:iPhone XSシリーズからのUDID・識別子の確認方法
プロビジョニングファイルの作成
プロビジョニングファイルは、証明書, AppID, Deviceのセットが記述されたファイルです。
これがアプリケーションパッケージに埋め込まれることにより、「記述されたDevice」で「記述された証明書がインストールされた端末」にのみ、「AppIDが一致するアプリケーション」がインストール可能になります。
Profilesのページで、「iOS App Development」と、先に登録した「証明書」「AppID」「Device」を選択してプロビジョニングファイルを作成・ダウンロードし、MyApp.iOS.mobileprovisionという名前でファイルに保存します。
5. App Centerで実機用にビルド
Visual Studio App Centerでは、実際のアプリケーションに対応する仮想の「App」を作成します。
iOS向けXamarin Appの作成
App Centerで「Add New App」メニューを選択し、以下を入力します。
App Name: 作成したXamarin.Forms.iOSアプリケーションを識別できる名前を入力。
OS: "iOS"を選択。
Platform: "Xamarin"を選択。
するとAppが作成され、専用のGetting startedページが表示されます。
このページの手順に従って、作業を進めます。
- Xamarin.Forms.iOSプロジェクトに、Nugetライブラリ
Microsoft.AppCenter.AnalyticsとMicrosoft.AppCenter.Crashesを追加します。バージョンは最新を選択しましょう。 - Xamarin.Forms.iOSプロジェクトの
AppDelegate.csに、usingとAppCenter.Startの記述を追加します。
これらは、実機での動作の統計と、クラッシュ情報をこのAppのページで確認できるようにするためのものです。うまく利用してみましょう。
Xamarin.Forms.iOSプロジェクトのソースコードをアップロード。
Visual Studio App Centerは、以下のGitリポジトリサービスと連携することができます。
- Azure DevOps
- GitHub
- Bitbucket
- GitLab
上記のいずれかのリポジトリに、ソリューションファイルを含むディレクトリ全体をpushします。
Xamarin.Forms.iOSプロジェクトのテスターグループを登録
ビルドが成功してインストーラが作成された時に、通知されるメールアドレスを登録しておきましょう。このメールアドレスは、実機で受信できるものにします。
App CenterのDistribute-Groupsのページを開き、Distribution groupsを追加します。
Xamarin.Forms.iOSプロジェクトのビルド設定を登録
App CenterのAppのBuildのページを開き、リポジトリとブランチを選択します。
次に、以下の情報を設定します。
Project: リリースビルド用のソリューションファイルを選択してください。
Configuration: "Release"を選択してください。
SDK version: ※1
Xcode version: 選択できる中で最新を選択します。
Build type: "Device build"を選択します。
Automatically increment build number: Onにします。Build number formatは好みで選択。
Provisioning Profile: プロビジョニングファイル(*.mobileprovision)をアップロード
Certificate: PKCS12形式のコンテナ(*.p12)をアップロードし、コンテナのパスワードを入力。
Distribute builds: Groupsを選択し、作成したテスターグループを選択。
他: 任意。
※1 SDKバージョンは、Learn more about compatible .NET Core versionsのリンクを参考に選択します。ちなみに、Xamarin.FormsプロジェクトがNET Standard 2.0なら.NET Core 2.X、2.1なら.NET Core 3.Xです。また、次のページも併せ見るとより参考になります。.NET Standard - .NET 実装のサポート
入力できたら、「Save & Build」ボタンを押しましょう。ビルドがキューに予約され、しばらくするとビルドが始まります。
ビルドが成功すると、テスターグループに登録したメールアドレスにメールが届きます。
ビルドが失敗した場合は、ビルドログを"error"で検索し、原因を探りましょう。
以下、よくあるビルドエラーの原因です。
- リリースビルド用のソリューションファイルに.NET Standard, Xamarin.iOS以外のプロジェクトが紛れている。
- リリースビルド用のソリューションファイルに、追加し忘れたプロジェクトがある
- そもそもリリースビルド用のソリューションファイルを選択していない。
- いずれかのプロジェクトに、iOSをサポートしていないライブラリを追加した。
- SDK versionが合っていない。
- PKCS12形式のコンテナ(*.p12)のパスワード入力誤り
6. App Centerから端末にアプリをインストール
テスト端末の登録(初回のみ)
その端末に初めて通知が届いた場合、以下のようなメールが届きます。

"Add Device"をタップします。
以下のようなページに遷移しますので、「+Add Device」をタップします。
するとプロファイルがダウンロードされます。ダウンロード後、端末の「設定」を開くと、「プロファイルがダウンロードされ・・・」という表示が出ているはずですので、タップし、プロファイルのインストールを行います。
そしてページに戻り、「+Add Device」の下の「I'm good」をタップします。
するとインストール用のページに遷移します。
インストール
インストール用のページを開くと、インストール可能なAppのリストが表示されます。
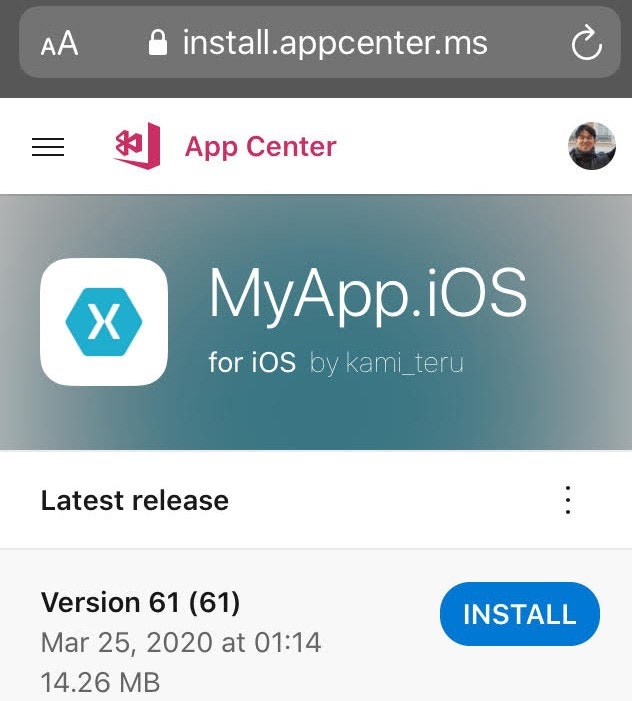
その中から「Xamarin.Forms.iOSプロジェクト」のAppを選択すると、以下のようなページが表示されます。

「INSTALL」を押すと、アプリのインストールが始まります。
最後に
Macを持っていなくても、.NET製iOSアプリを実機配備できる手順をお伝えしました。
しかし、画面デザインを作っている際や、iOS固有の機能をデバッグする際は、Macを持っている場合に比べると開発スピードは落ちるなぁというのが正直な感想です。
VisualStudioをMacとリンクし、Macに実機をUSB接続した状態で行う画面デザインのプレビューや、実機を使ったデバッグ実行は、ほんとにサクサク動きます。そのスピードはAndroidエミュレータの比ではないです。
すると本格的な開発となれば、やはりMacの購入を検討するほうが良いと思います。
しかし、プロトタイプ的にいろいろやってみたいという段階においては、Macを購入する前にこの記事の方法で開発してみるのも、ひとつの手ではないでしょうか。
この記事が、どなたかのiOSアプリ開発に踏み出す第一歩の助けになれば、幸いです。