はじめに
LITALICOの亀田( @kamesennin )です。エンジニアです。
- 良い組織が良いプロダクトをつくる
- 主体性と自律性が良い組織の大きな条件の1つ
などといった信念の下、日々組織のことを考えています。
TL;DR
(当たり前のように使っている組織もありますが)LITALICOでもエンジニア以外の職種も交えてGitHubとZenhubを使ってプロダクト開発を始めたら、幸せになったことが結構あったし、見えた課題と今後改善したい点もちらほら出てきた。
※ GitHubとは多くの開発者にとってお馴染みの「開発者をサポートする便利なプラットフォーム」
※ Zenhubとは「Agile Project Management and Product Roadmaps Inside GitHub」と本サイトに書かれている通り、「アジャイルなプロジェクトマネジメントとプロダクトロードマップの管理をGitHub上で実現するよ」というコンセプトのツールと解釈
前提条件
組織の状況について
- 今回導入した組織のプロダクトはリリースしてから半年程度経過した立ち上げフェーズ
- プロダクトの概要は「福祉業界に特化した求人媒体」(LITALICOキャリア)
- プロダクトチームの役割は「求職者が自分に適した就職先に就職するまでの一連のプロセスをサポートできるサービスに進化させる」こと
- プロダクトチームの主要なメンバーは正社員で6名(PM1名、Director/Design1名、Editor1名、Engineer3名)
- 上記6名にほぼ僕は入っていない(マネジメントラインだが、実態アドバイスする程度)
- 皆さま学ぶ意欲は非常に前のめりで良い開発プロセスを作りたいと思っている
プロダクト開発のプロセス
- PMと事業部長を中心としたマネジメント層で中長期(3-6ヶ月)のプロダクトの状態像と戦略を一定詰める
- 不確実性があまりに高い新規立ち上げ時は、戦略レベルまではトップダウンが効率的
- 戦略に基づいて、メンバー皆で大体1ヶ月先までの目線で開発計画やマーケ/コンテンツ計画を立てる
- 一方実行プランは最も現場感や手段を知っている、皆に任せて考えて実行するが効果的
- 週次でイテレーションを回し、計画/開発/分析/再計画をメンバー全員で行う
- マネジメント層に情報のフィードバックがここでされる
- HOWレベルは週次で優先度は変わるは自然。全員で情報を共有して、次の一手を考える組織に
- 日次で朝会を行い、今日何をやるか、今何に困っているかを共有
- エンジニアだけじゃなくプロダクト開発に関わるメンバーで行う

ちなみに開発環境について
- 開発言語:RoR, Ruby, React.js, TypeScript
- インフラ:AWS(ECS/Fargate/RDS/S3/CloudFront/ALB/ElasticSearch)
- その他:Docker, CircleCI, Jenkins, NewRelic, Github, Zenhub, Embulk, Fluentd, digdag, BigQuery, Redash, Slack
なぜ導入したか
導入前の状況
- 課題提議からリリース・分析まで、使っているツールが分散して悲しい(僕のせい)
- 要望がたまる場所(Spreadsheet_1)
- 優先度を検討をする場所(Spreadsheet_2 or 会議 or GitHub)
- 要件をつめる場所(会議 or GitHub)
- 分析する場所(Spreadsheet_3 or 会議)
- 分散した理由は、各職種が使い慣れているツールの選択した結果(僕が勝手に判断した、愚か)
- エンジニアはGitHubのissues
- エンジニア以外はGitHubが難しいからSpreadsheet
- 結果、情報量が統一されて良い意思決定をするには、Syncへの強い意志を持ったPMが必要になる
- PMへの人的依存が強い組織になってしまった
- 情報量がチームでそもそも一致しづらいし、リアルタイム性も無し
- とはいえ、全体の開発は一定優先度はちゃんとついて、大きな問題はなく回ってはいた
- あくまで当時の僕の目線
- ただし、以下にも書くが、情報の非対称性から生じる不安はやりづらさを皆は感じていた
分散の様子
- みんなの要望が貯まる場所(Spreadsheet_1)
 * みんなでタスク管理する場所(Spreadsheet_2)
* みんなでタスク管理する場所(Spreadsheet_2)
 * エンジニアのタスク管理する場所(GitHub)
* エンジニアのタスク管理する場所(GitHub)

その上で考えたこと
- PMへの人的依存をなくし、チームが自律性と主体性を持った状態にしたい(メンバーのスタンスは全く問題なし)
- 後はプロダクト開発に関わる人みながスキルアップし続けられる環境にしたい
- 今の問題は情報の非対称性が生まれる組織構造で、原因は開発プロセスにおけるツールの分散
- RedmineやBacklogもあるが、せっかくなら出来るだけブラウザで開くタブを最小化したい
- GitHubは多分変えられないから、GitHubに上手く集約出来ると一番スムーズかもしれない
- GitHubに慣れるなら、ついでにテキストやCSSレベルの変更は皆が出来る状態は楽しくないか?
- GitHubと相性の良いZenhubでSpreadsheetの代替はできそうだってこと調べて分かった
- 福祉業界で全職種でGitHubを使ってプロダクト開発しているってかっこいいと思った。Wel-Tech感
- まだ組織が小さいので運用のスイッチコストは小さい
- やってみよう
導入までの流れ
- Zenhubをエンジニア内でまず使ってみる
- タグの付け方、Pipelineの切り方、issueのフォーマットなど基本的な運用の仕方を議論(Slackで10分、会議で30分程度)
- 1ヶ月先のTODOまでGitHubのissuesに入れて、Zenhubの運用を開始
- 移行期間は強い意志で元々使っていたSpreadsheetを皆で開かない
- (ただしいつでも戻せるようにSpreadsheetのTODOも更新はこそっとかけていた)
- 1で1ヶ月様子を見てよかったので、多職種に展開
- (これは気づいたら皆で判断し実行されていた(僕は一切判断していない。非常に良かった))
- まずGitHubとZenhubのアカウン卜を開設して頂き、招待をする
- エンジニアからハンズオンで使い方のインプット
- インプットは「課題が出たらissueに上げる」「議論はissueで行う」の2点のみ(のはず)
- 会議ではZenhubのBoardだけを見て進捗、優先度を確認する
- 運用しながらPDCAを回して、運用を落ち着かせる(詳細は以下)
- 2で慣れてきたら、ペアプロ的に、文言変更やタグ導入一緒にやってPullRequestを出してみる
- 確か何件かやっていた
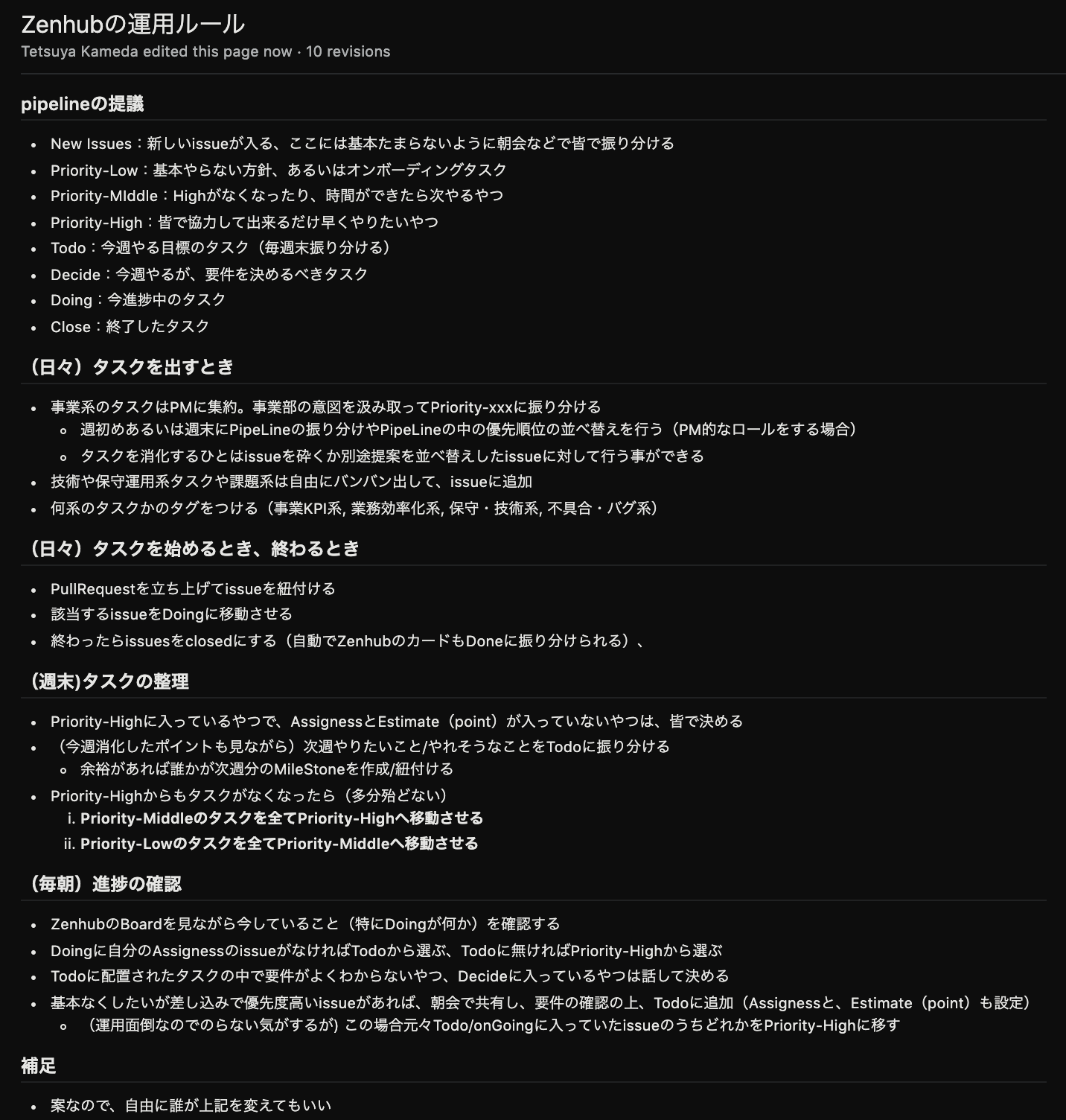
どんな運用になっているか
Zenhubの運用ルールはwikiにまとまっていたのでそれを貼る

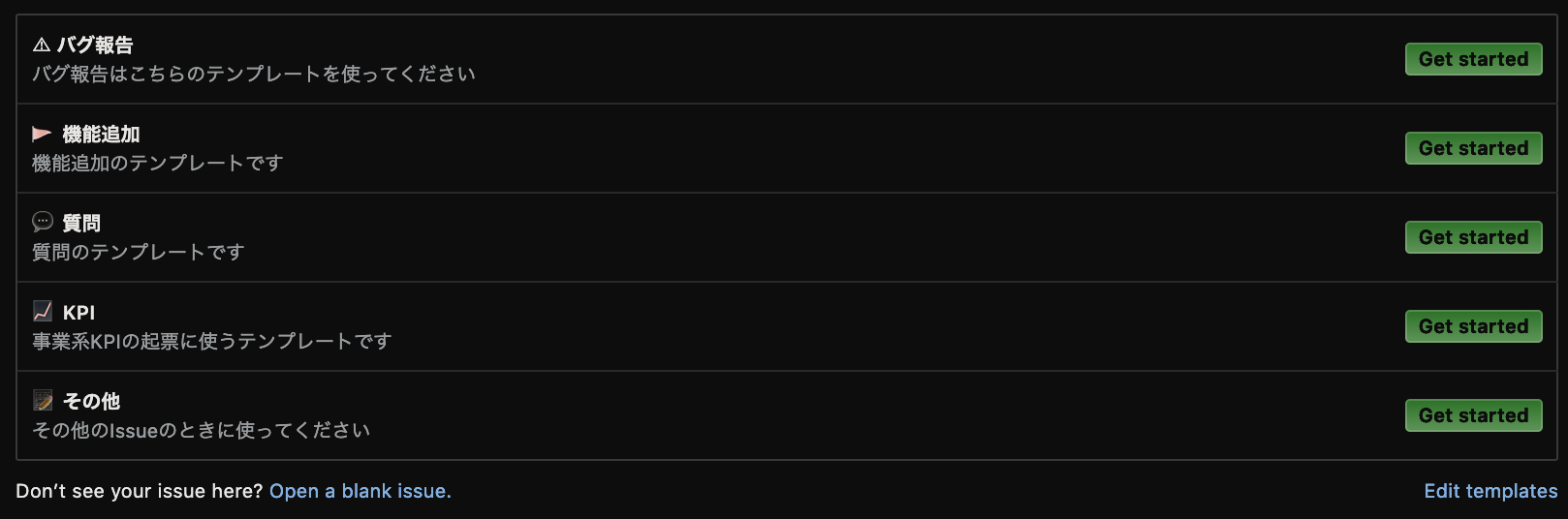
issueのフォーマット例


実際のやり取り(ほぼエンジニアじゃないです)

どんな評判だったか
Engineer
- 良かった点と理由
- ことの
発端と目的を実際に記述してくれるので、何のために変更したいのかわかるし、代替案を書いたりすることができるのはでかい - 誰がボール持ってるのかがすぐに分かる
- 議論も実装もGitHubを見ればいいのでストレスが少ない
- 議論がIssueに残るので、どういう実装してたっけだけじゃなく、どんな発端でこの実装したんだっけまで、blameから引っ張ってこれる(これからそうなると思う)
- コミットたくさんしてるんです!いま途中なんです!という気持ちがGitHub通して伝わってる気がするので安心感がある
- 「オムライス食べたい」という注文だったのが「卵は買ってくるのでオムライス作ってほしい」という注文に変わってきた。
- ウェイトレス1人に対してのオーダーではなくチームへのオーダーとして整理しやすくなった。
- 「やっぱナシで」とか「これマズイからいらない」というオーダーがログに残るようになった。
- 厨房内の作業を見せられるようになって、店員と客という関係から徐々に変わりつつある。
- GitHubに入れるようになって「自分がモックを書けば早く開発してもらえる」「エンジニアが何の問題があって着手しないのか1次情報としてわかる」という点において、自身の行動によってプロダクトに変化を起こせるという可能性を作り出せた
- ことの
- 今悩んでいる点
- ボードを管理する人間は少数で良いかもって感じです。(マイルストーンとかは)
- パイプラインの管理に関してはある程度機械的に運用する形を取らないと、いつまでたっても事業的なKPIに聞くissueだけが最優先事項になり保守作業に手が回らなくなる点ですかね
PM
- 良かった点と理由
- どの案件がどんなステータスなのかが視覚的にわかりやすい(「視覚的に」というところが特によい)
- 案件ごとの議論の経緯が、各チケットみればざっくりわかるので共通認識を揃えやすい
- なれるまでに困った点と解決した方法
- もともとRedmineやバックログを使っていたのであんまりない?気がしますが、しいて言うならもっとzenhubの機能こんな風に使えるよ、がある気がしていてそれが見えていないです!
- ツールの使い方というより、zenhubつかってどういう業務フローで進めていくと良いのか、が確立してくるまでに時間がかかりました(当初よくわからなかった)
- 今実際に悩んでいる点
- 開発中なのか、誰かの確認待ちなのか、などが分かりづらい
- 要件化の必要工数/スケジュールや開発の必要工数/スケジュールをダッシュボード化できるとわかりやすいかもしれない
- 3週間くらい先までせめて見通したてられるとよさそうで、今週要件に落としたい玉詰まりすぎだね、とかエンジニアメンバーの手来週はいっぱいになりそうだね、などがわかるとよい
Director/Design
- 良かった点と理由
- 可視化される&アイコンで誰がボール持っているか分かる
- ルールメイクをみんなでできるので、どんな運用でしていくかをチームの動きに合わせて変えられる
- これまでのプロセスが分かる
- エンジニアのみなさんがなんか楽しそうなのが伝わってくる
- なれるまでに困った点と解決した方法
- チームとしてどういう開発方法でやってて、その上でzenhubをどう使っているのかが分かりづらかった
- エンジニアの方に聞いた
- スクラムブートキャンプ勧めてくれて読んでけっこうつながりが分かった
- イシュ―をどの粒度で立てるのが良いか不明
- ほかの人のコメントを見ながら真似している
- 分からないところ聞いている
- まだ使って1ヶ月くらいだが、まだ全機能を把握できていない状況
- ほかの人のコメントを見ながら真似している
- 分からないところ聞いている
- 周りが気づいてくれて教えてくれることもしばしば
- チームとしてどういう開発方法でやってて、その上でzenhubをどう使っているのかが分かりづらかった
- 今実際に悩んでいる点
- zenhub使いながら、ホワイトボードなどより可視化できる方法を掛け合わせる運用もありそう
- それによって、短期視点と中長期視点の両方補えそう
- ミドルとローのタスクはいつ優先順位変わるのか曖昧かつ不明
- スラックで話している内容をイシュ―にどれだけログで残すべきかどうかたまに迷う
- zenhub使いながら、ホワイトボードなどより可視化できる方法を掛け合わせる運用もありそう
Editor
- 具体的によかった点とその理由
- 開発に関しての情報が集約されている。
- 過去の案件についてもさかのぼって知ることができる。同じ場所を見ているから議論がずれにくい。
- issue上で、オープンに議論/意思決定される
- どういうプロセスで検討がされているのかわかる。気になった人が議論に入ったり、関係者を巻き込んだりしやすい。
- 指示がおりてきて作業するではなくて、自分たちで考えて決めて進めるという感覚が生まれやすいのでは。
- エンジニアメンバーがつかってる言葉や思考について、なるほど~と知る機会になっていてよき。
- こちらで想定していなかった要件要素についても検討してくれて実装してくれていることなども知れてありがたみが増したり、依頼時に足りない部分を知れたり
- issueをあげるルールになったことで、エンジニア忙しいのに開発依頼するの申し訳ないな~というところから、
- issueあげとくねーというコミュニケーションになった。(一方的にお願いするではなくて、共通ツールなのでフラットな感じ)
- 開発に関しての情報が集約されている。
- なれるまでに困った点と解決した方法
- GitHubの使い方についてネットで調べてもエンジニア向けのものがほとんどなので非エンジニアでもわかる使い方や、チームでどう活用するかという情報がすくなかった
- 結果的にエンジニアに教えてもらうことで、コミュニケーションが増えてよかったw
- 知らない用語がたくさん
- 全体を一気に理解するというよりも、業務上で使うところについて順番に理解していく
- チームとして新規導入するときにはつかう機能は順次増やしていくと学習効果が高そう
- GitHubの使い方についてネットで調べてもエンジニア向けのものがほとんどなので非エンジニアでもわかる使い方や、チームでどう活用するかという情報がすくなかった
- 今実際に悩んでいる点
- GitHubとSlackとMTGの使い分け
- 基本は、GitHubに集約するのがよさそうだなぁと思いつつ、まだ悩んだり漏れたりすることも。
- issueをあげるタイミングと粒度
- MTGとの使い分けにも重なるけれど、MTGで一定議論したり方向性が固まった時点でissueにあげるのがよいのか、まずissueにあげるのがよいのか。
- 直接開発をするわけではないけどプロダクトに関わる部分について、どこまでissueでログを残していくのかかか
- GitHubとSlackとMTGの使い分け
振り返りをまとめると
良かった点
- (エンジニア) 「具体策の提案」ではなく「課題の相談」になってきてとてもやりやすい
- 理由:GitHubのissueで記載のフォーマットを固定した結果
- (全員) タスクの担当がひと目で分かる
- 理由:GitHubのAssignessとZenhubのPipelineのUI
- (全員) タスクの進捗、課題、背景がいつ誰が見てもひと目で分かるし、オープンな場で意思決定される
- 理由:GitHubのissue上のみにやり取りを限定した
- (全員) 進め方のルールを全員でチームの状況に合わせて柔軟に変えられる
- 理由:GitHubとZenhubと共通のツールに統一した
- (全員) エンジニアのことを少し知れて嬉しい、エンジニアは一緒に出来て楽しい
- 理由:GitHubとZenhubと共通のツールに統一した
- (マネジメント) 開発速度や主体性が明らかに向上した
- 理由:GitHubとZenhubと共通のツールに統一し、無駄なコミュニケーションが減った
ぶつかった課題と乗り越えた点
- (全員) 使い方や各機能の意図が実運用に入ると迷う点が結構あった
- 解決策:オンボードなど、慣れるまでは結構丁寧目にサポート(横で一緒にやる、困ったら相談する)
- 解決策:ルールも細部まで決めておく(上記画像ではったwikiのように)
残論点
- (全員) 開発に入った後の進捗がひと目では置いづらい(確かに)
- 解決案:朝会で確認するなど
- (全員) どこまでissueに書いて良いか迷う
- 解決案:初めは出来るだけ全てissueに書き込むで良いのでは。基本issueから始める。
- 解決案:増え過ぎたらまた考える
感想と今後どうするか
- チームが一体感をもち、正しい意思決定をするためには、情報がオープンであることはよく言われているがやっぱむちゃくちゃ重要
- 情報の非対称性をなくすために出来るだけツールは少なくする、理想は全員で同じ場所だけを見る
- 人間は学ぶ意欲があるし、結構なことは学べる、小さい組織でチャレンジしないでいつやるのか
- 全体の人数は増えても小さな組織はいくらでも作れる、互いに疎結合にして小さな組織をキープし続けることはやっぱ重要
- それが出来ていればマネジメントの介在価値は減ってメンバーのリーダーシップは上がり、どんどんクリエイティブな組織になる
を実感出来たのは非常に良かったです。
皆がどこまで開発に入ってくるかは議論ありますが、Dockerと丁寧なドキュメントあればエンジニアじゃなくても、あるいはサポートあればローカル環境に立てるの難しくないですし、Editorが文言あれこれ変えてみたり、コンテンツのレイアウトレベルから提案出来たり、などまで行っても面白いなと思います。
まずやってみるのは重要。出来るだけ自由度をキープ出来る組織であろうと改めて思いました。
次回は僕の尊敬する@ko1さんの「エンジニア→情シス→総務→人事とたどってみて感じたキャリアチェンジのポイント」です!お楽しみに!