目次
- はじめに
- 環境
- 準備
- Measurement Protocolの使い方
- Hit Builderでトラッキングの確認
- 実際の組み込み
- 参考サイト
1. はじめに
通常Webサイトのトラッキングとして利用されているGoogleAnalyticsですが、
最近はキオスク端末やデジタルサイネージなどのコンテンツが、HTML5で制作されたものも多く、
タッチパネルのタッチログを取る際にGoogleAnalyticsを利用したいけど、
gtag.jsやanalytics.jsでのトラッキングでは、ローカルファイルからのトラッキングは想定されておらず、セキュリティで引っかかったり、http:// や https:// からのアクセスでないとうまくトラッキングできない、などの問題があります。そこで、Mesurement Protocolを使い、トラッキングデータを取得したいと思います。
2. 環境
- Internet Explorer11
- PCのストレージ内にあるローカルファイル(html)
3. 準備
- GoogleAnalyticsでアカウントを作り、トラッキングIDを取得しておきます(例:UA-123456789-0)
- ログのタイプを決めておきます。ページビューを取るか、イベントを取るか、みたいな。
4. Measurement Protocolの使い方
概要を抜粋すると、
HTTP リクエストでユーザーの利用状況に関する生データを Google アナリティクス サーバーに直接送信できます。
とのことで、ほとんどすべての環境でトラッキングが出来るそうです。
使い方はMeasurement Protocol の操作に記述されていますが、とりあえず今回はタッチログをトラッキングしてみます。
キオスク端末などでのタッチログはページビュータイプではなく、イベントタイプでのトラッキングで取得します。
(僕が使いやすい方を勧めているだけです)
必須の値
https://www.google-analytics.com/collect
このURLにペイロードと呼ばれる引数を追加して値を送信します
イベントトラッキング
| 引数 | 値 | 必須 | 説明 |
|---|---|---|---|
| v | 1 | 〇 | バージョン(固定) |
| tid | 文字列 | 〇 | トラッキングIDかプロパティID |
| cid | 文字列 | 〇 | クライアントID(アクティブクユーザを設定) |
| t | 文字列 | 〇 | タイプ(eventやpageviewなど) |
| ec | 文字列 | 〇 | イベントカテゴリ |
| ea | 文字列 | 〇 | イベントアクション |
| el | 文字列 | イベントラベル | |
| ev | 整数 | イベントバリュー(カウンター?) | |
これを元に各値を設定すると、GoogleAnalytics内の行動>イベントの項目にトラッキングされます。 |
トラッキング例
休日(holiday)の動画(video)の再生ボタン(play)が押された回数(1クリック当たり)を
トラッキングしたい場合のトラッキングURLはこちらになります。
- トラッキングID:UA-123456789-0
- アクティブユーザID:USER1
- GETで送信
※1行で書きます。
https://www.google-analytics.com/collect
?v=1
&tid=UA-123456789-0
&cid=USER1
&t=event
&ec=video
&ea=play
&el=holiday
&ev=1
日本語を値としたい場合は、URLエンコードを行います。
その他のトラッキングのサンプルはMeasurement Protocol の操作 に記載されています。
5. Hit Builderでトラッキングの確認
[Measurement Protocol Hit Builder](
上記の値が正しくトラッキングできるかどうかを確かめるオンラインツールです。
さきほどの値をこのツールで確認してみます。
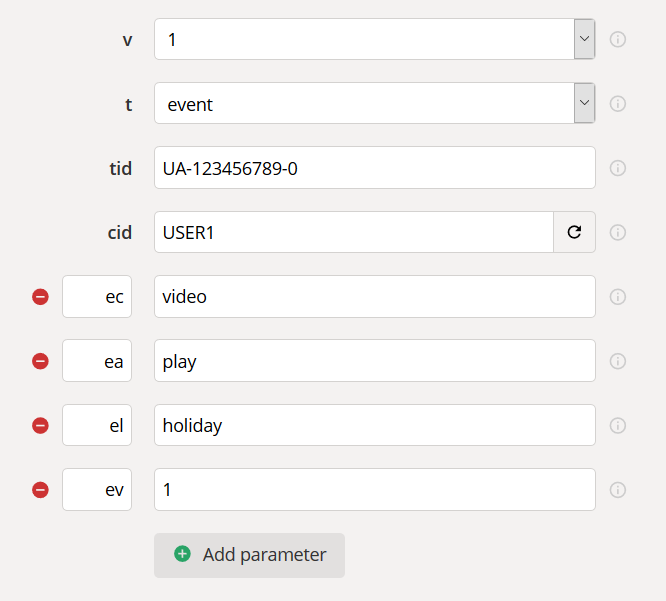
アクセスすると入力欄に値が入っています。

Add parameterを押すと、引数を追加できます。

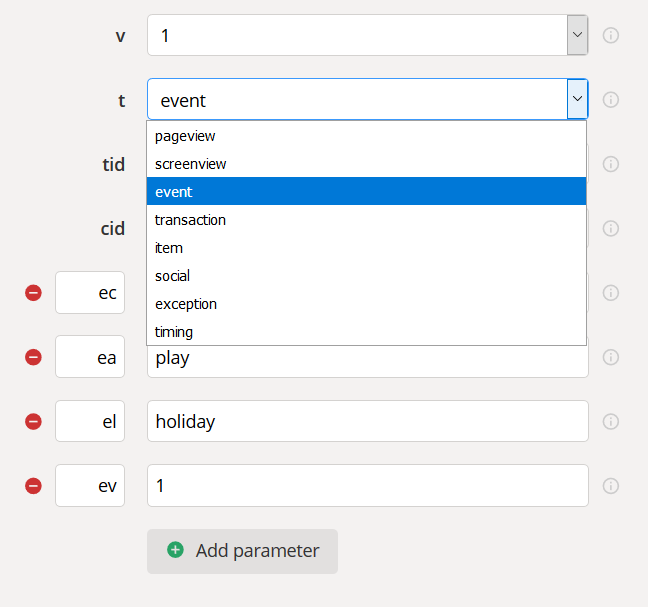
tの項目はタイプで、現在7項目から選択できるようです。

入力欄の値を変更するとHit payloadの値も変更されます。
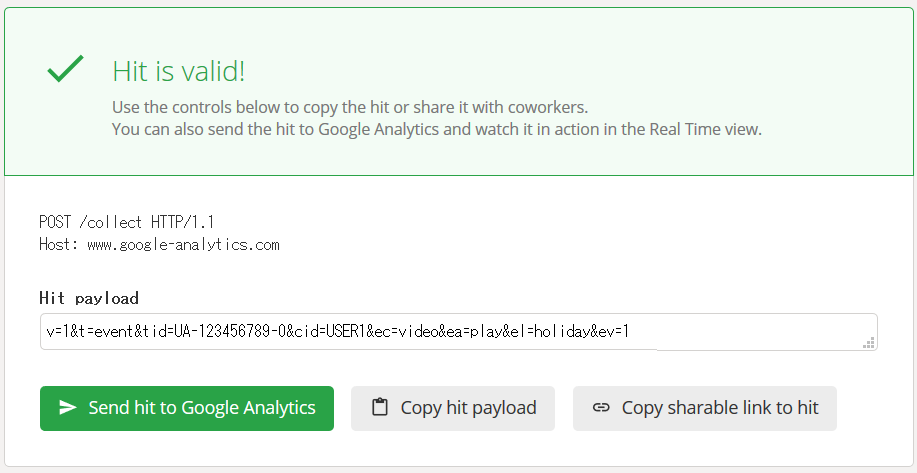
Validate hitをクリックすると入力が正しいか確認できます。
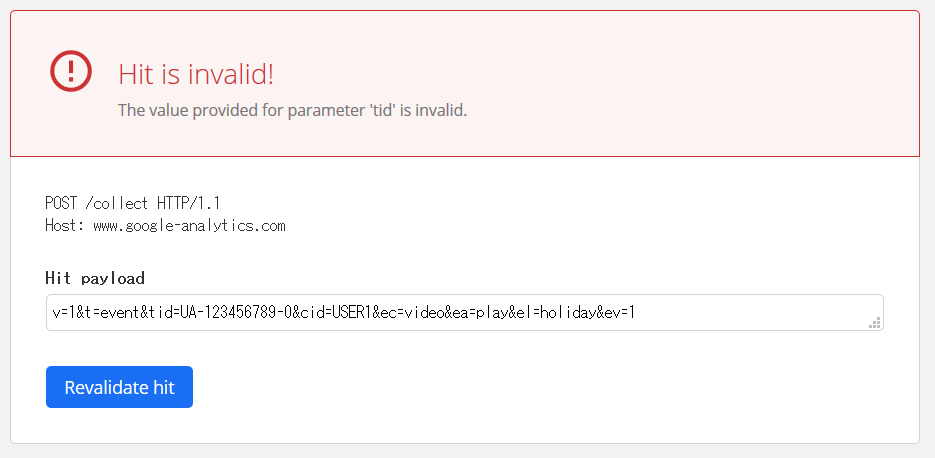
入力に問題がある場合
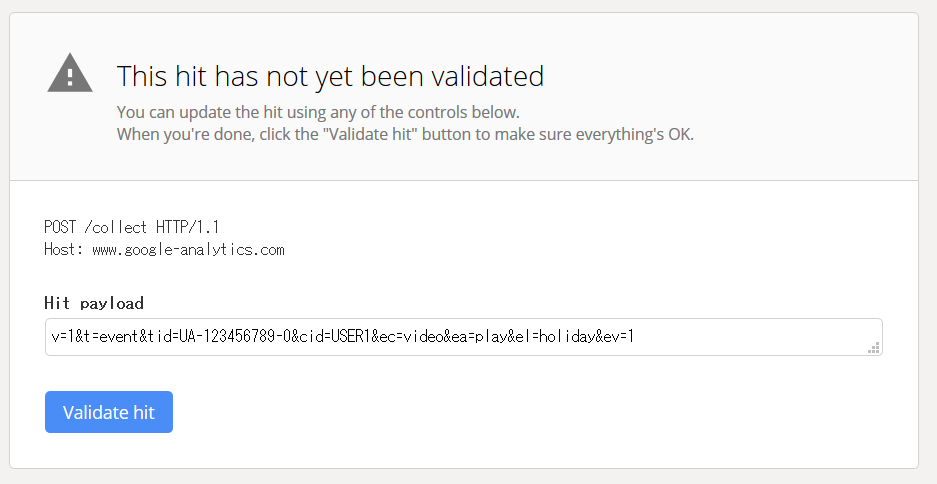
入力が問題なかった場合

Send hit to Google Analyticsをクリックすると、GoogleAnalyticsにトラッキングが送られます。
押すタイミングでGoogleAnalyticsのリアルタイムの画面にしておくと、トラッキングされた情報が確認できます。
6. 実際の組み込み
Hit Builderでのトラッキングを確認できたら、ローカルファイルのHTMLに記述します。
IE11でもたぶん動くはず。
<html>
<head><meta charset="utf-8"></head>
<body>
<script>
var url = "https://www.google-analytics.com/collect?v=1&t=event&tid=UA-123456789-0&cid=USER1&ec=video&ea=play&el=holiday&ev=1";
var xhr = new XMLHttpRequest();
xhr.open('GET', encodeURI(url) , true);
xhr.withCredentials = true;
xhr.send();
</script>
</body>
</html>
GoogleAnalyticsのリアルタイムでトラッキングを確認できたら、
あとはコードを関数などにして、onClickで呼び出すなどすると、トラッキングされると思います。