この記事はエイチームブライズ/エイチームコネクト/エイチーム引越し侍 Advent Calendar 2018 13日目の記事です。本日はエイチームブライズでエンジニアをしている @kakakaori830 が記事を書きます。
はじめに
我が家にはハルくんという、これはもう、とてもとても可愛い猫がいます。ハルの可愛さについて書き始めるともうそれで記事が終わってしまうので割愛。

ハルは元野良猫だったからか食べることへの執着心が凄まじい。ちょっと帰るのが遅くなるとニャーニャー叱られます。しかし私も仕事があるのでそんな毎日同じ時間には帰れません。そこで今回は帰るのが遅くなったときに遠隔からでもご飯をあげられるようなものを作ってみたいと思います。
要件
- ご飯が落ちてくる音が鳴ること
- ハルがご飯が出てきたことに気づくからね
- 決められた量のご飯をあげられること
- デブ猫になっちゃうからね
- 機器を清潔に維持できること
- 食べ物だしね
準備するもの
私はIoT初挑戦のwebエンジニア。IoTのこととかほんとよくわかんない。そこでobnizを使って実装することにしました。なんとJavaScriptでIoTが実現できるそう。すごい。

- obniz
- マイクロサーボ9g SG-90
- ジャンパーワイヤー オス~オス 9本 (私が最初の時点で買うのを忘れていたので写真に写ってません)
- ペットボトル3つ
- 木箱(セリア)
- プラスチックの箱(セリア)
※サーボモーターの中にはobnizのioから直接電源供給できないものもあるのでご注意を。対応しているサーボモーターは こちらから確認できます。
作り方
先ずはobnizを使ってみる
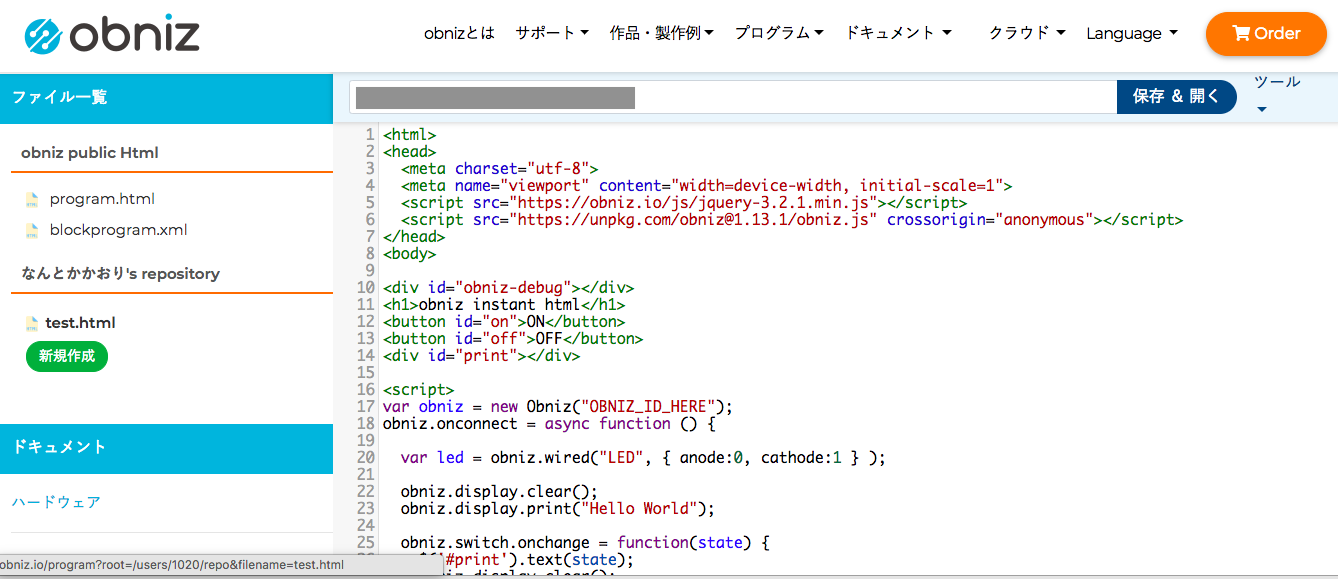
obnizの使い方はチュートリアルにとても丁寧に説明が書かれているのでそれを参考に動かして見ます。
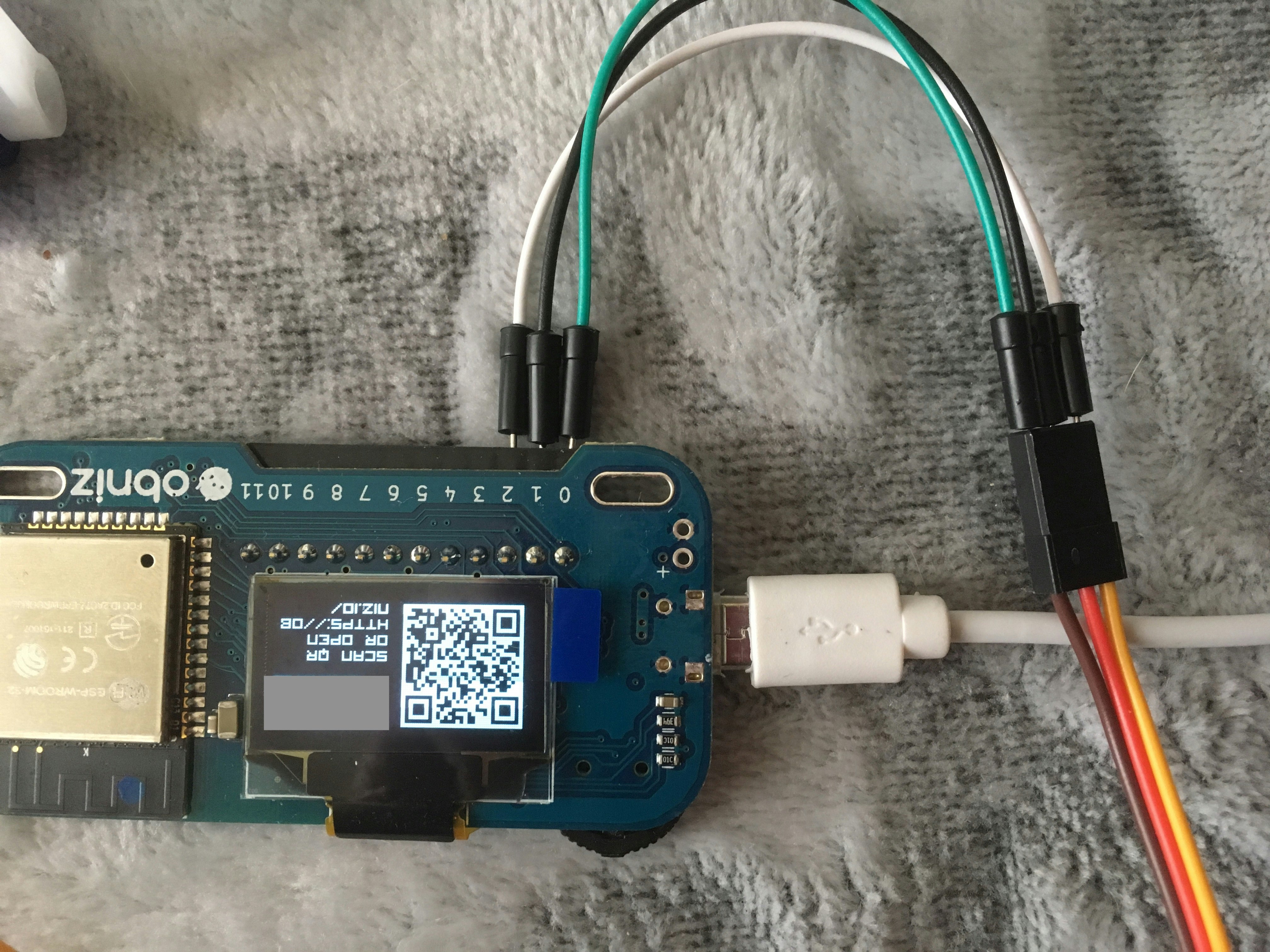
まずmicroUSBをobnizにさしてPCに繋げると電源が自動で入ります。この時点でテンション上がります。その後wifiを選択したらもう完了!obniz についてる小さなディスプレイにQRコードが表示されるのでそれを読み取るとコンソールが開きます。そしてここにプログラムを書いていくことで obniz を動かします。

ペットボトルを切ってプラスチックの箱にセット
まずは全然プログラム関係ないです。ペットボトルを切ってプラスチックの箱にセットします。ただの工作。
このペットボトルを好きな高さに切ります。ここにご飯を好きな量はかって入れておく感じです。これなら取り外して洗えるし汚くなってきたら新しいものに交換もできます。そしてプラスチックの箱の底を切ったものを木箱にセットしその中にペットボトルを設置します。こんな感じ。


obnizにサーボモーターをつけてみる
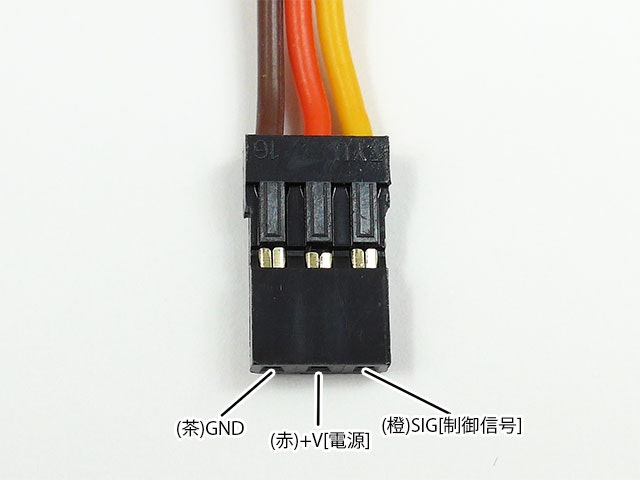
今回使うサーボモータは、グランド、電源、信号線がそれぞれ下記のようになっているので、io0 GND, io1 vcc, io2 signalになるように接続します。

obniz に繋げるとこんな感じ。最初私はジャンパーワイヤーを購入しておらず、ここで「え、、どうやって繋げるの、、」という間抜けな状態になりました。

obnizからサーボモーターを動かしてみる
obnizのコンソールに下記を書いて実行してみます。
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
var servo = obniz.wired("ServoMotor", {gnd:0, vcc:1, signal:2}); // ピンの位置を指定
servo.angle(90.0); // 90度回す
};
— なんとかかおり (@LJs0p50R4P6LlC6) 2018年12月8日
動いた動いたー!たったこれだけのコードでモーターが動かせるってすごいですね。
モーターを3つ接続し、それぞれを区別して動かしてみる
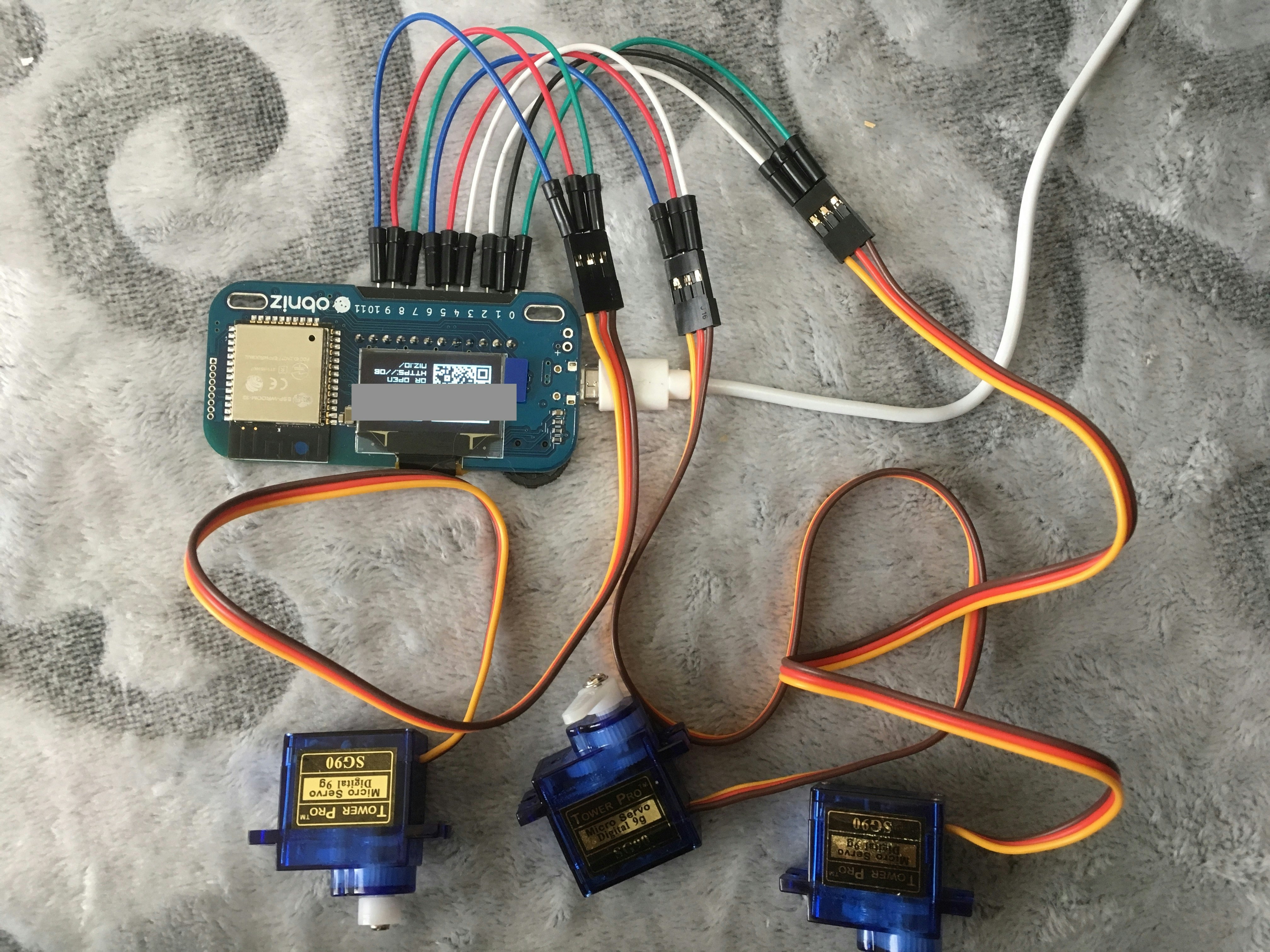
まずは3つのモーターを obniz に接続します。1つ目のモーターが io0 GND, io1 vcc, io2 signal、2つ目のモーターが io4 GND, io5 vcc, io6 signal、3つ目のモーターが io8 GND, io9 vcc, io10 signal になるように接続しています。

そしてコンソールに下記のようなコードを書きます。
<div id="obniz-debug"></div>
<h1>自動ご飯あげマシーン</h1>
<p><a href="#" id="reset">リセット</a></p>
<p><a href="#" class="square_btn" data-boxId="0">ご飯入れ0を開ける</a></p>
<p><a href="#" class="square_btn" data-boxId="1">ご飯入れ1を開ける</a></p>
<p><a href="#" class="square_btn" data-boxId="2">ご飯入れ2を開ける</a></p>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
// それぞれのモーターのピンの情報ををセットする
var optionList = [{gnd:0, vcc:1, signal:2}, {gnd:4, vcc:5, signal:6}, {gnd:8, vcc:9, signal:10}];
$(".square_btn").on('click', function() {
var options = optionList[$(this).attr('data-boxId')];
// クリックされたボタンに応じて特定のモーターを動かす
var servo = obniz.wired("ServoMotor", {gnd:options['gnd'], vcc:options['vcc'], signal:options['signal']});
servo.angle(0);
});
// すべてのモーターを初期状態に戻す
$("#reset").on('click', function() {
optionList.forEach(function(options) {
var servo = obniz.wired("ServoMotor", {gnd:options['gnd'], vcc:options['vcc'], signal:options['signal']});
servo.angle(90);
});
obniz.wait(1000);
obniz.reset();
});
};
</script>
動かしてみるとこんな感じに。ネジがついてたりついてなかったり、大きさが違ったりするのは私が大雑把だから。
思ったように動いた!楽しくなってきました。
— なんとかかおり (@LJs0p50R4P6LlC6) 2018年12月8日
そしてまた工作に戻る
モーターにプラスチックの板(蓋になる部分)をつけて、位置を決めて固定します。私は今回グルーガンを使ってつけました。その状態で動かすとこうなるイメージ。
— なんとかかおり (@LJs0p50R4P6LlC6) 2018年12月8日
そしてこのままではご飯がそのまま下に落ちてしまうのでクリアファイルを切って良さげな傾斜を作り貼り付けます。この時点で高さが足りないことに気づいたので、台の上に木箱を置いて高さを出します。

これで無事に遠隔ご飯あげマシーンができました!
試してみる
それでは早速試してみましょう。コードは先ほど作ったままの状態です。ご飯は重さをはかりペットボトルにセットしました。食べることに貪欲なハルはこの時点で興味津々です。

気になるようですがご飯が見えないので諦めてどこかへいってしまいました。破壊されなくてよかった。。それではブラウザにボタンが表示されるので「ご飯入れ2を開ける」のボタンをクリックしてみます。
— なんとかかおり (@LJs0p50R4P6LlC6) 2018年12月8日
無事にご飯出てきたー!
そして「カラカラ」という音を聞きつけハル登場。無事にご飯を食べてくれています。感動!!
まとめ
obniz を初めて使ってみましたが、驚くほど扱いやすく感動しました。実際あまりに簡単でプログラムを書く時間はかなり短く、どちらかというと工作に時間を取られたほどでした。
次はこれにカメラをつけて遠隔からご飯食べる様子を見れるようにしたいななんて企んでいます。obniz はWebhookでIFTTTとつなぐこともできるそうで、アイデア次第で本当にいろんなことが出来そうですね!

以上、猫好きエンジニアのIoT 遠隔ご飯あげマシーン作成でした![]()
お知らせ
エイチームグループでは一緒に活躍してくれる優秀な人材を募集中です。
興味のある方はぜひともエイチームグループ採用ページ(Webエンジニア詳細ページ)よりお問い合わせ下さい。
明日
明日は弊社の凄腕エンジニアの @sho0211 が何かについて書いてくれるそうです。ギリギリまで隠してるってことはきっとすごい記事を書いてくれるに違いない。みなさんお楽しみに!