はじめに
デスクトップアプリをElectronで普通に作っていましたが、そろそろフレームワークも使ってみたいなと思い、Vue3を使ってデスクトップアプリを作るための方法です。
IDEはJetBrains社のWebStormを使っています。
また、この記事は、Vue3.0 + Electronでメモ帳デスクトップアプリを作るを参考に、
WebStormで作成するための手順です。ありがとうございます。
目次
- プロジェクトの作成
- Vue3 のセットアップ
- Vue3 の動作確認
- Electron-Builderのセットアップ
- Electron の動作確認
- アプリケーションにする
- 参考サイト
環境
- Windows 10 Pro 64bit
- WebStorm 2021.1
- Node.js v14.15.1
- @vue/cli 4.5.11
- Vue 3.0.0
- Electron 11.0.0
1.プロジェクトの作成
WebStormには、デフォルトでVueのプロジェクトを作成する機能がありますが、現状ではVue3が選択できないので、今回は空のプロジェクトを使って、TerminalからVue3をセットアップしていきたいと思います。
ということで、まずは空のプロジェクトを作ります。
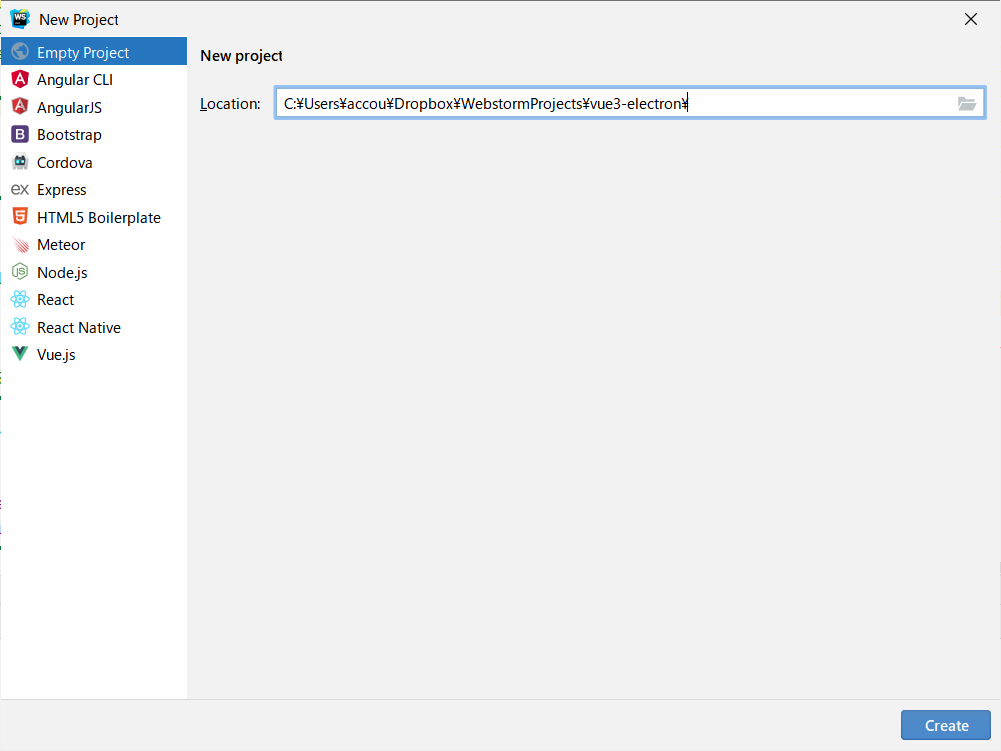
WebStormを起動して、File>New>Project...を選択。

空のプロジェクト名を決めて(この例ではvue3-electron)Createをクリックすると、空のプロジェクトが作成されます。
2.Vue3 のセットアップ
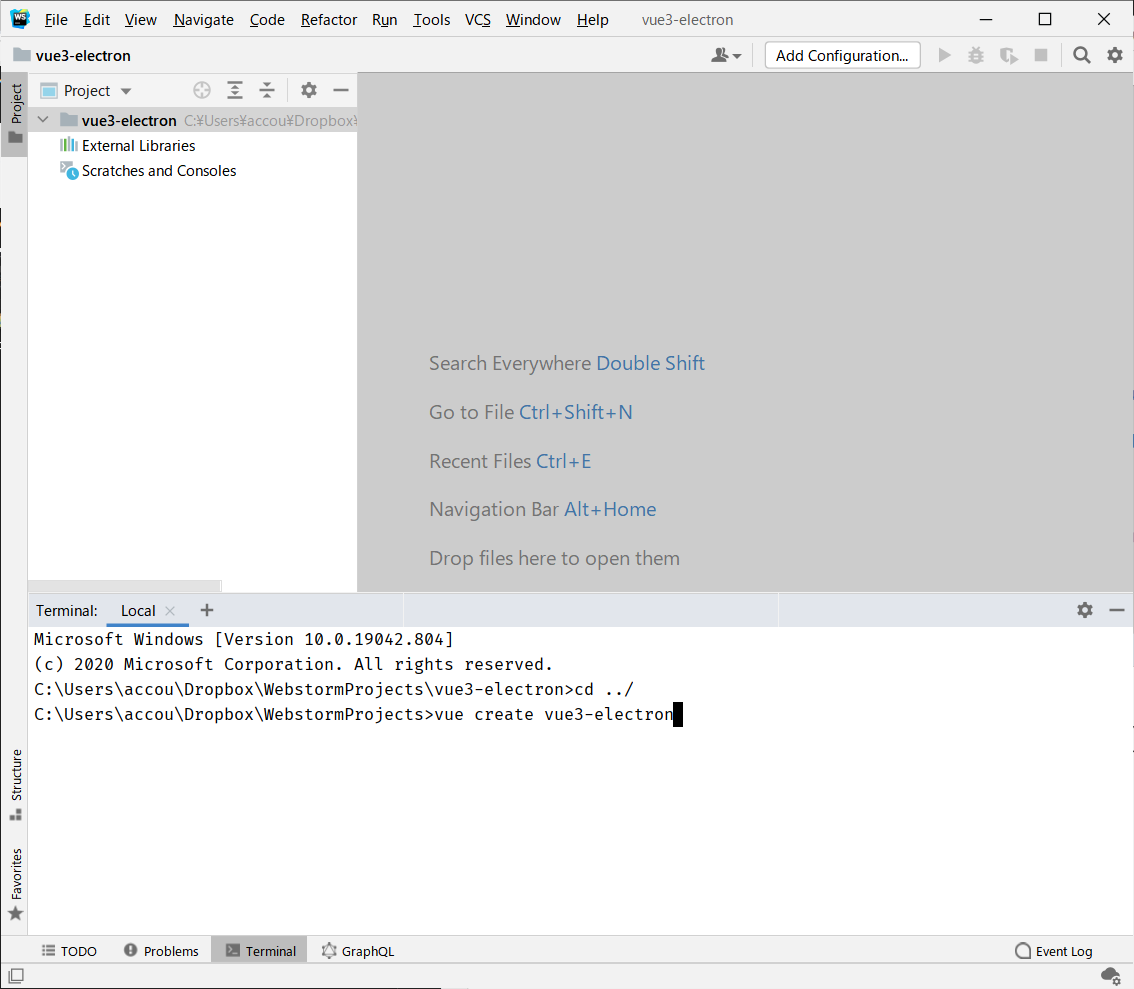
作成されたプロジェクトの画面下のタブからTerminalを選択します。

以下のコマンドを入力します。
> cd ../
1つ上のディレクトリに移動します。
> vue create vue3-electron
vueコマンドで先ほど作った空のディレクトリを指定します。
※vue コマンドが使えない場合は@vue/cliをセットアップする必要があります 1

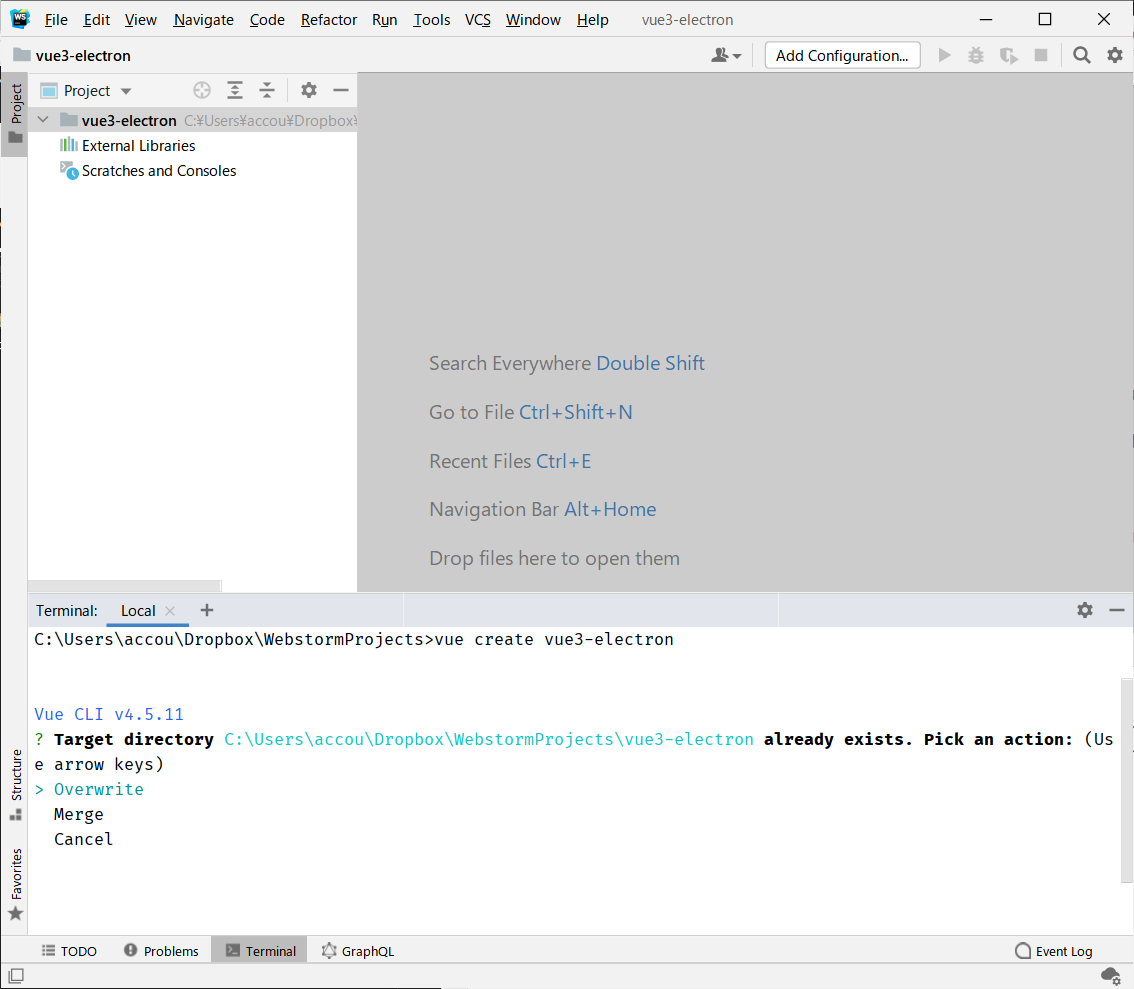
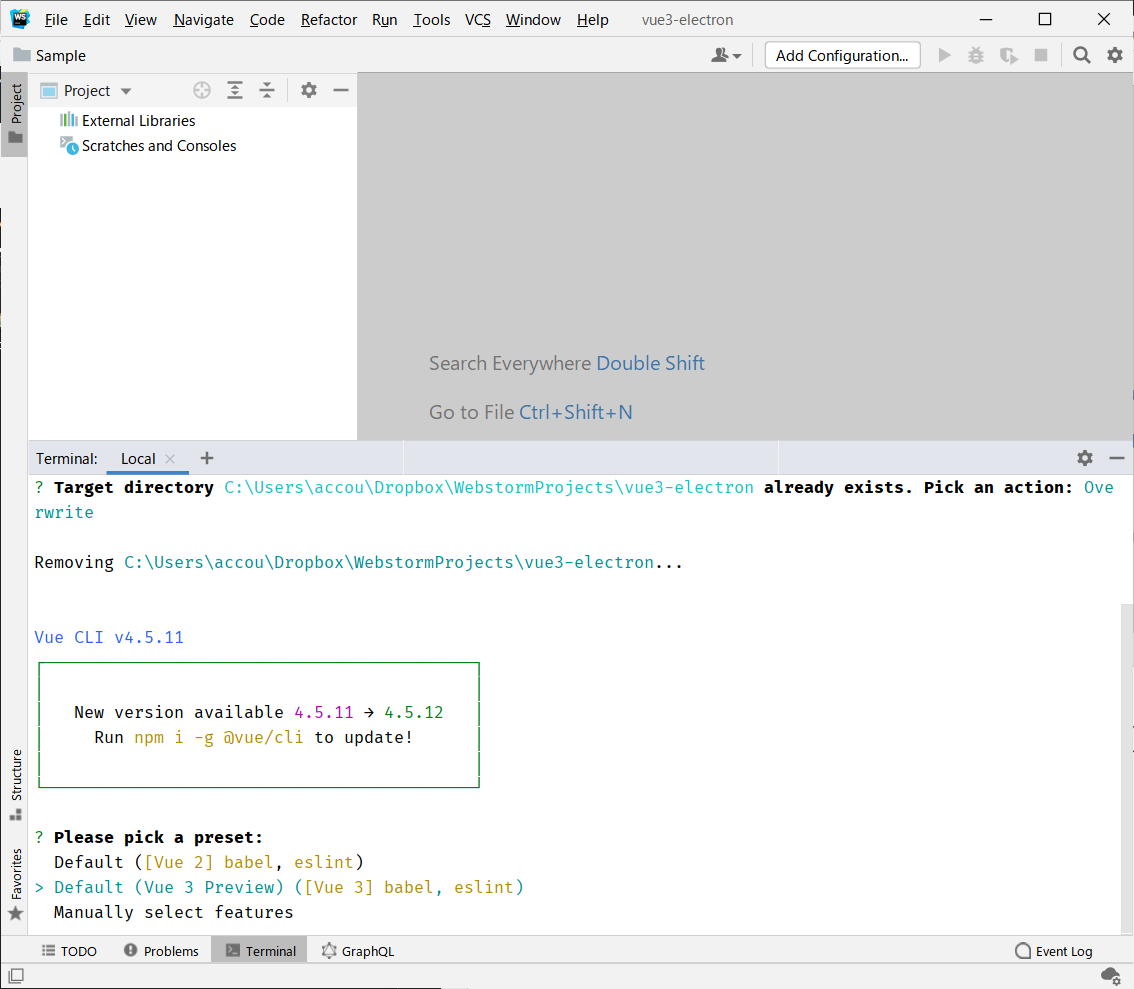
既にディレクトリがあるけどどうする?みたいな事を聞かれるので、上書き(Overwrite)を選択してエンターを押します。

次にPlease pick a presetと、セットアップするVueのバージョンを聞かれますので、Default (Vue3 Preview)を選択してエンターを押すと、セットアップが始まります。

セットアップが終わったら、Terminalのどこかに
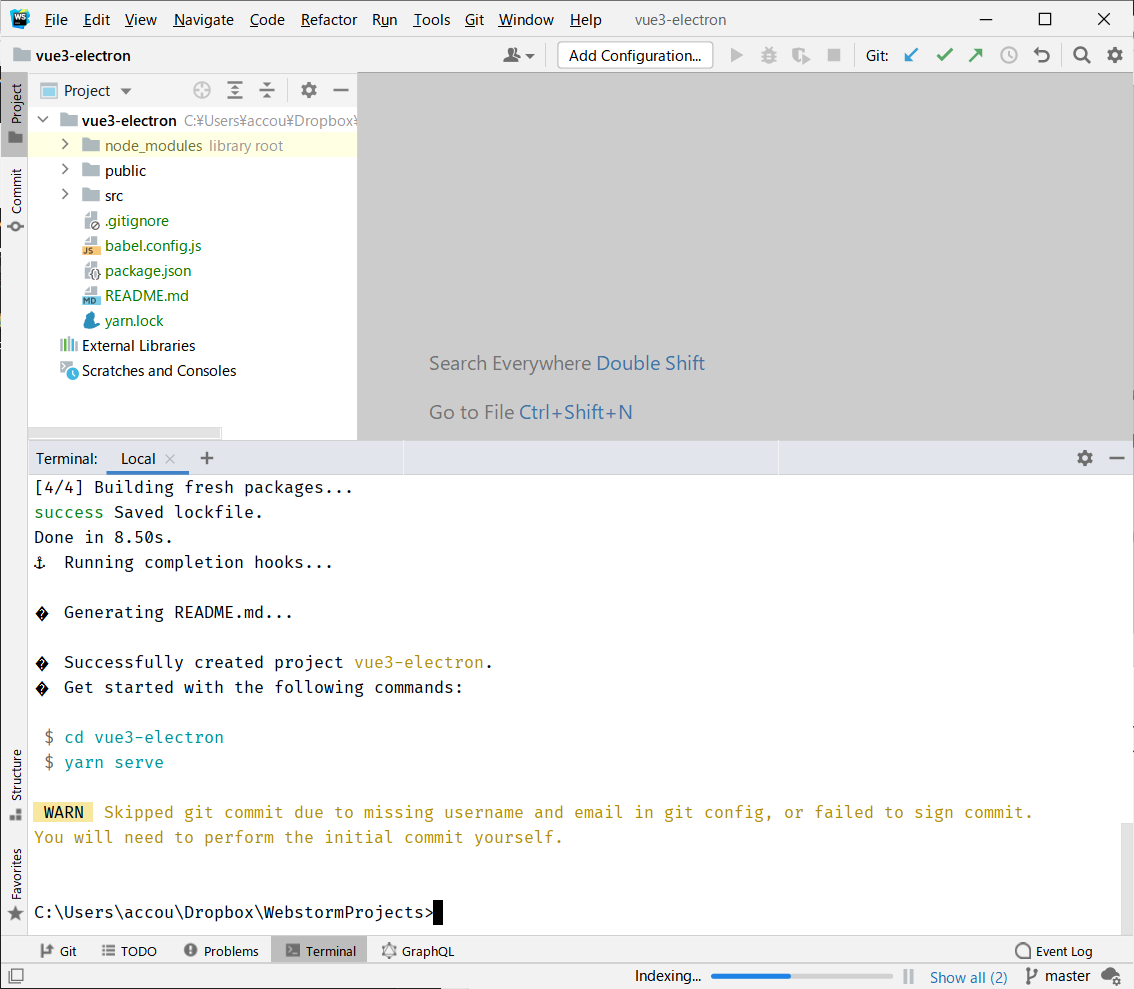
Successfully created project vue3-electron.
という記述があると思いますので、これが出てればひとまずセットアップは完了です。
画面左上のプロジェクト内のディレクトリに、ファイルが増えているのが確認できると思います。
3.Vue3 の動作確認

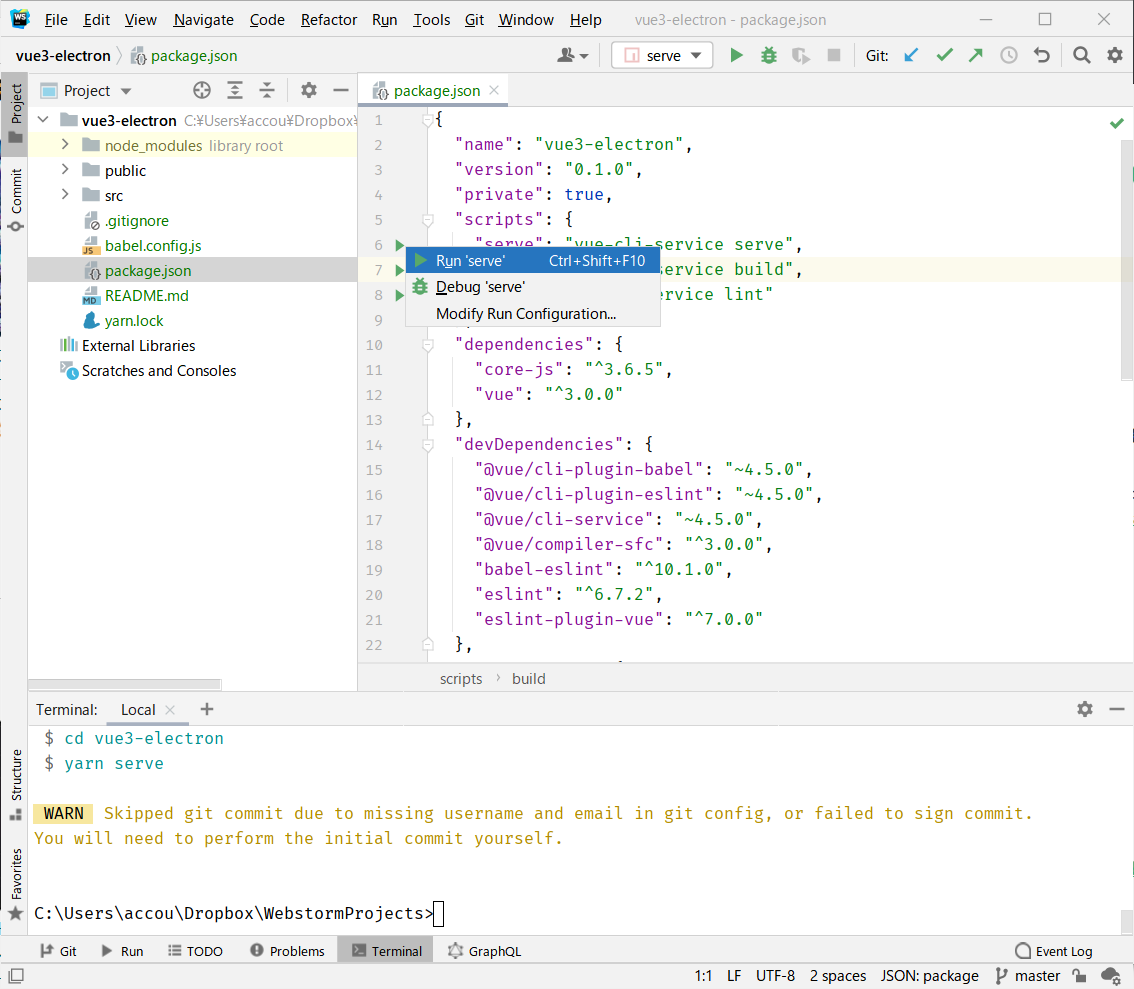
package.jsonを開き、"serve": "vue-cli-service serve",の行の左にある再生ボタンを押します。
プルダウンが開き、Run 'serve'を選択すると、コンパイラが実行され、開発用サーバが起動します。

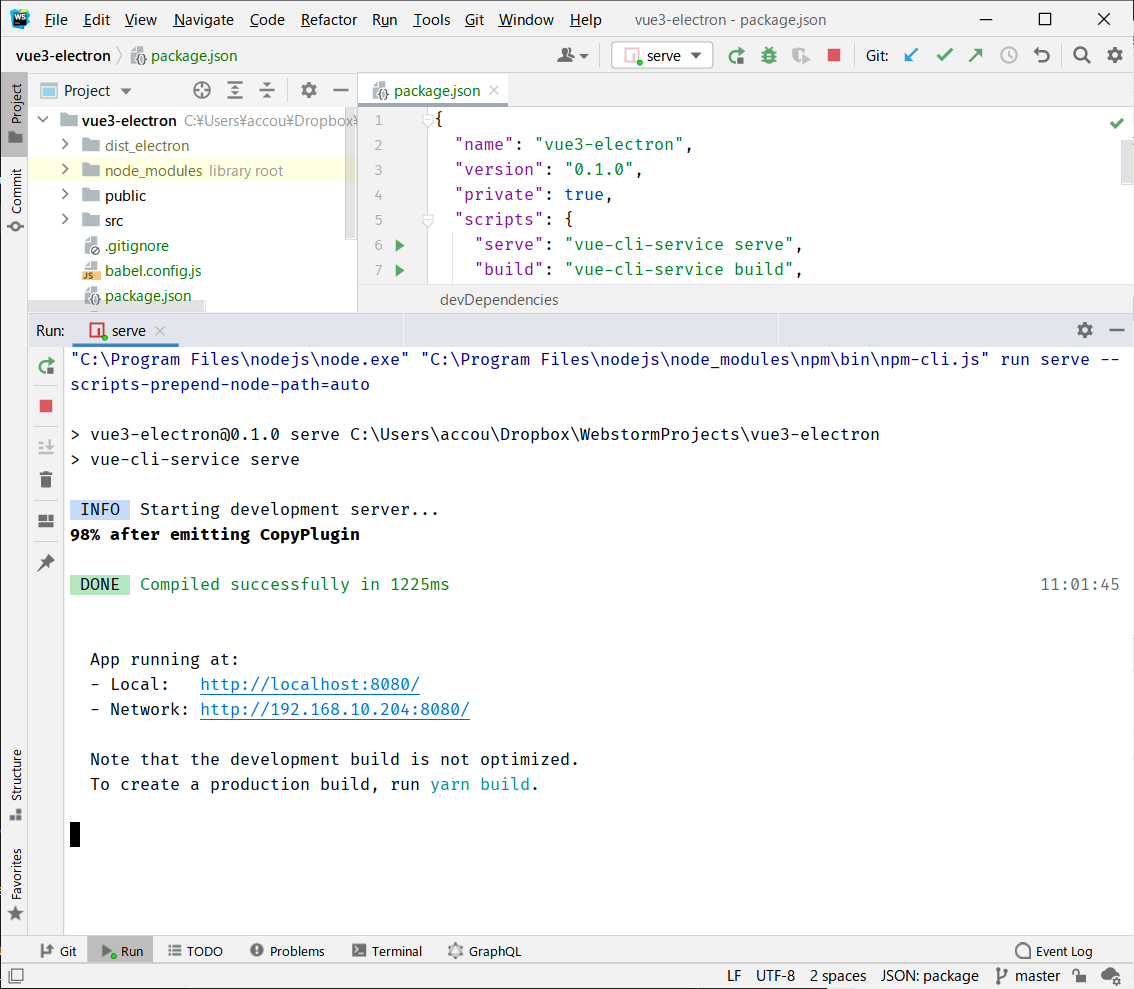
画面下のRunタブからhttp://localhost:8080/をクリックすると、ブラウザが起動し、Vue3が実行されていることが確認できます。

開発サーバを止めるには、画面右上あたりの(■)を押してください。
4.Electron-Builderのセットアップ
Vue3の動作確認ができたら、次はElectron-Builderをセットアップします。

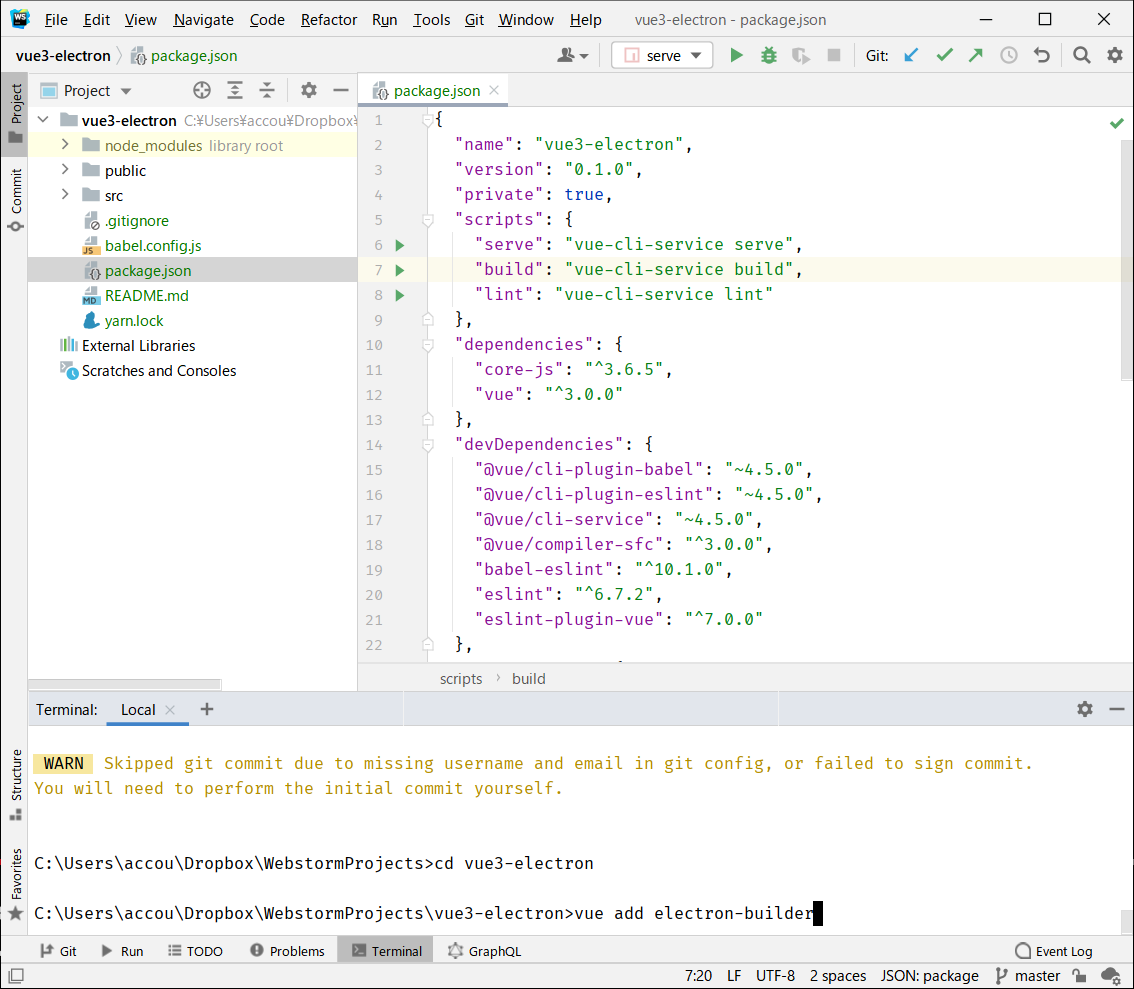
画面下のTerminalタブを選択し、以下のコマンドを入力します。
cd vue3-electron
セットアップしたディレクトリに移動します。
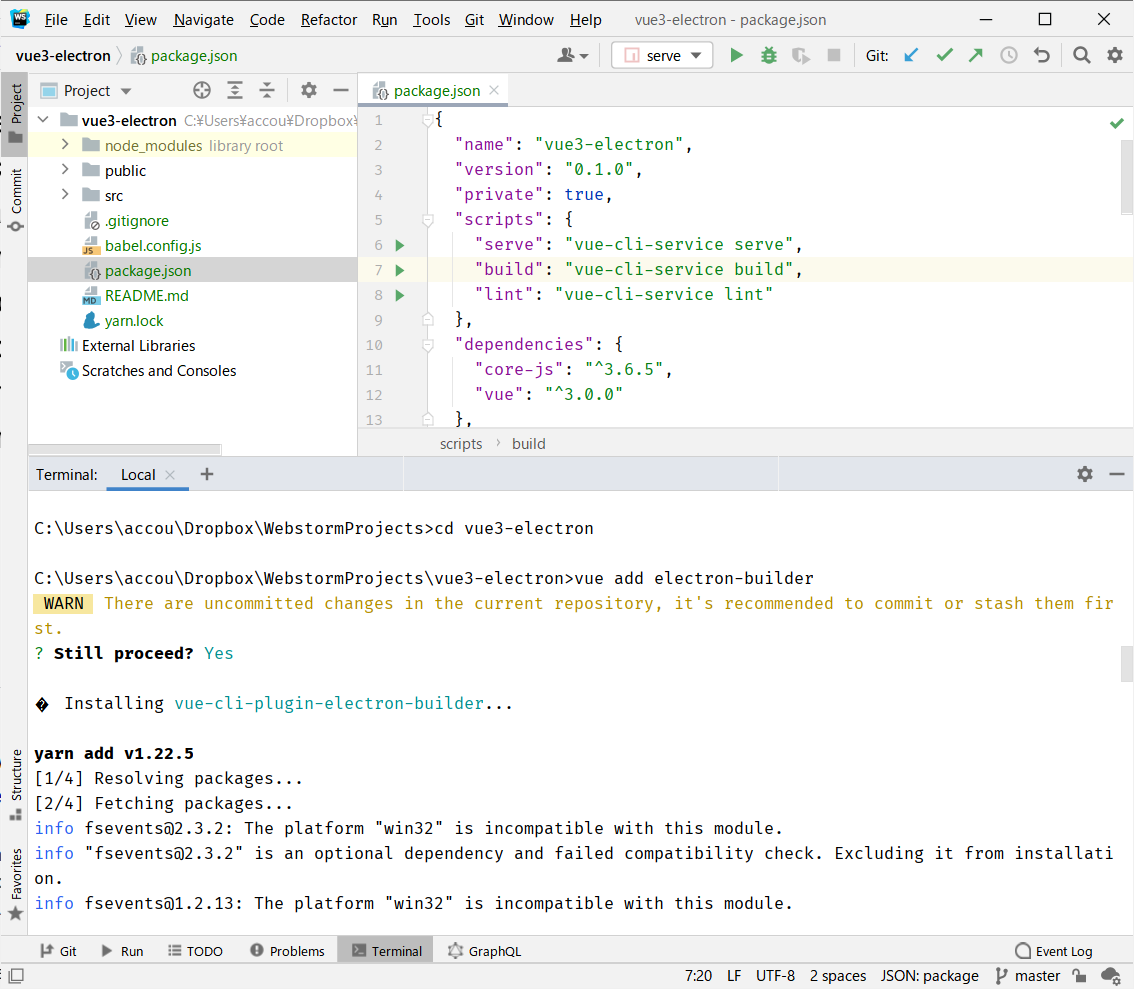
vue add electron-builder
Electron-Builderを追加します。

still proceed?と聞かれる事があれば、とりあえずYesと入れて、セットアップを続けます。

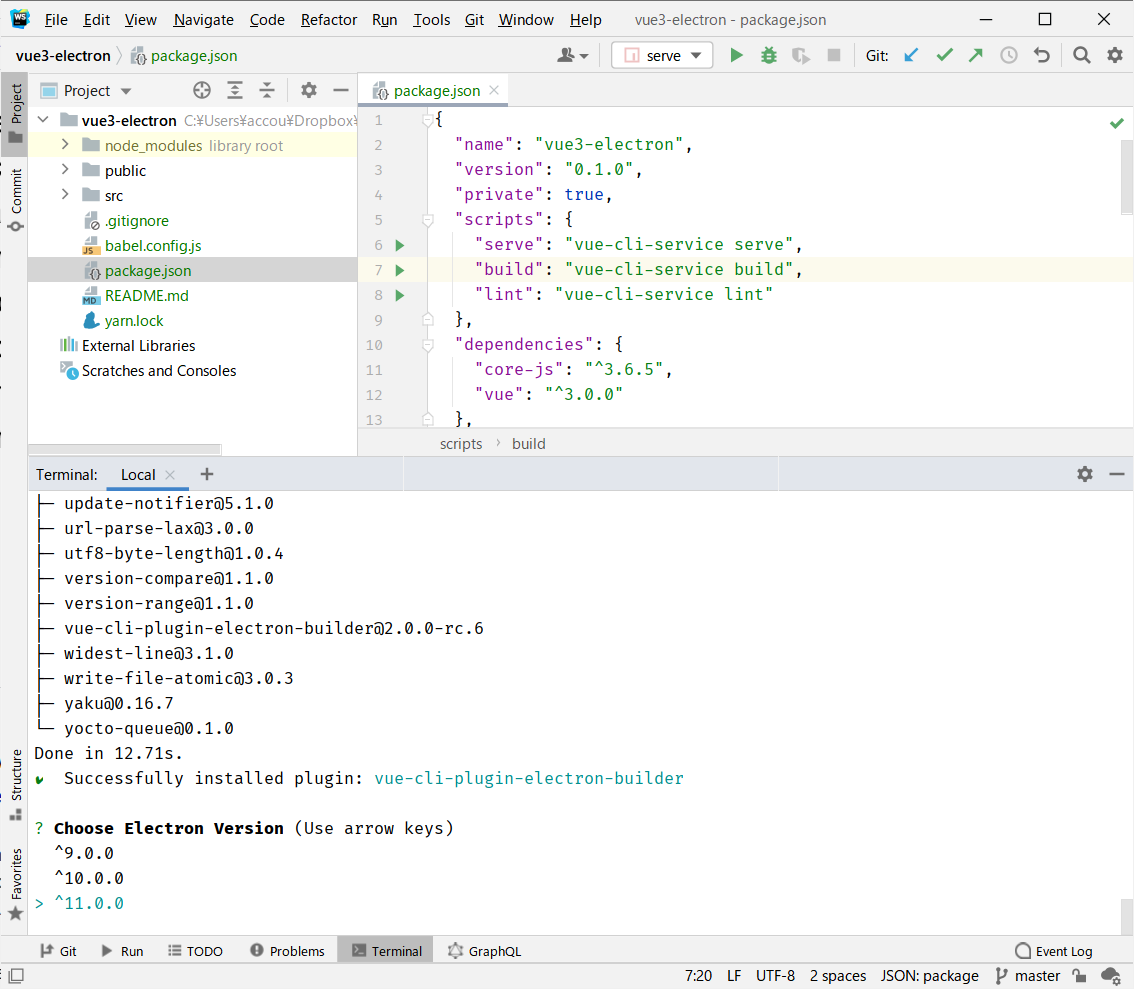
Choose Electron Version (Use arrow keys)
と、どのバージョンをセットアップするか聞かれますので、好きなバージョンを選んでください。今回は11.0.0を選択しました。エンターを押すとセットアップが始まります。
Successfully invoked generator for plugin : vue-cli-plugin-electron-builder
と出れば、セットアップ完了です。
5.Electron の動作確認

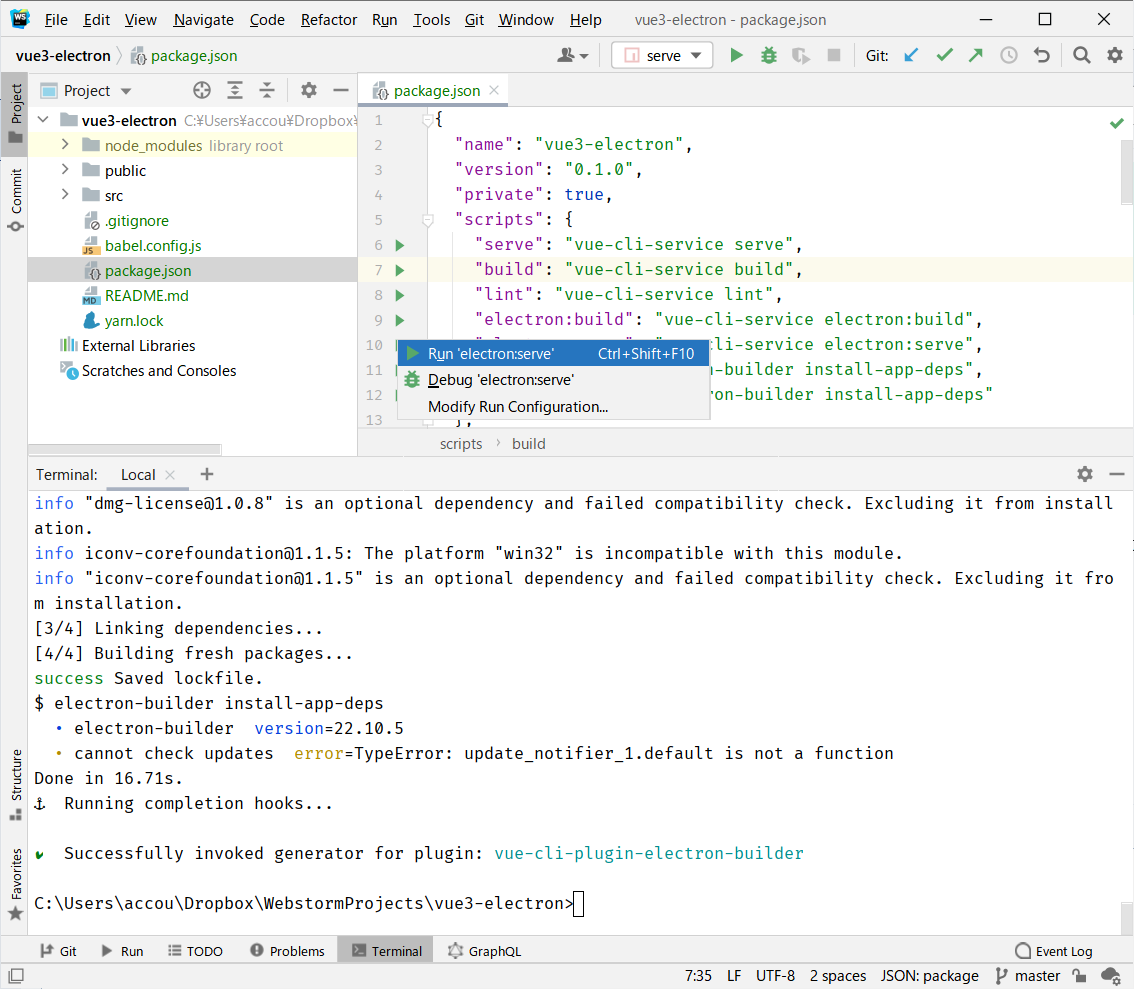
package.jsonに新しく記述が増えていますので、"electron:serve": "vue-cli-service electron:serve",の行の左にある再生ボタンを押します。
プルダウンが開き、Run 'electronserve'を選択すると、コンパイラが実行され、Electronが実行されます。

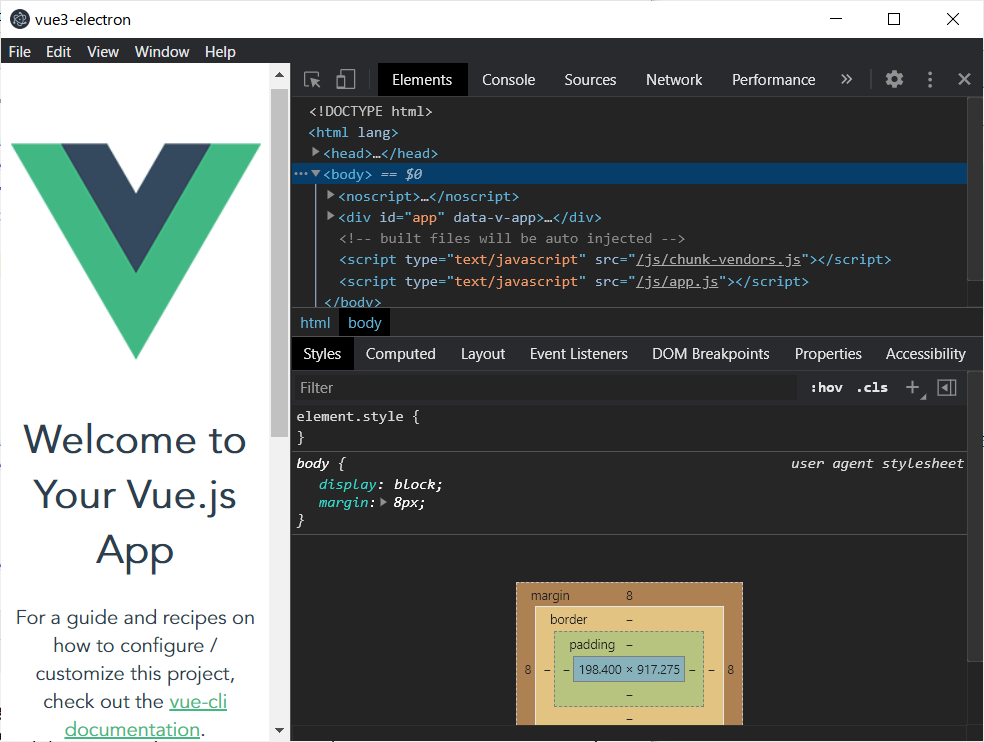
これで、ElectronでVue3が実行できるようになりました。
Electronを閉じると、実行された開発サーバも停止します。
6.アプリケーションにする
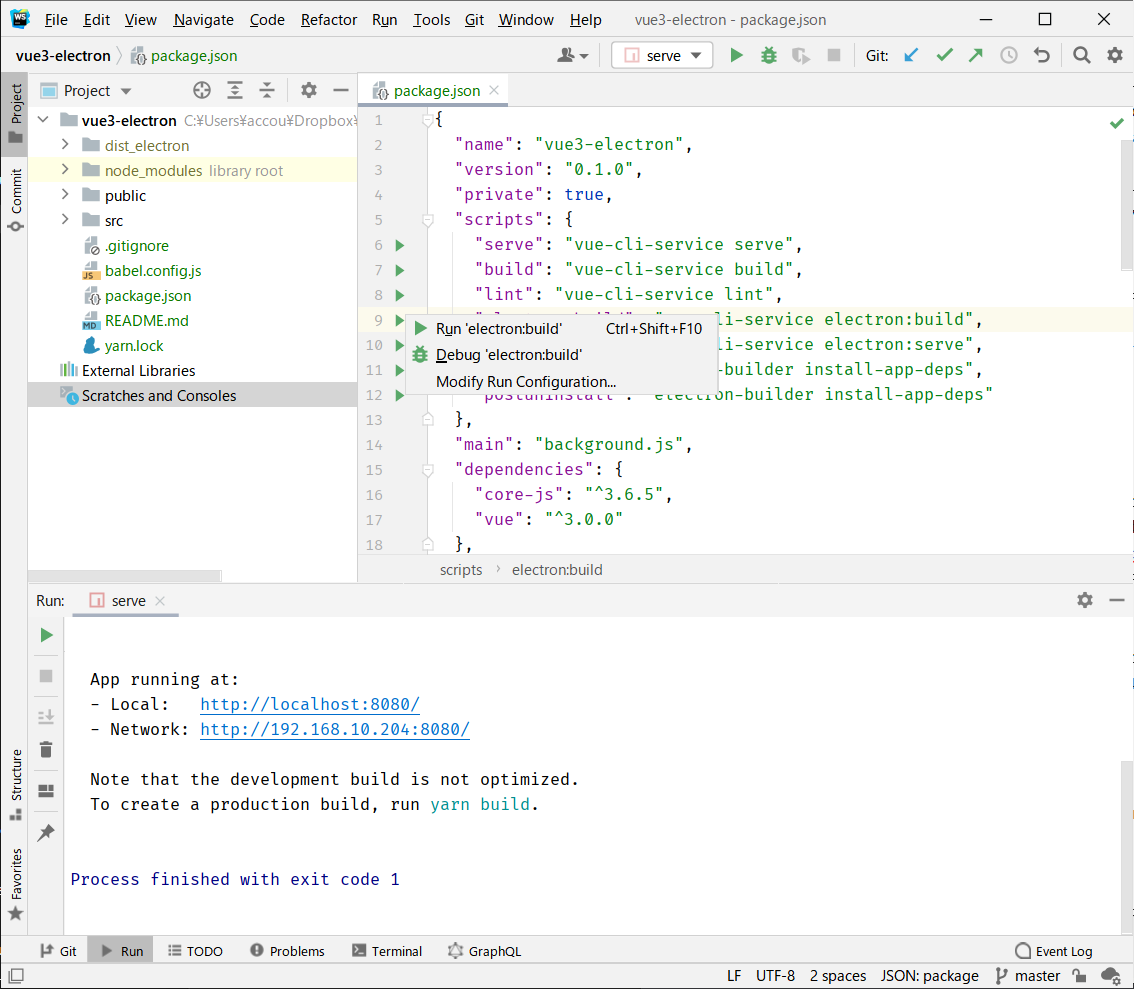
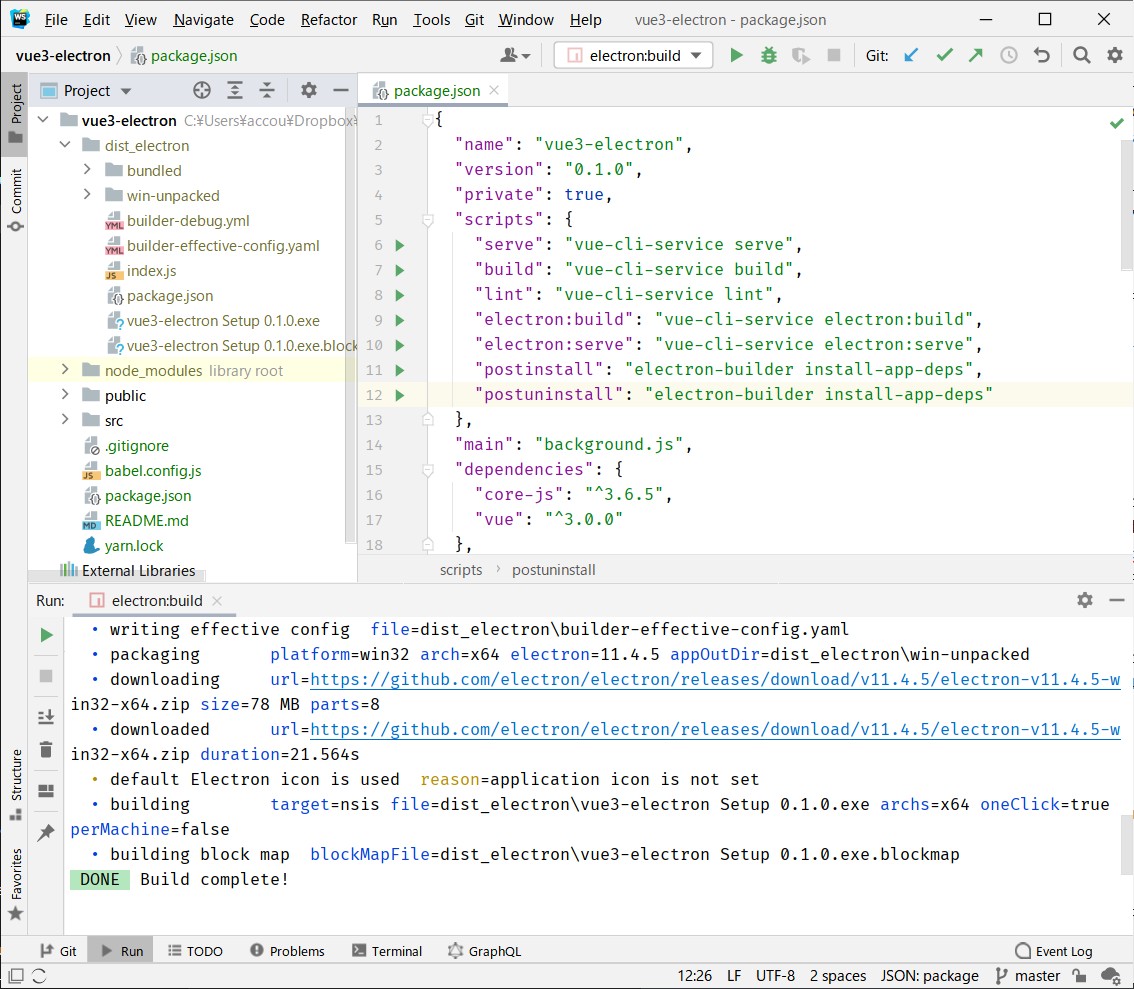
package.jsonから、"electron:build": "vue-cli-service electron:build",の行の左にある再生ボタンを押します。
プルダウンが開き、Run 'electronbuild'を選択すると、コンパイラが実行され、Electronアプリケーションとして出力されます。

出力されたファイルは、dist_electronディレクトリに入ります。
デフォルトでは、インストーラ形式のファイルや、そのまま実行できるexeなどが、まとめて出力されます。
こんな感じでセットアップからアプリにするまでの流れが作れたので、
あとは、中身をゴリゴリ作っていくと、デスクトップアプリが色々作れて楽しくなります。