はじめに
HALアドベントカレンダー12/14分を担当させていただく
HAL東京ゲーム制作学科4年生のkakuarinanです。
今回は位置情報ゲームにも活用できそう?な「mapbox」というものを紹介します。
mapboxとは
リアルタイムで地図情報を取得し、そこからマップを自動生成できるサービスです。
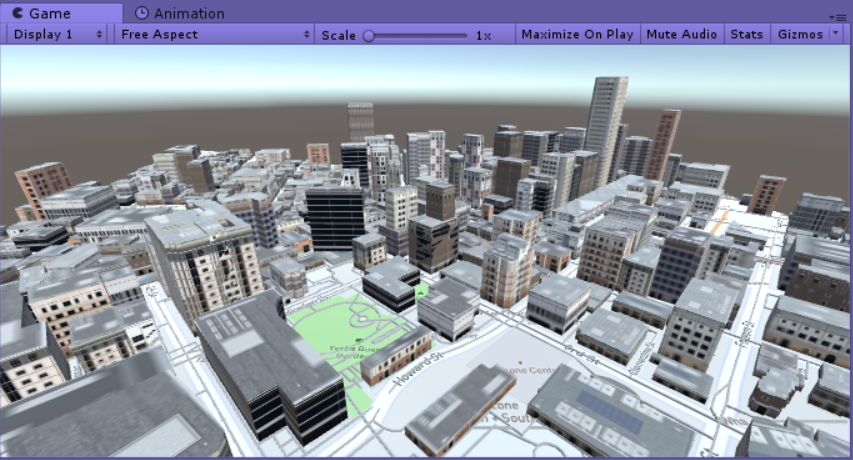
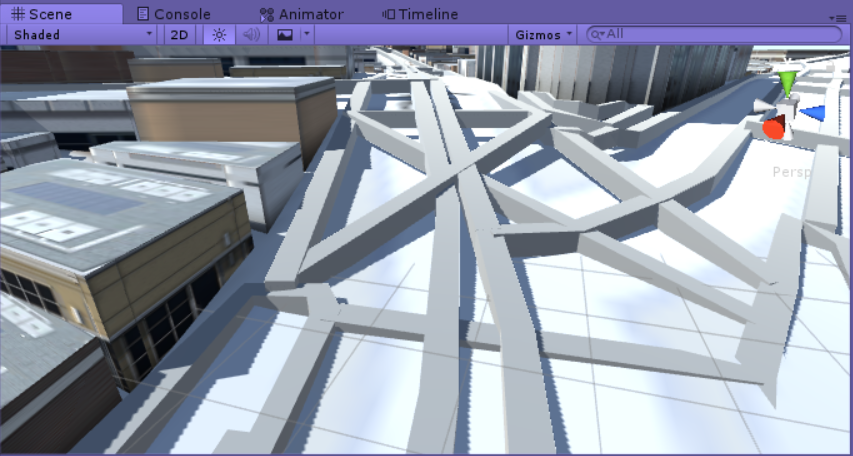
↓の画像のような3Dモデルも一定のルールを定義するだけで実行した瞬間につくられます。
同様のサービスに「Google Map API」がありますが、mapboxは「Open Street Map」というオープンソースの地図情報を基盤としており、Google Map APIよりも簡単に個人で試すことができます。
・導入方法
ここではUnityで試す方法をご紹介します。
まずは「mapbox Unity」で検索するとトップにでるこちらのページにアクセスしてください。
https://www.mapbox.com/unity/
ここで「Install the SDK」から進めると、「mapbox-unity-sdk_v2.0.0.unitypackage」がダウンロードできます。
それをUnityのプロジェクトにインポートするだけで一通りの機能とサンプルがそろいます。
ただし、地図情報の取得には「mapbox」のアカウントが必要になるので登録をしてください。
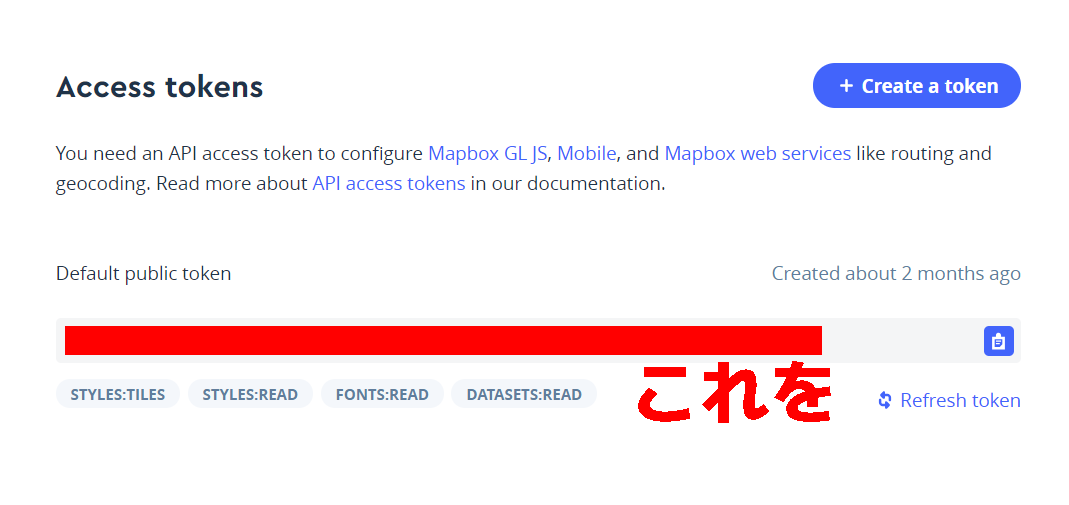
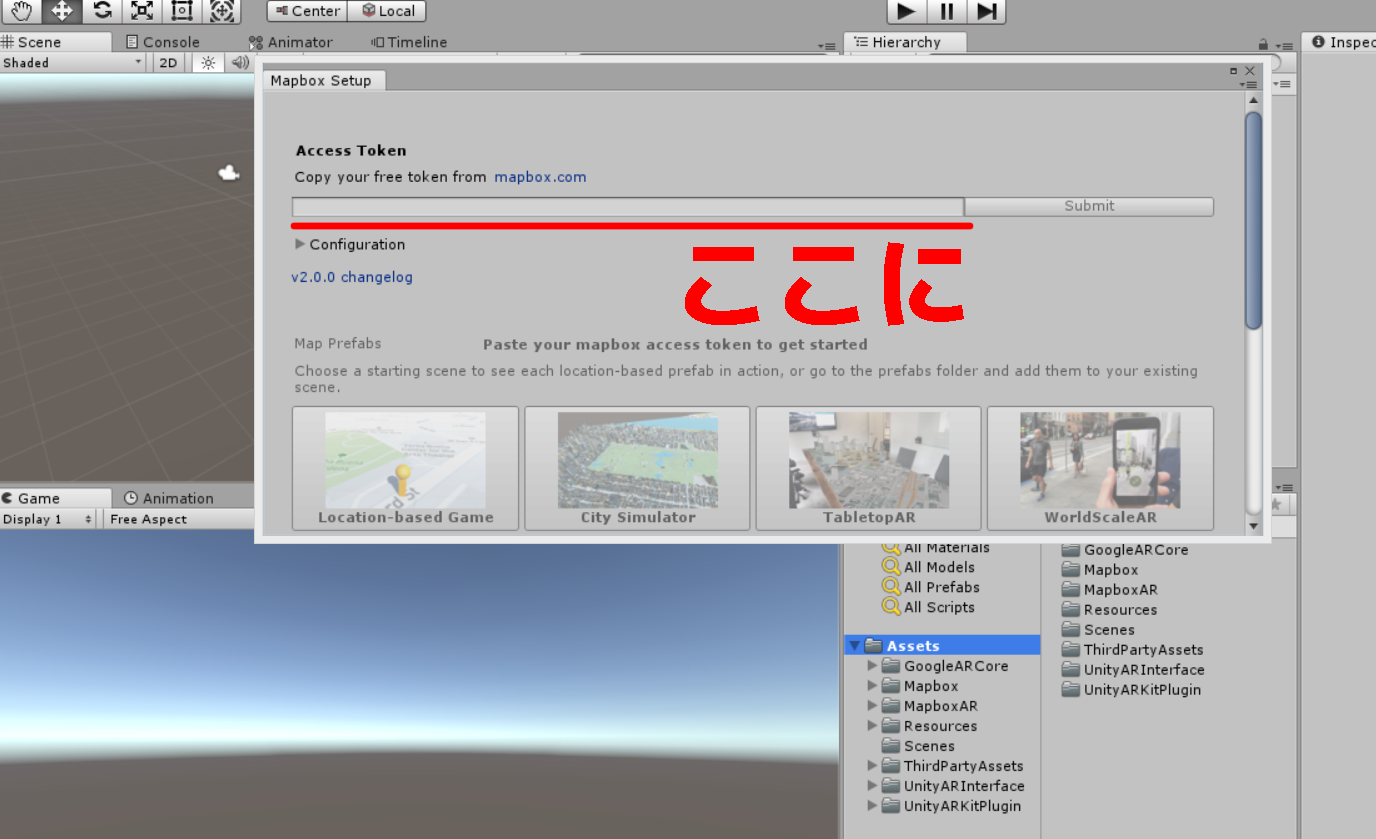
そして「Access Token」をマイページからコピーして、Unity上で設定しましょう。
導入の手順はたったこれだけです。
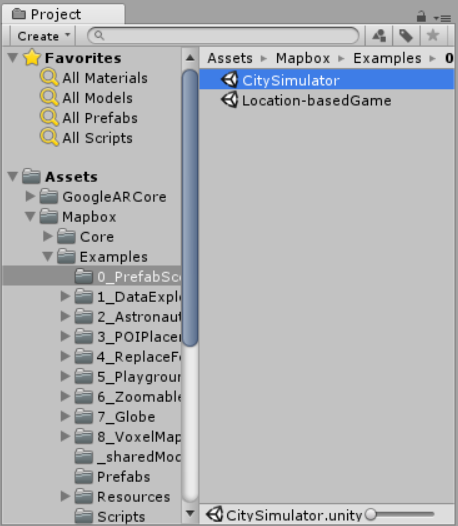
サンプルのシーンは「Mapbox」→「Examples」に複数種類あるので興味のあるものを試してみてください。
一番わかりやすいサンプルは「0_PrefabScenes」の「City Simulator」だと思います。
・メリット
簡単に始められる
mapboxは導入するまでが驚くほど簡単で、地図情報から街を作る感覚をいち早く体験できます。
他の人に布教する上でも、10分もかからずに一通りの機能を体験できるので、この手軽さはとても重要だと思います。
Unityのサンプルシーンが豊富
サンプルが多いと具体的に何ができるのかがイメージしやすく、検証するにしてもチーム内での話し合いがとても円滑になります。
特に私たちはゲーム関係のプログラミングばかりやっているので、Unityで設計されている方が全体像を把握しやすいです。
・デメリット
チューニングが不便
mapboxの唯一にして最大の欠点だと思います。
サンプルを改造しようとした際に、特につまずいたのが建物の見た目を変更する方法です。
mapboxの街の生成機能の多くは「AbstractMap」コンポーネントに集約されているのですが、特定の設定を変更する方法が直感的ではありません。
前述した「Google Map API」のデモを見ていると、あちらの方が快適にチューニングできそうです。
mapboxのTips
ここからはサンプルを触ってみてTipsになりそうな点をまとめました。
サンプルは「Mapbox」→「Examples」→「0_PrefabScenes」にある「City Simulator」を利用します。
・地域を検索する
mapboxは「Open Street Map」(以下OSM)から地図情報を取得しており、完全ではありませんが結構なの精度で世界中の地域を再現することができます。
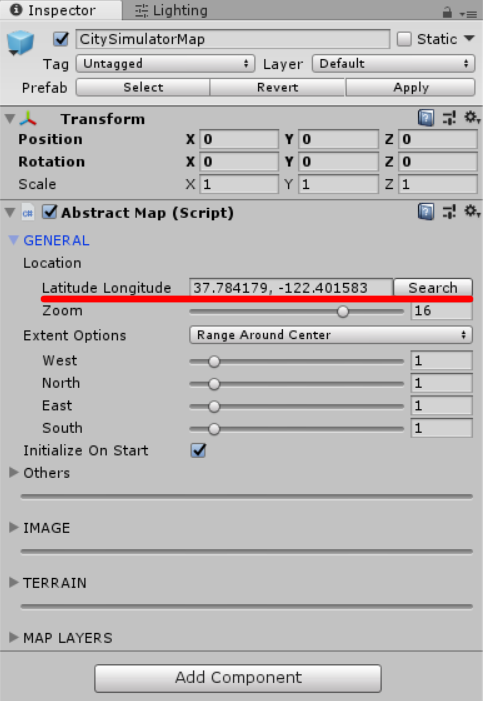
地域の設定方法は「CitySimulatorMap」オブジェクトの「AbstractMap」→「GENERAL」→「Location」→「Latitude Longitude」の項目を変更することで可能です。
左の数値はOSMにおける座標を表していて、こちらはOSMのサイト上で検索することができます。
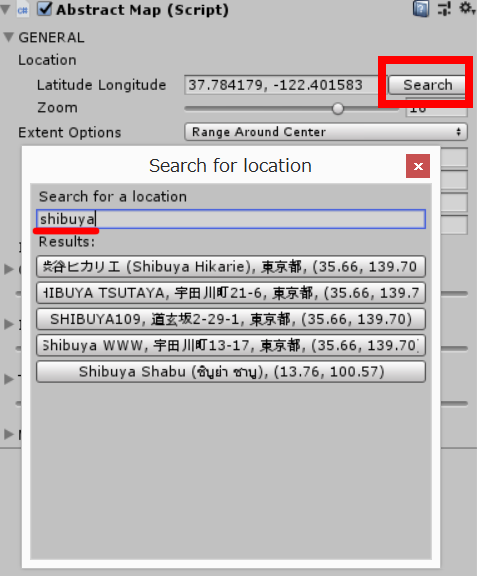
また、右の「Search」ボタンからUnity上でも地名から検索することができます。もちろん日本の地名も対象です。
・道路の見た目を変える
デフォルトの設定だと場所によっては↓の画像のように道路が崩れて表示されてしまいます。
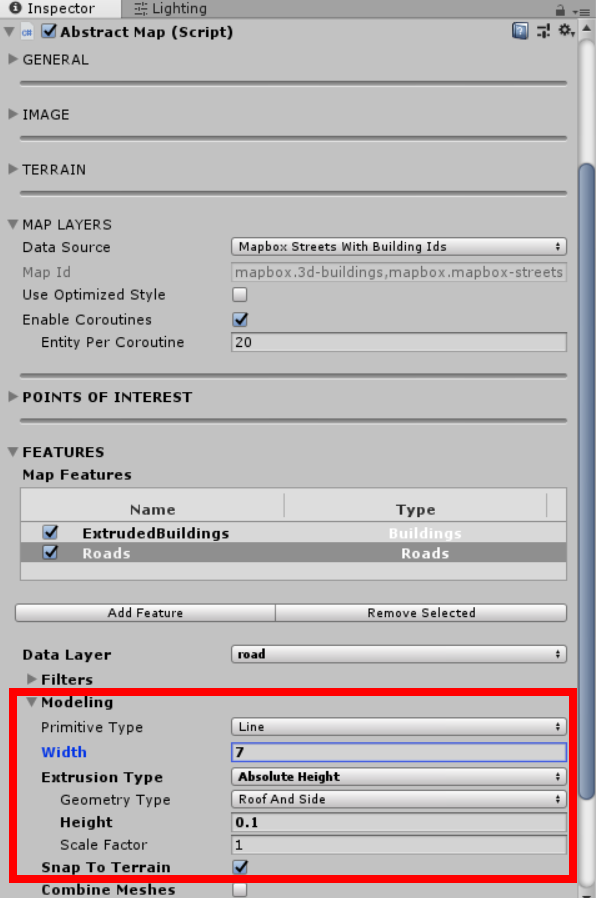
そこで道路のモデリングを修正していくのですが、設定する場所が初見だと分かりずらい所にあります。
「AbstractMap」までは前述と同様で、そこから「FEATURES」→「Map Features」→「Roads」を選択して、その下の「Modeling」を開いたところにモデリングの修正項目があります。
今回のケースでは、「Extrution Type」を「Absolute Height」にして、WidthとHeightを調整することで解決できます。
他にも様々な項目があるので、色々と試してみてください。
・建物の見た目を変える
続いては建物の見た目を変えてみます。
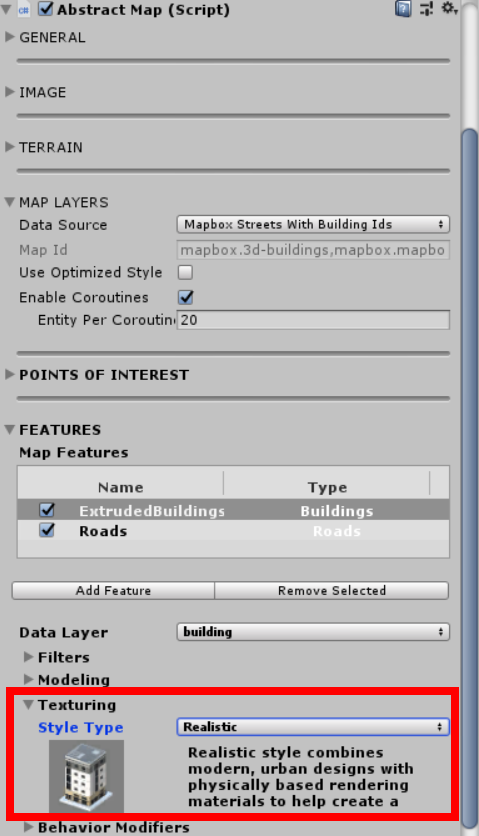
建物の見た目の設定は、「AbstractMap」→「FEATURES」→「Map Features」→「ExtrudedBuildings」を選択して、「Texturing」を開いたところにあります。
この「Style Type」を変更することで見た目が変わります。
インポートした段階で複数種類のサンプルが用意されていますが、自分でテクスチャやマテリアルを作成したい場合は「Custom」を選択してください。
Styleの設定方法をもう少し詳しく解説すると、「Top Material」は屋根や屋上部分、「Side Material」は壁の部分のマテリアルを設定しています。
マテリアルを見てみると、↓のように複数の模様が1枚にまとめられたテクスチャが割り当てられています。
これが設定するStyleの建物の模様となります。
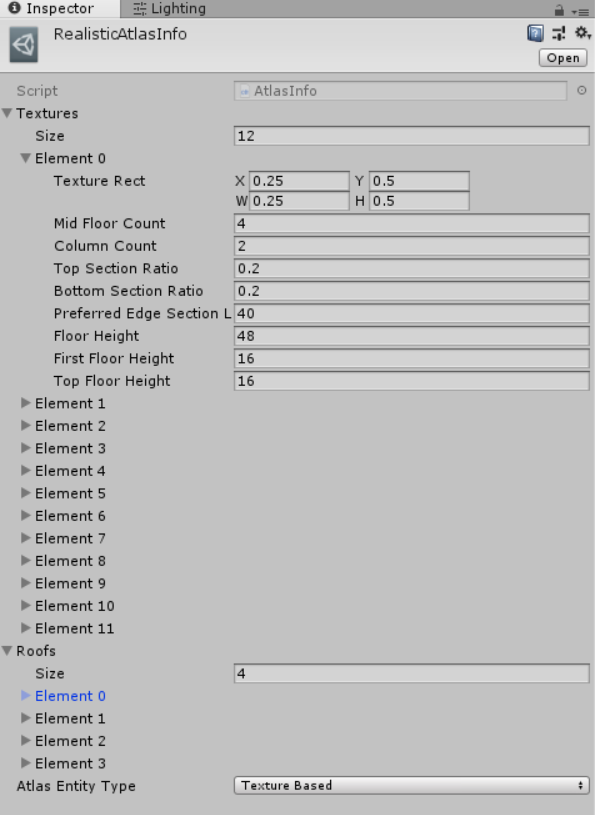
そして、もう一つ大事なデータが「Atlas Info」です。
これはモデルに模様をどのように貼り付けるかを細かく定義しているデータで、テクスチャの区切り方だけでなく、1階と最上階とそれ以外のフロア(横一列)に対してどのように貼り付けるかまで設定することができます。
なおStyleのサンプルは↓のところにあるので、興味があれば改造してみてください。
・FBXモデルとして書き出す
最後はmapboxと直接関係するものではありませんが、実行して自動生成された街をFBXファイルとして出力する方法をご紹介いたします。
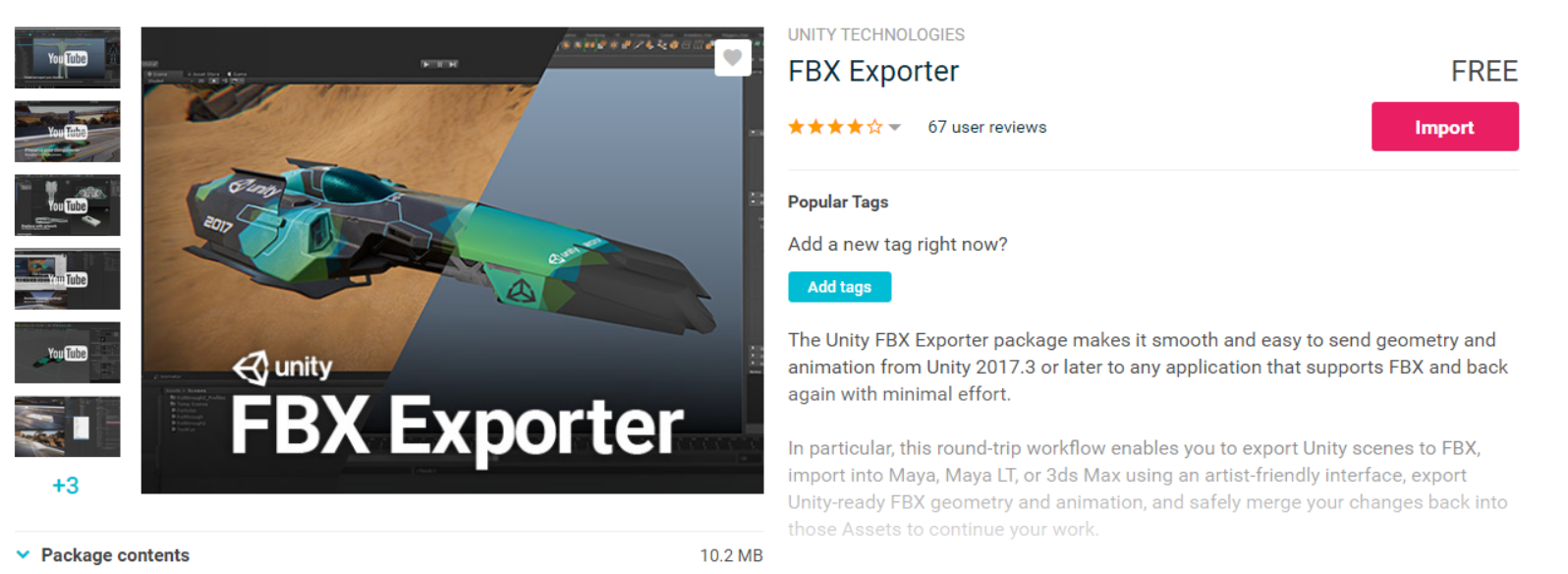
今回は「FBX Exporter」というアセットを利用します。
まずはUnityのメニューバーから「Window」を選択して「Asset Store」を表示してください。そして「FBX Exporter」を検索してインポートしましょう。
インポートが完了したら、mapboxのサンプルを実行して街を自動生成してください。
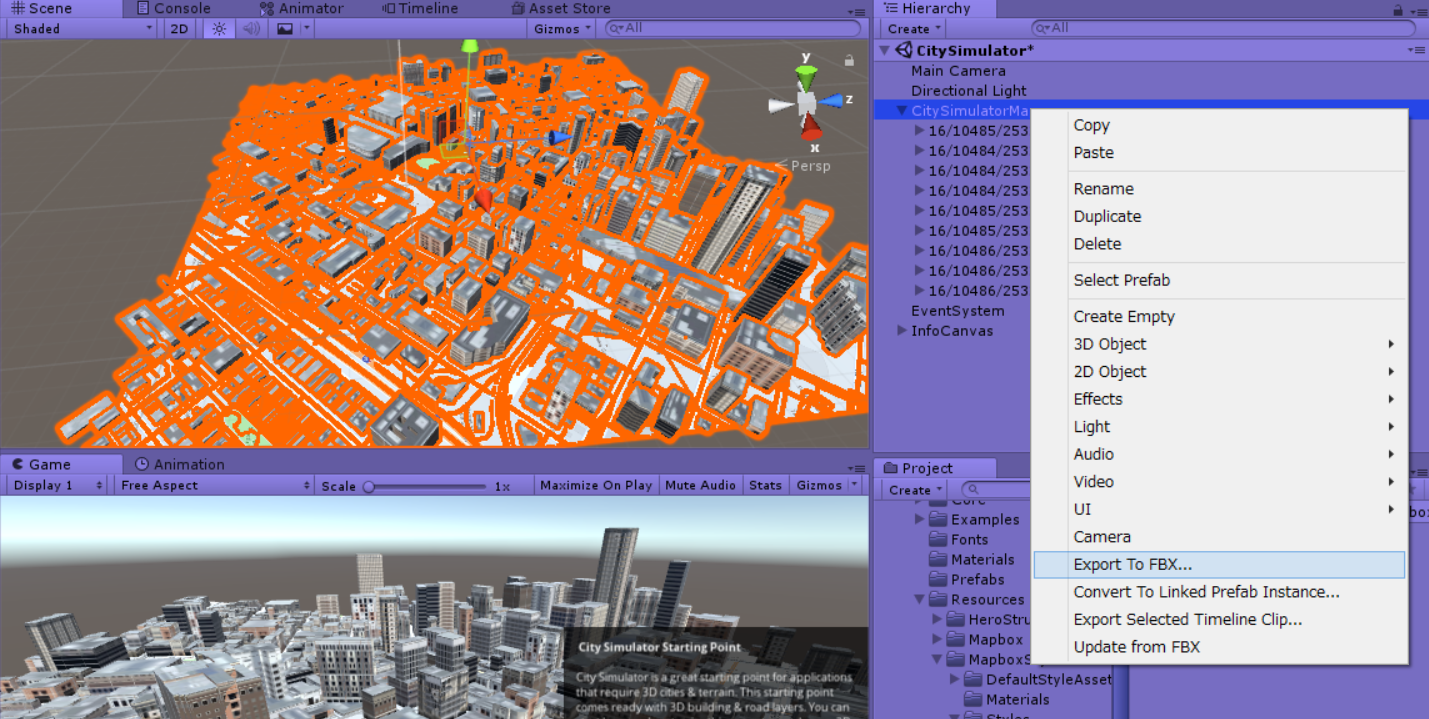
そして、「Hierarchy」の街のオブジェクト群の親となるGameObjectを右クリックし、「Export To FBX...」を選択してください。
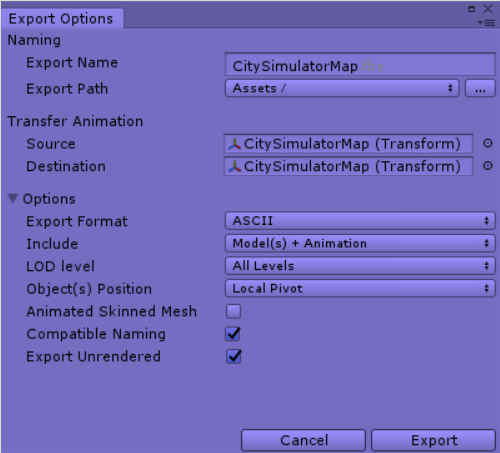
すると↓の設定が出ますが、特に変更する箇所はないので、「Export」を選択しましょう。
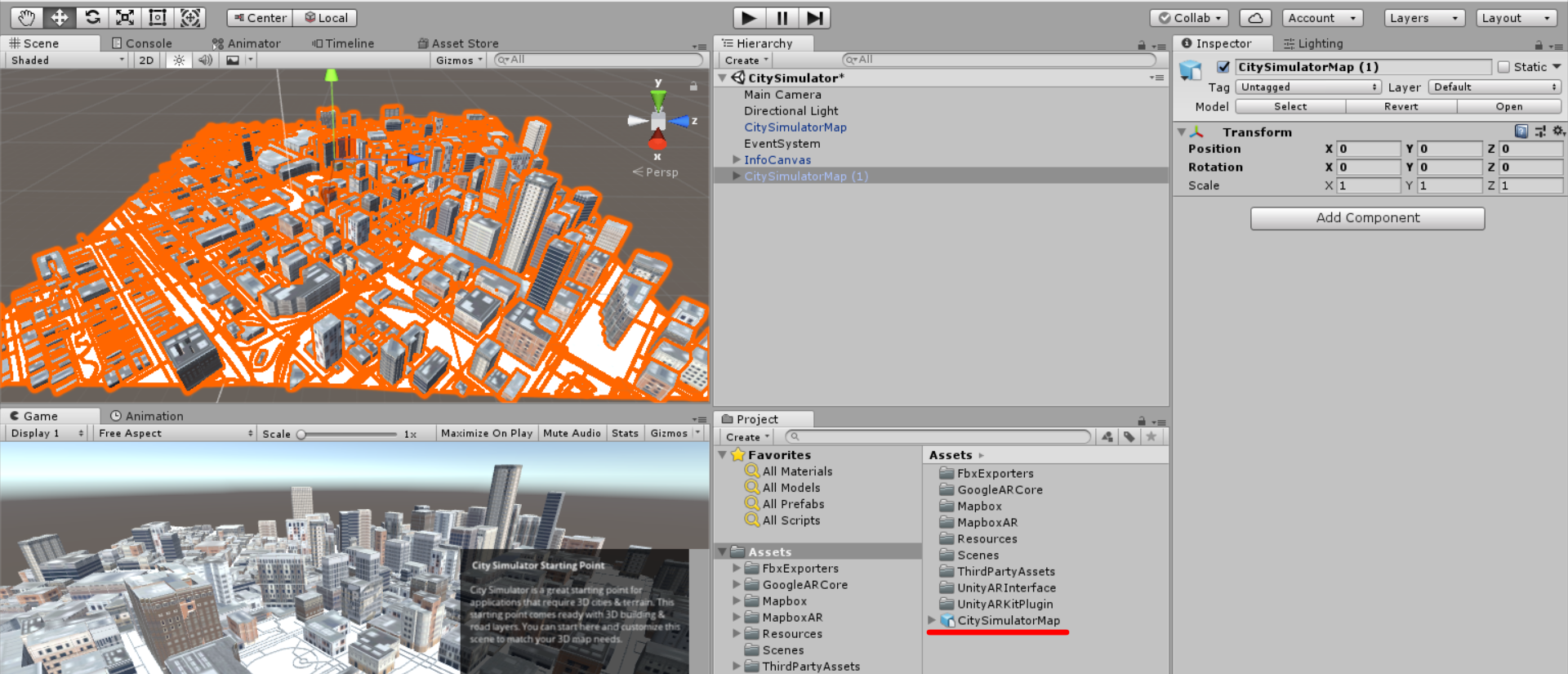
これだけで街のFBXモデルが手に入ります。
これでオフライン環境のゲームのマップやプロトタイプの作成時にも利用することができます。
おわりに
以上でmapboxの紹介を終わります。
最近流行りの位置情報ゲームなどに興味がある方は、まずはmapboxから始めてみることをおすすめします。
mapboxは導入が本当に手軽なので、こちらでプロトタイプを作成したうえで本開発で競合のどのサービスを利用するか検討してもいいと思います。
これを読んでいただいた方にも、実際に触れてみてmapboxの面白さを体験していただけたらうれしいです。