Cluster,Inc. Advent Calendar 2018、4日目の記事です。
クラスター株式会社ではドキュメント管理ツールとして、日頃から「esa.io」を利用しています。
この記事では、ちょこっと便利になるように作ったChrome拡張の話です。
どんな機能があるの?
主に作った拡張の機能はいくつかありますが、主な機能は次のとおりです。
- 自動watch・star付け
- スライドショーボタン
自動Watch・Star付け
esaにはwatch機能とStar機能があり、watchに入れておけば記事が更新された時に通知がもらえたり、Starに入れておけば検索性が向上したりします。
クラスターではOKRの健康健全指標として、次の指標が定義されており積極的につける文化があります。
esaのwatch,star積極的につけましょう
- 見たら見た!と言っていく文化はよさそう!!
- slackもリアクションをしていこう!
僕も日頃から、いい記事にはStarをつけたり見たらWatchをつけたりしていますが、
その都度ボタンを押すのが面倒くさすぎるので、記事を読んだら自動的につくようにしました。
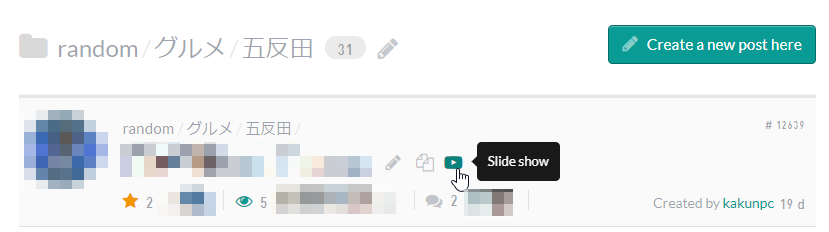
スライドショーボタン
クラスターではOKRのウィンセッションのスライドをesaで作るようにしています。
ですが、esaのスライドショーを開くには一度該当の記事を開いてからスライドショーのボタンを押す必要があります。
記事一覧から一発でスライドショーを開けるようにボタンを追加しました。
プログラムチックなこと
ここはQiitaなので、各機能をどう実装したかも書いておきます。
僕は、クラスターではUnityクライアントを担当しているC#プログラマーなのでjsを書くのは趣味程度。
この記事読んでこのコードやばそうとかガンガン飛ばしてもらえると嬉しいです。
自動Watch・Star付け
最後まで読んだをトリガーにWatchとStarのコンポーネントの click() を呼ぶようにしています。
最後まで読むという行為ですが、esaでは記事の下部に必ずCommentが表示されます。
Commentまでスクロールしている=記事をすべてスクロールしている
ということで読んだという扱いとし、watchとstarをつけるようにしました。
サンプルコード
function initialize() {
// 画面下部にあるcommentsの位置を取得
const triggerNode = $("#comments").last();
$(window).scroll(function () {
let triggerNodePosition = $(triggerNode).offset().top - $(window).height();
// スクロール位置を比較
if ($(window).scrollTop() >= triggerNodePosition) {
let watchText = $(".viewer-action__name.js-viewer-action__name").first().text();
if ("Watch" === watchText) {
// Watchボタンを押させる
$(".js-watch-button.viewer-action__button.watch-button").first()[0].click();
// 押した通知を出す (izitoast利用)
iziToast.success({
id: 'success',
title: 'Success',
message: 'Watchをつけました!',
position: 'bottomRight',
transitionIn: 'bounceInLeft'
});
}
}
});
}
スライドショーボタン
記事一覧のページ https://xxxxxxx.esa.io/#path=で表示された記事のタイトルの横に対して、スライドショーを開くボタンを追加します。
ページを開いたタイミングでボタンを追加すれば良いのかなと最初実装していましたが、
階層を移動して表示されるコンテンツが動的に変更されたり、スクロールによってコンテンツが動的に変更されたりしていて対応しきれませんでした。
そこで、DOMSubtreeModified propertychange で変更を検知し、スライドショーが追加されていなければ
スライドショーボタンを追加するようにしました。
サンプルコード
$('.post-list').first().on('DOMSubtreeModified propertychange', function () {
$(".post-list").children('.post-list__item')
.each(function () {
var postTitle = $(this).find('.post-title')
var l = postTitle.children("span").last().children("a").attr("data-original-title")
var link = postTitle.children("a").attr("href")
if (l === "Copy") {
postTitle.append('<span><a data-placement="right" data-toggle="tooltip" title="" href="' + link + '/slides#/" target="_blank" class="post-title__action tip" data-original-title="Slide show"><i class="post-title__action-icon fa fa-youtube-play"></i></a></span>');
}
});
});
さいごに
Chrome拡張を使ってちょっと面倒なことを自動化させることをやってみました。
後はこれをchrome拡張としてビルドしリリースすれば社員の人が使えるようになります。
そのへんの項目は色々な方がQiitaにドキュメントを残してあると思いますのでここでは割愛します。
この記事はesaだけでなく別のツールにもサンプルコードが役に立てば良いなと思い記事にしました!
明日は、 @uraura の redashで線形回帰する小技でもかく です。