背景
ブログ記事をアップしたらそれをユーザに通知したかったわけです。
ユーザへの能動的な通知をPush通知と呼んだりします。
この実装はムズイわけですがPush7というサービスを利用することで簡単に実装できることを発見したのです。
ではWordPressでPush7を利用してPush通知を実装した流れを記載していきます。
1. Push7の新規登録
まず下記にアクセスします。
https://push7.jp/
で新規登録を行います。
メール認証とかありますが、まあ普通にできると思います。
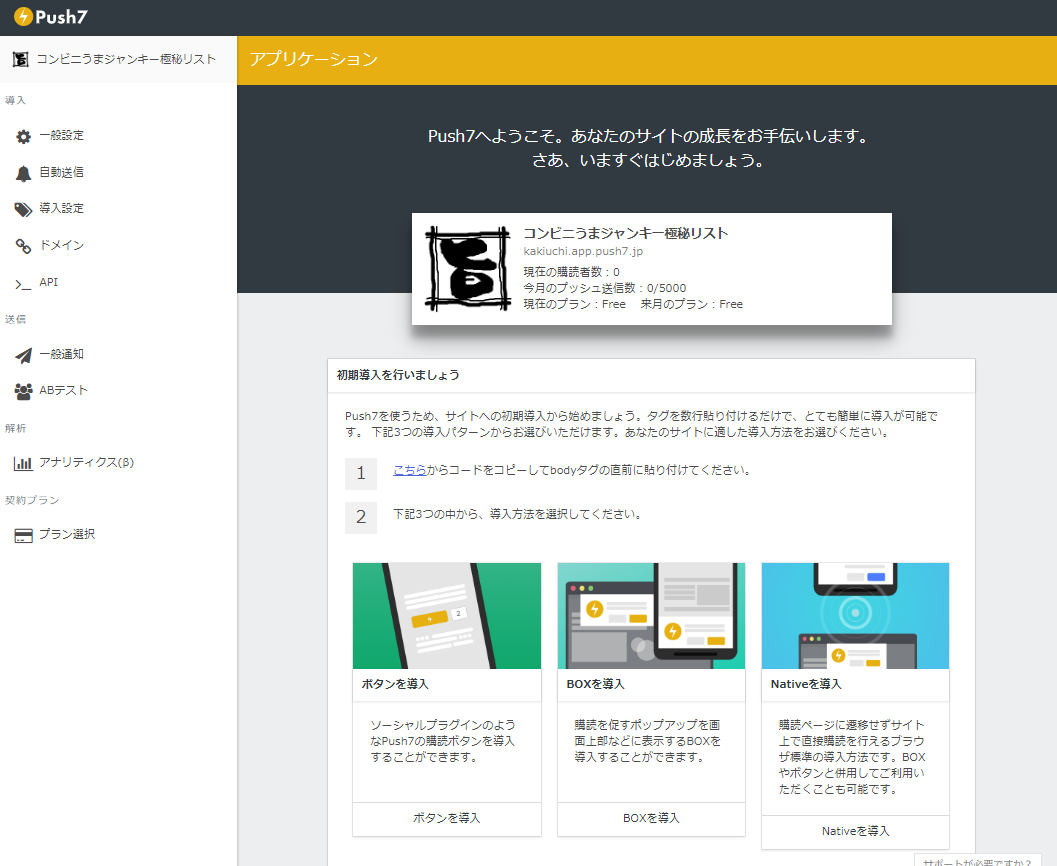
で登録が完了すると下記のような画面に遷移します。
2. Push7での新規アプリケーション作成と初期
新規アプリケーション作成をクリック。
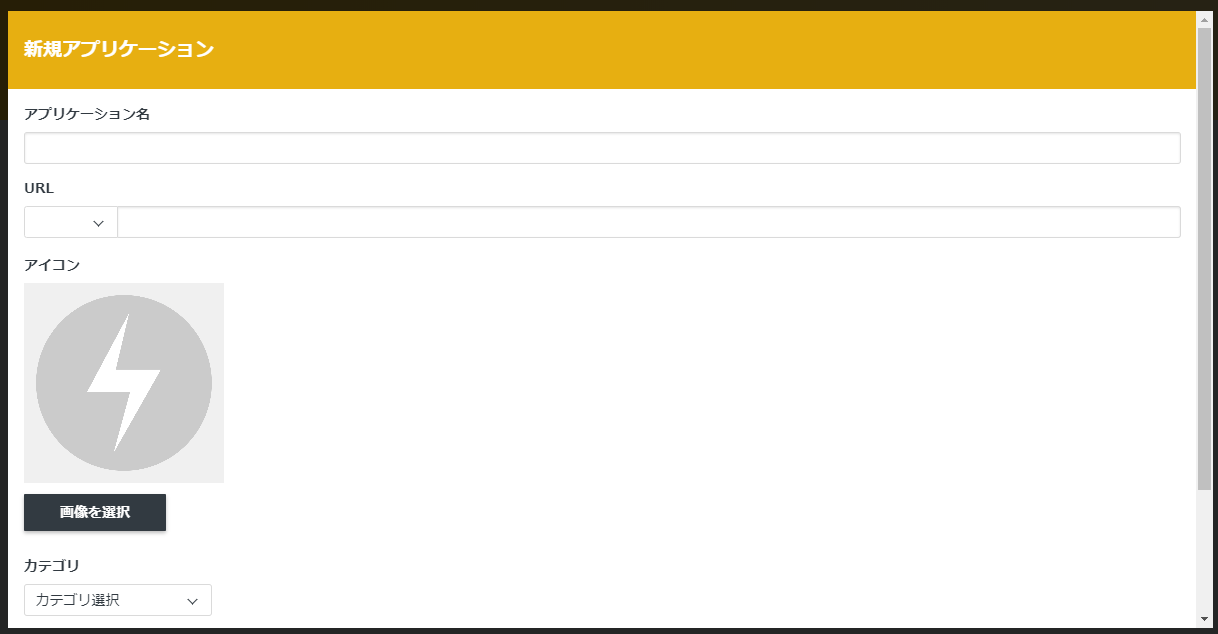
すると下記の画面が出てきます。
各項目は以下のイメージです。
| header1 | header2 |
|---|---|
| アプリケーション名 | 普通にアプリ名を名づける |
| URL | サイトURLを入力 |
| アイコン | Push通知の際にポップアップされる時のアイコン |
| カテゴリ | 必要性は不明だが、まあ一応それっぽいのを選択 |
| アプリケーションURL | Push通知を購読するとユーザが決断したときに遷移するページURL。なんでもいいがユーザに見えるのでふざけすぎない程度に |
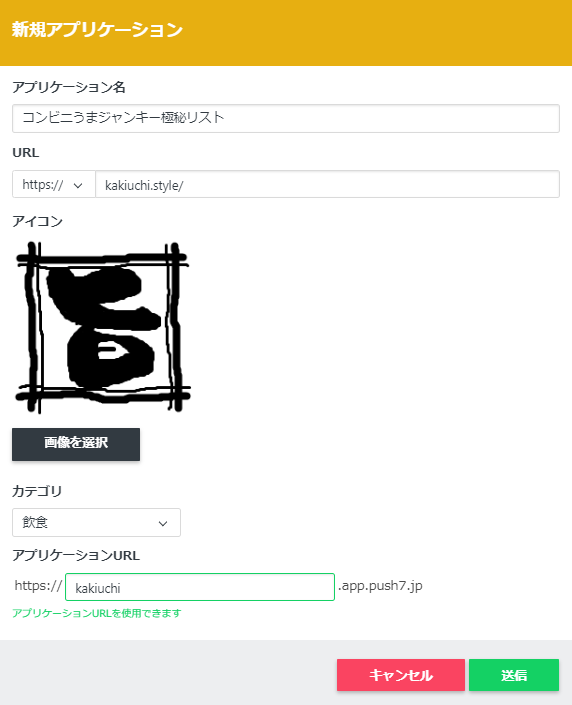
私の場合は下記のように登録しました。
送信をクリックすると下記画面に戻ります。
こんな感じでアプリが登録されている状態となります。
3. ユーザに通知を受け取るかどうかを選択させる同線の設定
アプリを選択します。
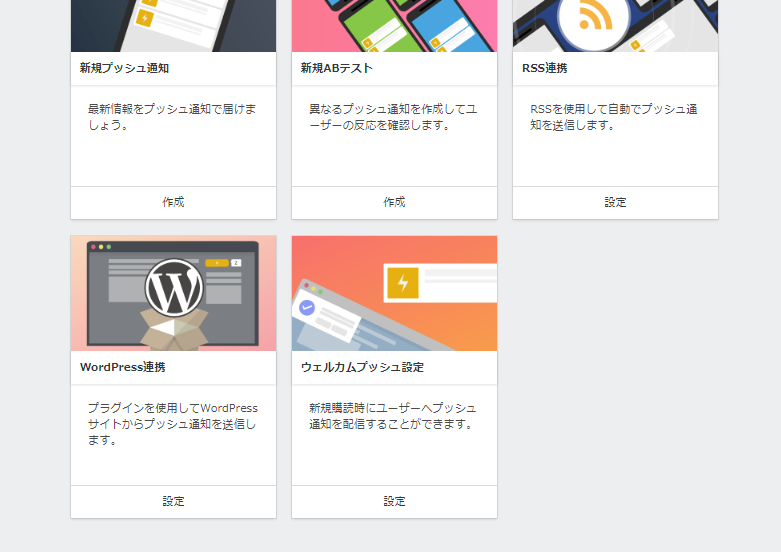
すると下記画面に遷移します。
ここで3パターン選べます。
- ボタンを導入(サイトのどこかに
Push通知を受け取るボタンを設置しましょうというやつ) - BOXを導入(ポップアップで「通知受けますか?」と出てくるやつ)
- Nativeを導入(ポップアップで「通知受けますか?」と出てくるやつ)
BOXとNativeの違いはシステムてきなことは分かりませんが、
ユーザ目線で言うと、BOXは通知受けます受理の際に先ほど登録したアプリケーションURLに遷移して
そこで正式登録となります。
Nativeはワンクリックで登録完了します。
またポップアップデザインも若干ことなります。
つまりクリック数の観点ではNativeが優れています。
3とも併用可能です。
3つ併用してもPush通知は1通しか来ないので、安心してください。
3-1. まずBOX導入
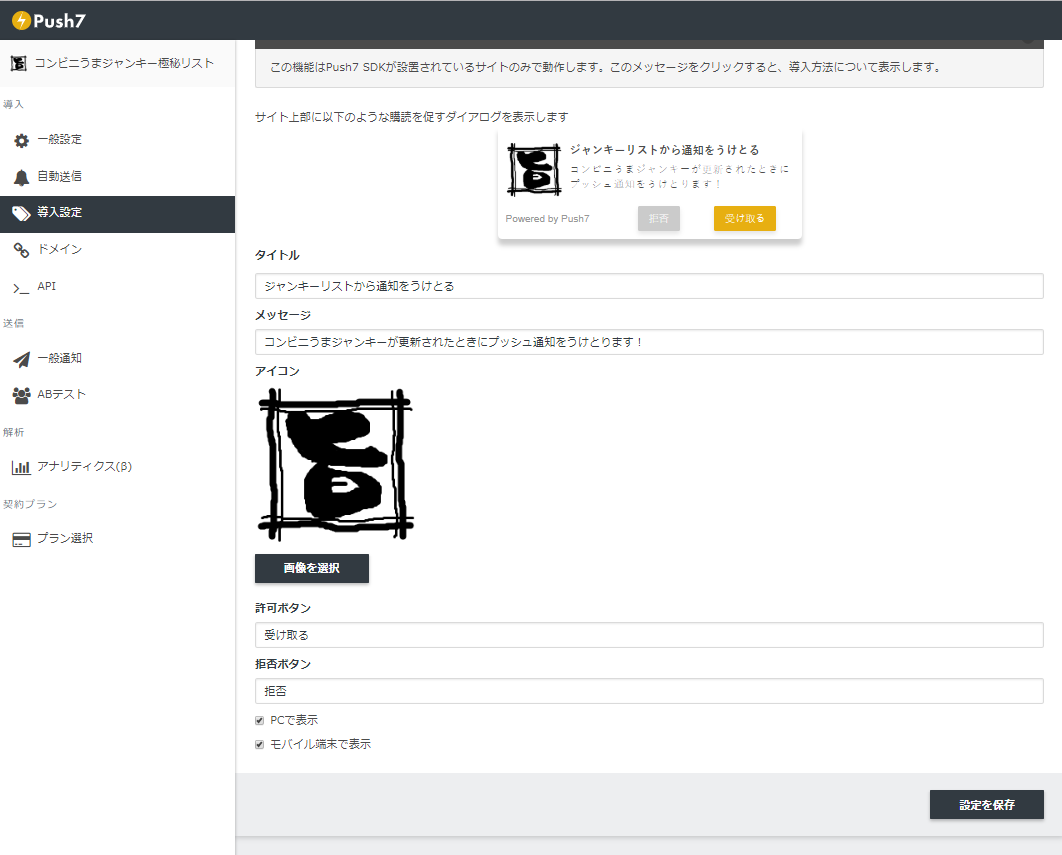
BOXを導入をクリックすると下記画面に遷移します。
このページでユーザがPush通知を受け取るかどうか選択するためのポップアップのデザインを決めます。
私の場合は以下の画面のように設定しました。
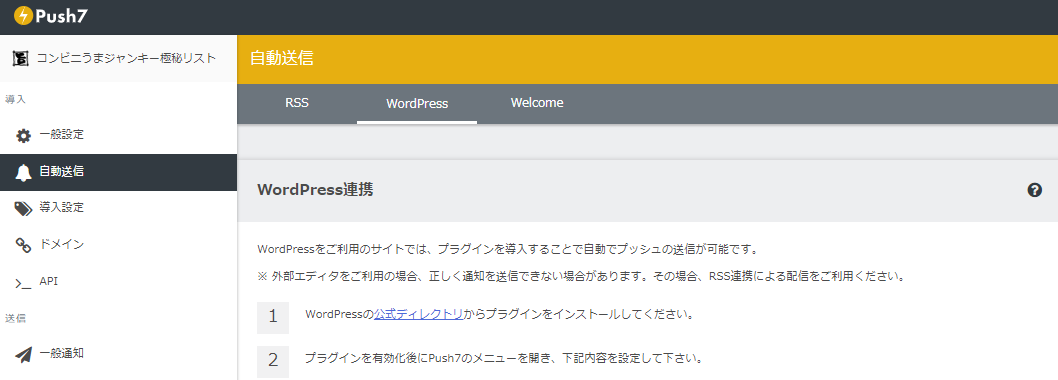
次に下のほうのwordpress連携をクリックします。
下記画面に遷移します。
App NumberとAPI Keyをメモっておきます。
次にWordPress管理画面からプラグインPush7をインストール、有効化します。
下記のように検索窓でPush7と入力すれば出てきます。
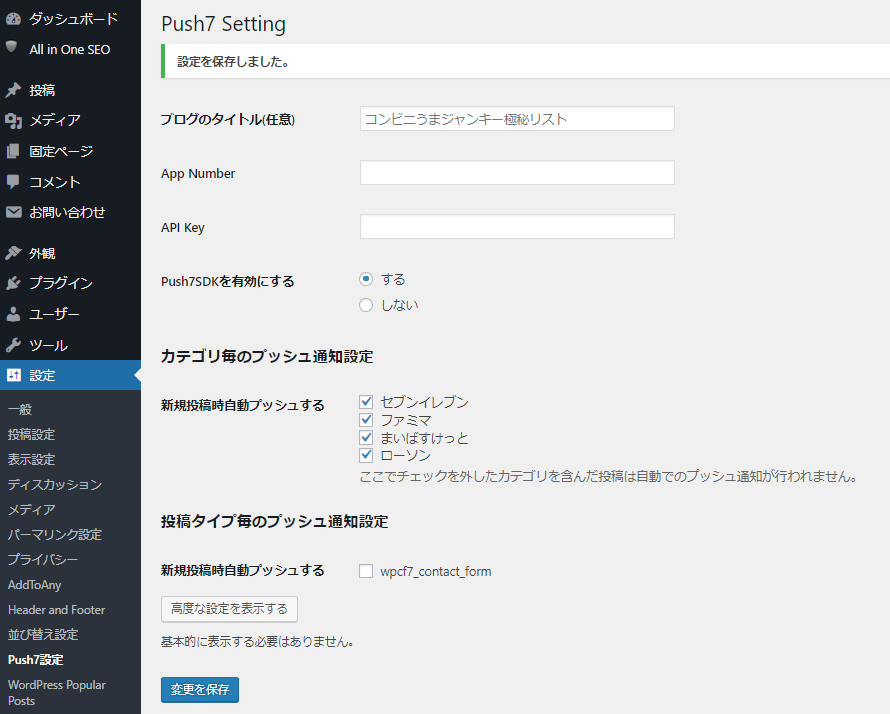
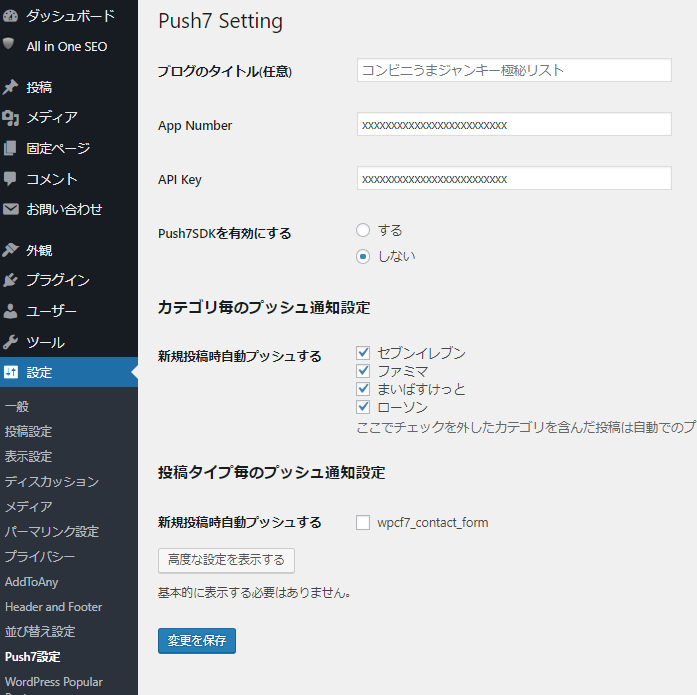
次に下記画面のようにWordPressの管理画面のメニューからPush7設定画面を開きます。
で先ほどのApp NumberとAPI Keyを入力し、Push7SDKを有効にするをするにします。
その後忘れずに変更を保存しましょう。
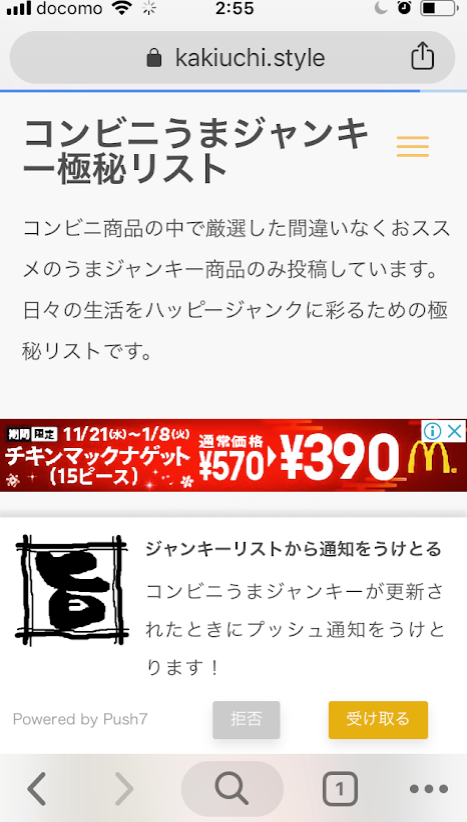
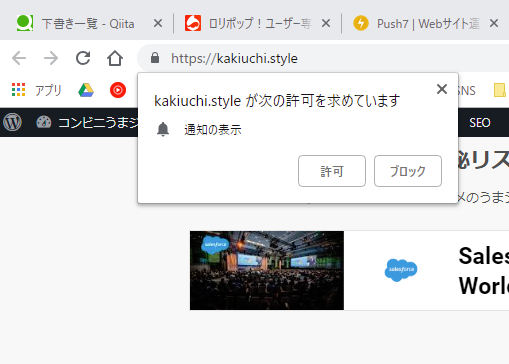
実際にコンビニうまジャンキー極秘リストに遷移してみると、下記の感じでポップアップが出てきます。
(PCの場合)
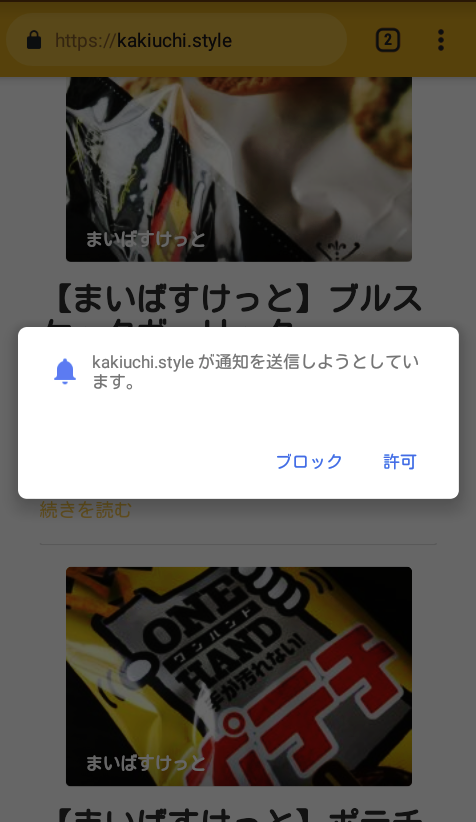
(スマホの場合)
で受け取るをクリックすると下記画面に遷移します。
※このページURLが先ほどのアプリケーションURLhttps://kakiuchi.app.push7.jp/となります。
これでユーザはポップアップを通知される状態になります。
3-2. ボタンを導入
ボタンは簡単に言ってしまえば、アプリケーションURLhttps://kakiuchi.app.push7.jp/に遷移するためのボタンにすぎません。
つまり、リンクをhttps://kakiuchi.app.push7.jp/としてボタンも設置できるということです。
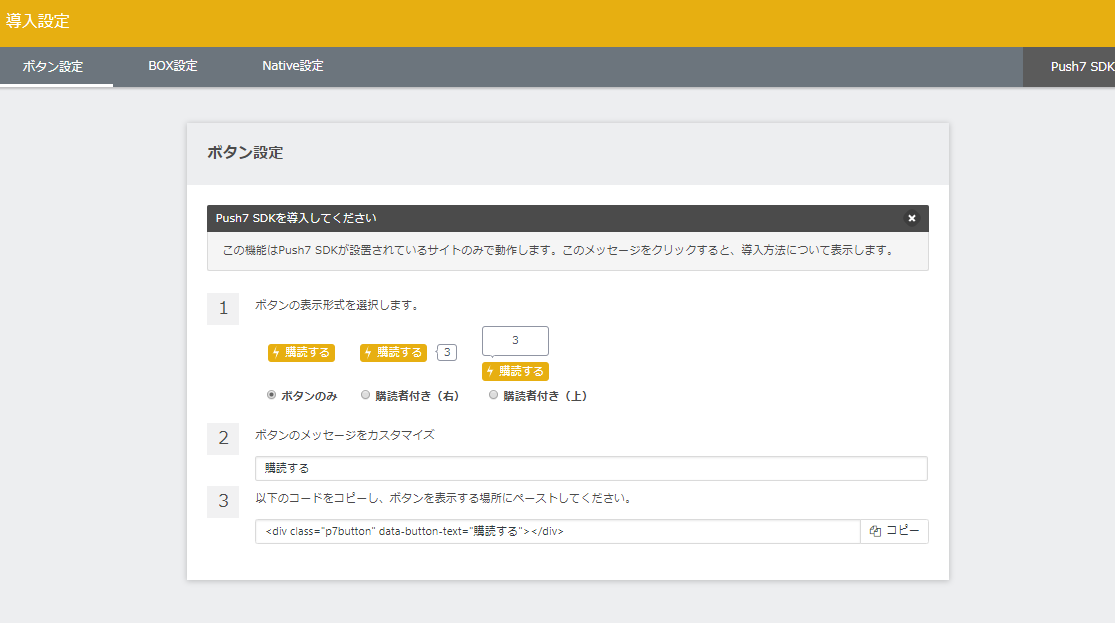
導入設定からボタン設定に進むと下記画面が表示されます。
ここにデフォルトのデザインを活用したHTMLコードが準備されています。
これを利用してもいいですが、若干小さいので私はCSSで別のデザインを採用しました。(下図)
※ボタンデザイン参考URL→https://saruwakakun.com/html-css/reference/buttons
3-3. Nativeを導入
前提として対象URLがHTTPS化されている必要があります
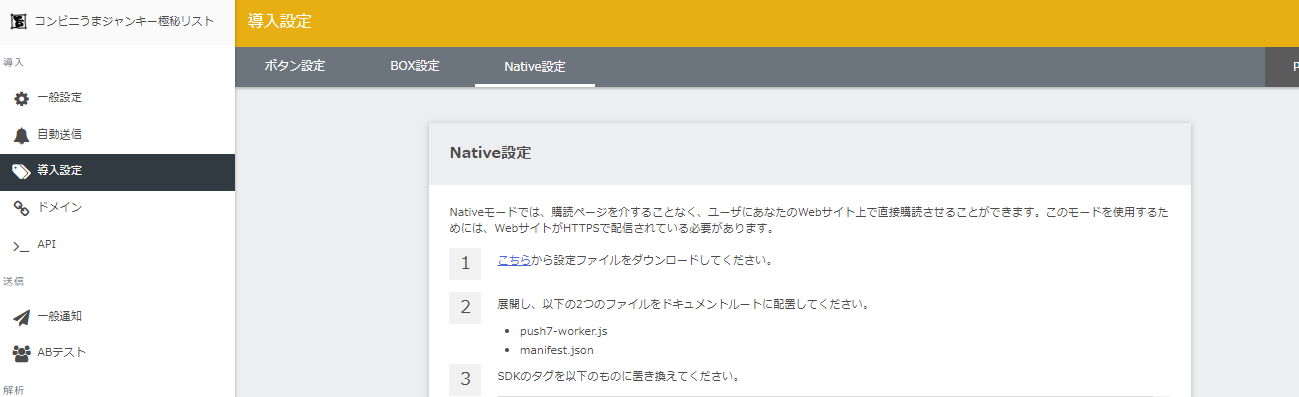
導入設定からNatevi設定に進むと下記画面に遷移します。
基本的に個の通りやれば全く問題ないです。
実際にコンビニうまジャンキー極秘リストに遷移してみると、下記の感じでポップアップが出てきます。
(PCの場合)
(スマホの場合)
Natevi設定において、躓く可能性の高いポイントだけ記載しておきます。
ドキュメントルートへの配置
ロリポップを活用している場合、下記のサイトからアップロードできます。
https://lolipopftp.lolipop.jp/dir/list/
ドキュメントルートとは具体的には.htacessやindex.phpがある同じ階層のフォルダを指しています。
SDKのタグの置き換え
置き換えなので、WordPressのPush7設定画面でPush7SDKを有効にするをしないに変更します。
次に新SDKをコピペするわけですが、初心者の方はHead, Footer and Post Injectionsというプラグインを利用すると楽です。
下記のやつをインストールします。
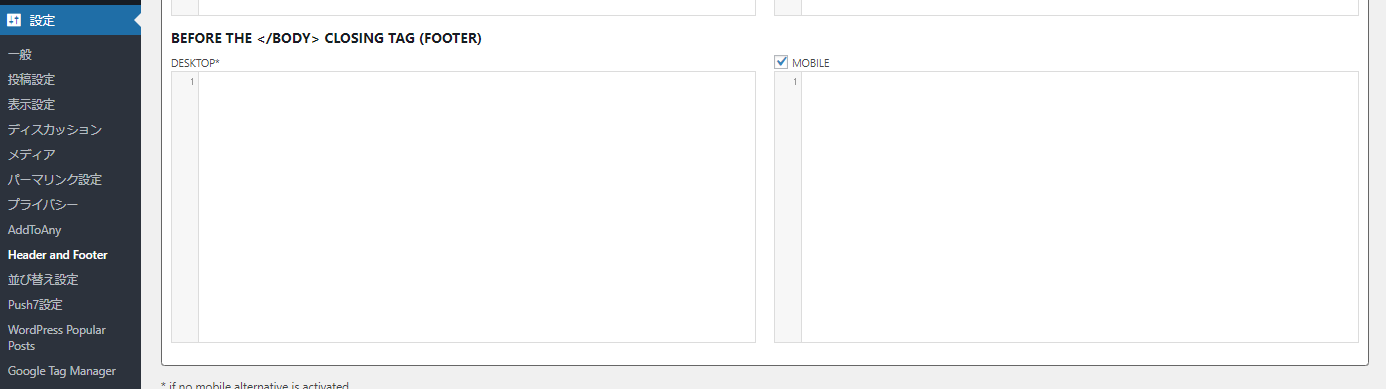
WordPress管理画面のメニューHerder and Footerをクリックし、
下図のようなBEFORE THE </BODY> CLOSING TAG (FOOTER)にSDKコードを貼り付けます。
※デスクトップ、スマホ両方ポップアップしたい場合は、スマホのチェックボックスをチェックして両方にコピペしましょう。
ロリポップでHerder and FooterでSDKのタグの置き換えようとすると権限エラーがでる
SDKのタグの置き換え時に下記のようなエラーが出る場合は、
こちら→https://lolipop.jp/support/faq/cgi/000681/
を参考にするとOKです。
4. WordPressの記事更新毎にPush通知されるようにする
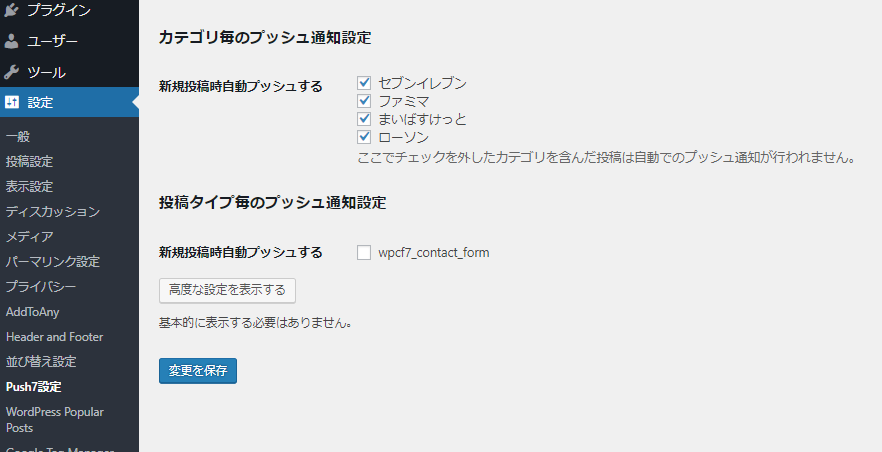
WordPress管理画面のPush7設定にて設定することができます。
下図のように設定すると、チェックしているタグの記事投稿が行われたときにPush通知されるということです。
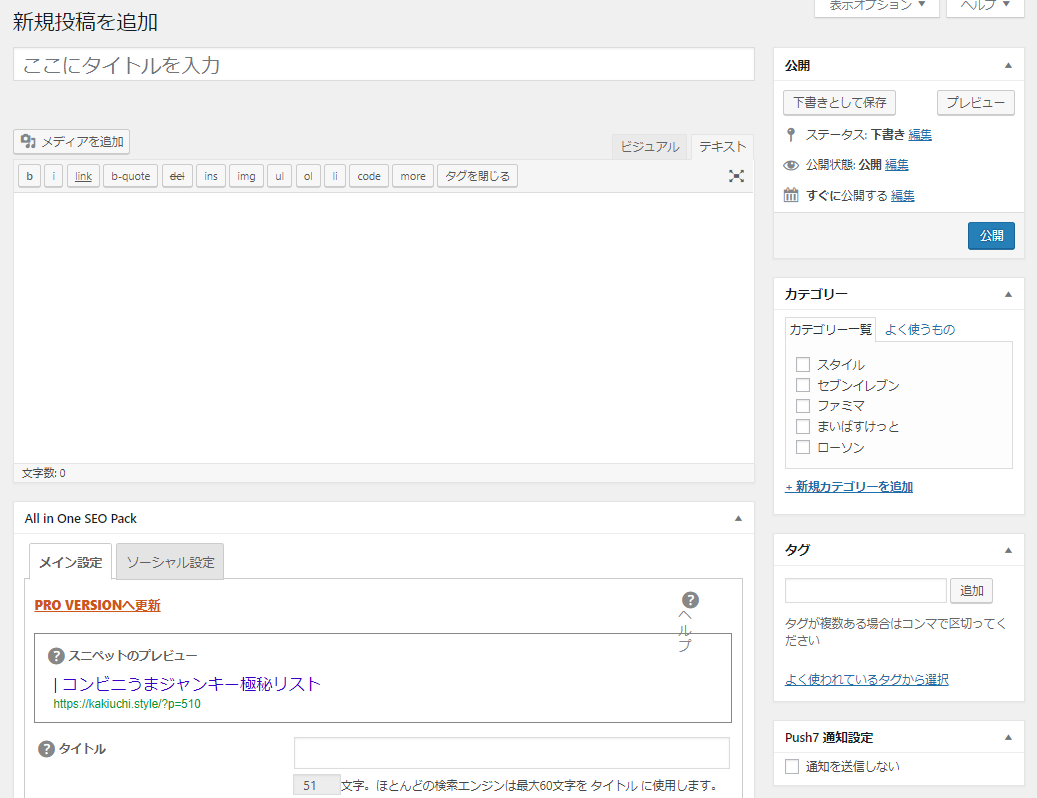
また、実際のWordPressでの新規投稿時、下図のように右下のほうでpush通知をするか否かの選択も可能です。
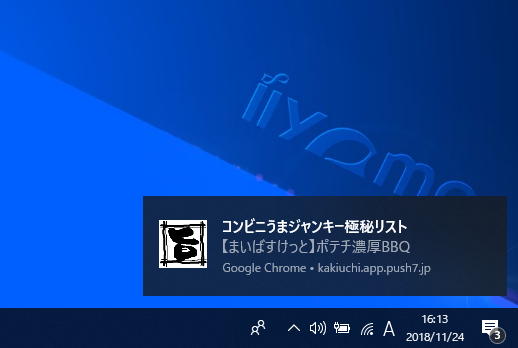
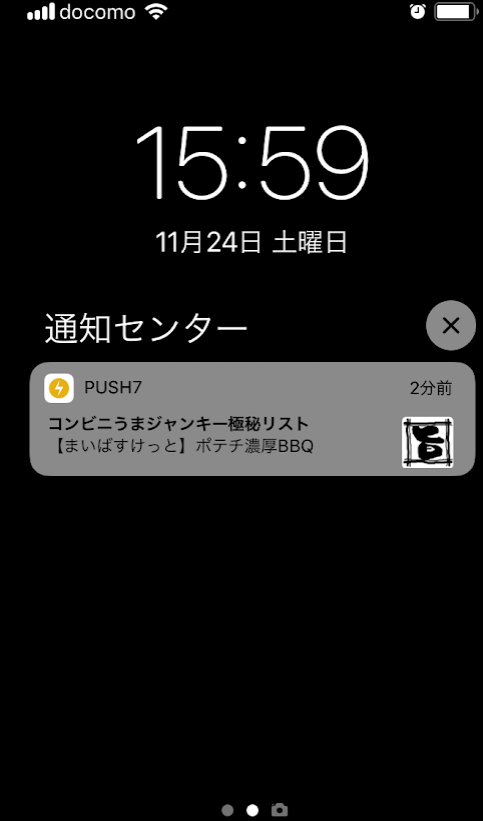
最後に. 実際に通知されたときユーザ側としてはどのように見えるのか。
下記のように見えます。
本格的ですね!
(PCの場合)
(スマホの場合)
参考サイト
参考になりました!ありがとうございます!
https://tarrlog.com/push7-native-simplicity/
https://lolipop.jp/support/faq/cgi/000681/
https://saruwakakun.com/html-css/reference/buttons