概要
ahoy という gem を利用すると、Rails アプリケーション内でのイベントトラッキングが簡単にできるようになります。
ahoy では主に 2 つのエンティティを操作します。
#カッコ内は対応するテーブル名
- Visit (visits)
- Event (ahoy_events)
Visit はユーザがサイトに新たにアクセスした場合に生成され、
Event は開発者が定義したイベントが実行された場合に生成されます。
また、ahoy ではクライアントサイド、サーバサイド両方でのイベント計測が可能となります。
導入方法
公式通りに行いましょう。
gem をインストールして、
gem 'activeuuid', '>= 0.5.0' # sqlite or mysql の場合
gem 'ahoy_matey'
js をインクルードして、
//= require jquery
//= require ahoy
migration ファイルを生成、実行。
./bin/rails generate ahoy:stores:active_record
./bin/rake db:migrate
基本的な使い方
ahoy の基本的な使い方について述べます。
(サーバサイド)イベントを記録したい
サーバサイドにてイベントをトラッキングしたい場合、
任意のイベント名とプロパティを指定してあげましょう。
ahoy.track(event_name, properties)
実行例:
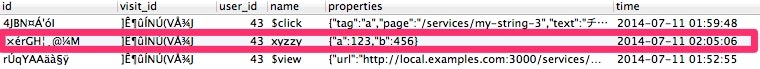
[1] pry(#<BizServicesController>)> ahoy.track "xyzzy", {:a => 123, :b => 456}
User Load (2.2ms) SELECT `users`.* FROM `users` WHERE `users`.`id` = 43 ORDER BY `users`.`id` ASC LIMIT 1
(2.0ms) BEGIN
SQL (2.2ms) INSERT INTO `ahoy_events` (`id`, `name`, `properties`, `time`, `user_id`, `visit_id`) VALUES (x'4999d7e98b724748a6b87f0140bc9d4d', 'xyzzy', '{\"a\":123,\"b\":456}', '2014-07-11 02:05:06', 43, x'085dcab6fbcd4e129fda2856c5be0f4a')
(7.3ms) COMMIT
=> true
ahoy_events テーブルに指定した name と properties で 1 行追加されます。
(クライアントサイド)PV を取得したい
取得したいページにて以下の JS を実行しましょう。
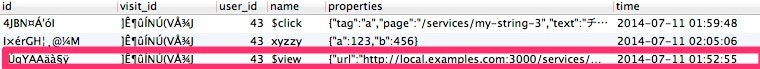
ahoy.trackview();
そのページに遷移したタイミングで ahoy_events テーブルに 1 行追加されます。
name カラムには $view と記録されます。
(クライアントサイド)ユーザがページ上のどこをクリックしたのかを取得したい
取得したいページにて以下の JS を実行しましょう。
ahoy.trackClicks();
ユーザがそのページ内でクリック可能な DOM をクリックしたタイミングで、
ahoy_events テーブルに 1 行追加されます。
name カラムには $click と記録されます。
ユーザの情報を取得したい
current_visit というヘルパーメソッドを利用しましょう。
pry(#<BizServicesController>)> current_visit
Visit Load (9.2ms) SELECT `visits`.* FROM `visits` WHERE `visits`.`id` = x'085dcab6fbcd4e129fda2856c5be0f4a' ORDER BY `visits`.`id` ASC LIMIT 1
=> #<Visit id: #<UUID:0x3fef80053804 UUID:085dcab6-fbcd-4e12-9fda-2856c5be0f4a>, visitor_id: #<UUID:0x3fef8004fb64 UUID:20dfc7de-ec36-4110-a25e-3c506423e20f>, ip: "10.0.2.2", user_agent: "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_4) App...", referrer: nil, landing_page: "http://local.examples.com:3000/", user_id: 43, referring_domain: nil, search_keyword: nil, browser: "Chrome", os: "Mac OS X", device_type: "Desktop", country: nil, region: nil, city: nil, utm_source: nil, utm_medium: nil, utm_term: nil, utm_content: nil, utm_campaign: nil, started_at: "2014-07-11 01:19:57">
新規訪問の間隔を変えたい
デフォルトでは 4 時間ユーザが非活性の場合に新規訪問(Visit)とみなされます。
以下の指定で間隔を設定することが可能です。
Ahoy.visit_duration = 30.minutes
(参考)テーブル構成
ahoy で利用するテーブルの構成。
visits
| カラム名 | 型 |
|---|---|
| id | binary(16) |
| visitor_id | binary(16) |
| ip | varchar(255) |
| user_agent | text |
| referrer | text |
| landing_page | text |
| user_id | int(11) |
| referring_domain | varchar(255) |
| search_keyword | varchar(255) |
| browser | varchar(255) |
| os | varchar(255) |
| device_type | varchar(255) |
| country | varchar(255) |
| region | varchar(255) |
| city | varchar(255) |
| utm_source | varchar(255) |
| utm_medium | varchar(255) |
| utm_term | varchar(255) |
| utm_content | varchar(255) |
| utm_campaign | varchar(255) |
| started_at | datetime |
ahoy_events
| カラム名 | 型 |
|---|---|
| id | binary(16) |
| visit_id | binary(16) |
| user_id | int(11) |
| name | varchar(255) |
所感
ahoy を使うととても簡単にトラッキングができるようになりました。
同じ作者が作成されている Chartkick や ankane/groupdate という gem を利用するとデータの可視化も簡単に行うことが可能です。
導入や利用が手軽な一方、個人的にはアプリとアクセストラッキングが密に結合してしまうことにはやや抵抗があります。
例えば、実装方法によってはトラッキングデータの改廃によってアプリケーションの挙動に影響を与える可能性がでてくるでしょう。
また、トラッキングデータはアプリケーションと同じデータベースに保存されます。
アクセス解析のために DB を参照する場合には、本番環境に影響を与えないよう対策が必要となるでしょう。
導入の際には、収集したデータを誰がいつどのように利用するのかをある程度検討しておくと、後々のトラブルを回避することができるかと思います。