React × Supabase × Vercel シリーズ
ある程度、独立した内容になっていますが、ご興味あればどうぞ 💁♂️
- ① 作ってデプロイ編
- ② Vitest で単体テスト編
- ③ GitHub Actions で CI/CD 編 ← 本記事
はじめに
昨今のソフトウェア開発には、開発からデプロイまでのプロセスを自動化する CI/CD (継続的インテグレーション / 継続的デリバリー) が取り入れられていることが多いです。
よしやってみようということで、以下の React アプリを Vitest でテストし、テストがパスしたら Vercel に自動デプロイする CI/CD パイプライン を GitHub Actions で構築しました ✊
GitHub Actions の利用は、
public リポジトリ:無料
private リポジトリ:プランに応じた無料枠 + 従量課金
となっています。
詳しくは以下を確認してください 🙇♂️
https://docs.github.com/ja/billing/managing-billing-for-your-products/managing-billing-for-github-actions/about-billing-for-github-actions
CI/CD とは
CI (継続的インテグレーション)
リポジトリにコミットがあるたび、自動でビルドやテストが実行される仕組み
CD (継続的デリバリー)
ビルドとテストが通ったら、自動でデプロイする仕組み
手順 🧑🏫
前提
- Vercel にデプロイされていること
- テストコードが書いてあること
1. Vercel と GitHub の連携を切る ✂️
デプロイは GitHub Actions に任せるので、Vercel と GitHub の連携を切ります。
このボタンをポチッと押すと
連携が切れます。
2. GitHub の Secrets に必要な環境変数を登録する 🤫
リポジトリの Settings タブの Secrets and Variables から VERCEL_TOKEN, VERCEL_ORG_ID, VERCEL_PROJECT_ID を登録します。
VERCEL_TOKEN
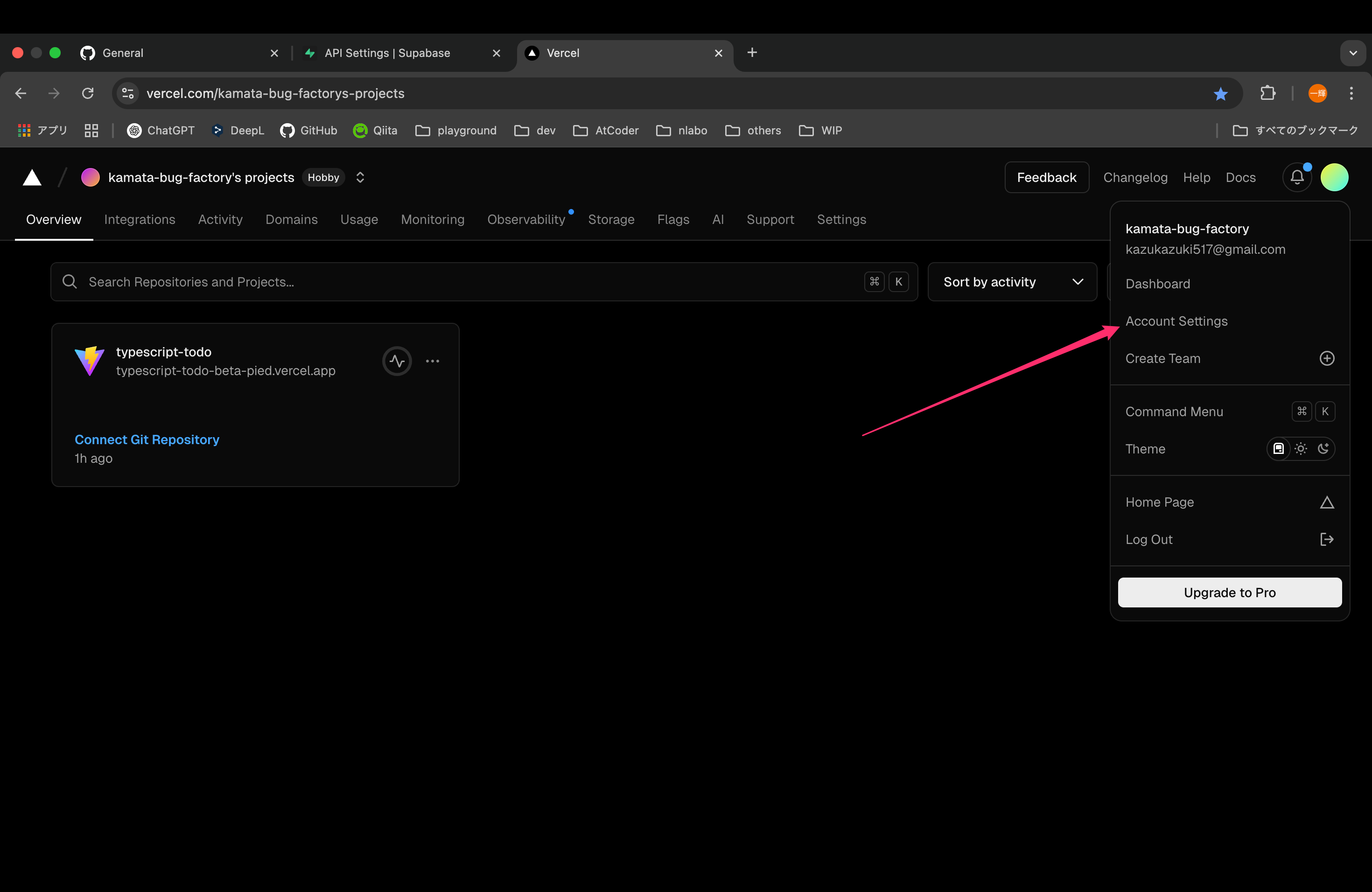
Vercel の Account Settings に行って
Tokens から作成します。
↓ これが VERCEL_TOKEN です。
VERCEL_ORG_ID
Settings に行って
シュルシュルッと下に行くと Team ID という子がいます。これです。
VERCEL_PROJECT_ID
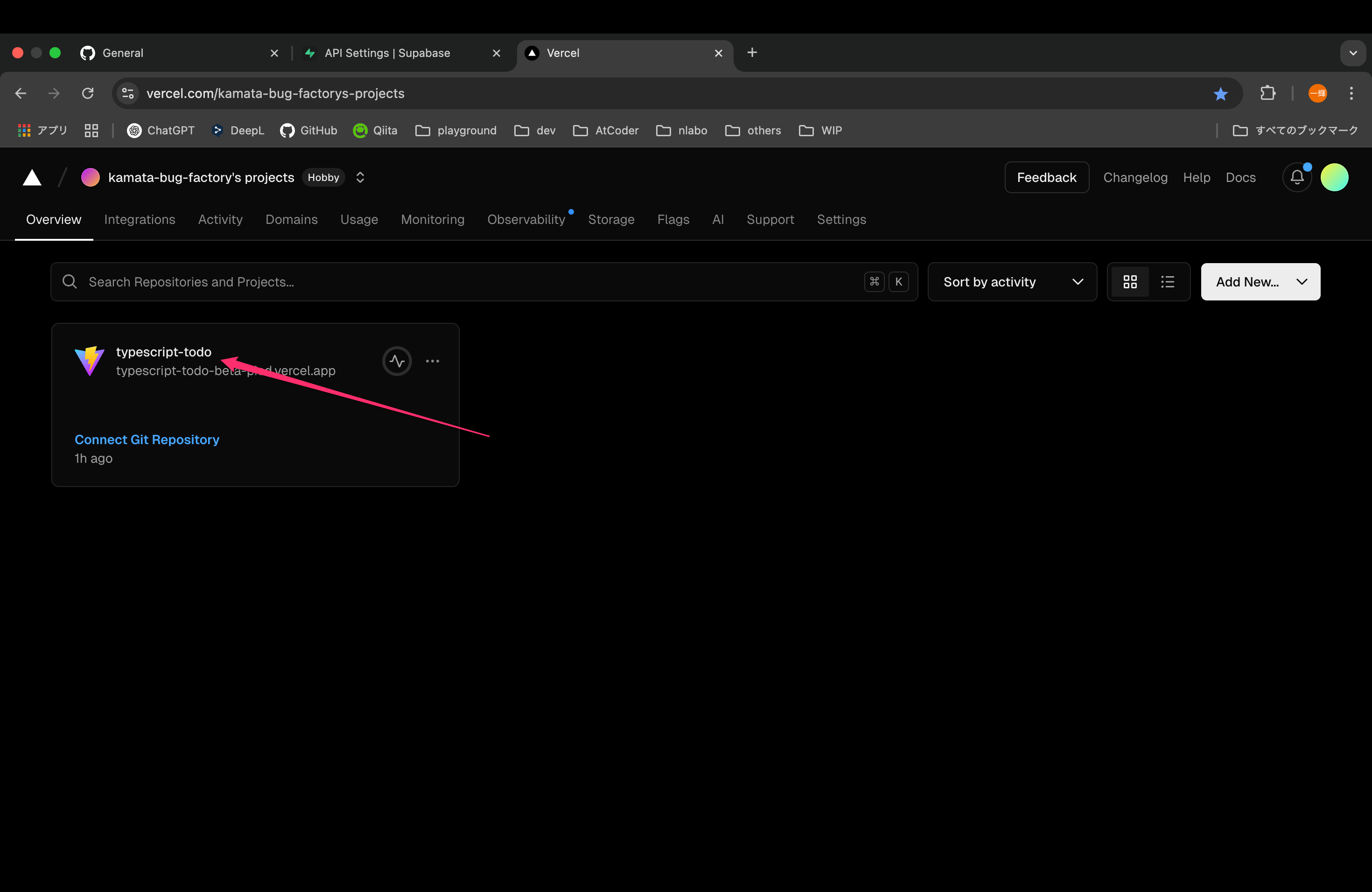
プロジェクトの
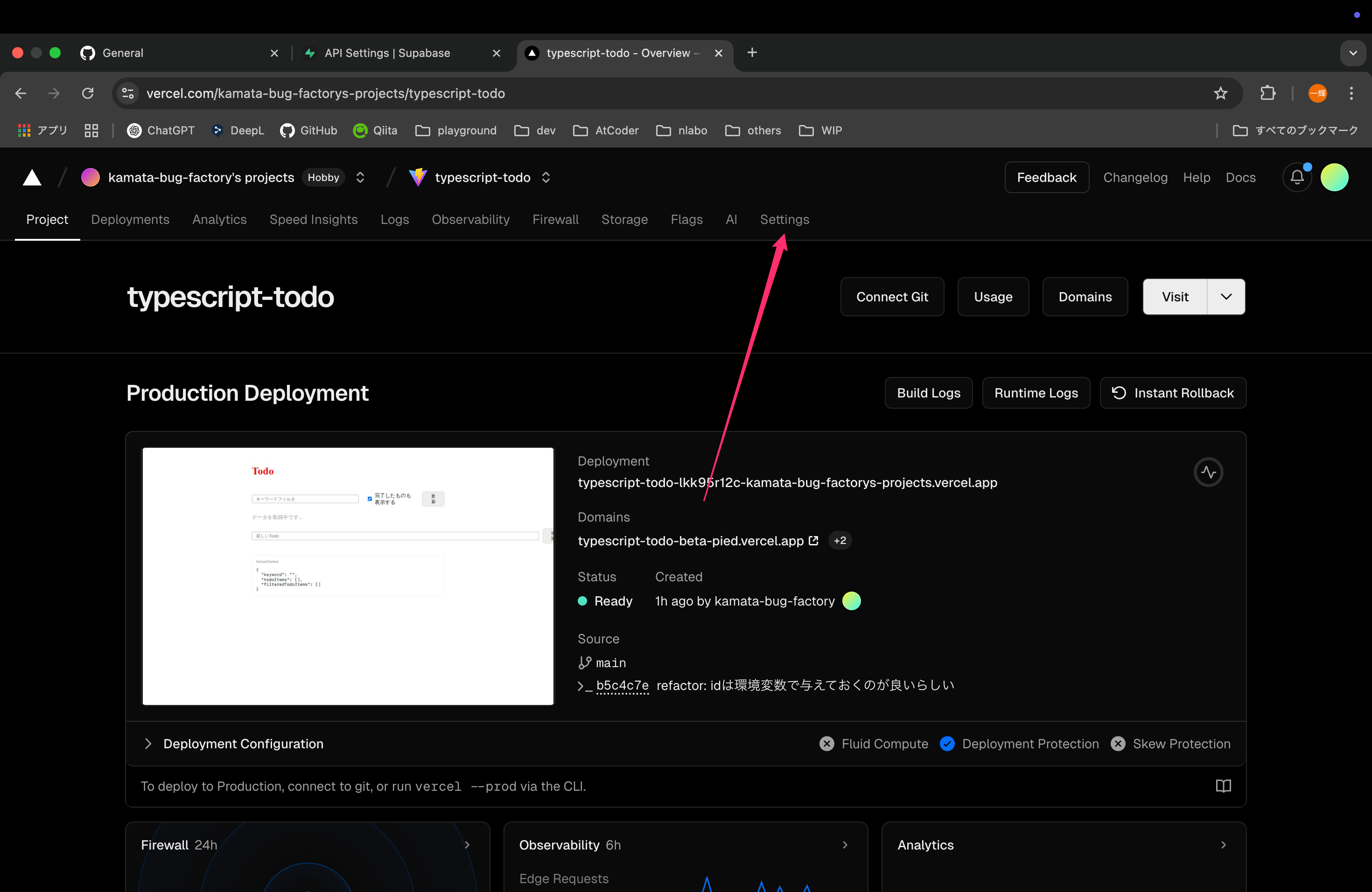
Settings に行くと
Project ID という子がいます。これです。
3. GitHub Actions の設定 🤖
ワークフローファイルを書きます。
今回は main ブランチに push されたらワークフローを実行しようと思います。
ルートに .github/workflows というディレクトリを作ると、その中の YAML ファイルがワークフローファイルと認識されます。
name: Vitest and Deploy to Vercel
on:
push:
branches:
- main
jobs:
test-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout repo
uses: actions/checkout@v3
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: 22
- name: Install dependencies
run: |
cd todo-app
npm ci
- name: Run Vitest
run: npx vitest run
- name: Deploy to Vercel
if: success()
run: |
npx vercel --prod --token=$VERCEL_TOKEN
env:
VERCEL_TOKEN: ${{ secrets.VERCEL_TOKEN }}
VERCEL_ORG_ID: ${{ secrets.VERCEL_ORG_ID }}
VERCEL_PROJECT_ID: ${{ secrets.VERCEL_PROJECT_ID }}
VERCEL_ORG_ID, VERCEL_PROJECT_ID は、コマンドで指定するのではなく、vercel コマンドを叩くときに勝手に参照されるっぽい?🤔
公式の例 でも env にセットしてるだけ。
vercel コマンドの使い方はこの辺を見ました。
動作確認
成功バージョン 😊
今、タイトル部分が赤字になっているので黒字に戻してみます。
<h1>Todo</h1>
h1 {
font-size: 2em;
- color: red;
}
リポジトリの Actions タブからワークフローを確認できます。
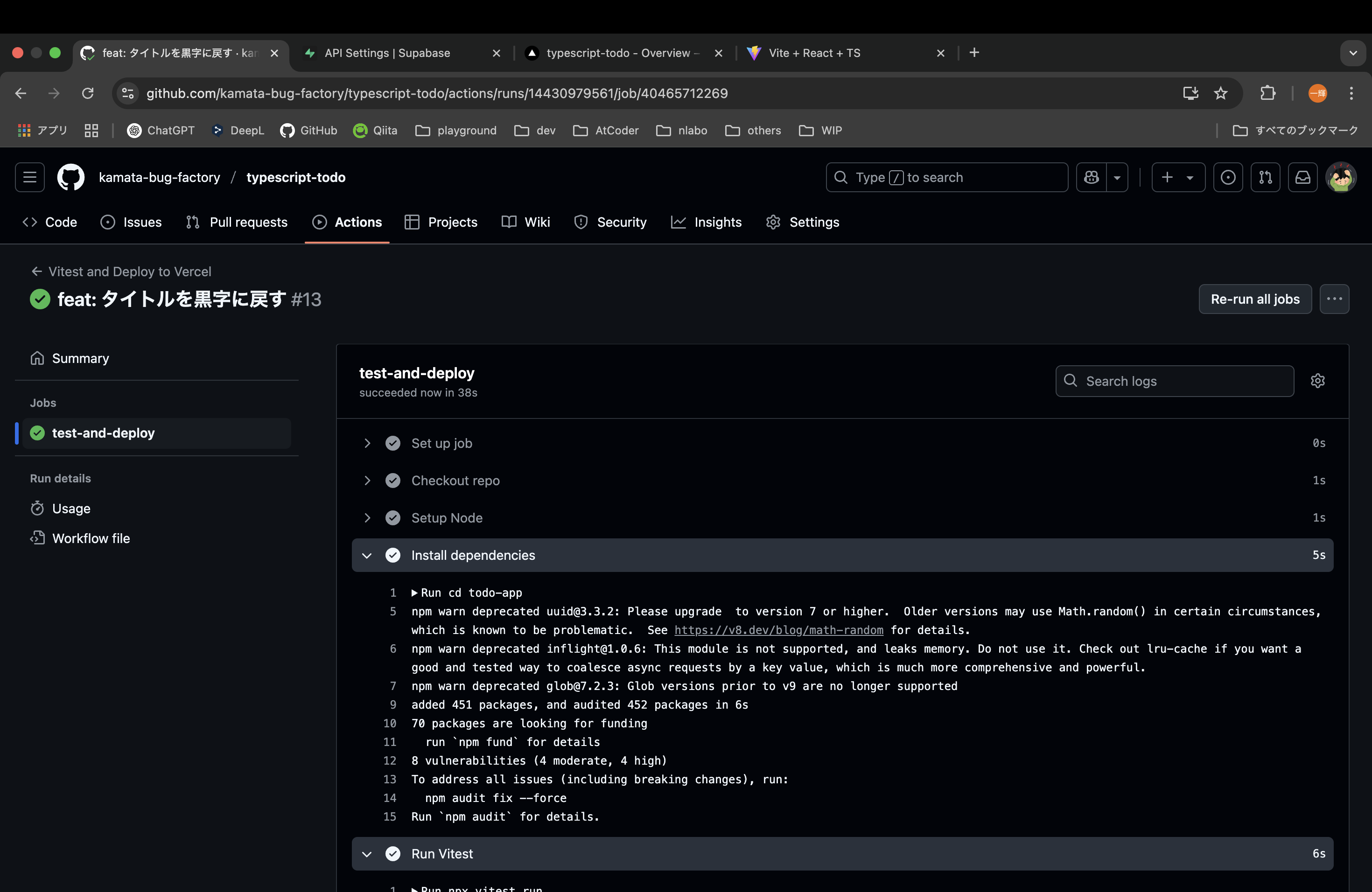
実行中のワークフローをポチッと押して詳細を見にいくと
こんな感じで実行されています。
成功 🌟
黒字になりました ✌️
失敗バージョン 😢
TodoUtil をぶっこわーす 💥
export class TodoUtil {
static filterTodoItems = (
items: Todo[],
keyword: string,
showingDone: boolean
) => {
return items?.filter((item) => {
if (!showingDone && item.done) {
return false;
}
- return item.text.includes(keyword);
+ return item.text;
});
};
}
ちゃんとテストでこけました。
Vercel のデプロイ履歴を見るとデプロイされていないことがわかります 👌
↓ 最新のデプロイが 1 個前のコミット
おわりに
CI/CD 実装できました 🎊
実用的には lint やステージング環境へのデプロイなど組み込むべきものが色々とありますが、ひとまず目標達成!