前回の記事ではCloudflare Imagesの基本機能を試しました。この記事では画像の編集等オプション機能を使っていきたいと思います。
Variantsの編集
Variantsというのは画像に適応させる表示ルールみたいなものです。デフォルトではPublicという、アップロードされた画像をそのまま表示させるオプションが適応されています。
まずresizeという名前で1個Variantを作成します。

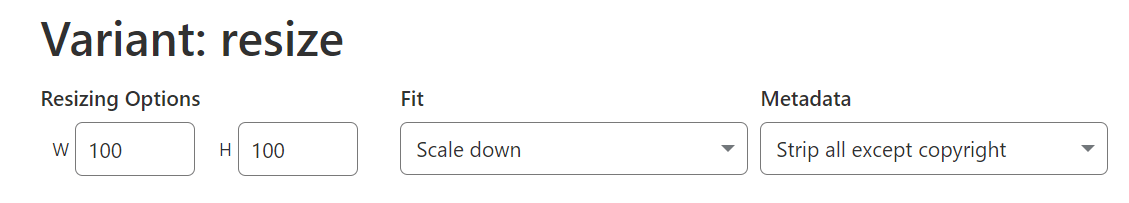
以下のような設定をしてみます。

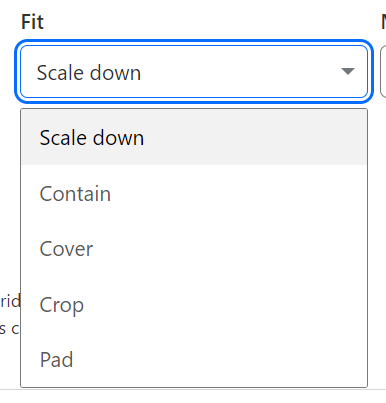
Customize Optionsは後で説明します。Fitには以下の選択肢があります。

・Scale down -
指定された幅または高さに完全に収まるようにサイズが縮小されます
・Contain -
縦横比を維持しながら、指定された幅または高さ内でできるだけ
大きくなるようにサイズ変更されます。Scale downと異なり、拡大されるケースもあります
・Cover -
幅と高さで指定された領域全体を正確に埋めるようにサイズ変更され、
必要に応じてトリミング
・Crop -
幅と高さで指定された領域に収まるように縮小およびトリミングされます。
指定されたサイズより小さい画像の場合は、Scale Downと同じで
指定されたサイズより大きい画像の場合は、Coverと同じです。
・Pad -
縦横比を維持しながら、指定された幅または高さ内でできるだけ大きくなるように
サイズ変更 (縮小または拡大) され、余分な領域は背景色 (デフォルトでは白) で塗りつぶし
今回はCropを指定してみます。
Metadataですが、例えばオリジナル画像に関して著作物に関する情報が入っていたとした場合、編集後画像でそれを維持するか、情報を破棄するか等の設定が可能です。

"Save"を押してVariantを完成させます。
マネージメントコンソールで画像を確認すると表示オプションが出ています。これを切り替えることで画像がリサイズされていきます。

画像を呼び出す際のVariants指定は簡単で以下です。
https://imagedelivery.net/5v1HJYxUmB5cn9GF7iGU5g/<image_id>/<variant_name>
例えば画像IDが"6bad5c22-0f2d-4a76-c376-c175f6e27800"であれば、ぞれぞれ
"https://imagedelivery.net/5v1HJYxUmB5cn9GF7iGU5g/6bad5c22-0f2d-4a76-c376-c175f6e27800/public"
"https://imagedelivery.net/5v1HJYxUmB5cn9GF7iGU5g/6bad5c22-0f2d-4a76-c376-c175f6e27800/resize"
になります。
では次に画像のぼかし機能を使っていきます。これはログインしていないユーザーや未購入のユーザーにぼかしを入れた画像を表示させる際によく使われます。ただし画像とぼかしの入れた画像等複数枚の画像をあらかじめ準備しておく必要がないためとても便利出です。
先ほどと同じ要領でBlurというVariantを作ります。
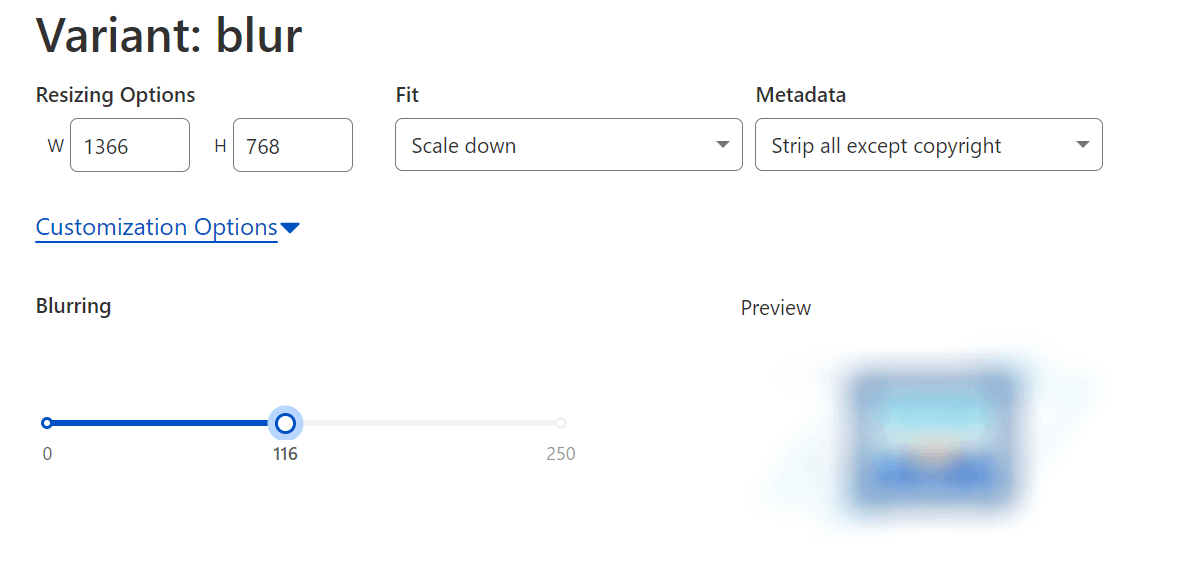
以下の設定で"Save"します。

以下のようにぼかしが入った画像が動的生成されます。
"https://imagedelivery.net/5v1HJYxUmB5cn9GF7iGU5g/6bad5c22-0f2d-4a76-c376-c175f6e27800/blur"

従来これらの作業はぼかしを入れる専用ツールが必要でしたが非常に簡単であることがわかります。
またURLパラメータによって画像リサイズオプションを指定し、より動的に画像を編集し呼び出す機能も備わっていますが、これはImage ResizingというCloudflare Imagesの追加サービスと連動する機能ですので、別記事で改めて紹介します。

Account Hash
上記の画像配信サンプルでいうと、"5v1HJYxUmB5cn9GF7iGU5g"がAccount Hashと言われるものです。CloudflareのアカウントIDと一意に紐ついていますが、アカウントIDそのものが外部に見えないようにする仕組みです。

対応画像フォーマット
この動的画像編集&配信機能は以下のフォーマットに対応しています。
・PNG
・JPEG
・GIF
・WebP
・AVIF
これをWebPやAVIFに変換して出力しますが、ブラウザがAVIFに対応している場合、AVIFが優先的に編集後画像配信形式として利用され、対応していない場合、WebPとなります。WebPにも対応していない場合ブラウザによって動作が異なりますがChromの場合(バージョン16未満!!!)でアクセスすると以下となります。

原則WebPやAVIFに対応していない古いブラウザではオリジナルフォーマットを用いた編集後画像が配信されます。例えばFirefoxの52という非常に古いバージョンでは以下の通りjpeg形式で配信されます。

とはいえ、あまりに古いブラウザは別の問題(Javascriptが動作しない等)を引き起こすので適切にサイトの方で利用を遠慮してもらうなどは実装が必要かと思います。
画像形式がSVGの場合、CloudflareではサニタイズSVGというオープンソースツールを提供しており、それを用いて画像編集を行っています。詳しくはこちらをご覧ください。
ブラウザTTL
Cloudflare Imagesでは画像をキャッシュして配信していませんが、ブラウザでは読み込んだ画像をキャッシュします。デフォルトでは2日間となっています。
curl --request PATCH 'https://api.cloudflare.com/client/v4/accounts/<ACCOUNT_TAG>/images/v1/config' \
--header 'Authorization: Bearer <BEARER_TOKEN>' \
--header 'Content-Type: application/json' \
-d @config.json
config.json:
{
"browser_ttl": 31536000
}
1時間から1年の間で設定が可能です。当然、短くすればするほどサイトの負担が上がり料金が増えてしまいます。またブラウザの挙動は完全に制御はできませんので注意してください。