この記事は,東京大学工学部電子情報工学科/電気電子工学科の後期実験「情報可視化とデータ解析」の自由課題でチーム「agegyoza」として作成した制作物を,少しでも多くの方に知っていただくことを目的として投稿したものです.
また,大変面白い実験なので,興味のある eeic 生は是非受講を検討してください!
都内の鉄道って...
突然ですが皆さん,東京都内の鉄道を利用されたことはありますか?ズバリこれが都内の路線図です!

地図ナビ 様より転載
いや,路線も駅も多すぎやろ.
この図はきれいにデフォルメされてかなり見やすくなっていますが,それでも 「都内の鉄道,複雑すぎない...?」 というのが私の感想です.
JRに私鉄にメトロに都営地下鉄,多種多様な路線がごちゃごちゃですね.
文明が発展しているのは素晴らしいのですが,愛知県から上京した田舎者である私には謎めいた地図にしか見えません.
鉄道を使いこなせない民の行き着く先
鉄道は都内の移動において,マストというか,実質それしかないくらい重要なものですが,複雑すぎて使いこなすのが難しいです.
路線マスターになるには,路線図と睨めっこするか,出かけまくってひたすら経験を積むしかないのですが,それができない場合は,学校の周り,バイト先の周り,自分の住んでいる沿線がわかればいい方で,豊かな東京ライフとは程遠い,せまーい生活圏になってしまいます.
そこで私たちは,そんな迷える民を救えるような 鉄道活用Webアプリ「EKICHIKA」 を作成しました!!

EKICHIKA 機能紹介
それでは,あなたの生活を便利にする EKICHIKA の3つの機能を紹介していきます.
機能1 : ひとりでどこまでいけるかな
たとえば,あなたが「東大前」から「渋谷」に行きたいとします.これは何分あれば行けるでしょうか?
これは,今ならいくらでも調べようがありますね.Yahoo!乗換案内やNAVITIMEを用いれば,大体30分だとすぐにわかります.
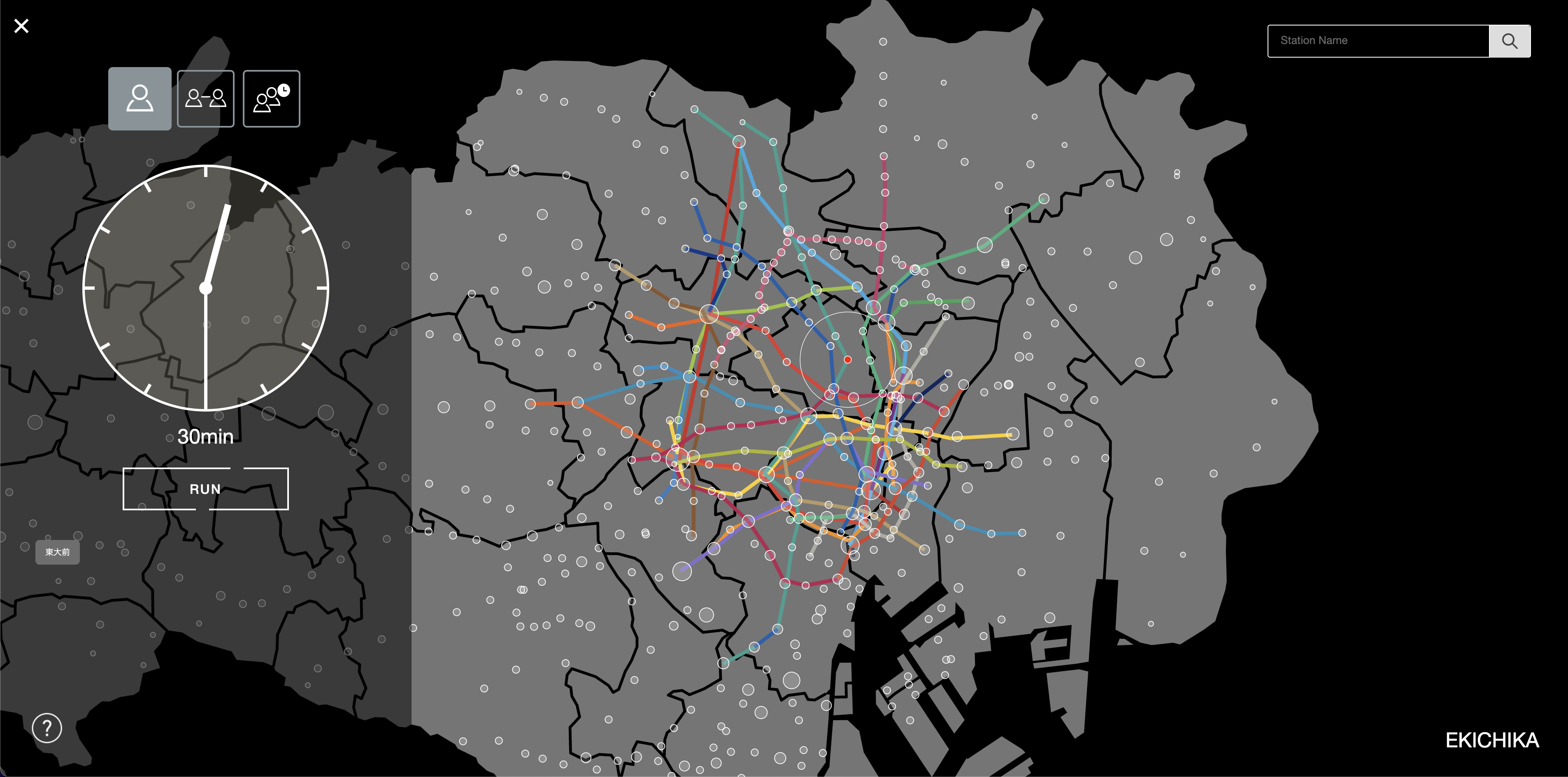
それでは逆に,「東大前から30分あればどこまでいけるのでしょうか?」
これを検索する方法は,私たちの調べたところによるとありません.
そう,EKICHIKA 第一の機能は 「ある駅から,$k$ 分以内に到達できる駅の検索機能」 です!
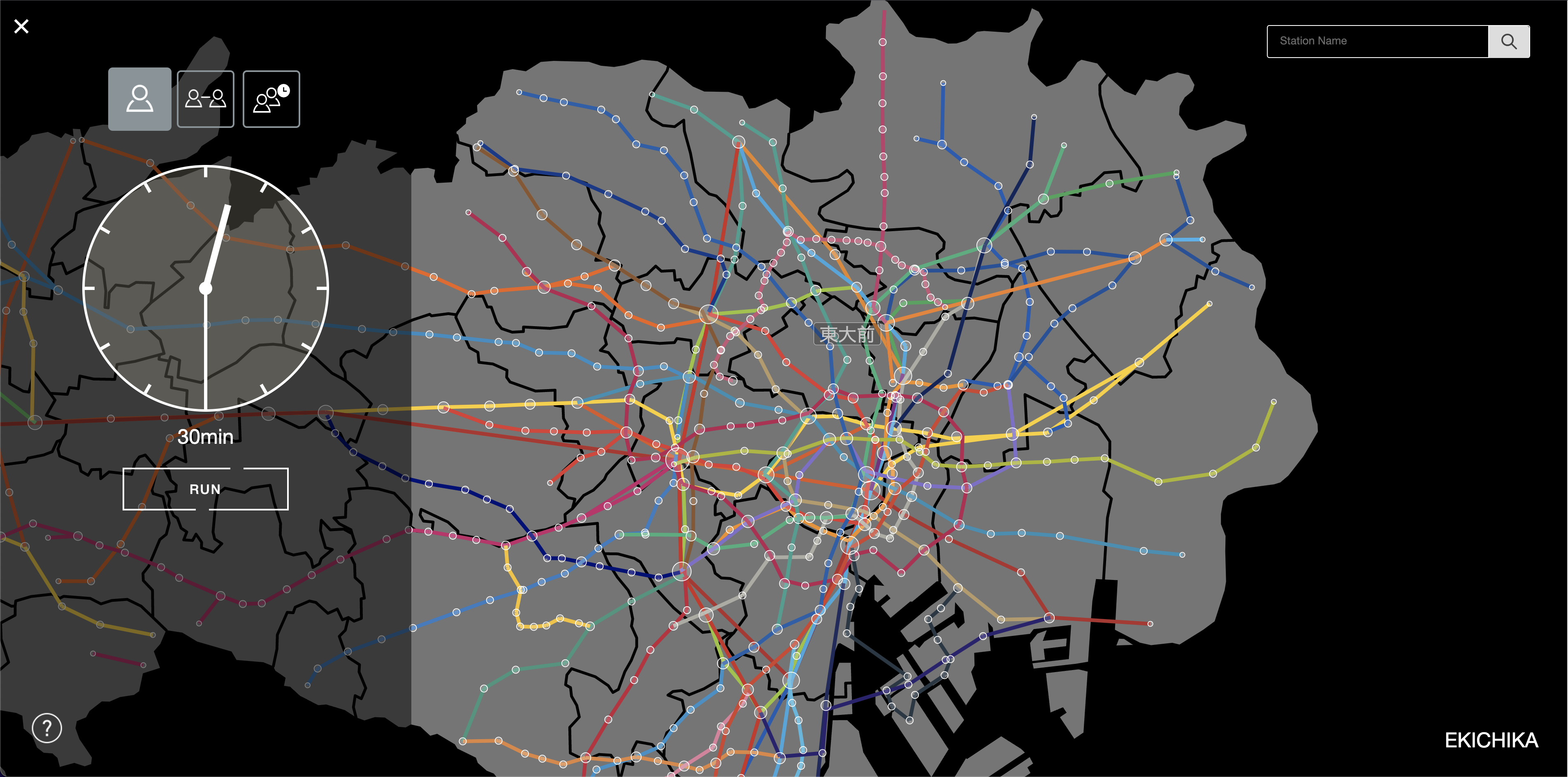
駅をクリックして選んで,時間を設定し,

RUN ボタンを押すと

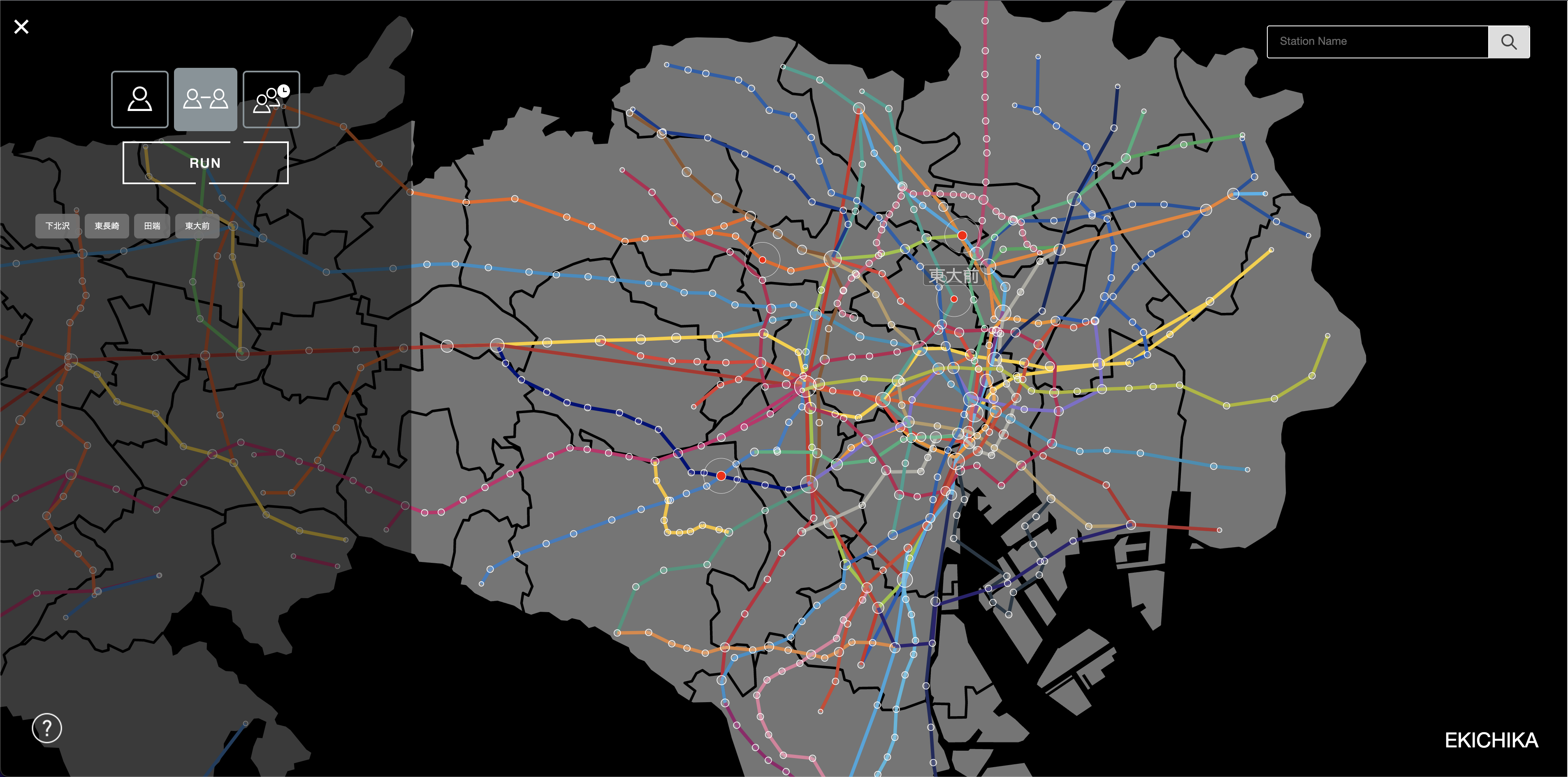
見事,東大前駅から30分で行ける範囲が表示されます!
この機能を使えば,ちょっとしたお出かけをする先を探したり,空いた時間で探検する街を決めたり,引っ越し先を考えるときにのアクセスの良さを調べたりすることができます!
機能2 : どこに集合しようかな
友達と遊ぶ際,「池袋に新しくおしゃれなカフェができたらしい.みんなで行こうぜ!」「渋谷で買い物がしたい」など,とある街に明確な目的があるときはいいのですが,「久しぶりにご飯でも行こうよ」「飲み会しようぜ」のように,会うことが目的であって,正直どこに集まろうが関係ない時ってありますよね?
そんなとき,できるだけみんなの最寄りからの距離のバランスが良く,極力早く集まることができる駅が適当なのですが,2,3人で集まるならまだしも,もっと参加者が増えてくると適切な駅を探すのは簡単ではありません.
そんな,最適な集合地点の検索を行ってくれるのが,EKICHIKA 第2の機能「どこに集合しようかな」です.
「$n$人で集まる際に,全員が最も早く集合できる駅を探索してくれる機能」 になります.
全員の最寄り駅を選択して(画像では下北沢,東長崎,田端,東大前)

RUN ボタンを押すと,

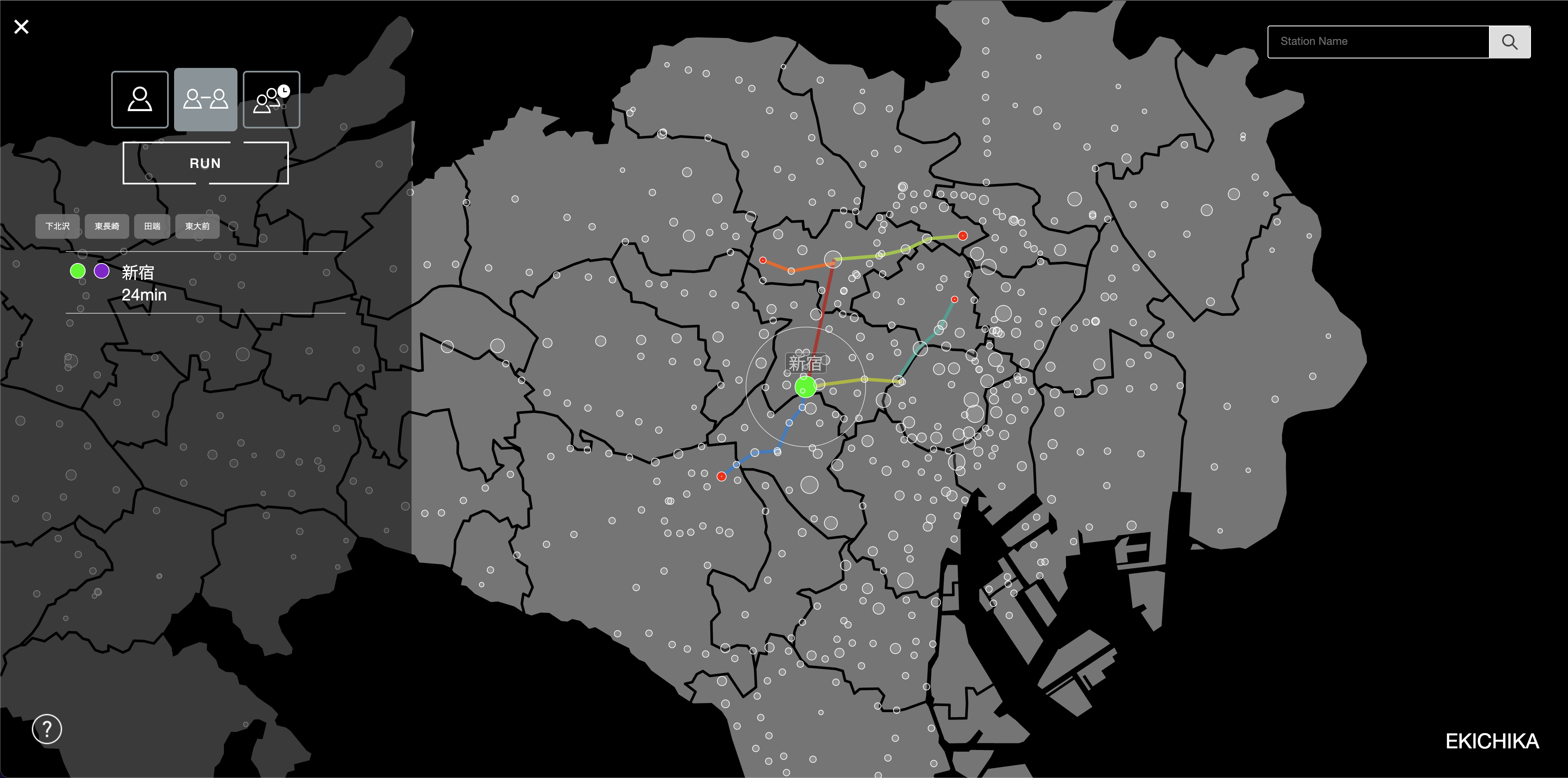
集合するのに適切な駅(今回は新宿)を提示してくれます.
これを使えば,バラバラな位置に住んでいるメンバーで遊ぶ時も,いい感じのところで遊べますね!
ちょっとした気遣い
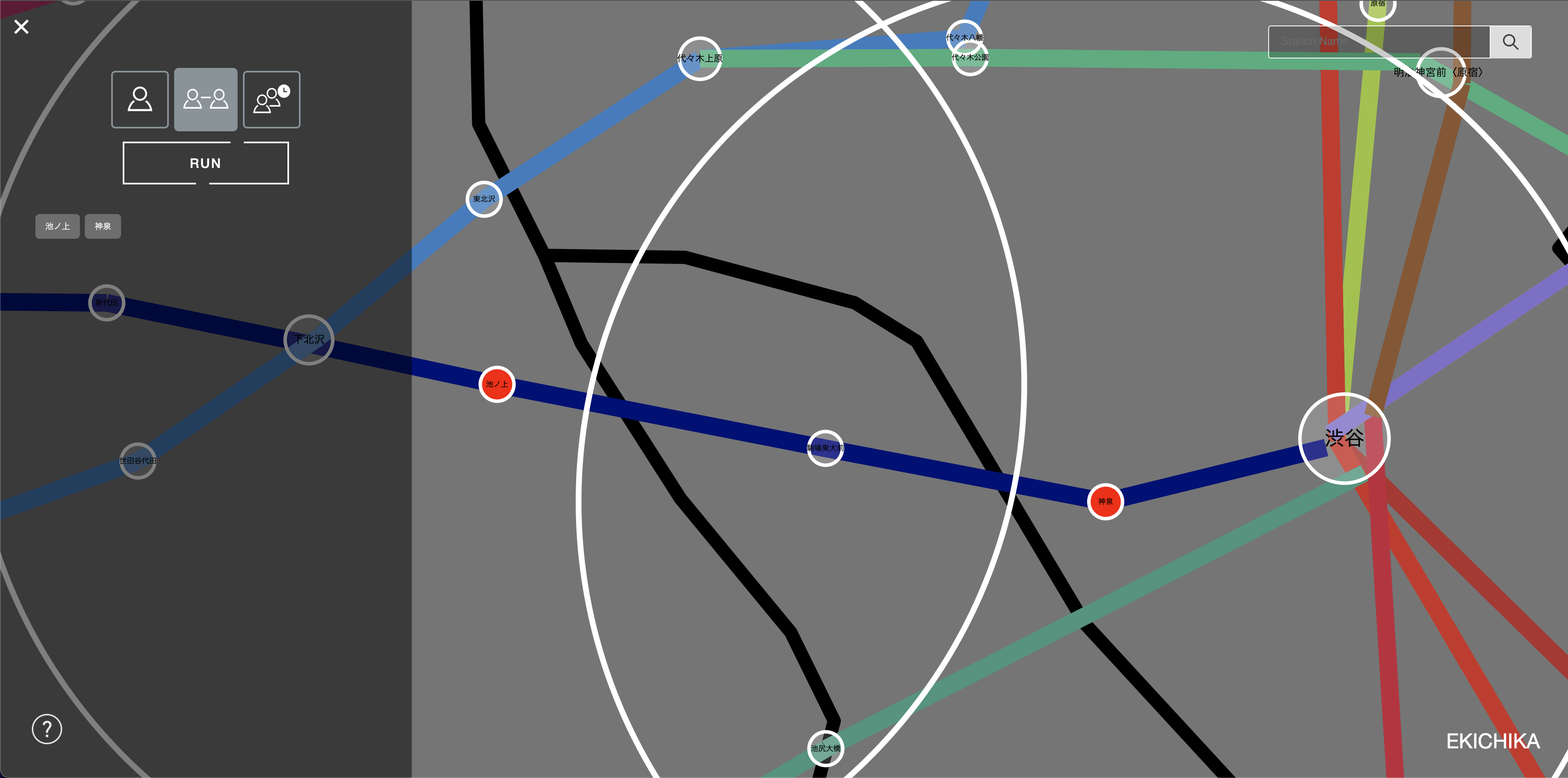
たとえば,京王井の頭の「池ノ上」に住むA君と,その隣の隣の駅である「神泉」に住むBさんが会おうとしたとしましょう.

すると,最短で集まれるのは明らかにその中間である「駒場東大前」になります.忘れ物を届けたいとか,本当に顔が見たいだけとかならそれでもいいかもしれませんが,正直なところ,遊び場として駒場東大前が機能する訳がありませんね.1
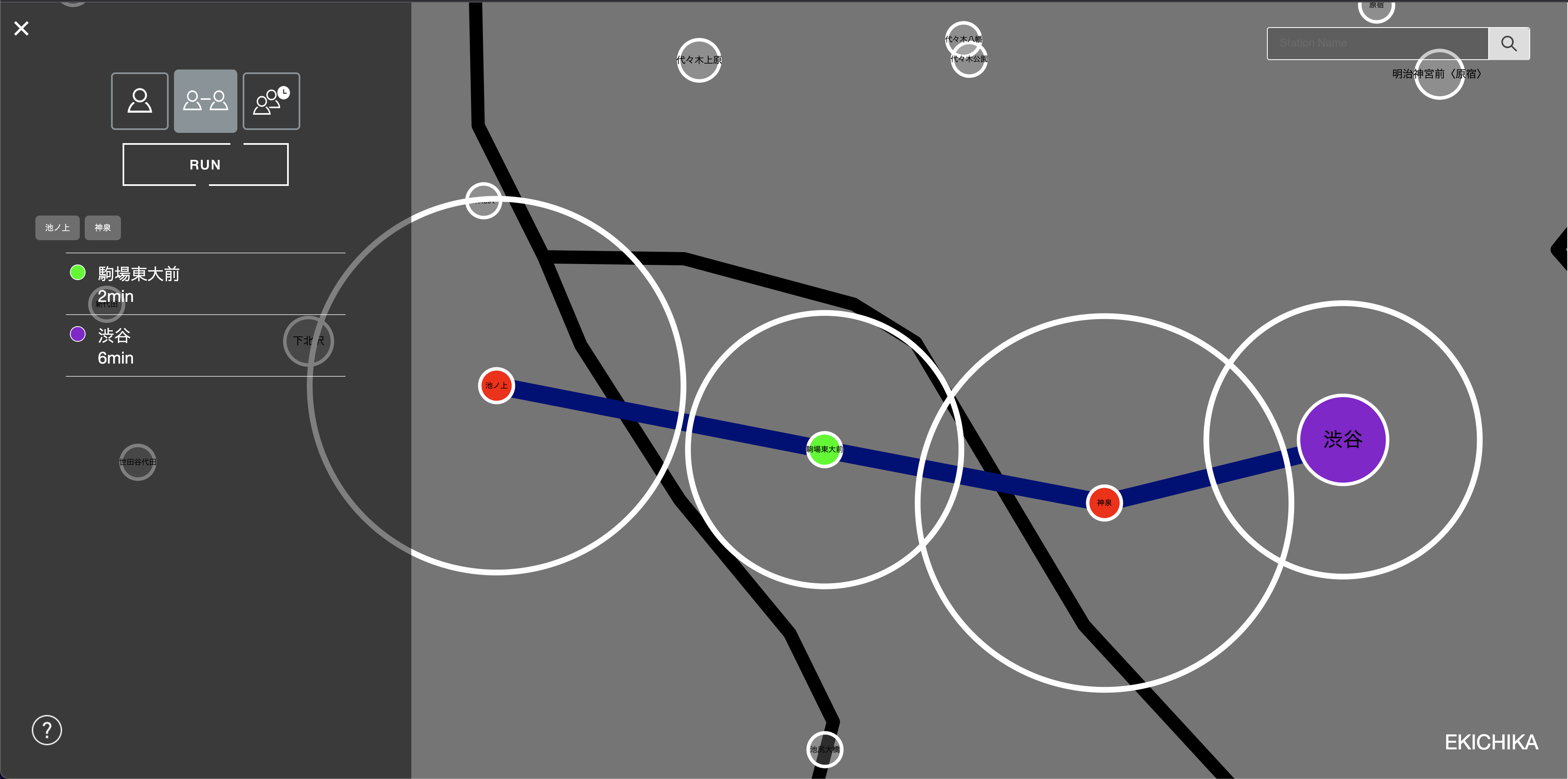
なので EKICHIKA は,「どこに集合しようかな」の検索において,

最も早く集まれる駅を黄緑,最も早く集まれる大きな駅2を紫色で表示するようにしています.(今回の例ではそれぞれ「駒場東大前」と「渋谷」)
これにより,状況にあった良い駅を選択することができるようになります.
機能3 : みんなでどこまでいけるかな
最後の機能は,上の二つの機能が合体したようなものです.
同じメンバーで何度も遊んでいると,遊ぶ場所が固定してしまって飽きてきますよね?なので,第3の機能「みんなでどこまでいけるかな」は 「$n$人が$k$分以内に集合できる駅を表示する機能」 になっています!
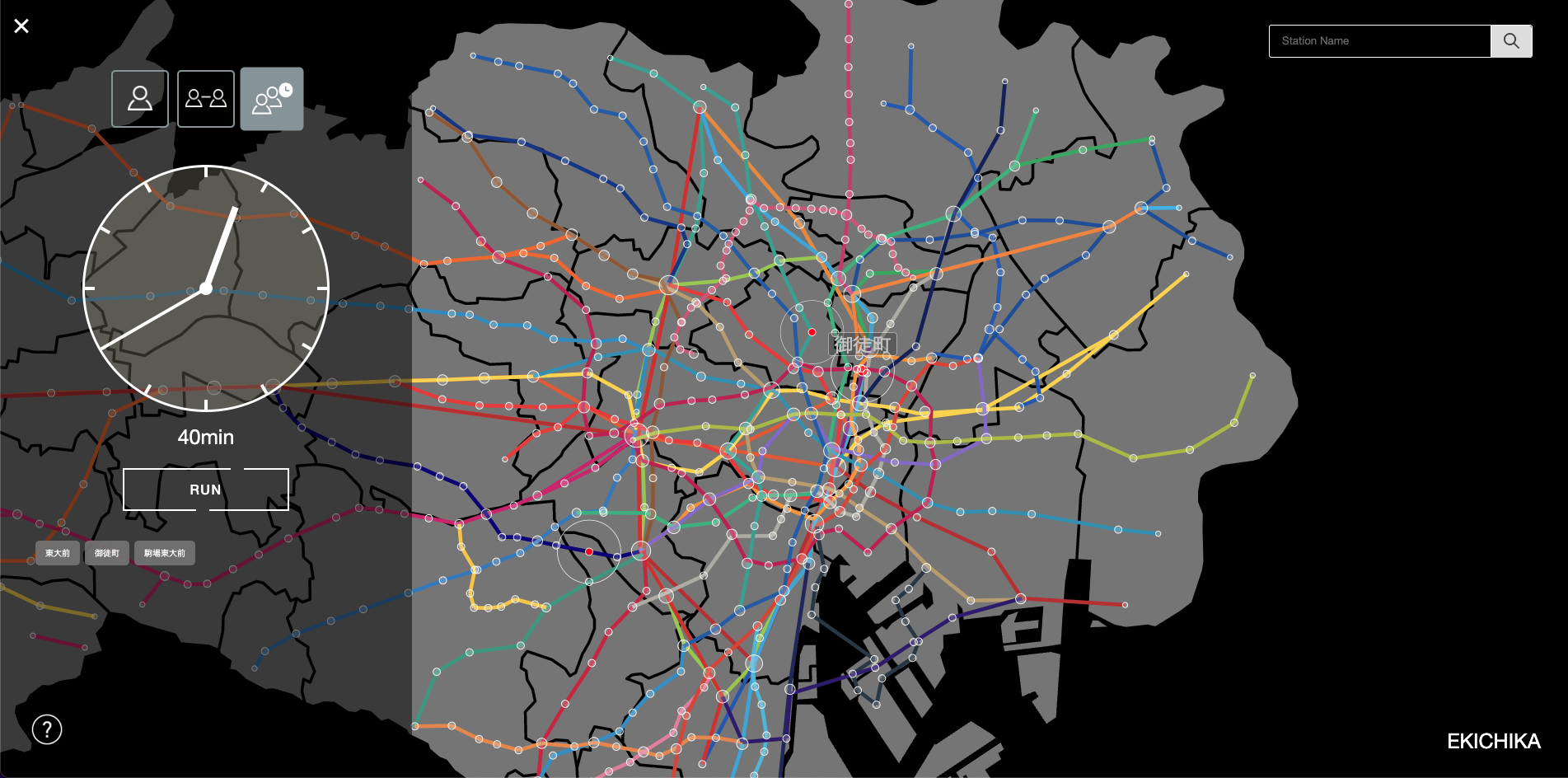
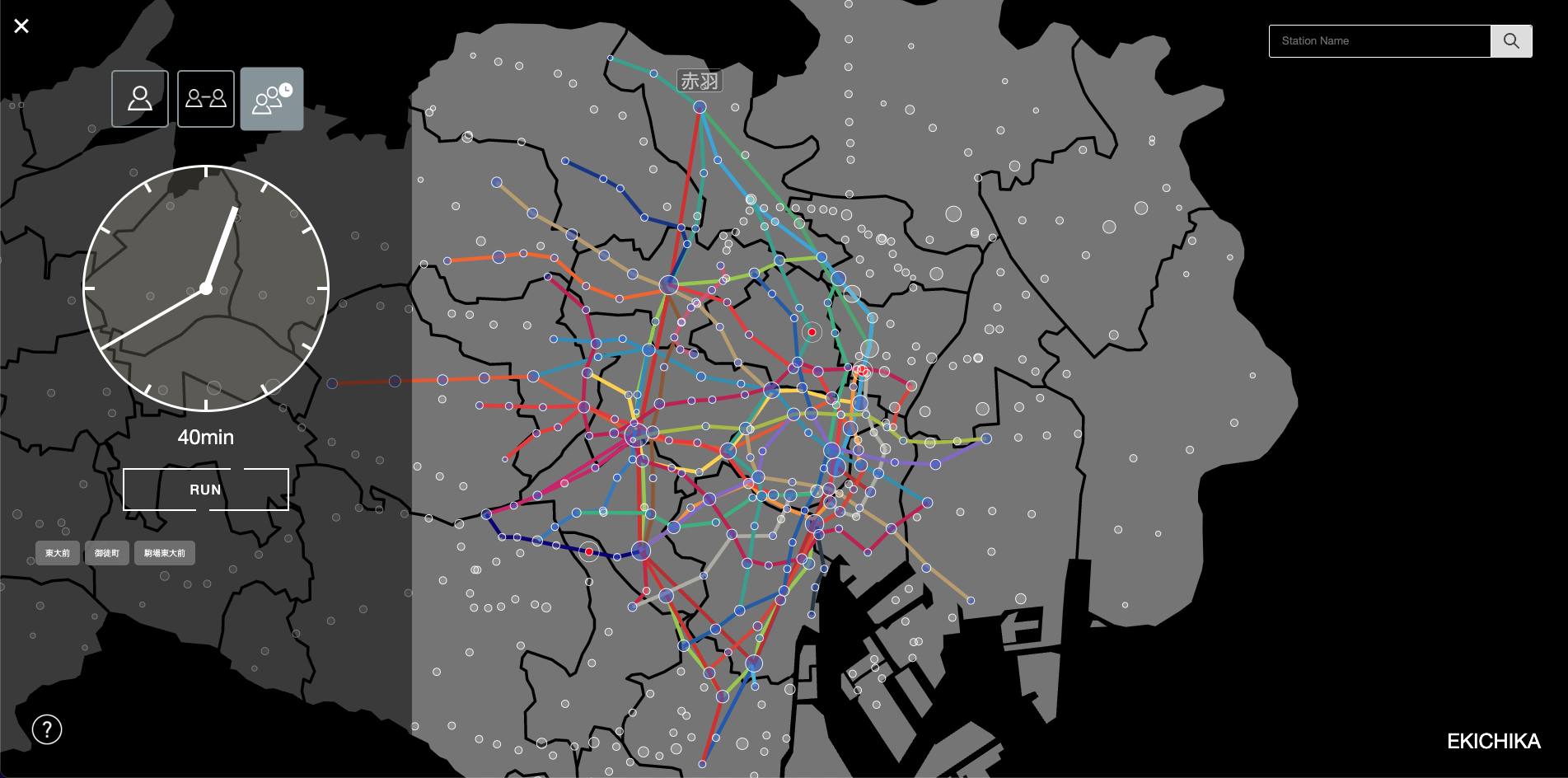
例えば,「東大前」「駒場東大前」「御徒町」の3駅から集まるとして,一人40分以内の移動まで許すとすれば,
なんと,北は赤羽,南は大崎あたりまで行けてしまうんですねー!意外と遠くまで行ける.

この第3の機能があれば,みんなで集まる場所を決める際に,ちょっと遠くに遊びに行ってみるかーと開拓が進むことが期待されます.
作成者たちのこだわりポイント
かっこいい見た目
- 路線図は,やはりデフォルメされてしまっているのもあってポップな系統が多いので,クールでスタイリッシュな見た目を目指しました.
- 地図は拡大縮小,移動等,インタラクティブな表示を行えるようになっているのですが,縮尺によって駅名表示の方法が切り替わるなどの工夫もしています.
直感的な表示
- 時間の設定を数字入力やスライダーでやるのは味気ないので,アナログ時計型の入力にしました.個人的にとても気に入っています.
- 選択された駅は,色がつくだけだと少々主張が弱いので,いい感じの波動が出るようにしました.
- 路線の乗り入れ数に応じて駅の円のサイズを変えて,大きな駅が直感的にわかるようにしました.
- もちろん,地図のみから駅を探すのは大変なので,右上に駅の検索機能もついています.
細かい話
- こちらのEKICHIKA,なんとフロント完結,サーバーレスで動いています.(js で頑張ってアルゴリズムを記述してくれたメンバーに感謝です.)
- 「新宿と新宿西口」,「御徒町と上野御徒町」のように,路線も駅名も違うけど実質的に同じ駅と見做せるような駅は,一つの駅として扱っています.
実装
細かいところまで書く予定はないので,使ったものと大まかな実装について書きます.
使ったもの
- 基本生の HTML, CSS, JavaScript で実装.(令和とは思えない!)
- インタラクティブな動きをつけるために D3.js を利用.
- データ整形等にはシェルスクリプト,Pythonを用いました.
データ
- 路線,駅のデータ : 駅データ.jp
- 乗り換え情報 : Yahoo!路線案内
アルゴリズム
- 各始点からのダイクストラ法が基本的なアルゴリズムです.
- 別路線への乗り換えには,ある程度時間がかかると考えて,一定のコストを与えています.
- 隣接駅間の移動時間を移動コストとして,累計移動時間をカウントしています.(そのため,厳密な移動時間との間には誤差があります.)
- そのため,急行等には対応しておらず,各駅停車による移動時間で計算しています.3
おわりに
今回は,EKICHIKA を紹介させていただきました.また,4分と少々長いですが一応紹介動画もあります.
実はこのアプリは,2021年冬の10日間実験,「情報可視化とデータ解析」にて作成したものなので,すでにこのアプリを知っている方からすると,「なんで今更書いた?」という感じではあると思うのですが,五月祭の学生制作物展示で一般の方に紹介した際に思ったよりもウケが良く,このまま埋めておくのも勿体無いなあと思って書いた次第であります.
当時フロントエンドを全く書いたことのなかった3人が発表期日に間に合うよう2週間ほどで作ったアプリなので,今ならこんなひどいコードじゃなくてもっと上手く書けるのになーなどと色々思うところはありますが,楽しかったのでよしとします.
最後まで読んでいただきありがとうございました.もし面白いと思った場合は LGTM していただけると大変嬉しいです.
みなさまぜひ,EKICHIKA と共によりよい鉄道ライフを!
チーム agegyoza のメンバー
-
@kakekakemiya
- HP
- GitHub
- 開発が好きです.Qiita記事をたまに書きます.「【VSCode】Undo/Redoに革命を起こしたい」が推し記事です.
- フロントエンドからシェルスクリプトまで広くいじります.オファー待ってます.
- @KoyuMizutani
- @HarukiMitarai
文責:kakekakemiya