はじめに
Unreal Engine 4 (UE4) その3 Advent Calendar 2020 12日目担当の kakuarinan です。
本記事では、先月のぷちこんゲームジャムで作ったゲームを基に、UE4で手早くゲームを作るコツをまとめました。
私自身UE4初心者なので全然難しいことは書けませんが、ゲームジャムやコンテスト、ゲームのプリプロ版制作の際に少しでも参考になれば幸いです。
ぷちコンゲームジャム
「UNREAL FEST×ぷちコン 冬のゲームジャム祭り!」 という、UNREAL FEST EXTREME 2020 WINTER の最後に開催されたゲームジャムに参加しました。
ゲームジャムのテーマは「あつまる・あつめる」でしたが、テーマが発表された瞬間から「ミニゲームをあつめたい!」と閃いてしまったので、一人で 「時間内にとにかくたくさんのゲームを作る大会」 を勝手にやっていました。
土日に完徹をしてひたすら作った結果、 約一日半で5本 のゲームが完成できました。さらに誉れ高きおかず賞までいただけて大満足です。
Youtubeリンク 「コインをあつめるゲーム あつめました」
ジャンルはこんな感じでばらばらです。
- サードパーソンテンプレート改造ゲーム
- 探索ゲーム
- マ〇オ風横スクロールゲーム
- 奥方向ランゲーム
- フライトゲーム
時間的な内訳としては、全ゲーム共通処理に9時間、ゲーム実装に3時間×5作品、くらいの配分です。最初に共通処理にがっつりと時間を割くことで各ゲームの実装量を最小限に抑えました。
ここからは共通処理とゲーム部分に分けて、UE4の機能やこだわりポイントを紹介したいと思います。
共通処理(UE4の便利な機能紹介)
足音・足元エフェクト(アニメーション通知とインターフェイス)
割と最近に永続無料コレクションになった「Niagara Footstep VFX」の実装方法を参考にしました。
実装の流れをざっくり説明すると、まずはアニメーション通知(Anim Notify)を作成します。上記アセットのサンプルをそのまま使ってもいいと思います。アニメーション通知はアニメーションの好きなタイミングで色々な処理を発動させられるのでとても便利です。
そのアニメーション通知を、歩行・走行アニメーションの足が接地したタイミングに追加しましょう。ボーンの指定を忘れがちなので注意してください。
足音についてはアニメーション通知で「Spawn Sound at Location」ノードを使ってエフェクトと同じ位置を設定するといい感じに音がします。足音のアセットはフリー素材サイトからダウンロードするか、マーケットプレイスで購入してもいいと思います。「Pro Sound Collection」を買うと効果音が大体揃うのでおすすめです。
ただし、このままだとゲームごとにアニメーション通知とアニメーションを複製しなければならず面倒です。
そこで、新規追加→ブループリントにある「ブループリントインターフェイス」を作成しましょう。チート級に便利です。
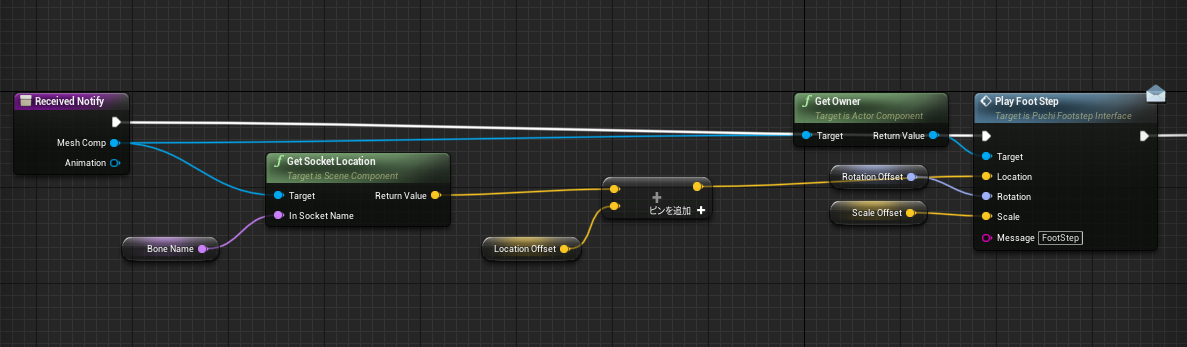
画像のようにアニメーション通知でコンポーネントを所有アクターから、インターフェイスで作成した関数ノードを伸ばして、エフェクトや効果音の処理を消してしまいましょう。
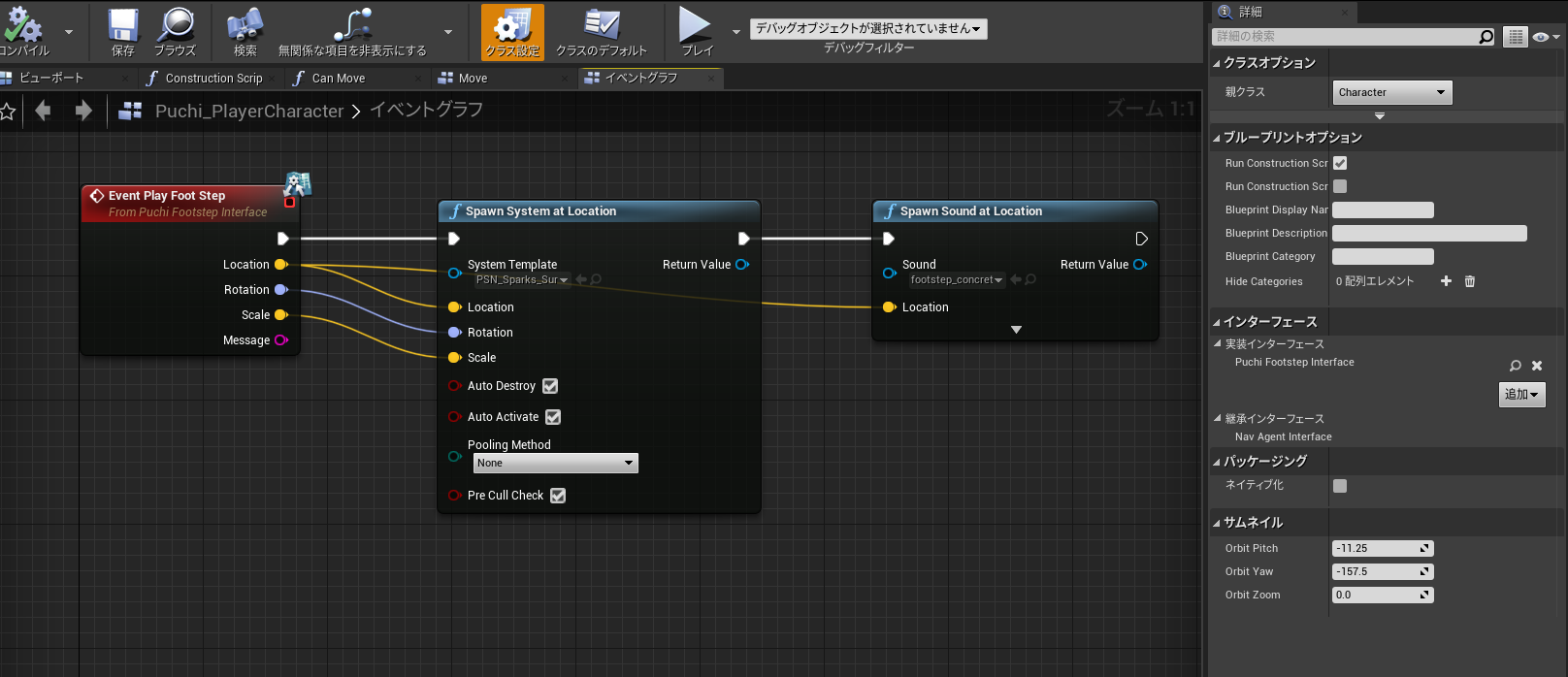
そして、ゲームで使用するキャラクターブループリントの「クラス設定」をクリックして、「実装インターフェース」に作成したインターフェースを追加してください。
あとはインターフェースの関数(イベント)を追加して、エフェクトと効果音をつなぎましょう。こうしておくとゲームやキャラクターごとにエフェクトと効果音を設定できるので、アセットを作成する手間をかなり減らせます。
関数ライブラリ・マクロライブラリ
色々なところから呼び出しそうな関数は関数ライブラリに実装しておくと便利です。
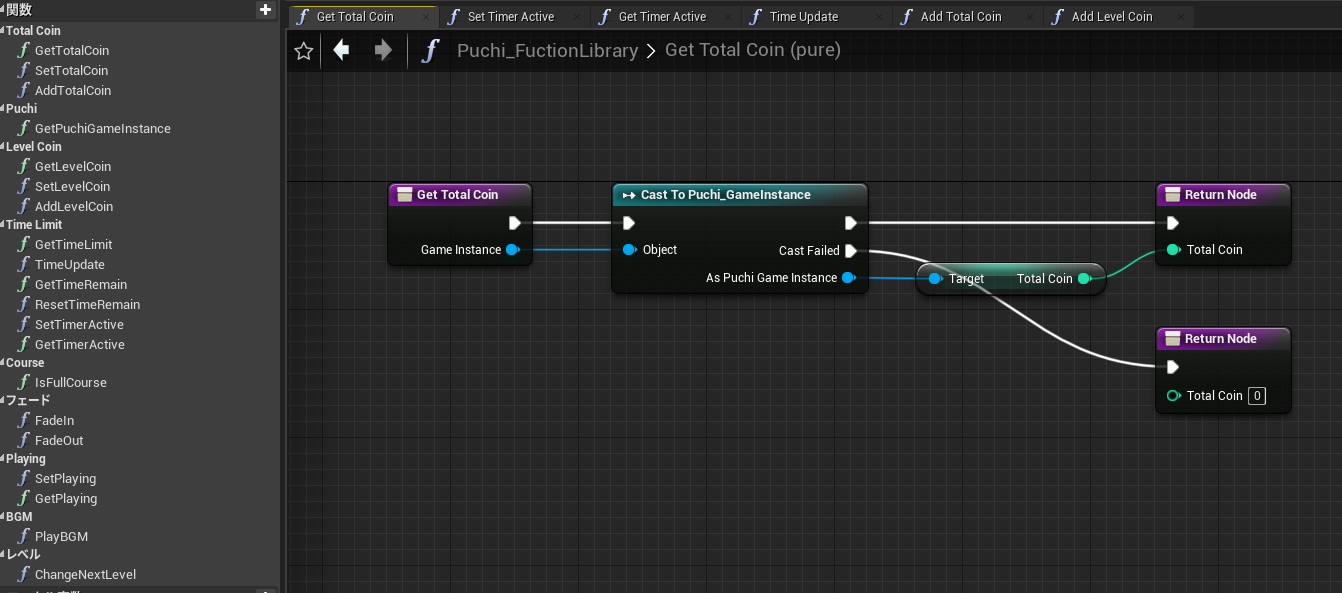
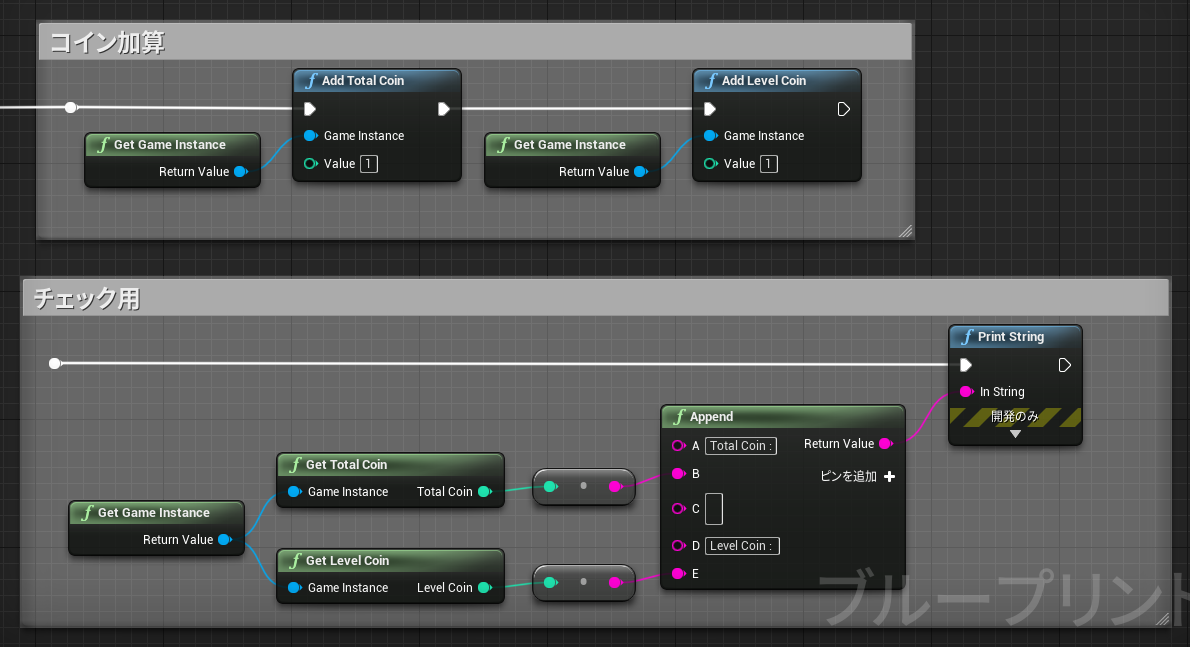
今回のゲームジャムでは、スコア・残り時間・操作可能フラグ等をゲームインスタンスで管理していたのですが、Get,Set,Add関係の関数は関数ライブラリで実装していました。
関数ライブラリにした理由は、データと処理を切り離したいのもありましたが、下記画像のように○○が××する的なすっきりしたノードつなぎを例外処理込みでやりたかったのが一番の理由です。
この辺を最初に作っておくと作業中盤あたりからの開発効率がかなり変わってくるので、面倒がらずにやっておきましょう。
また、レベルブループリント等に共通する処理がある場合は、マクロライブラリでマクロにしておくと一々コピペする必要がなくなります。
今回は、「フェードインして30秒後にフェードアウトして次のレベルへ」という流れが全ゲーム共通していたため、マクロライブラリを利用しました。
※ ただし、注意点としてゲームジャムやプリプロ版よりも大きい規模の開発でライブラリを使用する場合は用法用量を守って正しく使用するように努めましょう。なんでもライブラリにしてしまうと後で痛い目をみます。
ちょっとした演出にはタイムライン
上から降ってくる、飛び出る、だんだん明るくなる、はじける、等のちょっとした演出はタイムラインを使って実装することをおすすめします。
タイムラインは、時間と値のグラフを作成して、それを再生・停止する機能です。頭から再生、中止、逆再生、途中から再生等をノードをつなぐだけで実行できるので初心者の方でも扱いやすいです。
私がよく使うのは、とりあえず0→1のフロート値のカーブを作成し、移動量やスケールはUpdate時に最大量をかけるようにしています。そうするとタイムラインを開く回数が減らせます。
また、カーブフロートを作成するとカーブ情報をアセット化できるので、こちらの方が管理や付け替えが楽な場合もあります。
各ゲームのこだわりポイント
ここからは、今回作った5本のゲームのこだわった点を少しだけ紹介したいと思います。UE4とは関連性が薄いかもしれませんが、せっかくなので紹介させてください。
コインのランダム生成
最初に作ったゲームは、ランダムにスポーンされたコインをあつめるとてもシンプルなアクションゲームでした。ゲームジャムでは定番中の定番のシステムだと思います。
こういったシンプルなゲームでも、ランダムスポーンに下記のような法則を付け足すことで、ユーザーをだんだんとドキドキハラハラさせるように誘導できます。
- 出現しているコインとは間隔をあける
- プレイヤーの近くにはスポーンさせない
- 時間経過でスポーンする時間間隔を短く、最大数を多くしていく
- ステージの端にスポーンすることで操作に緊張感を持たせる
ボーナスやマイナス要素を追加するのも良いですが、ユーザーが覚えなければならない要素が増えてしまうとゲームジャムやプリプロ版ではあまり良い評価に結びつかないので注意しましょう。
調べる判定
2本目は部屋を探索しながらガサゴソ調べてコインをあつめるゲームです。無料化して話題になった「フィンチ家」の子供部屋を使用しています。ゲームジャムでアクション以外のゲームを作るのは新鮮でした。
今回は「Apply Radial Damage」と「Event AnyDamage」というダメージ処理で調べる判定を実装してみました。
オーバーラップイベントやトレースでも実装はできるのですが、ダメージだと少ないノードで手軽に組めるので気に入っています。欠点はデバッグ描画機能がないのでダメージ範囲の確認をしにくい点くらいです。
簡易的な追従カメラ
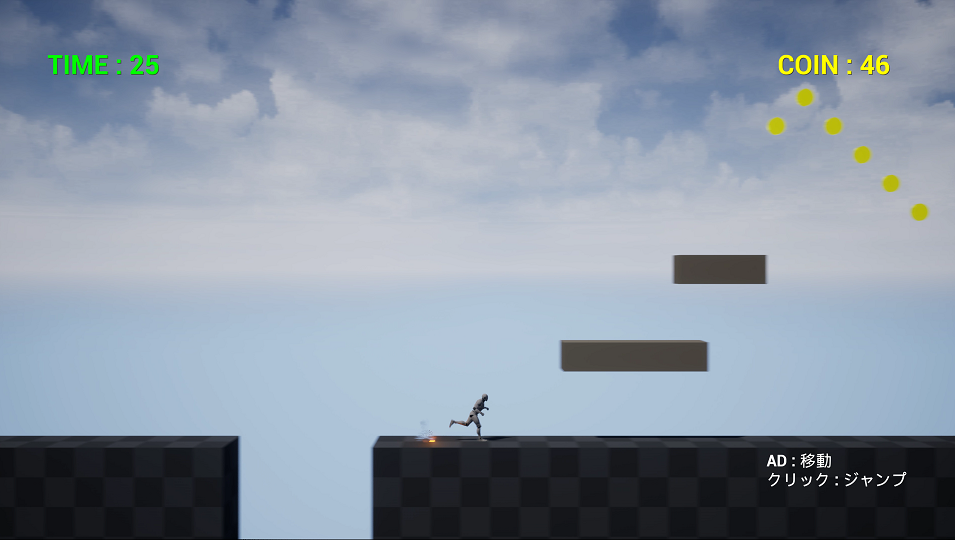
3本目は作るのも畏れ多い王道中の王道、横スクロールゲームです。5本の中で一番苦戦しました。やはりキャラクタームーブメントの調整だけだとブロック関係の挙動で難がありました。
ここでいい感じに作れたのは簡易的な追従カメラです。
画像のように、左の画面外移動制限用の壁とカメラを一つのアクターしてしまい、プレイヤーがアクターよりも右に進んだらアクターも右に進むだけのとてもシンプルな構造です。これを実装するだけで典型的な横スクロールゲームのカメラになってくれます。
速く走ってる感じを表現する
4本目は夜中の3時から6時に作ったランゲームです。アニメーションは前に買った「Frank RPG Fighter」という有料アセットを使用しました。
このゲームでは速く走っている感じを少しでも際立たせるように下記のような工夫をしました。
- 速度に応じて走るアニメーションのピッチを上げる
- 前述した足元エフェクトと足音を、他のゲームよりも強めに出す
- レベルに「PostProcessVolume」を配置して「Motion Blur」を強くする
障害物に当たるまではだんだんと走る速度を上げているので、ノーミスを継続できると速く走ってる感じがどんどん増していってユーザーが気持ちよくなれます。
フライトゲームは実は簡単!
最後に作った5本目のゲームはフライトゲームです。本当は「Procedural City Generator」を使ってオープンワールドを作ろうと企んだのですが、断念して空中でボスっぽいコインを射撃する感じにまとめました。
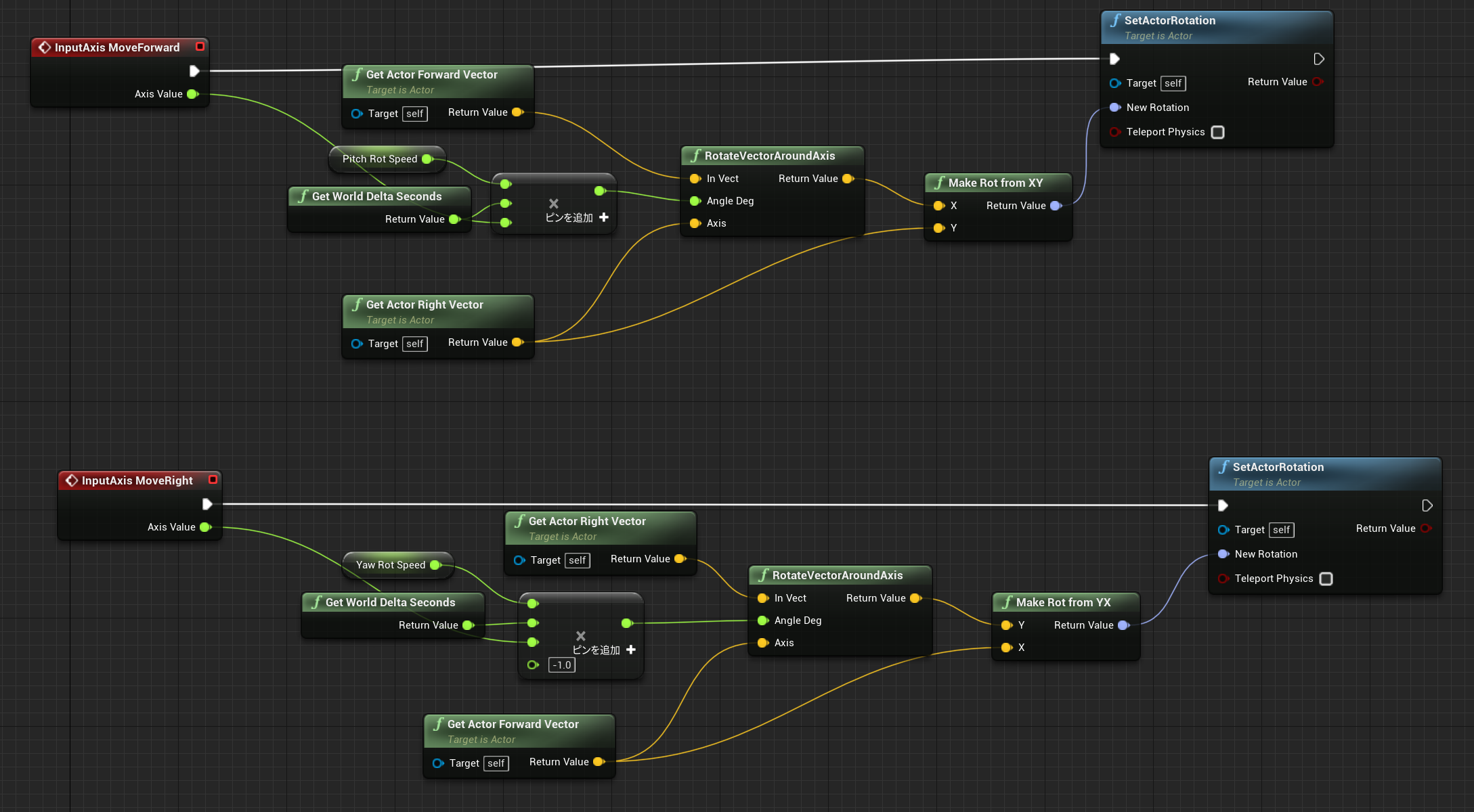
飛行機を操縦するゲームは過去に作ったことがあったので、特に苦労することはありませんでした。実装もとても簡単で、ピッチ操作とロール操作の実装は画像一枚に収まっちゃいます。
また、弾を発射するときは、発射口エフェクト・本体エフェクト・ヒットエフェクトの3点セットは最低限実装した方が良いです。あと、PvP以外で距離が離れた敵に弾を発射する場合は、発射後徐々に弾の速度を上げたり弾のスケールを大きくしたりすると案外良かったりします。
まとめ
今回は、ゲームジャムで5つのゲームを作った方法を種明かし的に解説してみました。諸先輩方が本気を出したら一日で10本くらい平気で作ってしまいそうですが、挑戦してみて今の実力を測ることができてよかったです。
UE4はブループリントのおかげでイテレーションをかなり早く回すことができるので、実はゲームジャムやプリプロ版制作に向いているツールだと個人的に思っています。
初心者の方には、今回紹介したような小さなゲームをいくつか完成させていって、ゲーム制作とUE4に一歩ずつ慣れていくことを強くおすすめします。がんばりましょう。