はじめに
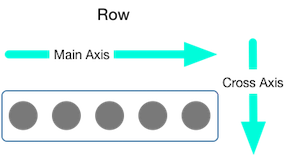
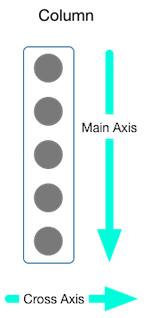
Flutterのrowとcolumnの子要素の並び、つまりアライメントは
MainAxisAlignmentとCrossAxisAlignmentにて変更できるようになっています。
これらの動作ですがわりと忘れてしまうのでチートシートという形でまとめておきたいと思います。
 |
 |
|---|
MainAxisAligment
MainAxisAligment では次の種別でアライメントを変更できる。
| 種別 | 内容 |
|---|---|
| center | 中央寄せになる |
| start |
Rowなら左寄せ、Columnなら上寄せになる |
| end |
Rowなら右寄せ、Columnなら下寄せになる |
| spaceAround | 先頭の子要素の前、末尾の子要素の後にスペースを空ける、 また子要素の間に均等なスペースを空ける。 これらの2つのスペースのサイズは異なる。 |
| spaceBetween | 子要素の間に均等なスペースを空ける |
| spaceEvenly | 先頭の子要素の前、末尾の子要素の後、 または子要素の間に均等なスペース空ける。 spaceAroundと違い全てのスペースが均等になる。 |
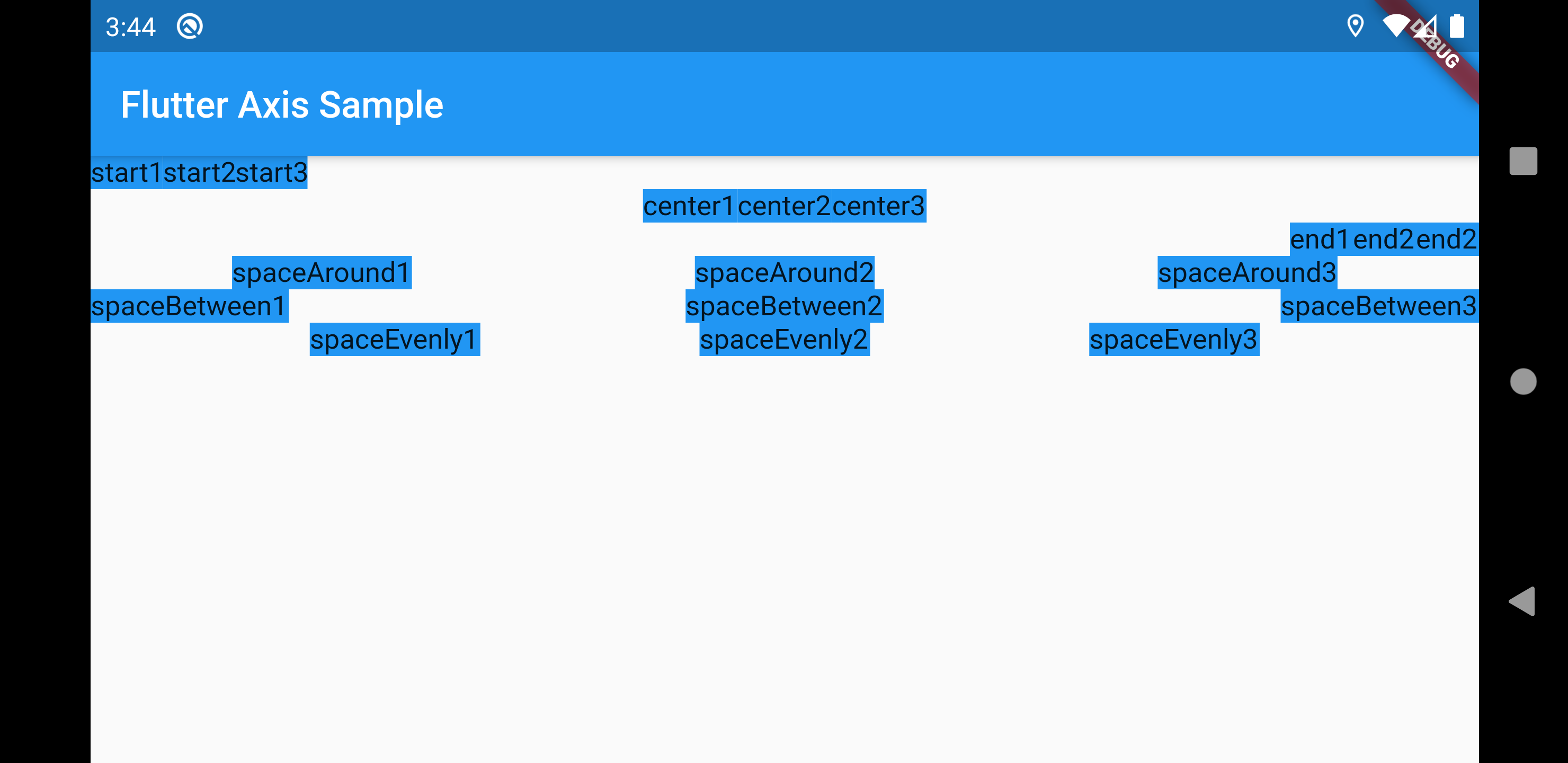
Row
スクリーンショット
ソースコード
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Row(mainAxisAlignment: MainAxisAlignment.start, children: <Widget>[
Container(
color: Colors.blue,
child: Text('start1', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('start2', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('start3', style: TextStyle(fontSize: 15))),
]),
Row(mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[
Container(
color: Colors.blue,
child: Text('center1', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('center2', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('center3', style: TextStyle(fontSize: 15))),
]),
Row(mainAxisAlignment: MainAxisAlignment.end, children: <Widget>[
Container(
color: Colors.blue,
child: Text('end1', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('end2', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('end2', style: TextStyle(fontSize: 15))),
]),
Row(mainAxisAlignment: MainAxisAlignment.spaceAround, children: <
Widget>[
Container(
color: Colors.blue,
child: Text('spaceAround1', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('spaceAround2', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('spaceAround3', style: TextStyle(fontSize: 15))),
]),
Row(mainAxisAlignment: MainAxisAlignment.spaceBetween, children: <
Widget>[
Container(
color: Colors.blue,
child: Text('spaceBetween1', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('spaceBetween2', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('spaceBetween3', style: TextStyle(fontSize: 15))),
]),
Row(mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <
Widget>[
Container(
color: Colors.blue,
child: Text('spaceEvenly1', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('spaceEvenly2', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('spaceEvenly3', style: TextStyle(fontSize: 15))),
]),
],
),
),
);
}
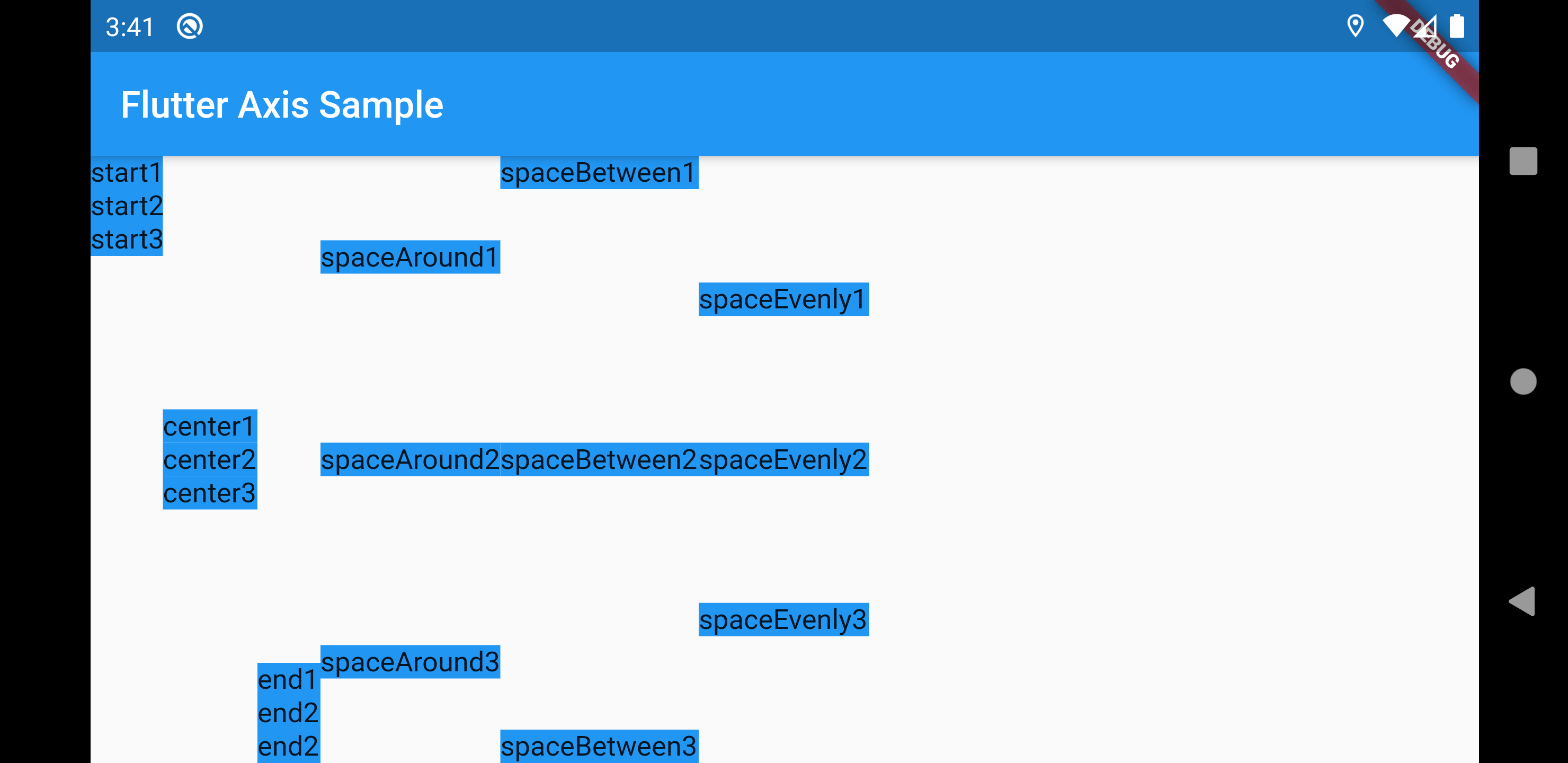
Column
スクリーンショット
ソースコード
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Container(
color: Colors.blue,
child: Text('start1', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('start2', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('start3', style: TextStyle(fontSize: 15))),
]),
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
color: Colors.blue,
child: Text('center1', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('center2', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('center3', style: TextStyle(fontSize: 15))),
]),
Column(mainAxisAlignment: MainAxisAlignment.end, children: <Widget>[
Container(
color: Colors.blue,
child: Text('end1', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('end2', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('end2', style: TextStyle(fontSize: 15))),
]),
Column(mainAxisAlignment: MainAxisAlignment.spaceAround, children: <
Widget>[
Container(
color: Colors.blue,
child: Text('spaceAround1', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('spaceAround2', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('spaceAround3', style: TextStyle(fontSize: 15))),
]),
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Container(
color: Colors.blue,
child: Text('spaceBetween1',
style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('spaceBetween2',
style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('spaceBetween3',
style: TextStyle(fontSize: 15))),
]),
Column(mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <
Widget>[
Container(
color: Colors.blue,
child: Text('spaceEvenly1', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('spaceEvenly2', style: TextStyle(fontSize: 15))),
Container(
color: Colors.blue,
child: Text('spaceEvenly3', style: TextStyle(fontSize: 15))),
]),
],
),
),
);
}
CrossAxisAlignment
CrossAxisAlignment では次の種別でアライメントを変更できる。
| 種別 | 内容 |
|---|---|
| baseline | テキストのベースラインを揃えるように配置される |
| center | 中央寄せになる |
| start |
Columnなら左寄せ(厳密にはTextDirectionによって開始位置が決まる)Rowなら上寄せになる(厳密にはVerticalDirectionによって開始位置が決まる) |
| end |
Columnなら右寄せ(厳密にはTextDirectionによって開始位置が決まる)Rowなら上寄せになる(厳密にはVerticalDirectionによって開始位置が決まる) |
| stretch | 子要素の幅また高さを埋めるように配置する |
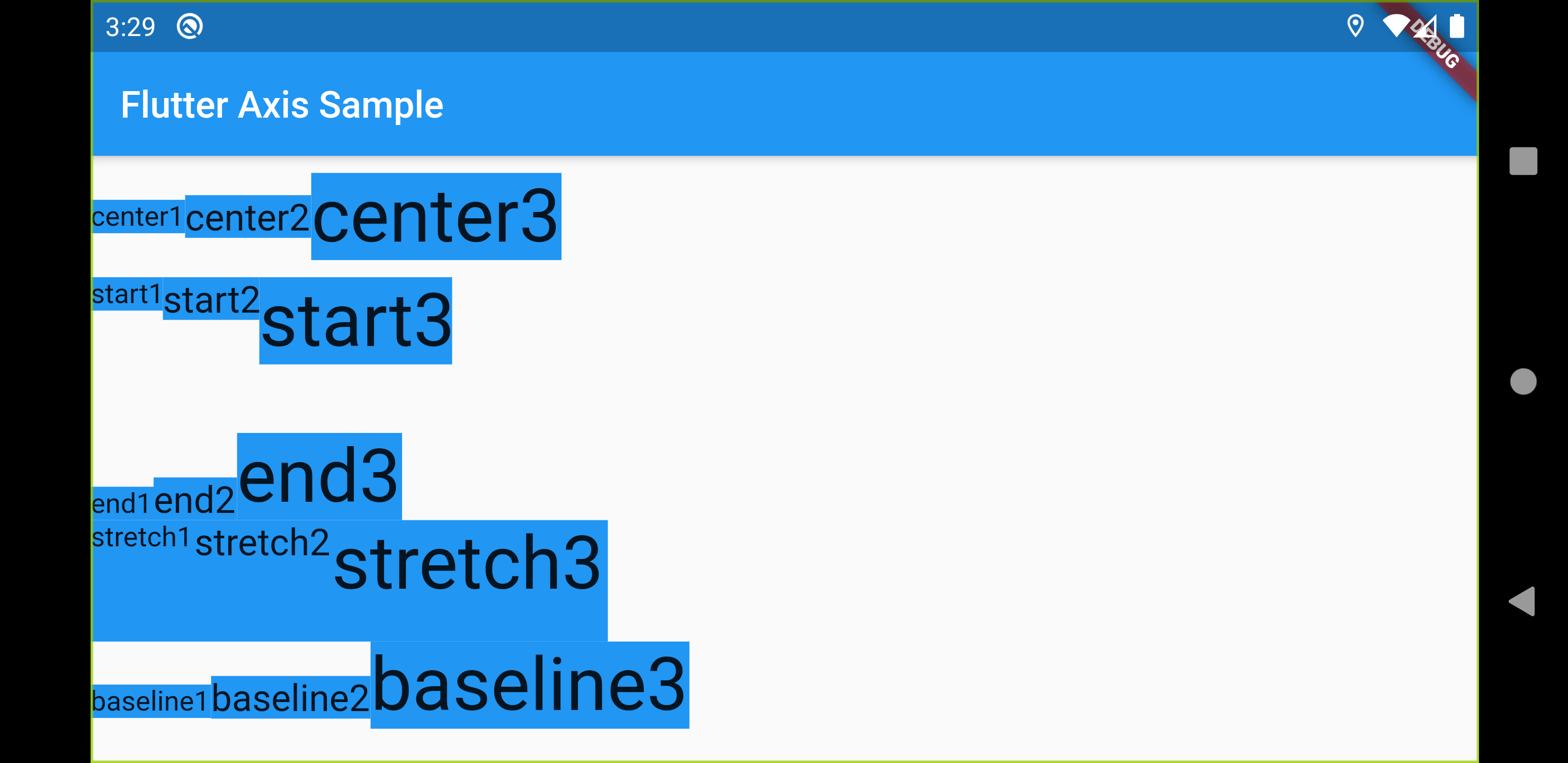
Row
スクリーンショット
ソースコード
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Expanded(
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Container(color: Colors.blue,child: Text('center1', style: TextStyle(fontSize: 15))),
Container(color: Colors.blue,child: Text('center2', style: TextStyle(fontSize: 20))),
Container(color: Colors.blue,child: Text('center3', style: TextStyle(fontSize: 40))),
]),
flex: 1,
),
Expanded(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(color: Colors.blue,child: Text('start1', style: TextStyle(fontSize: 15))),
Container(color: Colors.blue,child: Text('start2', style: TextStyle(fontSize: 20))),
Container(color: Colors.blue,child: Text('start3', style: TextStyle(fontSize: 40))),
]),
flex: 1,
),
Expanded(
child: Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Container(color: Colors.blue,child: Text('end1', style: TextStyle(fontSize: 15))),
Container(color: Colors.blue,child: Text('end2', style: TextStyle(fontSize: 20))),
Container(color: Colors.blue,child: Text('end3', style: TextStyle(fontSize: 40))),
]),
flex: 1,
),
Expanded(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Container(color: Colors.blue,child: Text('stretch1', style: TextStyle(fontSize: 15))),
Container(color: Colors.blue,child: Text('stretch2', style: TextStyle(fontSize: 20))),
Container(color: Colors.blue,child: Text('stretch3', style: TextStyle(fontSize: 40))),
]),
flex: 1,
),
Expanded(
child: Row(
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.alphabetic,
children: <Widget>[
Container(color: Colors.blue,child: Text('baseline1', style: TextStyle(fontSize: 15))),
Container(color: Colors.blue,child: Text('baseline2', style: TextStyle(fontSize: 20))),
Container(color: Colors.blue,child: Text('baseline3', style: TextStyle(fontSize: 40))),
]),
flex: 1,
),
],
),
),
);
}
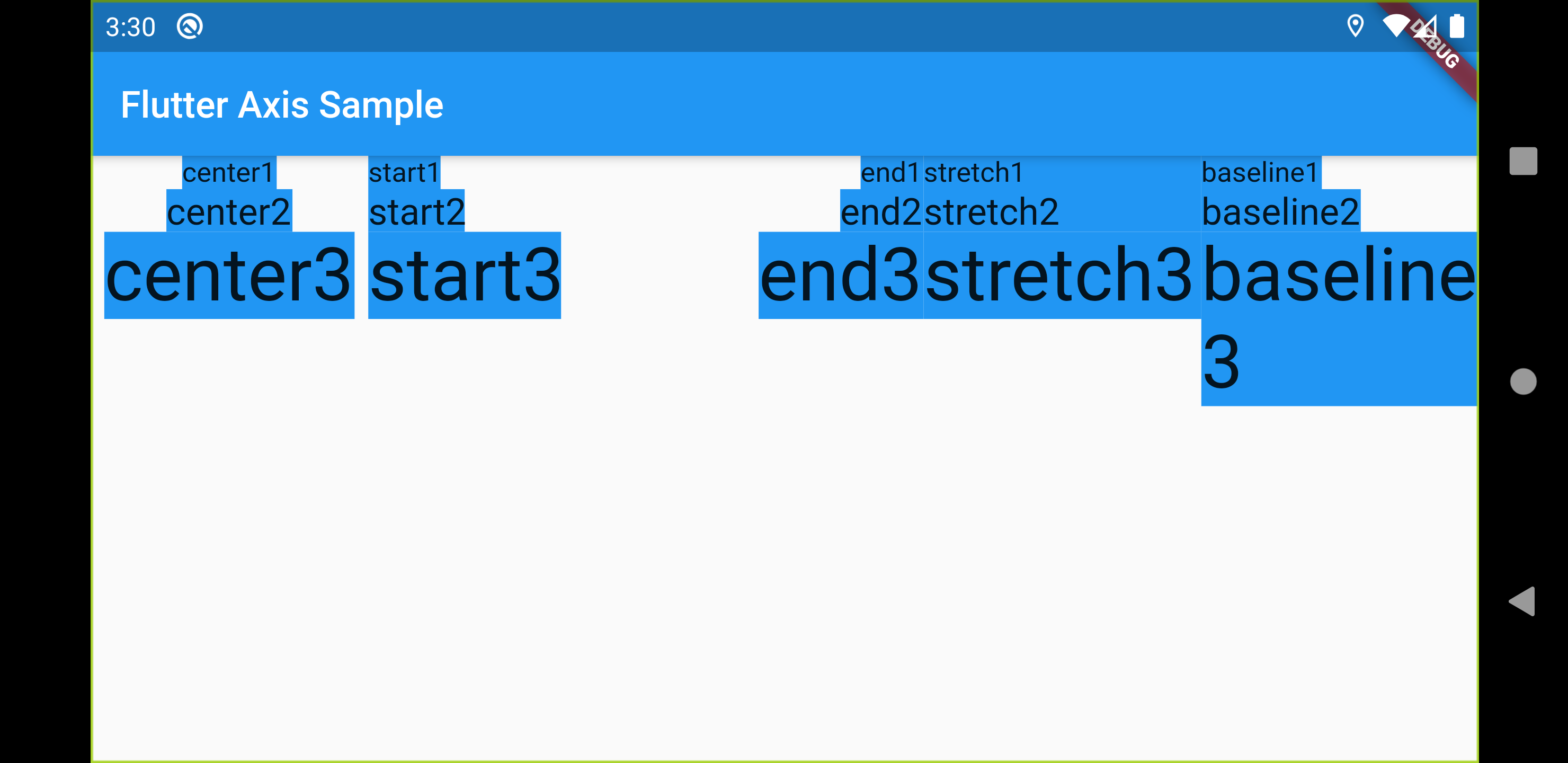
Column
スクリーンショット
ソースコード
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Container(color: Colors.blue,child: Text('center1', style: TextStyle(fontSize: 15))),
Container(color: Colors.blue,child: Text('center2', style: TextStyle(fontSize: 20))),
Container(color: Colors.blue,child: Text('center3', style: TextStyle(fontSize: 40))),
]),
flex: 1,
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(color: Colors.blue,child: Text('start1', style: TextStyle(fontSize: 15))),
Container(color: Colors.blue,child: Text('start2', style: TextStyle(fontSize: 20))),
Container(color: Colors.blue,child: Text('start3', style: TextStyle(fontSize: 40))),
]),
flex: 1,
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Container(color: Colors.blue,child: Text('end1', style: TextStyle(fontSize: 15))),
Container(color: Colors.blue,child: Text('end2', style: TextStyle(fontSize: 20))),
Container(color: Colors.blue,child: Text('end3', style: TextStyle(fontSize: 40))),
]),
flex: 1,
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Container(color: Colors.blue,child: Text('stretch1', style: TextStyle(fontSize: 15))),
Container(color: Colors.blue,child: Text('stretch2', style: TextStyle(fontSize: 20))),
Container(color: Colors.blue,child: Text('stretch3', style: TextStyle(fontSize: 40))),
]),
flex: 1,
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.alphabetic,
children: <Widget>[
Container(color: Colors.blue,child: Text('baseline1', style: TextStyle(fontSize: 15))),
Container(color: Colors.blue,child: Text('baseline2', style: TextStyle(fontSize: 20))),
Container(color: Colors.blue,child: Text('baseline3', style: TextStyle(fontSize: 40))),
]),
flex: 1,
),
],
),
),
);
}
おわりに
初めてFlutterを触ると、Axisに関してしっくりこない感じがありました。
ですがこのようにしっかり噛み砕いて理解すればものすごくわかりやすいですね。