この記事について
DataTablesのテーブルヘッダの位置ずれを解消する方法の1つを書きますね。
あなたの問題を解決できるかはわからないけれど、
この方法ではうまくいかない!と知ることも、解決への糸口の1つです。
DataTablesとは
DataTablesってイイ感じですよね!
jQueryでTABLEを書くときに、とても役に立つプラグインです。
- 気に入っている特徴
| 特徴 | Note |
|---|---|
| 列の表示/非表示できる |
colvisを有効にする |
| csvとして保存できる | 不具合あっても、Excelでなんとかできるし(涙) |
| Searchつかえる | できるやつは "絞り込み" を使いこなす |
とくに列の表示/非表示できるJavaScriptライブラリが見つかりませんでした。
課題
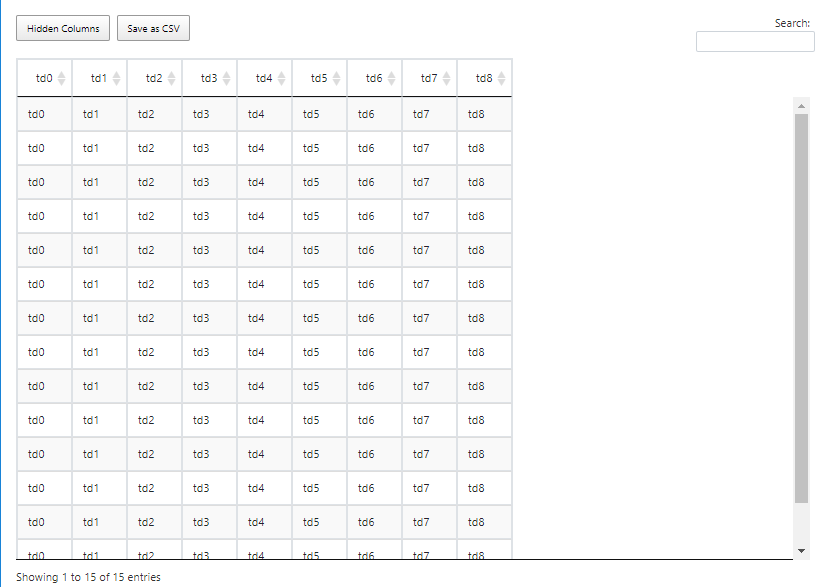
さて、今回話題にしている ヘッダずれ (header misalignment)がどんなものかといいますと、
下記の画像です。
どうでしょうか?
ヘッダとデータ列の位置がズレていることで、
全然使えないというわけじゃないけど、ストレスをパネェという感じですね。
期待値
下記のようになってほしいのです。
どうでしょうか?
そろってる!!
解決方法
- CSSを調整
- ChromeのdebuggerでCSSをじっくりみてみたところ、
margin:autoしようとしておかしなことになっていました。 - 今回はちょっとこの機能にお休みしてもらいます。
- ChromeのdebuggerでCSSをじっくりみてみたところ、
<style type="text/css">
table.dataTable {
/* Fix misalignment header */
margin: unset;
}
</style>
- DataTablesの設定
- 設定によっては、DataTablesのCSSの挙動や設定値が異なるようになるのではないかと想像します。
$(document).ready(function () {
// DataTable config
var config_datatable = {
dom: "Bfrtip",
buttons: [
{
extend: "colvis",
text: "Hidden Columns"
},
{
extend: "csv",
text: "Save as CSV",
filename: "compare_" + moment().format("MMMM-Do-YYYY_hh-mm-ss")
}
],
stateSave: true,
// scrollY: "50vh",
scrollX: true,
"autoWidth": true,
paging: false,
"order": []
};
$("#TABLEのID").DataTable(config_datatable);
おわりに
**これで解決!**するほど、なんていうか世の中は甘くないと思うので、
下記が参考になれば、さいわいです。答えを知るよりも、解き方を学んでいきたい
行ったデバッグ方法
- まずは、あなたのHTMLの不要箇所を消したり、テーブルサイズを小さくしたものを用意します。
- ブラウザのリロードが早くなる、デバッガでみるときのプロパティが少なくて済むなど、問題個所を特定しやすくなります。
- 重たいHTMLのままダラダラとデバッグを続けるのは、あなたの時間がもったいないです。準備にちゃんと時間を使いましょうね!
- Chromeデバッガで、CSSの値や設定を変えてみます
- 思い通りに動かせる(コントローラブルな)部分と、もう手のほどこしようがない箇所を切り分けます。
- 組み合わせ問題かもしれないので、少しでも改善方向に向かったパラメータをメモって表にします。
- 不具合解決に時間がかかった場合でも、作業報告に、少なくとも行き当たりばったりではなかった。と書けます。