□ 参考
ドットインストールLESS入門
LESSとは
CSSのフレームワーク(簡単に・効率的に書けるようにしたもの)です。
Node.jsのnpmというパッケージマネージャーで提供されています。
Node.jsとは
サーバーサイドのJavaScript
パッケージマネージャーとは
コンピュータに何のソフトウェアがインストールされたかを記録し、新しいソフトウェアのインストール・新しいバージョンへのソフトウェアの更新・以前インストールしたソフトウェアの削除を容易に行えるようにするプログラムのことです。
複数のファイルを1つにしたものがパッケージです。
パッケージにまとめれば、インストールや削除が簡単になります。
nvmとは
Node Version Managerの略
Node.jsのバージョン管理するパッケージです。
npmとは
Node Package Managerの略
Node.jsで作られたパッケージ(nvm)やライブラリを管理するツールです。
ライブラリとは
プログラムの部品を集めたファイルです。ライブラリを活用すれば、自分で作る処理の量を減らせます。
LESSではlesscというコンパイラ(ソースコートをコンピュータが分かる言葉に変換してくれるプログラム)を使ってCSSファイルに変換します。
styles.less → lessc → styles.css
というイメージです。
それでは、どのように書きやすくなるのでしょうか。
例えば、👇のコードは、
h1{
font-size:24px;
color:#00f
}
h2{
font-size:20px;
color:#00f
}
h1とh2で同じ青色(#00f)を使っています。
LESSならこれを1つにまとめられます。
@mycolor: #00f;
h1 {
font-size: 24px;
color: @mycolor;
}
h2 {
font-size: 20px;
color: @mycolor;
}
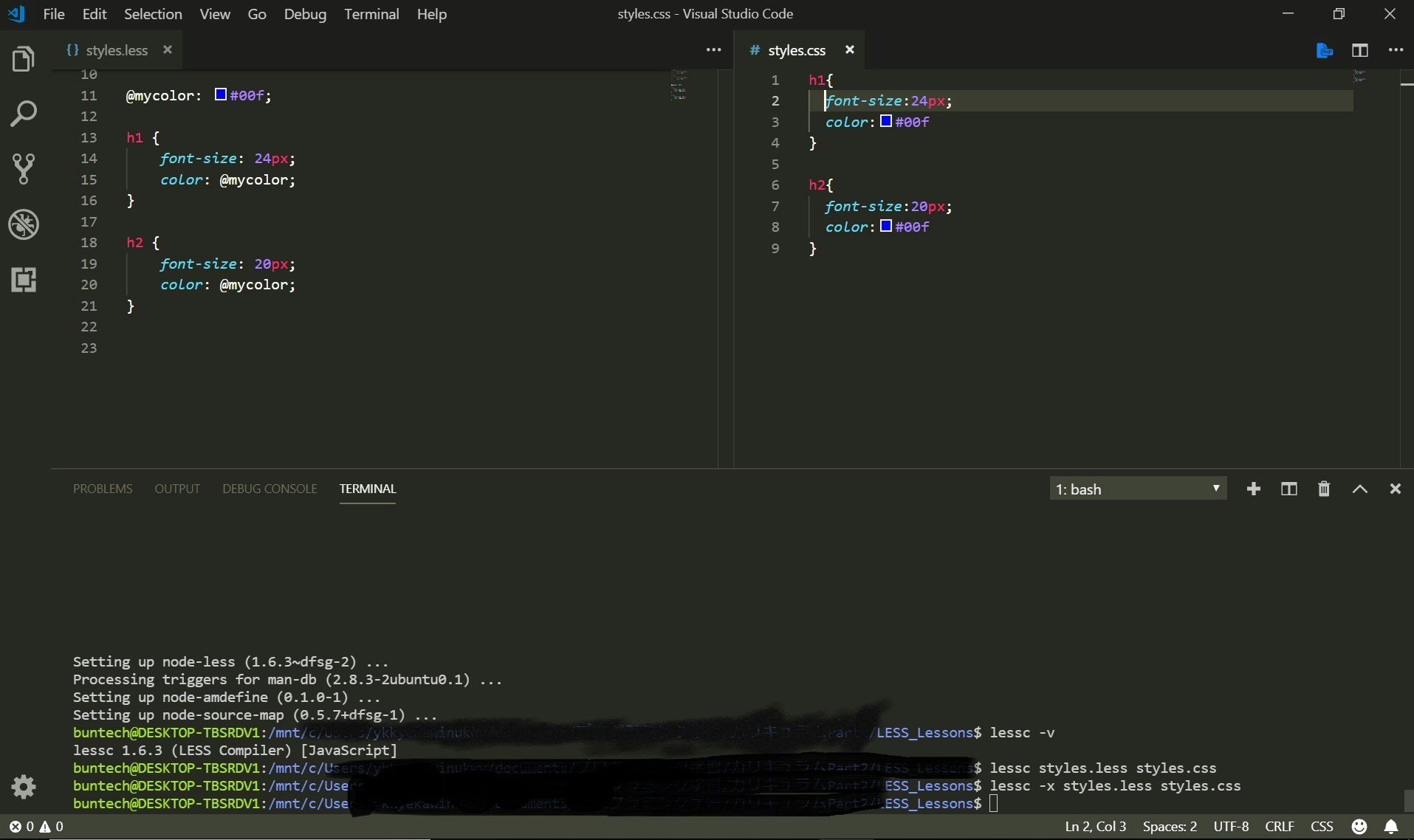
このまとめたLESSファイルをCSSに変換するには、LESSファイルがあるフォルダに行って、
lessc styles.less styles.css
とします。
そうすれば、、、

CSSに変換してくれています。
LESSを書き直したら変換がまた必要なのでそこは注意。
ちなみに、「-x」を付ければ、CSSを圧縮してくれます。
演算
CSSではできないですが、LESSでは演算できます。
@h1-color: red;
@h2-color: darken(@h1-color, 10%);
@h1-size: 24px;
@h2-size: @h1-size - 4px;
h1 {
font-size: @h1-size;
color: @h1-color;
}
h2 {
font-size: @h2-size;
color: @h2-color;
}
h2のサイズは常にh1より4px小さくできます。
👇が感動しました。
@h2-color: darken(@h1-color, 10%);
10%だけ暗くする、等の細かい設定も可能。
明るいはlightenです。
このように、一定のルールをもってページのレイアウトを設定できるのはとても便利です。
変換するとこんな感じ。

VScodeで色の変数の場所にカーソル当てると、こんな画面出てきました。
手軽に色を変更できて便利です。
変数を宣言して管理する
また、セレクタ(h~,クラス)も変数で管理できます。
@header: .myheader;
@class: .myclass;
@dir: "/img";
@{header}2{
font-size: @h2-size;
}
@{class}1{
background:url("@{dir}/bg.png");
}
@{header}2 → h2
@{class}1 → .myclass1
と変換してくれます。
また、/imgのディレクトリ部分が変わる可能性がある時は変数を宣言すれば便利です。
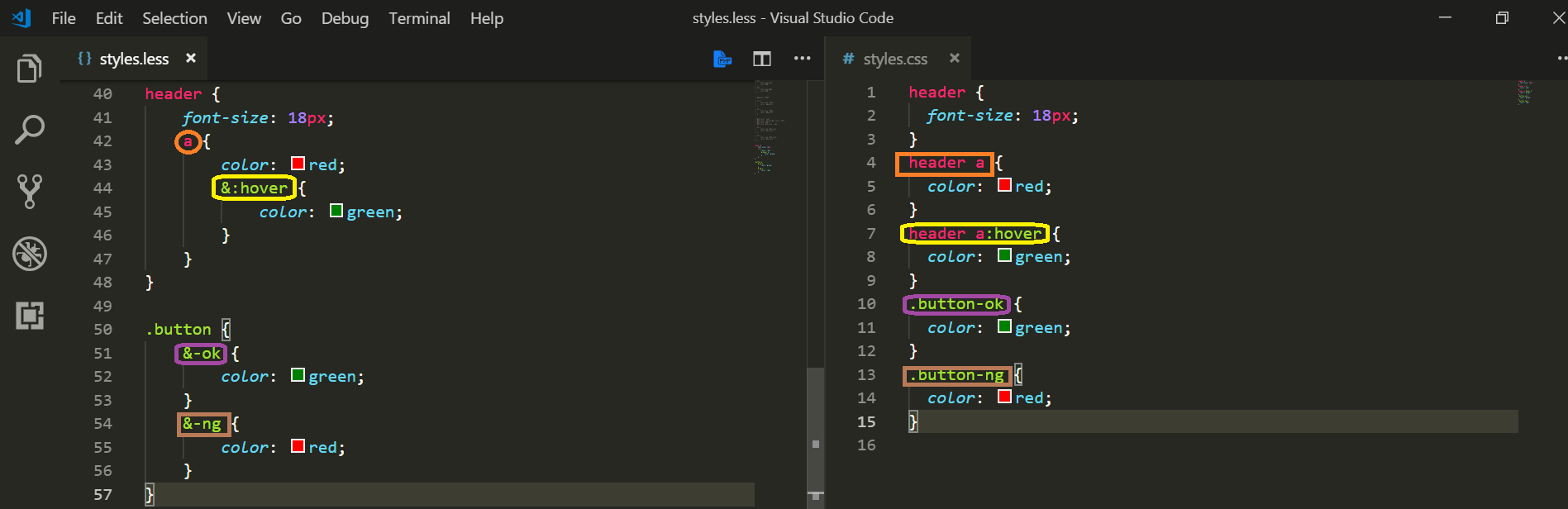
LESSの中で階層的表現
CSSを階層的に書ければ、書く量を減らせます。

&は親クラスを示します。
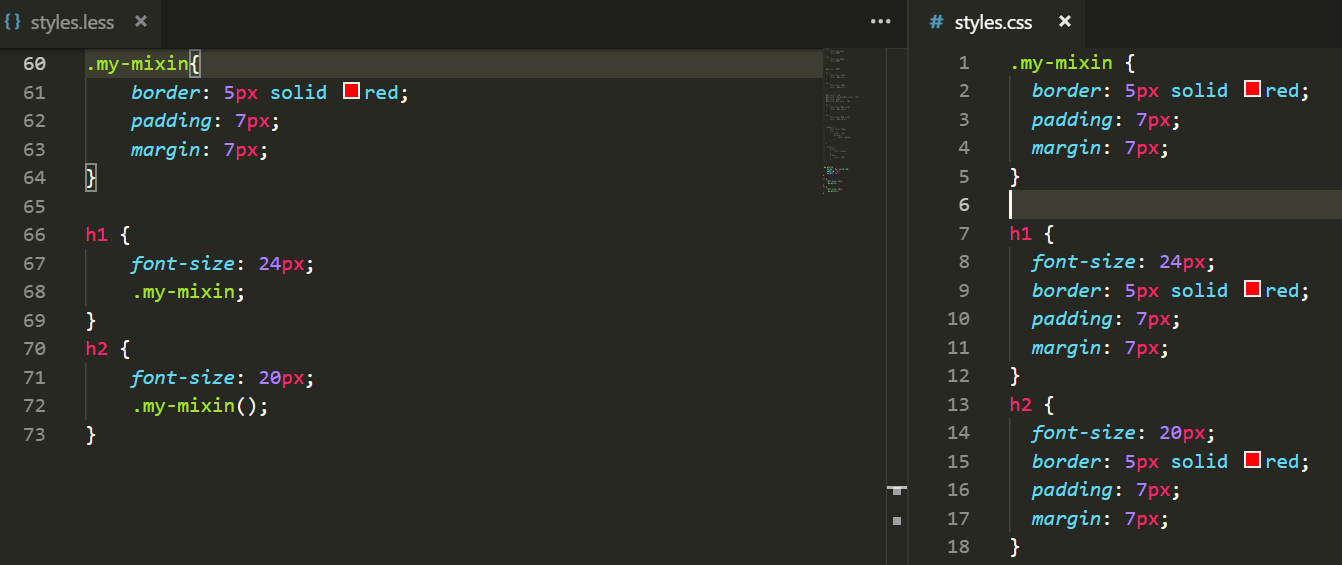
ミックスインという考え方
共通の設定をどこかで部品化して管理しておきたいときに使える考え方です。
ミックスインのクラスを作り、その中に共通の設定書きます。
そうすれば、それぞれのセレクタからミックスインを呼び出せます。

ちなみに、セレクタの方の.my-mixinの後の()はあってもなくても良いです。
つまりまとめると、、、
LESSではクラスやIDの設定を他の設定に組み込める
ということです。
また、クラスを作る時に(クラスの方であることに注意!)、
.my-mixin()
として後ろに()をつければ、変換した時にCSSから.my-mixinの設定が消えてくれます。
パラメータ付きミックスイン
ミックスインを呼び出す時に、ちょっとだけ設定を変えたい時に使えます。
ミックスインの方で、あらかじめ変数にしておけばOKです。
さらに、変数に初期値を与えることも可能です。
複数指定する時は、;で区切ります。

extend
あるクラスを作って、それとは違うバリエーションのクラスをいくつか作りたい時に使えます。
ミックスインとの違いは、
- 派生や関係性が分かりやすい
- コード量を減らせる
です。
マークアップ(コードを書く)時にはextendが推奨されています。
 このように、コードの量が少なくなります。
このように、コードの量が少なくなります。