どのようにググればいいのかが不明なので自己解決した
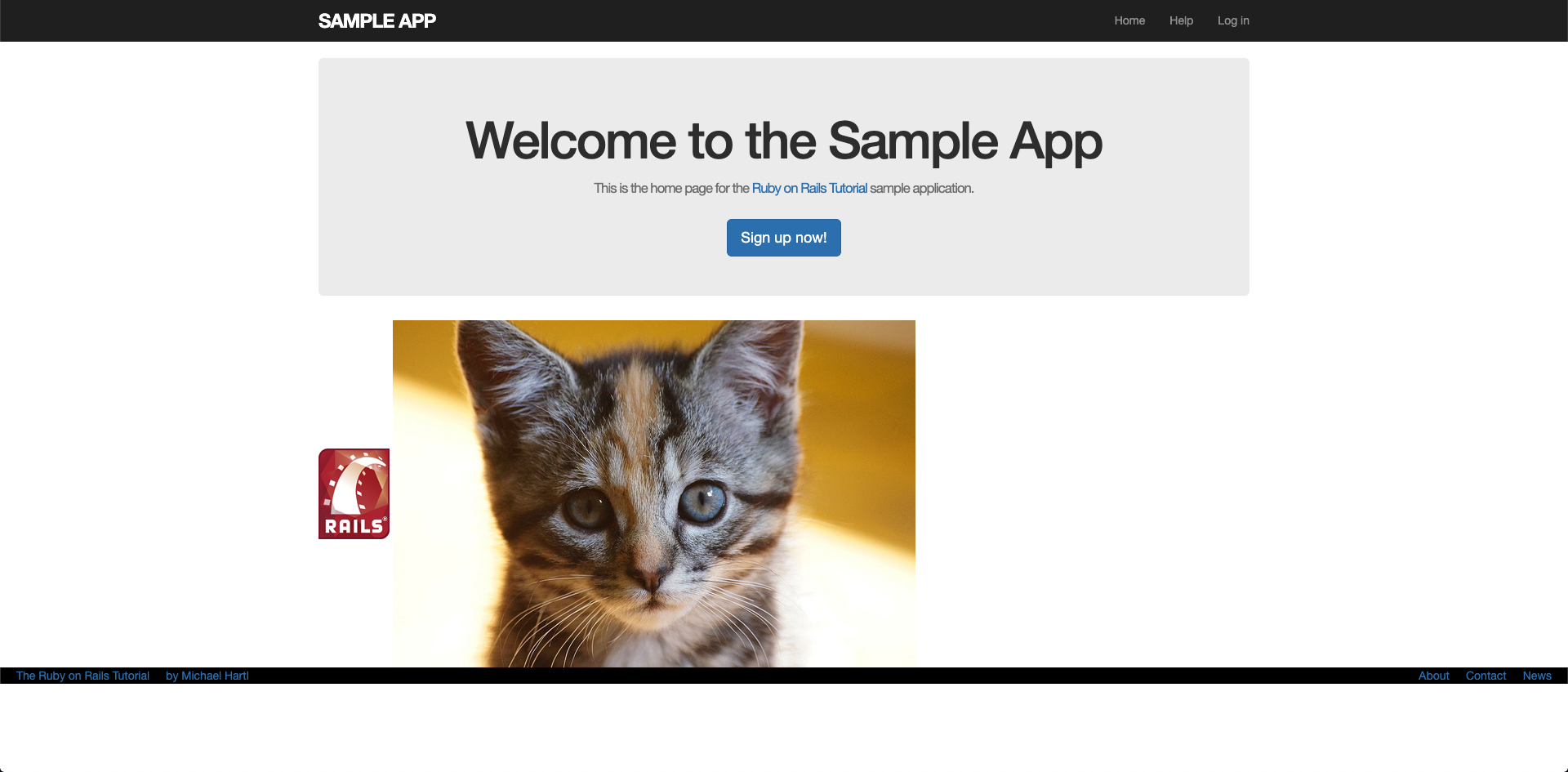
qiitaの背景が白なのでわかりづらいですが、下にでかい空白ができてしまいます。ダサい
<div class="wrapper">
<div class="header">
header
</div>
<div class="kiji">
記事です
</div>
<div class="footer">
footeer
</div>
</div>
こんな感じに分割して、cssで
.wrapper {
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
}
min-height: 100vh;こうすれば、最低でもディスプレイの縦幅に高さが固定されます
justify-content: space-between;で記事は真ん中に配置、headerは記事の一番上に固定、footerは記事の一番下に固定
flex-direction: column;で
header
記事
footer
という順に縦に並びます
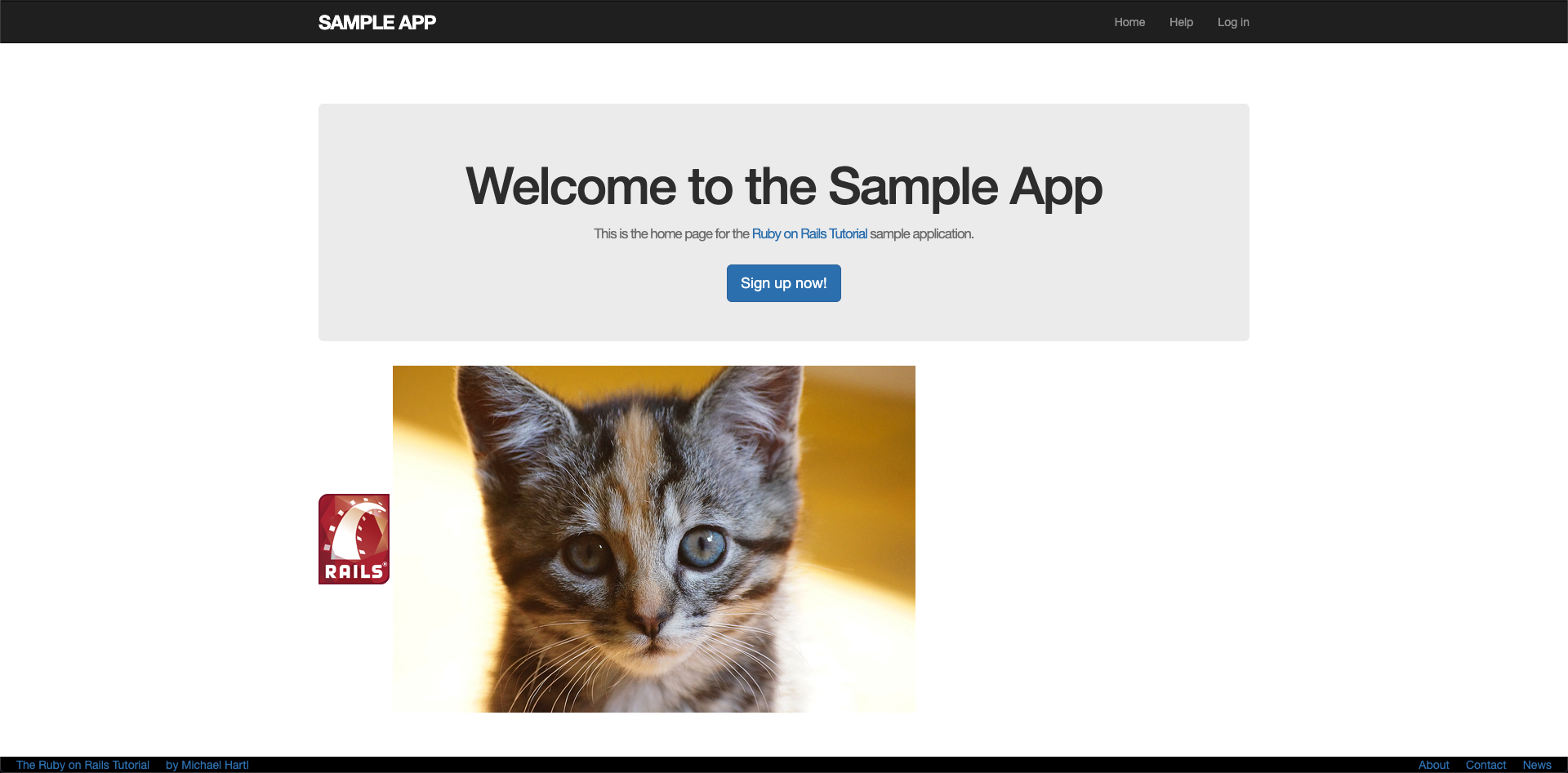
下の空白が消えました