はじめに
デスクトップアプリでデジタルサイネージを作る際、設定ファイルを読み込んだり、他社からパソコンの指定の場所に出力されたファイルを読み込んだり、
株価やニュース、天気などの情報をWebから取得して画面に表示する、ということがよくあります。
今回は、そういった外部ファイル(Jsonデータ)を読み込む手順を書いていきたいと思います。
尚、使用するIDEはJetBrains社のWebStormを使い、Vue3フレームワークでの使い方になります。
目次
- Electron と Vue3 の準備
- 外部ファイルを読み込む
- ローカルファイルを読み込む
- fsでの読み込み
- 参考サイト
環境
- Windows 10 Pro 64bit
- WebStorm 2021.1
- Node.js v14.15.1
- Vue 3.0.0
- Electron 11.0.0
- axios 0.21.1
1.Electron と Vue3 の準備
まずは、Vue3 が Electron で動作する環境を作ります。
これは、WebStormでVue3のElectronアプリを作るを参考にセットアップしてみてください。
ここから先は、この環境が構築できたところからの解説になります。
2. 外部ファイルを読み込む
外部ファイルを読み込む、と言っても色々なシチュエーションがあると思いますが、
今回は僕がよく使っている以下の3パターンでの読み込み方法を説明します。
- Web上にあるファイルを読み込む
- localhostから下の階層にあるファイルを読み込む
- パソコン内のどこかにあるファイルを読み込む
「1.」と「2.」の場合、Webサイトと同じイメージなので、HTTP通信が簡単にできるJavascriptのライブラリaxiosを使って読み込みます。
「3.」については、パソコンのどこか、ということで、こちらはファイル操作が簡単にできるNode.jsのモジュールfsを使って読み込みます。
今回はaxiosを使った読み込みを行いたいと思います。
2-1. axiosのセットアップ
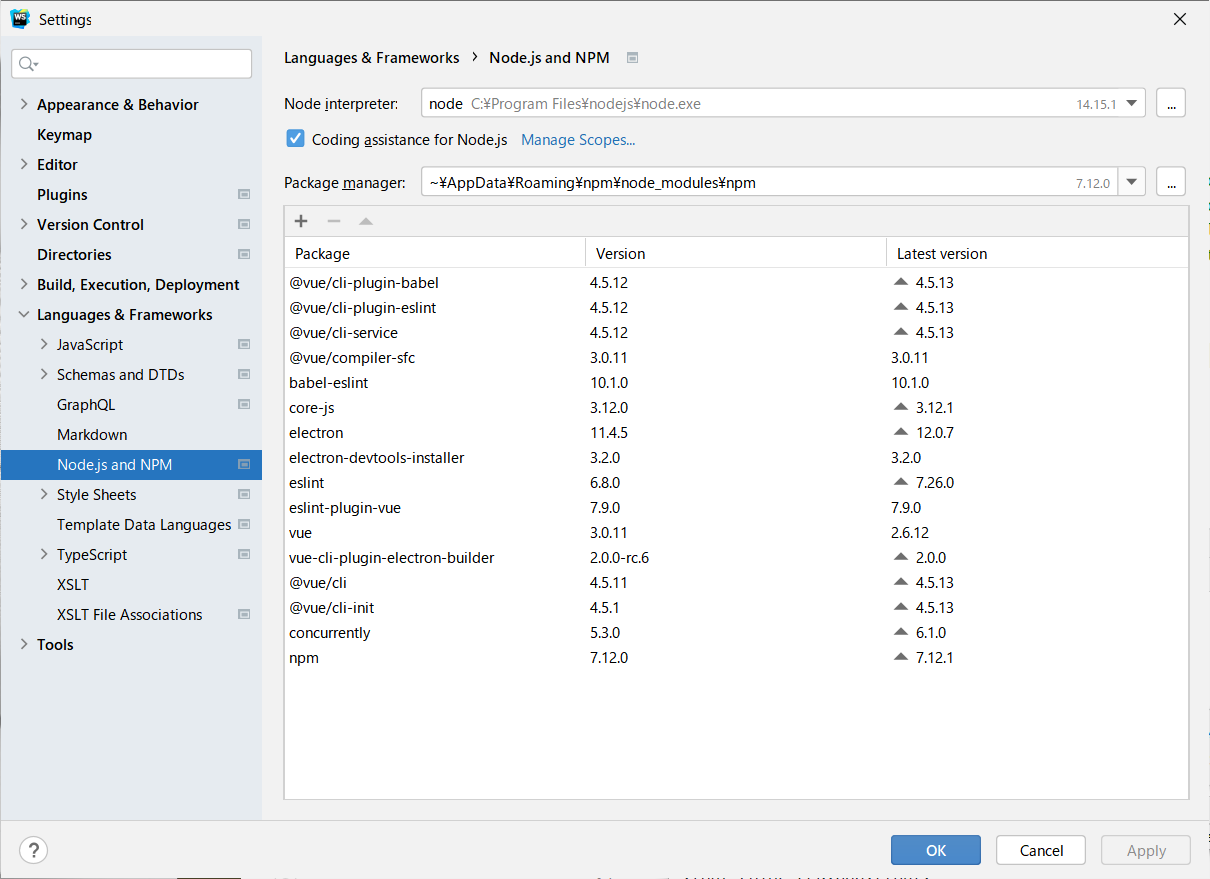
WebStormのプロジェクト画面から、File > Settings... を選択します。

Settings画面が開きますので、左のメニューから、Languages & Frameworks > Node.js and NPM を選択します。
真ん中の画面にインストールされているパッケージ一覧が表示されていますので、この一覧の左上にある +をクリックして、パッケージ画面を開き、axiosと検索して選択し、Install Packageをクリックしてライブラリをインストールします。

2-2. お天気情報のJsonファイルについて
axiosがセットアップ出来たので、次に読み込むファイルを決めます。
今回は情報を扱いやすい形式にまとめてくれている、Jsonファイルを読み込むことにします。
Web上には様々なJsonファイルが公開されていますが、とりあえず今回は、
気象庁が提供しているお天気情報を取得してみたいと思います。
データの取り扱いに関しては、以下にわかりやすくまとまっています。
気象庁公式の天気予報API(?)が発見 ~Twitterの開発者界隈に喜びの声が満ちる
全国各地のお天気情報が取得できますが、今回は、東京都の概要を取得します。
取得するURLは
https://www.jma.go.jp/bosai/forecast/data/overview_forecast/130000.json
となります。この130000が東京都のコードになりますので、他の地域のコードを入れれば、それぞれ取得できるのかなと。この辺りは以下のサイトが参考になりそうです。
新しい気象庁サイトからJSONデータが取得できる件
ということで、このURLにアクセスすると、文字がわわーっと表示されていると思います。
基本的には、Object型でまとまってるので、名前と値に分かれている感じです。
今回のデータの場合、
| 名前 | 説明 | 値 |
|---|---|---|
| publishingOffice | 配信元 | デフォルトで「気象庁」 |
| reportDatetime | 発表日時 | 2021-05-14T04:46:00+09:00 |
| targetArea | 地域 | 東京都 |
| headlineText | 見出し | 天気に関する注意など |
| text | 内容 | 天気の動きや今後の予測みたいな説明 |
という情報が2021/5/14現在は取得できます。
2-3. Jsonファイルを読み込む
では早速、気象庁のJsonファイルを読み込んでいきたいと思います。

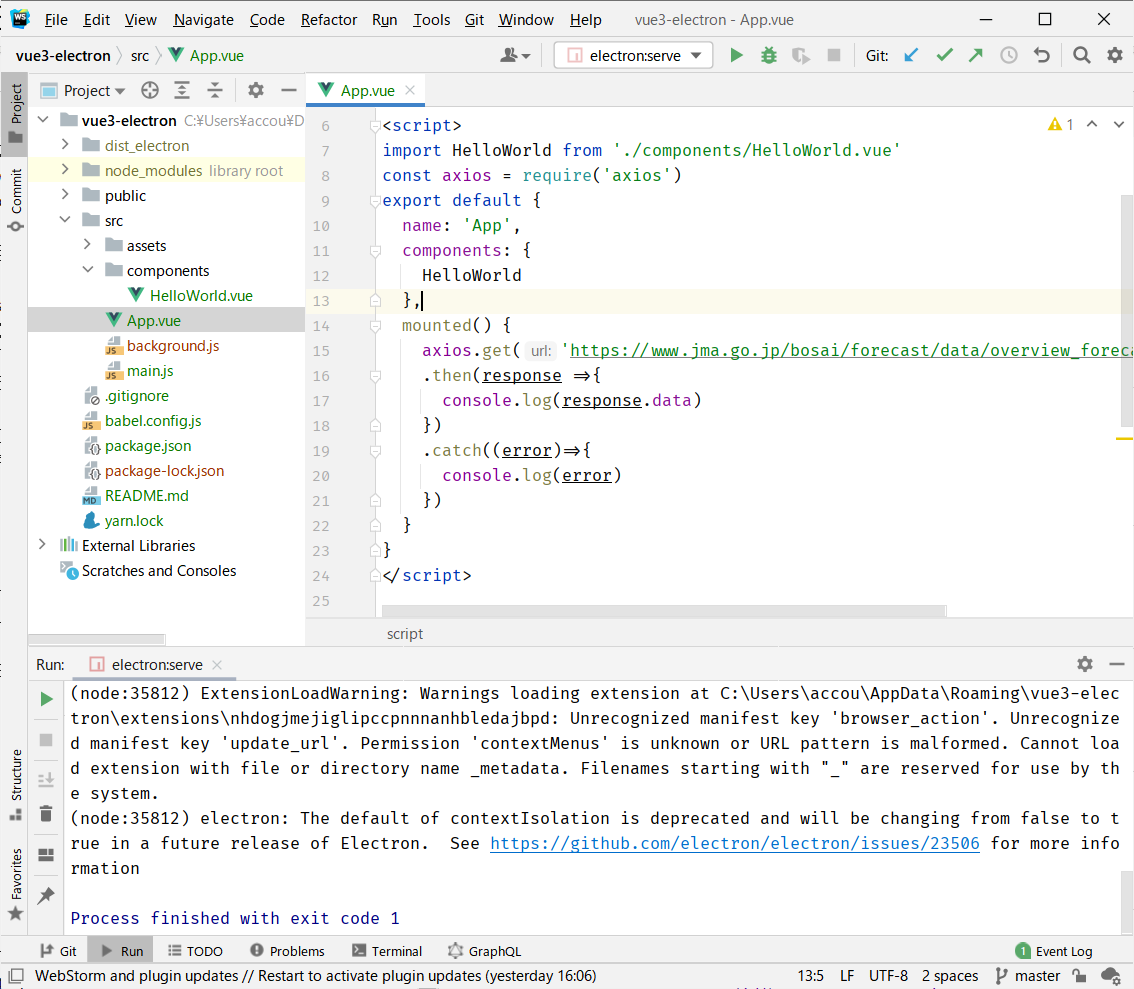
プロジェクト内に作成されたApp.vueを開きます。
axiosを使えるようにします。
<script>
import HelloWorld from './components/HelloWorld.vue'
const axios = require('axios') //<--追加
export default {
/** 省略 **/
}
次に、export default内にDOMが生成されてから読み込みを開始する
mountedとその中にaxiosの読み込みを追記します。
<script>
import HelloWorld from './components/HelloWorld.vue'
const axios = require('axios')
export default {
name: 'App',
components: {
HelloWorld
},
/** ↓↓ここから追加↓↓ **/
mounted() {
axios.get('https://www.jma.go.jp/bosai/forecast/data/overview_forecast/130000.json')
.then(response =>{
console.log(response.data)
})
.catch((error)=>{
console.log(error)
})
}
/** ↑↑ここまで↑↑ **/
}
</script>
読み込んだデータはresponseのdataに入ってきますので、読み込まれているかどうかを確認します。
electron:serveの横の再生ボタンを押すと、コンパイラが実行されて、Electronが起動します。

開発画面内のConsoleタブを選択するとObjectが出力されていますので、
中身をみて、情報が取得されている事が確認できました。
2-4. Jsonファイルの表示
読み込みが出来たので、表側に表示していきます。
とりあえず、デフォルトのHelloWorldの部分を削除します。
<template>
</template>
<script>
const axios = require('axios')
export default {
name: 'App',
mounted() {
axios.get('https://www.jma.go.jp/bosai/forecast/data/overview_forecast/130000.json')
.then(response =>{
console.log(response.data)
})
.catch((error)=>{
console.log(error)
})
}
}
</script>
jsonData変数を作って読み込んだJsonデータを入れます。
<script>
const axios = require('axios')
export default {
name: 'App',
data(){
return{
jsonData:{}
}
},
mounted() {
axios.get('https://www.jma.go.jp/bosai/forecast/data/overview_forecast/130000.json')
.then(response =>{
console.log(response.data)
this.jsonData = response.data
})
.catch((error)=>{
console.log(error)
})
}
}
</script>
<template>タグ内にJsonデータを表示するために、タグを追加します。
<template>
<dl>
<dt>配信元</dt>
<dd>{{jsonData.publishingOffice}}</dd>
<dt>発表日時</dt>
<dd>{{jsonData.reportDatetime}}</dd>
<dt>地域</dt>
<dd>{{jsonData.targetArea}}</dd>
<dt>見出し</dt>
<dd>{{jsonData.headlineText}}</dd>
<dt>内容</dt>
<dd>{{jsonData.text}}</dd>
</dl>
</template>
これで実行すると、表示はされるのですが、センター合わせになってて見えにくいので、
css 内の text-align を center から left に変更します。
ついでに、改行コード(\n)が入っている箇所がありますので、これを改行として扱うCSSも追加して、見た目を整えます。Javascriptで<br />に変換しても良いと思います。
<style>
# app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
text-align: left;
margin-top: 60px;
white-space: pre-line;
}
</style>
これで実行してみます。

無事表示されました。ただ、見出しに何も表示されていませんが、これはJsonファイル内の該当データが空のためです。
3. ローカルファイルを読み込む
さて、次にこのJsonファイルをパソコン内に保存して読み込んでみます。
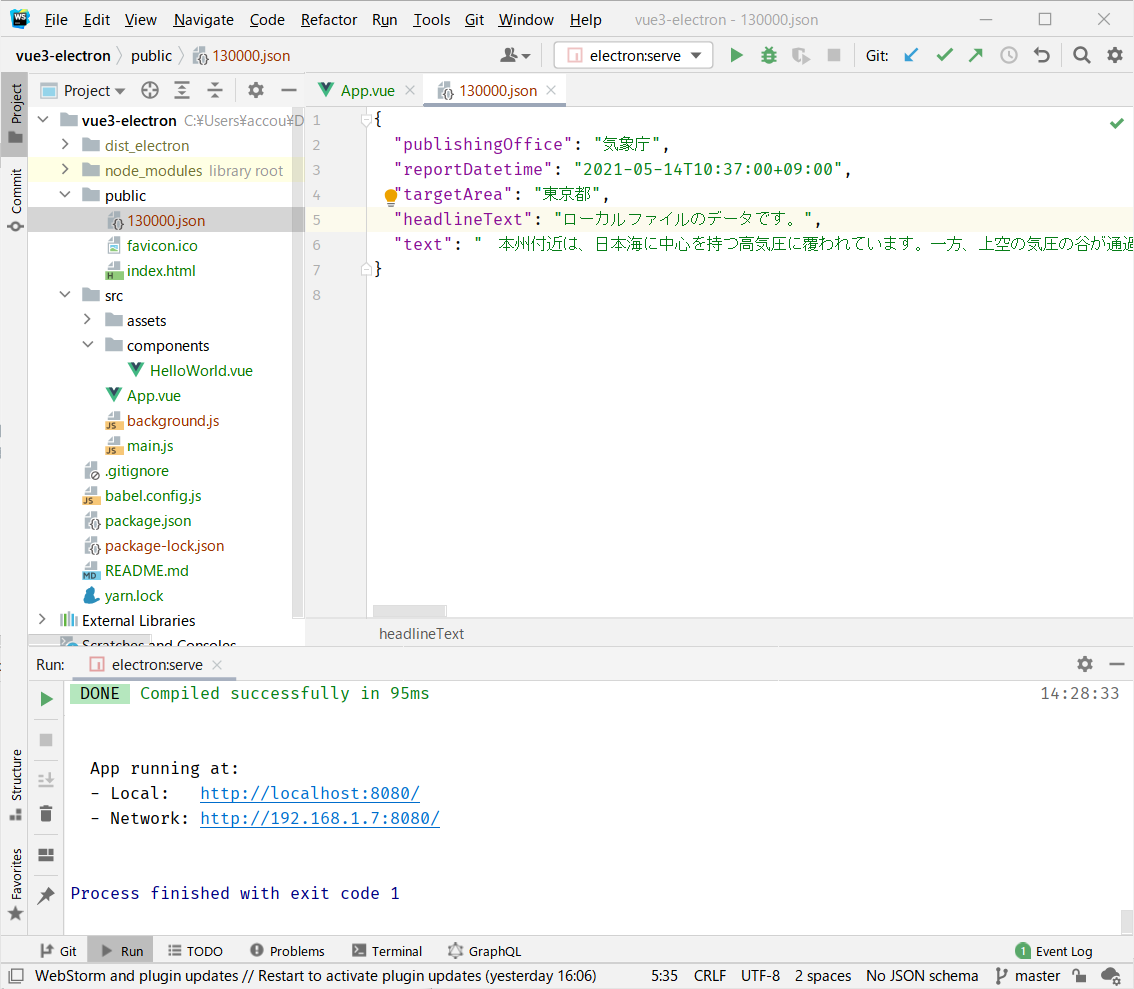
まずは、Jsonファイルを public フォルダに 130000.json として保存します。

1行で表示されてしまっているので、見にくいですね。
ここで、Ctrl + Alt + L とすると、見やすくなります。

ついでに、ローカルファイルのデータとわかるように、headlineTextに値を入れてみてます。
次に、先ほどの axios で指定したURLを、このJsonファイルに変更します。
<script>
/** 省略 **/
axios.get('130000.json')
/** 省略 **/
</script>
4. fsでの読み込み
記事が長くなってしまったので、本当はfsを使った読み込みも書く予定でしたが、
こちらは次回に続きます。
