#細かいことはいい、ゲージが作りたい
- ゲームジャムなどに参加して、ミニゲームをお手軽実装で完成させたいらしい
- 考えていると、体力ゲージや進捗といった「過程」を作るのに時間がかかりそう、とのこと
→とにかく楽に作りたいと依頼があった
##この記事内での仕様
- UIのImageを使用
- 説明のために「実質ゼロ円スクリプト」で書いている
- 新しく作成した2Dのプロジェクトから開始なので、Canvasやカメラの設定変えていたら調整が必要
Sliderでやってもいいし楽さはそこまで変わらない。クリックで動かせちゃったりはする
##目次
- 画像の追加とキャンバスの設定
- 実際に伸び縮みさせる
- スクリプトで動かす
##キャンバスの設定と画像の追加
- Hierarchyを右クリック、UIからImageを選択

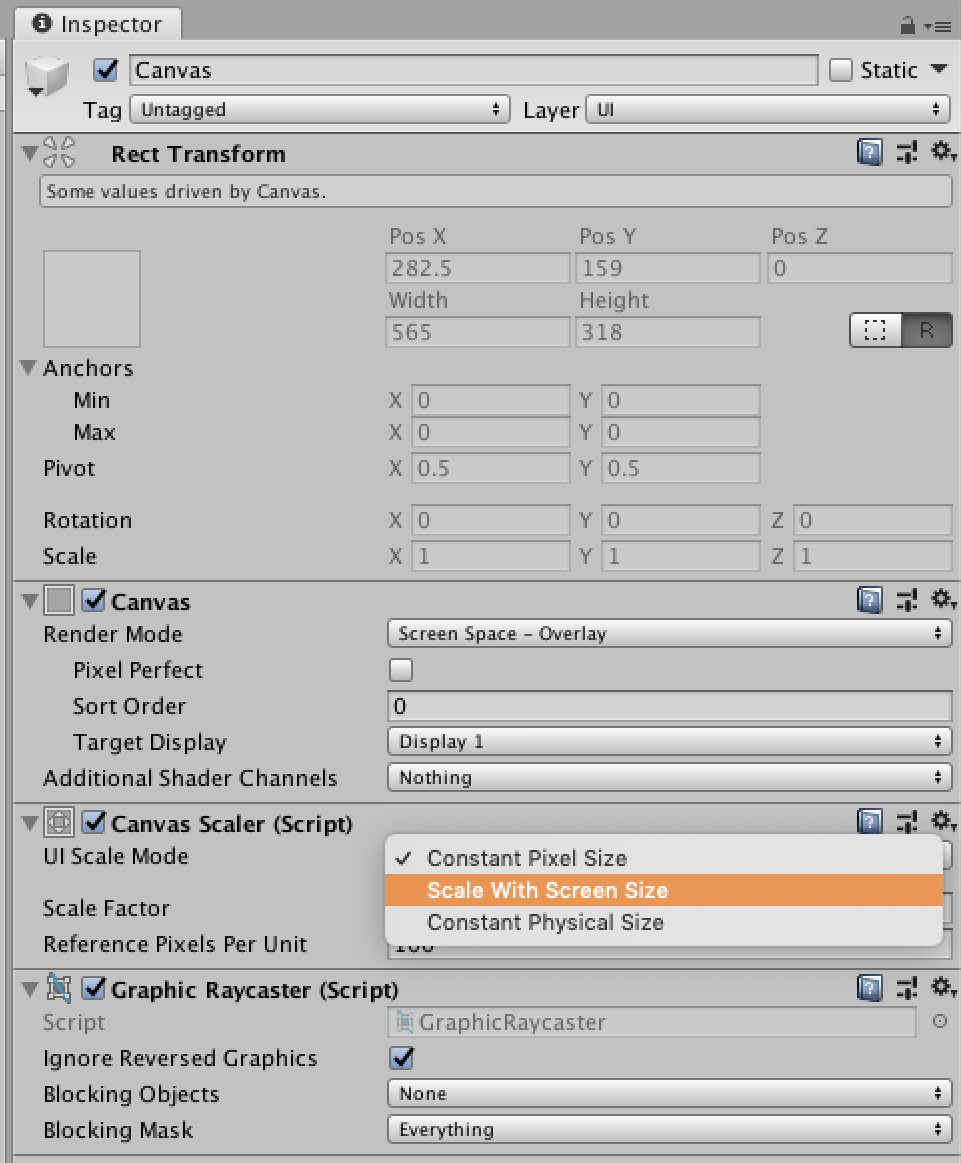
- Hierarchyに出てきたCanvasを選択、InspectorのCanvasScalerにある項目をScaleWithScreenSizeにする
他にも手段はあるが今回はこれ。画面のサイズに対していい感じになってくれる、的な項目

- ついでに四角の画像を確保する
フォルダのどこかを右クリック、Create→Sprites→Squareを選ぶ
 なくてもいいけど、同じようにフォルダに画像を持ってこれば、大体の場合で他の画像にもできる、という例として。
なくてもいいけど、同じようにフォルダに画像を持ってこれば、大体の場合で他の画像にもできる、という例として。
- Canvasの子になっているImageをクリック、SourceImageから四角を選んで、ついでにサイズを調整する
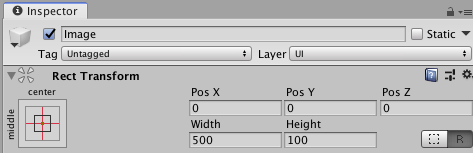
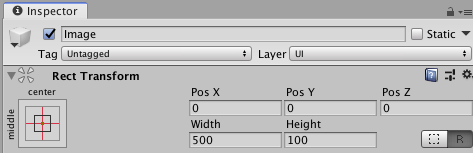
 そして、PosXやWidthをこのような感じにする

そして、PosXやWidthをこのような感じにする

##実際に伸び縮みさせる
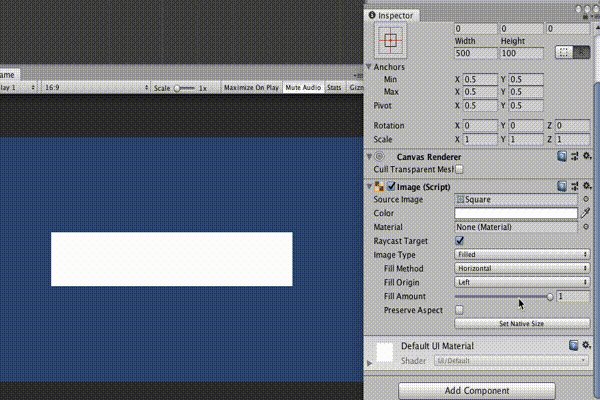
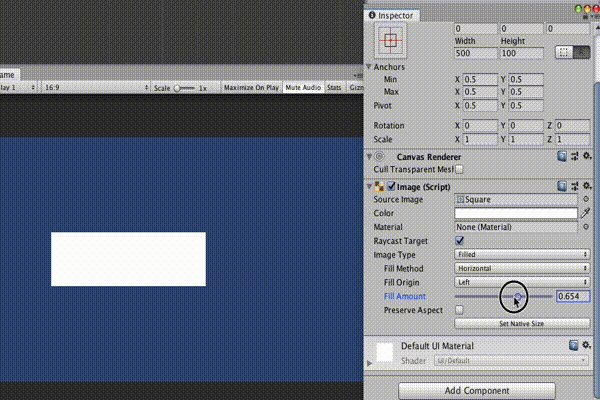
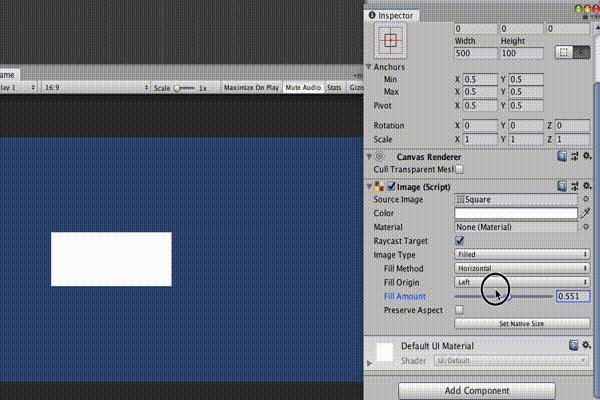
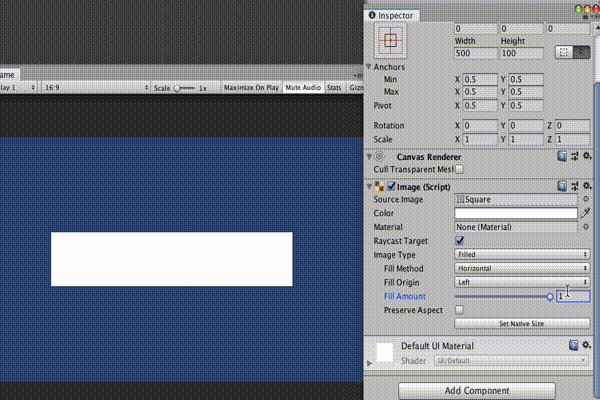
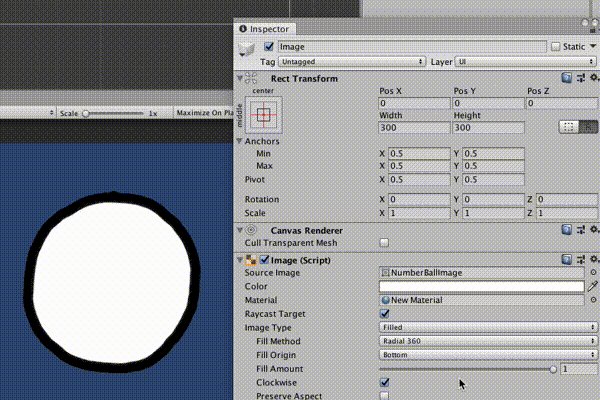
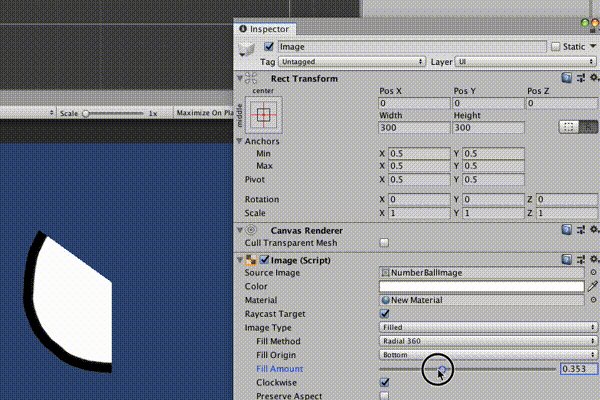
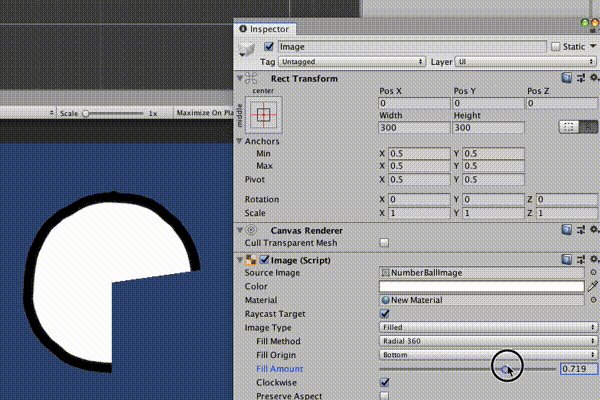
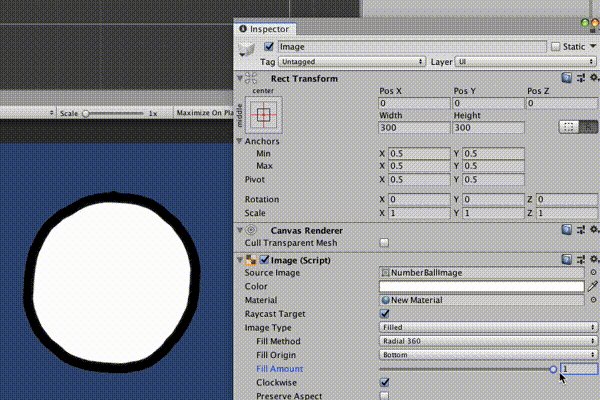
- Image(Script)のなかに出てきたImageTypeから、Filledを選択

- FillMethodからHorizontalを選択

これだけで、とりあえずエディタ上にて伸び縮みするものができた。
##スクリプトで動かす
簡単のために、
- Imageに直接Scriptをくっつけ、
- 左右の矢印でHPが増減するようにする。
- Time.deltaTimeも気にしない無敵加減
using UnityEngine;
//Image系はUIなので追加
using UnityEngine.UI;
public class GageGager : MonoBehaviour
{
private float _myHp = 500.0f;
//Image型の変数_imageを宣言しておく
private Image _image;
}
ImageはUnityEngine.UIをusingすることで使うことができるようになる型(ということでここはひとつ)。
private void Start()
{
//thisいらないけど、自分のだよ、ということで説明のために
_image = this.GetComponent<Image>();
}
このScript自身がImageを持っているので、Startで取得、格納しておく。
private void Update()
{
//左右の矢印で増減するようにする(いろいろ良くない)
if (Input.GetKey(KeyCode.LeftArrow))
{
_myHp--;
}
else if (Input.GetKey(KeyCode.RightArrow))
{
_myHp++;
}
//最大が500なので、割り算して比率で突っ込む
_image.fillAmount = _myHp / 500.0f;
}
ツッコミどころ満載だが、正直各人のケースで差がありすぎると思うので、極端に。
fillAmountは0から1の数値なので、割り算でいい感じにする。
一応の最終Scriptはこちら
using UnityEngine;
using UnityEngine.UI;
public class GageGager : MonoBehaviour
{
private float _myHp = 500.0f;
private Image _image;
private void Start()
{
_image = this.GetComponent<Image>();
}
private void Update()
{
if (Input.GetKey(KeyCode.LeftArrow))
{
_myHp--;
}
else if (Input.GetKey(KeyCode.RightArrow))
{
_myHp++;
}
_image.fillAmount = _myHp / 500.0f;
}
}
##最後に
Sliderでも良いんだけども、このやり方で横着できる部分がたまーーーーにあるのと、Qiitaで見つけづらかったので書きました。
Sliderで良いんだけども。
ただ、Radialなどをすると、円でできるので、楽をするなら意外と使いようはあると思っている。

ちなみにこの場合は、Materialを作り、UnlitのColor以外のどれかにして目的の画像を設定、ImageにMaterialとして選択する、という操作が必要。