tableを使用するととても綺麗な表ができるので多用していたのですが
safariで表示するとうまくいかないのでtableの卒業をここに宣言します!!
横並びをfloatを使って実装するものが多くみられたんですけど
floatはあまり好きではないのでflexで。
--- HTML ---
<dl>
<dt>タイトル</dt>
<dd>内容</dd>
<dt>タイトル</dt>
<dd>内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。文字の大きさ、量、字間、行間等を確認するために入れています。</dd>
<dt>タイトル</dt>
<dd>内容が入ります。</dd>
</dl>
--- CSS ---
dl{
display:flex;
flex-wrap: wrap;
border: 1px solid #ccc;
border-top: none;
}
dt{
background: #ddd;
width: 30%;
padding: 10px;
box-sizing: border-box;
border-top: 1px solid #ccc;
}
dd{
padding: 10px;
margin: 0;
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
width: 70%;
box-sizing: border-box;
}
@media (max-width: 320px) {
dl{
flex-flow: column nowrap;
}
dt,
dd{
width: 100%;
}
dd{
border-left: none;
}
}
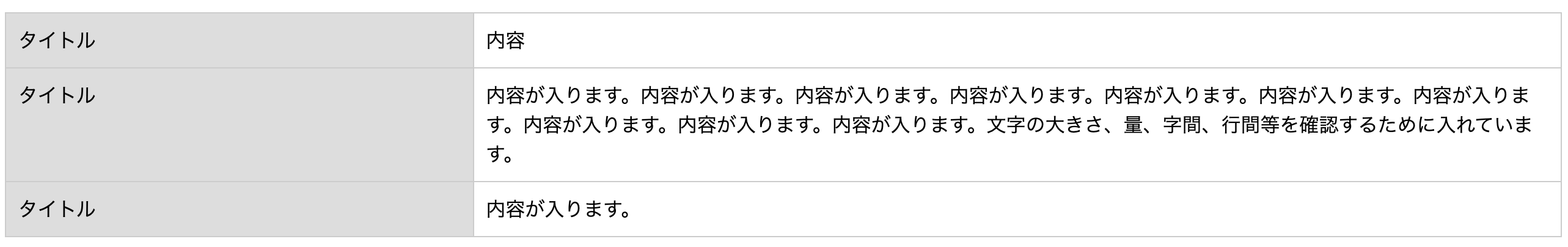
こんな感じの表の出来上がり!
dl,dd,dtを使用したところ、一応safariでも動いてくれているので満足です!!
かじちゃん。