はじめに
初めまして。かめと申します。
未経験からのWebエンジニア転職を目指して、学習を続けております。
この度、バンド活動をする社会人に向けた、タスク管理ツール「bandmemo(バンドメモ)」を開発いたしました。
▼サービスURL
https://bandmemo-app.com/ (サービス停止中)
▼GitHub URL
https://github.com/kame-0707/graduation_bandmemo
開発した理由
これまで、仕事と両立しながら趣味で複数のバンドに所属してきました。
バンド活動は、実際に体験してみると細かいタスクが多いです。
社会人バンドのタスク内容例
【ライブ運営の場合】
- ライブ会場を抑える
- イベント告知
- 出演バンド募集
- セッティング図や照明案を各バンドから集める
- 当日の運営
- 費用の回収
- 当日まで各バンドやライブ会場スタッフとの連絡のやり取り など
【バンドリーダーの場合】
- メンバー集め
- パート決め
- 練習の日程決め
- 練習スタジオ予約
- 練習の主導
- 運営との連絡のやり取り など
【バンドメンバーの場合】
- 練習参加可能な日程の洗い出し
- 決まった練習日程やスタジオの管理
- スタジオ練までに、各パートの練習と暗譜
- 練習で決まった決定事項をもとに、次回練習に向けて演奏を調整する
- 演奏方法やライブの演出に関して、話し合いで意見を出す など
これらのタスクに加えて、メインの楽器練習・暗譜が必要です。
趣味で始めたバンド活動であるにも関わらず、やるべきことの多さから本業との両立が難しくなり、バンドへの参加を辞めてしまう人を何名か見てきました。
タスクが原因で「音楽を楽しむ」という本来の目的を見失わないよう、社会人バンドを続ける人のためのタスク管理アプリを作ろうと考えました。
私が実際に複数のバンドに参加する中で、下記の課題に遭遇しました。
- 練習回ごとに変わるスタジオ場所をまとめて管理できておらず、毎回LINEの履歴を遡って探す必要がある
- 似ている名前のスタジオが多いため、メンバーのスタジオ間違いが発生する
- 狭くて機材の多いスタジオ内では、演奏方法やセッティング等の決定事項をメモしにくい
- 各々でメモをしても、共有までできるメンバーは少ない
- 各自で参考にしている演奏動画が異なるため、合わせ練習をした際にイメージのずれが出やすい
上記の課題の共通点である、「バンド内の情報共有」に焦点を当てて、機能を作成することにしました。
アプリを設計する際に意識したこと
1. 競合アプリの調査
「バンド活動におすすめのWebツール」という形で、汎用的に使えるチャットツールやタスク管理ツールが紹介されている例はありましたが、「バンド活動に特化したタスク管理ツール」は見当たりませんでした。
カスタムの必要なく、バンド内ですぐに使えるタスク管理ツールを目指しました。
2. 各機能が使われる、具体的場面を想定する
実用性を目指したアプリなので、「スタジオ練習中でも使いやすい」「スマホでも使える」など、実際の使用場面を想定して機能を作りました。
3. ユーザーの声を取り入れてアップデートする
使いたい機能やアプリ内の動線は、実際に社会人バンドを組んでいる友人や自分の所属するバンドメンバーに聞くことで、アップデートをしてきました。
メイン機能
| バンドグループ作成機能 | バンドグループ加入申請機能 |
|---|---|
 |
 |
| バンドグループを作成し、バンド内メンバーのみで機能を利用することができます。 | 他者の作成したバンドグループに加入申請を送ることができます。 |
| バンドグループ加入承認機能 | スタジオ情報投稿機能 |
|---|---|
 |
 |
| バンド作成者は、加入申請に対して承認可能。 承認されたメンバーは、 各バンド内の機能を利用可能です。 |
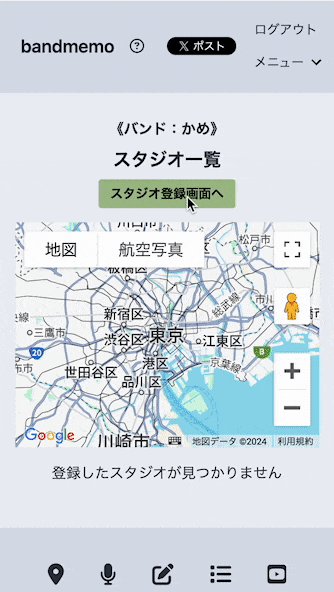
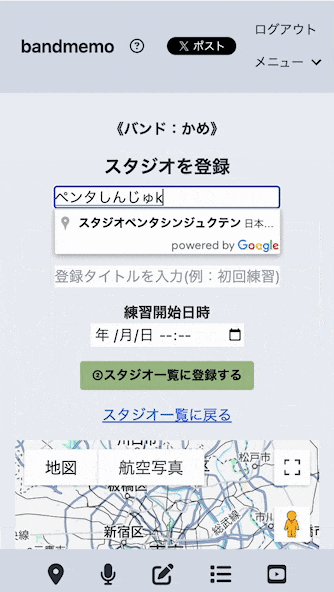
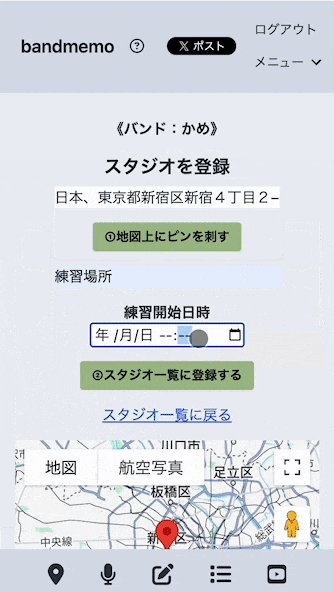
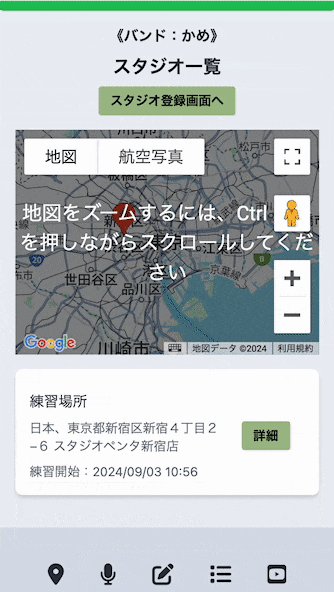
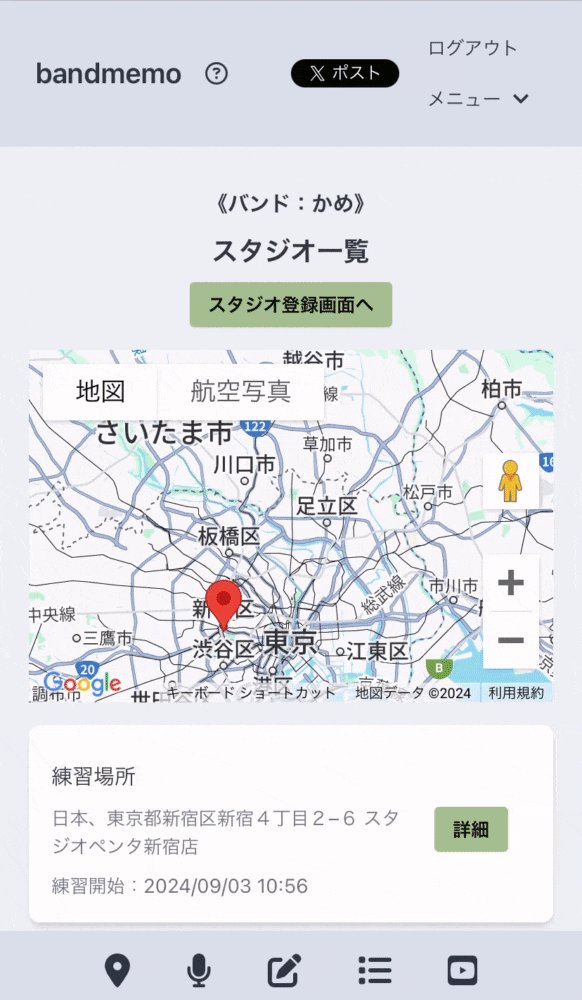
オートコンプリート機能で スタジオを検索し、 練習日時と共に 一覧に保存できます。 |
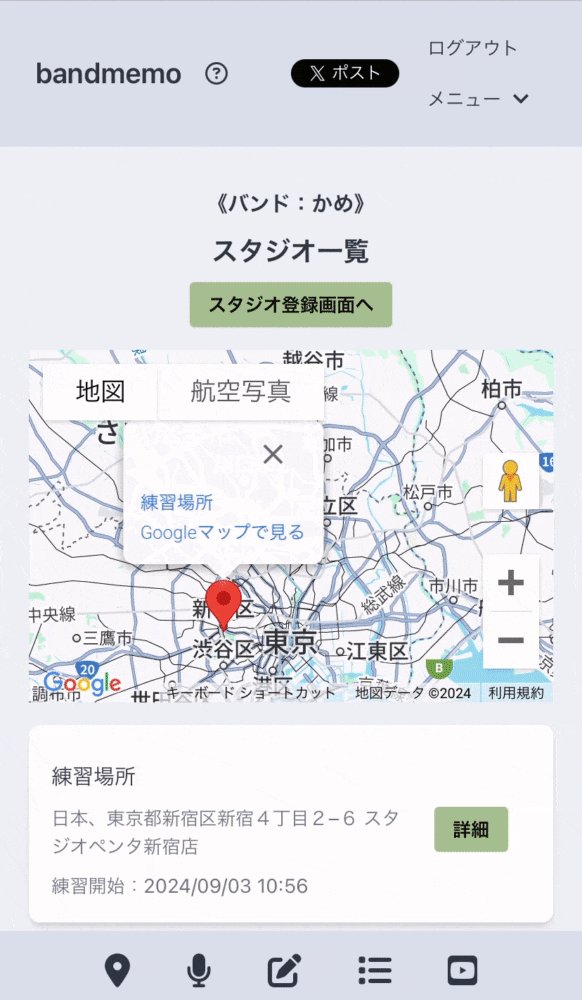
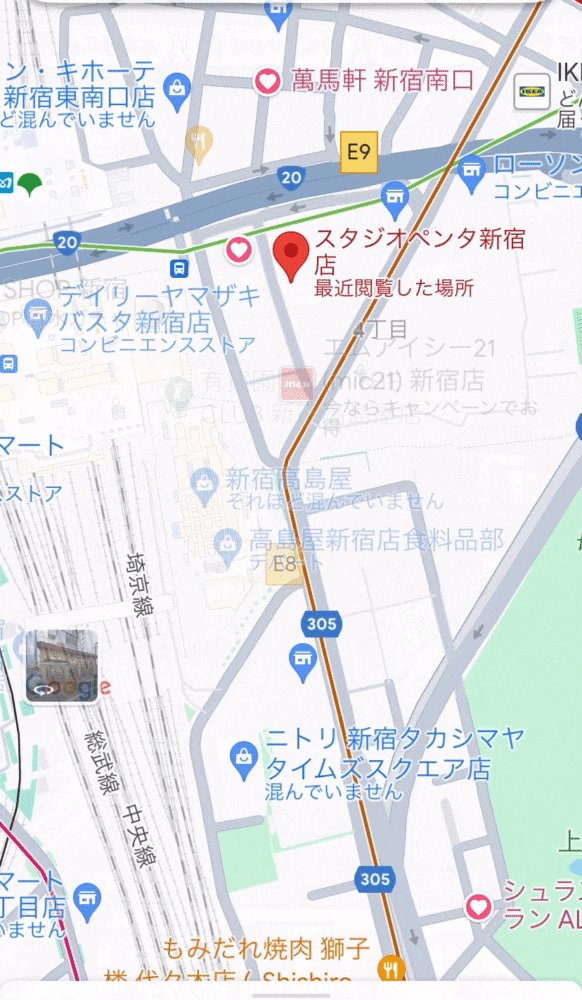
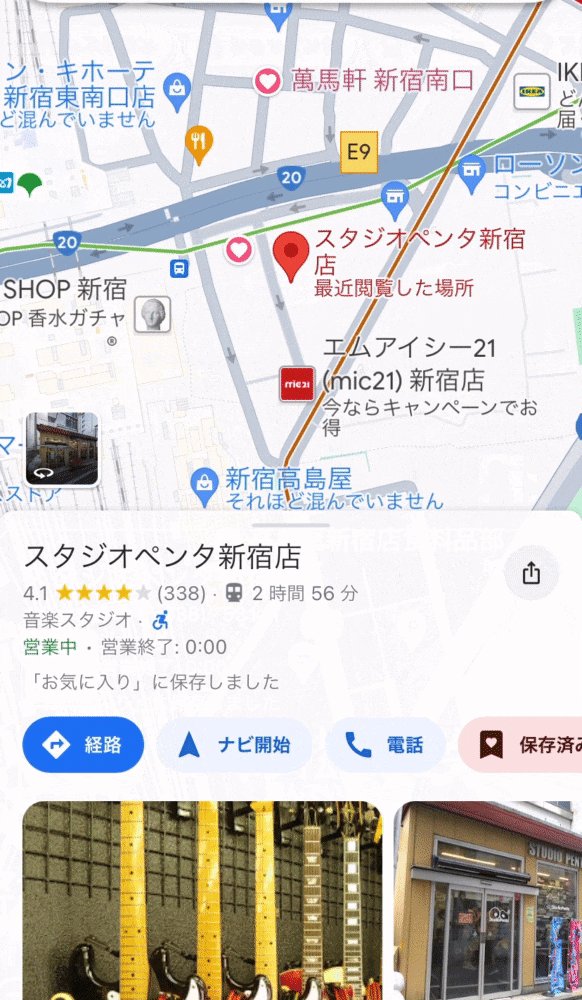
| 「Googleマップで見る」機能 | 音声仮メモ投稿機能 |
|---|---|
 |
 |
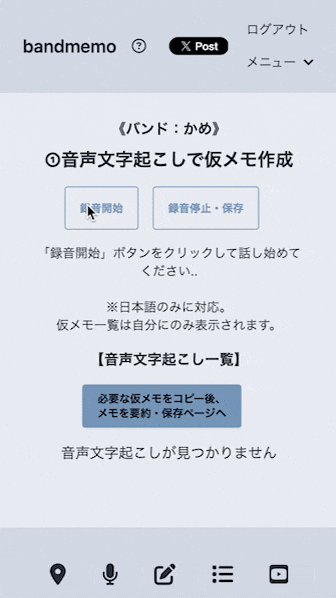
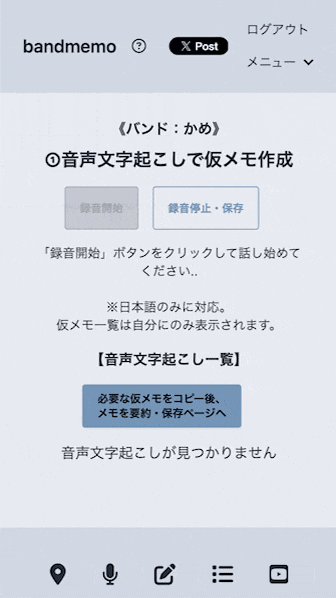
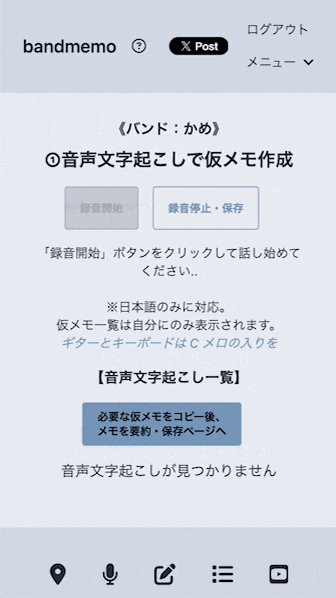
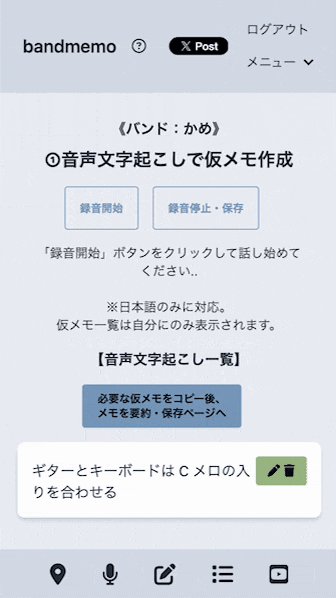
| スタジオ一覧の文字部分を押すと表示される「Googleマップで見るボタン」をクリックすると、外部のGoogleマップアプリに遷移。道順を検索してスタジオまで移動するのに役に立ちます。 | 録音開始ボタンを押して音声を文字起こしし、録音停止ボタンを押して一覧に保存。メモを手入力するのが難しい場面でも仮メモ作成に役立ちます。 |
| 練習メモ投稿機能 | 練習メモ_コメント機能 |
|---|---|
 |
 |
| 入力されたメモを、小見出し+箇条書きの形にAIが要約。要約せずに内容をそのまま保存することも可能です。 | 練習メモに対して、メンバーがコメントを追加することができます。 |
| 参考動画投稿機能 | 個人で利用できる機能 |
|---|---|
 |
 |
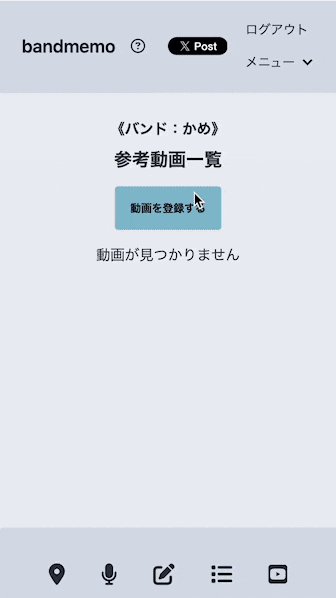
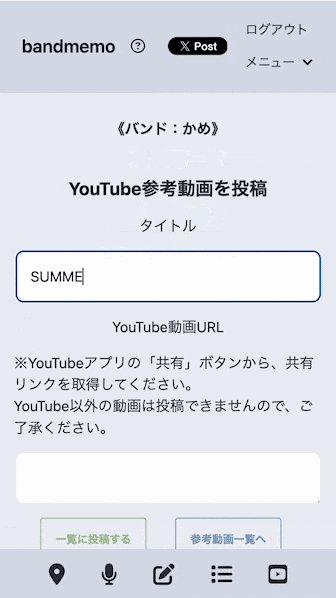
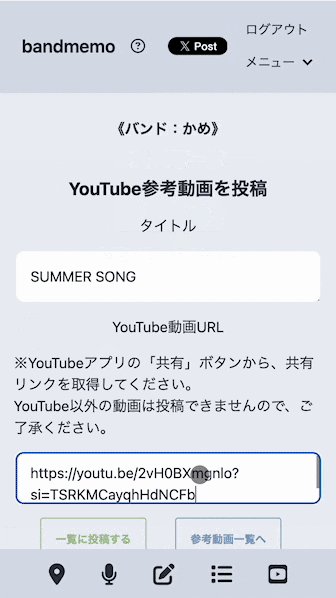
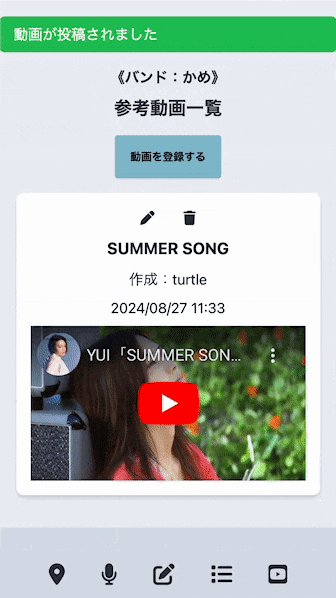
| YouTube動画の共有リンクを入力すると、埋め込み形式で動画を投稿可能。バンド内で演奏参考動画を共有できます。 | バンド内だけでなく、個人でも機能を利用可能。個人練習のメモに役立ちます。 |
主な使用技術
| カテゴリ | 技術 |
|---|---|
| フロントエンド | Rails 7.1.3.3 (Hotwire/Turbo), JavaScript, TailwindCSS, DaisyUI |
| バックエンド | Rails 7.1.3.3 (Ruby 3.2.3 ) |
| データベース | PostgreSQL |
| 認証 | Sorcery |
| 環境構築 | Docker |
| インフラ | Render.com |
| Web API | Google Maps JavaScript API / Google Maps Places API / Google Maps Geocoding API / Web Speech API / OpenAI API |
| その他 | VCS: GitHub |
技術選定理由
バックエンド
スクールで学んできたRuby on Railsを採用することで、コードの意味を理解しながらも実装スピードを上げられると考えました。
フロントエンド
TailwindCSSは、モバイルファーストのWebアプリを作成したかったため、レスポンシブ対応しやすいという点で導入しています。
DaisyUIは、アプリで使用したかった色に近いテーマカラーを利用できた点、CSSの記述量を減らすことでview部分のコードの可読性を向上できる点から使用しました。
API
①Google Maps API
練習スタジオの位置共有機能の実装のために使用しています。
細分化すると、
- アプリ上に地図を表示するためのGoogle Maps JavaScript API
- オートコンプリートで施設名を取得するためのPlaces API
- 住所を緯度経度に変換してマップ上にピンを立てるためのGeocoding API
上記3つを使用しています。
また、メイン機能としてご紹介した「『Googleマップで見る』機能」に記載した通り、外部のGoogleマップアプリに遷移させたかったため、GoogleマップのAPIを使用しました。
②Web Speech API
音声仮メモ作成の機能にて、入力した音声を文字起こしして保存するために使用しています。
音声文字起こしが可能なAPIとしては、Googleが提供するSpeech-to-Text APIの利用も検討しましたが、下記の理由によりWeb Speech APIを導入しました。
- Speech-to-Text APIは費用がかかるが、Web Speech APIは無料で利用できる
- 認識性能はSpeech-to-Text APIの方が高いが、仮メモを作成する目的で利用するため、Web Speech APIでも性能は十分
③OpenAI API
入力したメモを、小見出しと箇条書きの形にまとめて出力するために使用しています。
他の文章要約APIとしてはText Summarization APIがありましたが、出力形式をカスタムする上では、AIにプロンプトで指示を出した方が調整しやすいと考え、OpenAI APIを導入しました。
開発環境・インフラ
Docker
下記の理由により、導入しています。
- 開発環境ごとの差異を最小限に抑えることが可能。
- Docker Composeを使用することで、各コンテナの起動、停止、再構築をコマンド一つで実行できる点が開発の効率化に繋がる。
Render.com
下記の理由により、導入しています。
- 過去のアプリ開発での利用経験があり、デプロイの工数を減らすことで開発に時間を割くことができたため。
- 毎月無料のWebインスタンス枠が利用可能。
- プランごとの月の利用料金が明確に決まっているため、従量課金制のインフラと比べて、必要な運用コストを明確に把握できるため。
ER図
工夫した点
①UI/UX
1. ログイン前でも閲覧可能な使い方イメージの表示
個人もしくはグループ内でしか投稿内容を閲覧できない、クローズドな設計になっているため、実際に投稿されたイメージを「使い方イメージ」という形で表示しました。
ログイン前・ログイン後共に閲覧可能です。
2. メモ機能は、個人でもグループでも利用可能
バンドグループ内で情報共有することが目的のアプリとなっておりますが、個人練習でも機能を利用できるよう、個人のみで利用できる機能(「ひとりで機能を使う」をボタン)を設置しました。
3. ユーザーを選ばない配色の検討
- ターゲットは「バンド活動をする社会人」だが、年齢層や性別は幅広い
- 入力する動作が多いため、目の疲れない優しい色合いである必要がある
上記を意識した上で、ブルーグレー系統のカラーを選びました。
インテリアでよく使われ、リラックス効果やクリエイティブな思考を促進してくれるカラーとのことです。バンド練習を振り返る際にも相性が良いと考えました。
参考:
4. 外出先でもスマホで使える、レスポンシブ対応設計
- スタジオ練習に向かう道中や、スタジオ練習の最中でも機能を利用できるよう、スマホで使えるような設計にしました。
5. メモ記入までの動線を短縮する、外部認証
思いついたアイデアをすぐに入力するためには、ログイン作業から機能にたどり着くまでの時間が短い方が良いと考え、外部認証を導入しました。当初はGoogle認証のみを導入しておりましたが、ターゲットユーザーの中にはGoogleアカウントを持っていない人も一定数いたため、追加でLINE認証を導入しました。
②プロンプトエンジニアリング
1.メモ入力内容に対して、厳密な出力をさせる
練習メモ機能の一部である「AIを用いたメモ要約機能」では、入力された原文の内容に忠実な要約を出力する必要がありました。
プロンプトの内容が不十分だと、原文には書かれていない内容が勝手に出力されてしまい、「入力された原文をわかりやすくまとめたい」という本来の目的とはずれた形で出力されるという問題が発生します。
下記のようにプロンプトを工夫することで、出力の精度を向上させました。
- ペルソナの設定をする
あなたは、入力された情報を厳密に要約するAIアシスタントです。
- Few-shot プロンプティングの導入をし、指示文を与えると同時に出力例も示す
小見出しは必ず番号付きで、番号と小見出し全体を**で囲んで太字にすること(例: **1. 小見出し**)。
その他にも、プロンプト記述のポイントは下記の記事を参考にしました。
2.GPT-4o miniを導入して精度を向上させる
当初はOpen AI APIのバージョンとしてGPT-3.5 Turboを使用しておりましたが、開発中にGPT-4o miniが発表されたため、バージョンアップしました。
運用コストが下がったことに加え、AIのプロンプトに対する理解度が向上したため、同じプロンプトを与えた場合でも下記のように出力の精度が向上しました。
今後の展望
1. テスト
開発中は一部しかテストが書けていなかったため、テストコードを追加することでカバレッジを上げていきたいです。
2. LINE通知機能の設置
- グループ加入申請を受けた時や、加入承認がされた際に、LINEに通知される機能を導入することで、グループ機能を使いやすくしていきたいです。
3. 継続運用を見据えた、広告掲載
現状、インフラ、Google Maps API(現状は無料枠の範囲内)、OpenAI APIの利用のためにランニングコストが発生しています。
音楽教室や練習スタジオなど、本アプリと親和性のある事業の広告を掲載することで、継続運用できる仕組みを検討していきたいです。
おわりに
実際にアプリを触って機能面のフィードバックをくださったバンド経験者の皆さま、バンド経験者でなくても、UI面でアドバイスをくださった皆さま、本当にありがとうございます!
アプリが実際のバンド練習で使用されている場面を想像しながら開発を進める経験は、非常に楽しかったです。
アプリのUIと技術力向上のために、他言語のキャッチアップやフロントの学習も進めていく予定です。
最後まで読んでいただきありがとうございました。


