はじめに
最近、少しずつFlutterの公式ドキュメントを読み進めています。
今回はAssetsの仕組みについて学んだのでまとめたいと思います。
Assets とは
Assets とはアプリのデプロイ時にバンドルされるテキストデータや画像データなどのファイル群のことです。Assets にファイルを登録するとアプリから登録したファイルを読み込むことができるようになります。
Assets で何ができる?
- JSON ファイルのテキストデータから設定パラメータを読み込むことができる。
- JPEG や GIF 、PNG、BMPなどの画像ファイルをアプリで表示できる。
Assets に登録するには?
次の2ステップで Assets として利用するファイルを登録できる。
Step1 assets ディレクトリにファイルを格納する
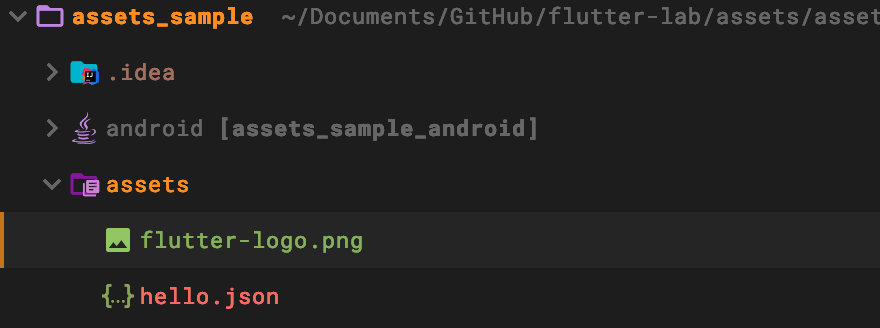
次の手順でファイルをassetsディレクトリに格納する。
- プロジェクト名を右クリック、「New → Directories」を選択する。
- ディレクトリ名に「assets」と入力し、「OK」を押す。
- 作成した assets ディレクトリに Assets に登録したいファイルをコピーする。
今回は、次の JSON と PNG のファイルを格納しておこうと思います。

Step2 pubspec.yaml にファイルのパスを記述する。
pubspec.yamlにバンドルするファイルのパスを記述する。
flutter:
assets:
- assets/hello.json
- assets/flutter-logo.png
pubspec.yamlに記述したパスは、ファイルの論理キーとして登録されます。
ファイルを読み込む際にはこのパス、つまり論理キーを指定して読み込みを行います。
JSON(テキスト)ファイルを読み込む
FlutterではAssetsにアクセスするためのrootBundleというオブジェクトを所持しています。JSON(テキスト)ファイルを読み込む際にはrootBundleを利用してアクセスします。
JSON(テキスト) ファイルは rootBundle.loadString()を利用して読み込みます。
引数にはpubspec.yamlに登録した JSON をファイルの論理キーを指定します。
import 'dart:async' show Future;
import 'package:flutter/services.dart' show rootBundle;
Future<String> loadAsset() async {
return rootBundle.loadString('assets/hello.json');
}
rootBundle.loadString()ではFutureオブジェクトを戻り値として返します。
FutureオブジェクトはDartで非同期処理を実行するクラスになります。
Futureはthenで非同期処理を実行して、
結果はthenの引数で指定するコールバックで取得する仕組みになっています。
Future<int> successor = future.then((int value) {
return 42;
}
);
今回は JSON ファイルの読み込みがうまく動作しているか確認しただけなので、
読み込み結果をprintするコールバックをthenに指定して非同期処理を実行させます。
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
loadAsset().then((t) => {print(t)});
}
}
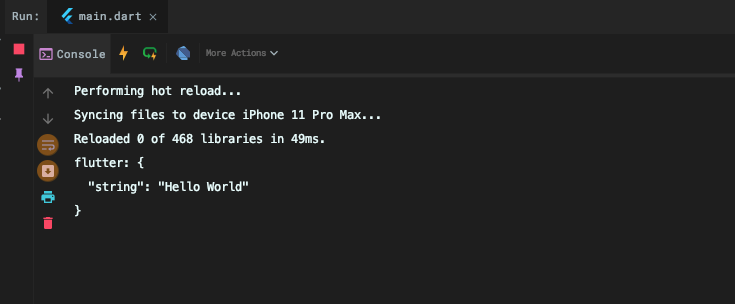
実行すると、次のように JSON ファイルの内容がコンソールに出力されます。

PNG(画像)ファイルを表示する
PNG ファイルは AssetImage()を利用して読み込みます。
引数にはpubspec.yamlに登録した PNG ファイルの論理キーを指定します。
AssetImage('assets/flutter-logo.png')
AssetImage は ImageProvider を継承しているため、
Image ウィジェット の image に指定できるようになっています。
次のような感じで、 ImageにImageAssetを指定するだけで画像を表示できます。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(widget.title),),
body: Column(children: <Widget>[
Image(image: AssetImage('assets/flutter-logo.png')),
],),
);
}
実行すると、次のように PNG ファイルを読み込まれ、画像が表示されます。
おわりに
- Assets にファイルを登録するには
assetsにファイルを格納するのと
pubspec.xmlにファイルのパスを登録する2つの作業が必要。 - JSON(テキスト)ファイルを読み込むには
rootBundleを利用して読み込む - PNG(画像)ファイルを読み込むには
AssetImageを利用して読み込む
同じ Assets でもテキストファイルと画像ファイルの読み込み方が違うようです。
これは Flutter には 異なるピクセル密度で動作させたときに利用する Assets を
切り替える仕組みがあるので画像に関しては AssetImage を通して読み込んでいるっぽいです。
AssetImage によって解像度が調整されるしくみについては、また別記事でまとめたいですね。。。