Expanded vs Flexible
最近,Flutterにはまっています.FlutterはWidgetというものが数多くあって,非常にコードを書くことが楽しいのですが,時々使う「Flexible」と「Expanded」の違いが分からなくなりそうだったため,備忘録として投稿してみました(初投稿).
なぜ違いが分からなくなったのか
どちらのWidgetもRowやColumnの中で使用するのですが,どちらもRow(Column)の中に配置されるWidgetの位置を調整するWidgetであり,役割が似ているため,時々違いが分からないということがありました.
今回の記事では,違いを分かりやすくするために,Textを色のついた箱で囲ってイメージしやすくしてみました.
Expandedについて
ExpandedはRow(Column)の中のWidgetを固定の比率で配置するWidgetです.
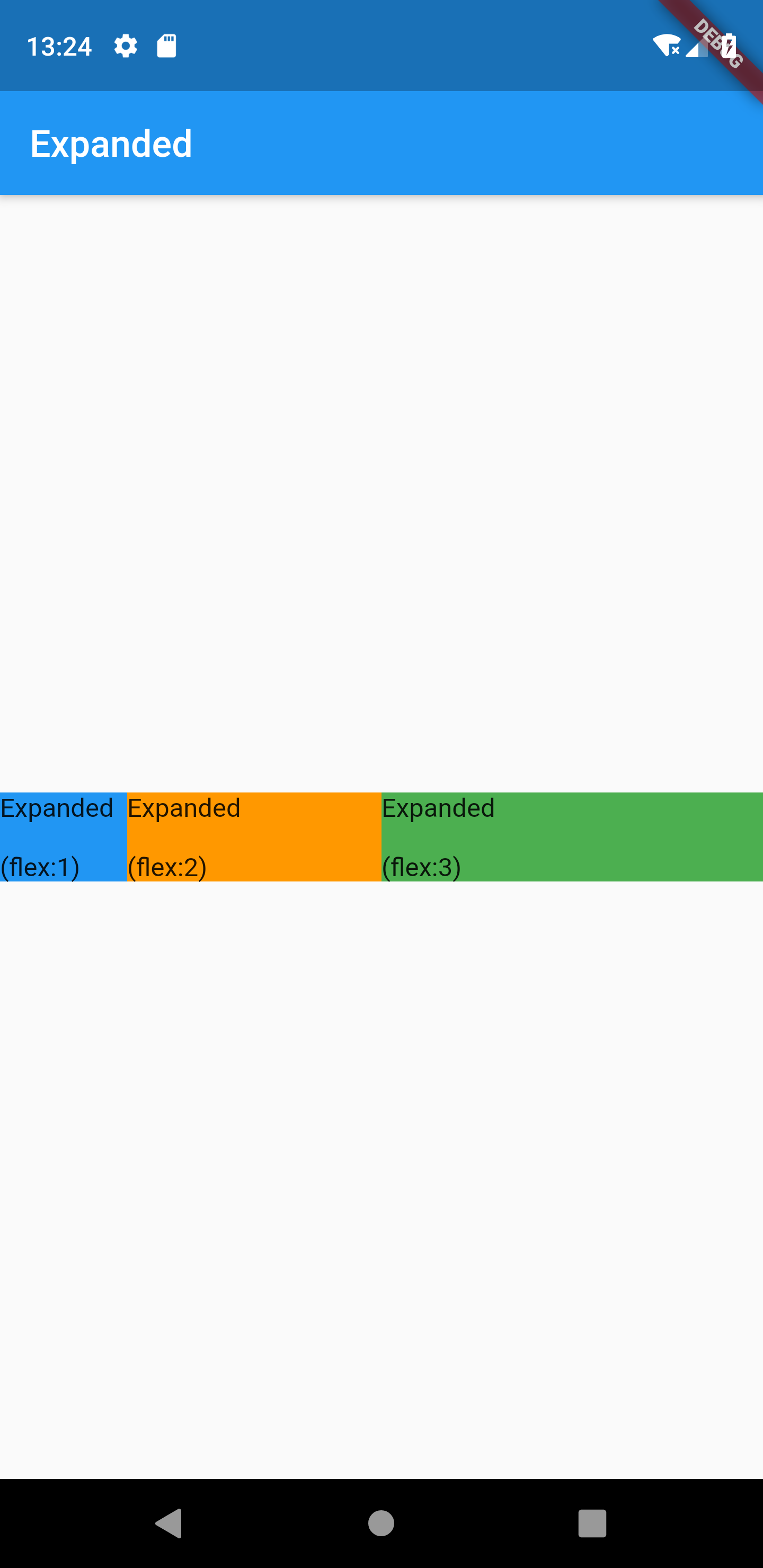
以下は,Expandedを利用したコードとスクリーンショットです.
コードでは,それぞれの箱を1:2:3の比率で表示するようにしています.
スクリーンショットを見てみると,Expandedを利用した場合,Textの幅に関わらず,固定の比率いっぱいまで表示しています.
Row(
children: [
Expanded(
flex: 1,
child: Container(
color: Colors.blue,
child: Text('Expanded\n\n(flex:1)'),
),
),
Expanded(
flex: 2,
child: Container(
color: Colors.orange,
child: Text('Expanded\n\n(flex:2)'),
),
),
Expanded(
flex: 3,
child: Container(
color: Colors.green,
child: Text('Expanded\n\n(flex:3)'),
),
),
],
),

Flexibleについて
Flexibleは名前の通り,Widgetに応じて柔軟に比率を変更した状態で,それぞれのWidgetを配置します.
以下が,Flexibleを利用したコードとスクリーンショットです.
こちらもExpandedと同じように,比率は1:2:3で表示するようにしましたが,スクリーンショットを見てみるとわかるように,Flexibleを利用した場合,Textの幅に応じて柔軟に比率を変更して表示しています.
Row(
children: [
Flexible(
flex: 1,
child: Container(
color: Colors.blue,
child: Text('Flexible\n\n(flex:1)'),
),
),
Flexible(
flex: 2,
child: Container(
color: Colors.orange,
child: Text('Flexible\n\n(flex:2)'),
),
),
Flexible(
flex: 3,
child: Container(
color: Colors.green,
child: Text('Flexible\n\n(flex:3)'),
),
),
],
),

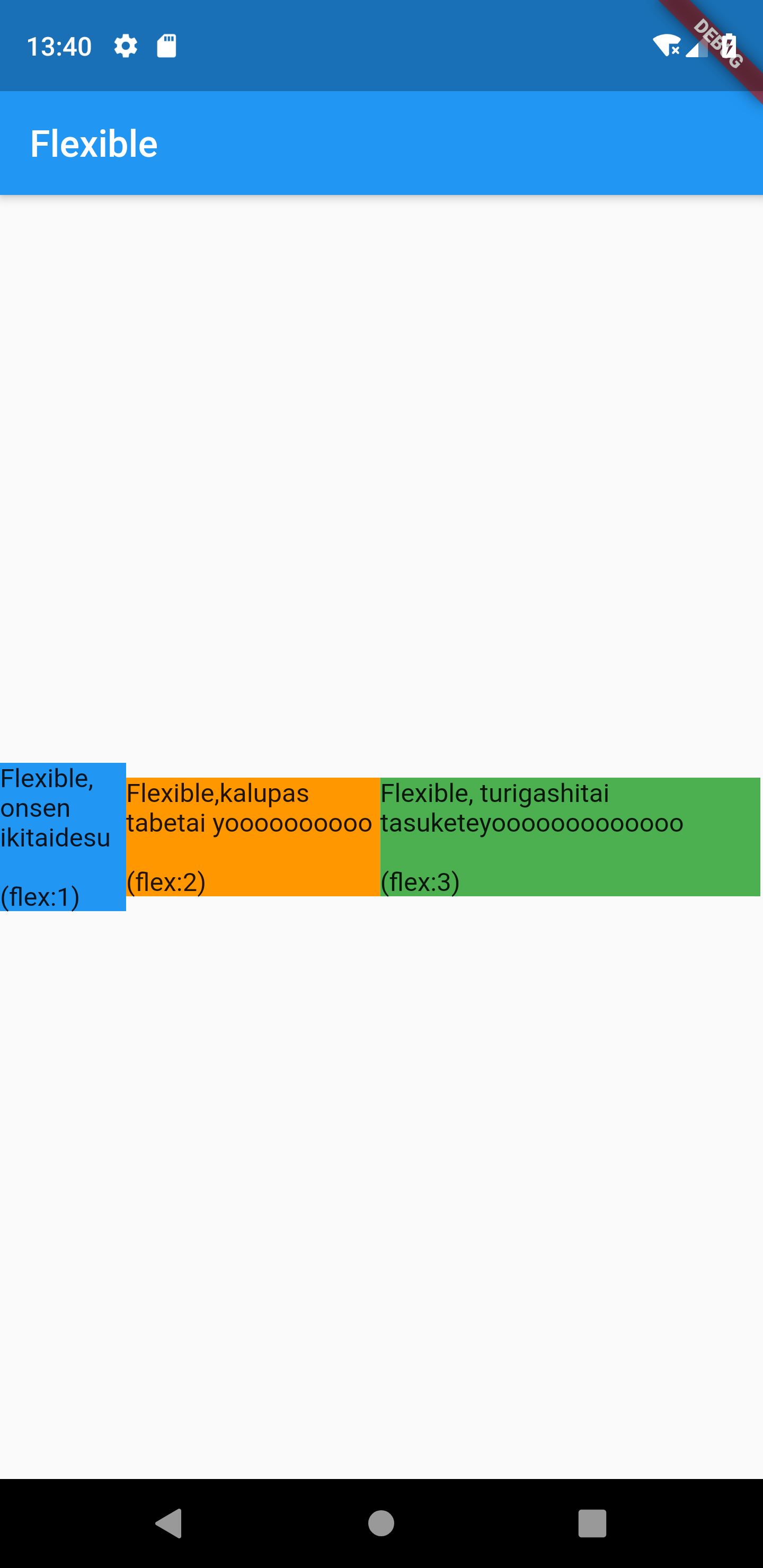
ちなみに,Flexibleを利用して,Textの文字数を多くした場合も検証してみました.以下がその場合のスクリーンショットです.

Flexibleの場合,Textの文字数を多くしてみると,1:2:3の比率は保つためにTextが折り返されたりすることで,比率が調整されます.柔軟ですね.
最後に
Flutterを始めてからまだ間もないですが,とても楽しいです.初投稿だったので拙い記事かもしれませんが,少しでもお役に立てると幸いです.あと,Flutterの公式ドキュメントはとても情報が豊富で助かりますね.