初めに
数年間LAMP環境での開発のみを行ってきた自分にとって、Windows環境での開発は全くの別世界だった。
そこで、IISでのWEB公開までの基本設定を
Apacheの設定に置き換えて解説してみたいと思ったので書いてみた。
IIS(Internet Information Services)とは
Windows上で動作するWebサーバーソフトウェア
アプリケーション上から設定が出来るため、わかりやすい。
Apacheとは
LinuxやWindowsを始め様々なOS上で動作するWebサーバソフトウェア
基本コマンドで設定を行うため、初めのハードルは高いと言われている。
設定したPC環境
Windows 10 バージョン1803
IIS(インターネット インフォメーション サービス)バージョン 10.0.17134.1
早速、実際に設定してみる
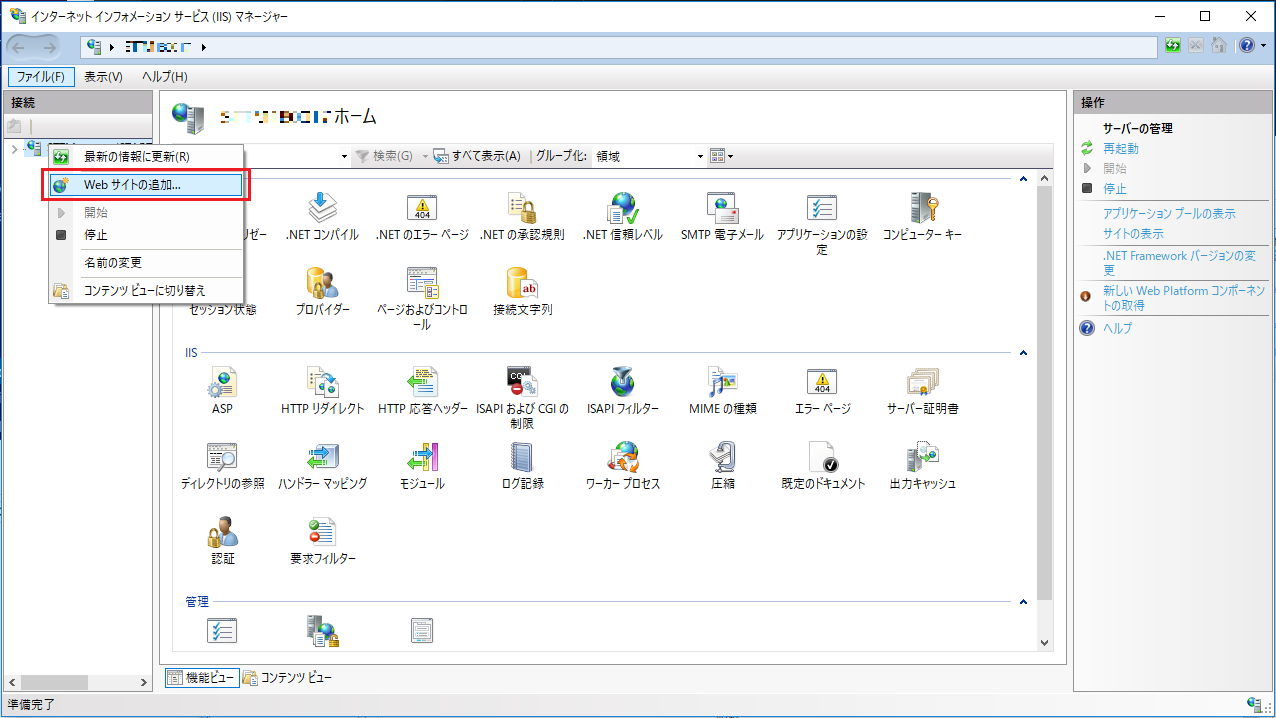
1. まずは、IISに公開したいサイトを登録する

「WEBサイトの追加」をクリックする。

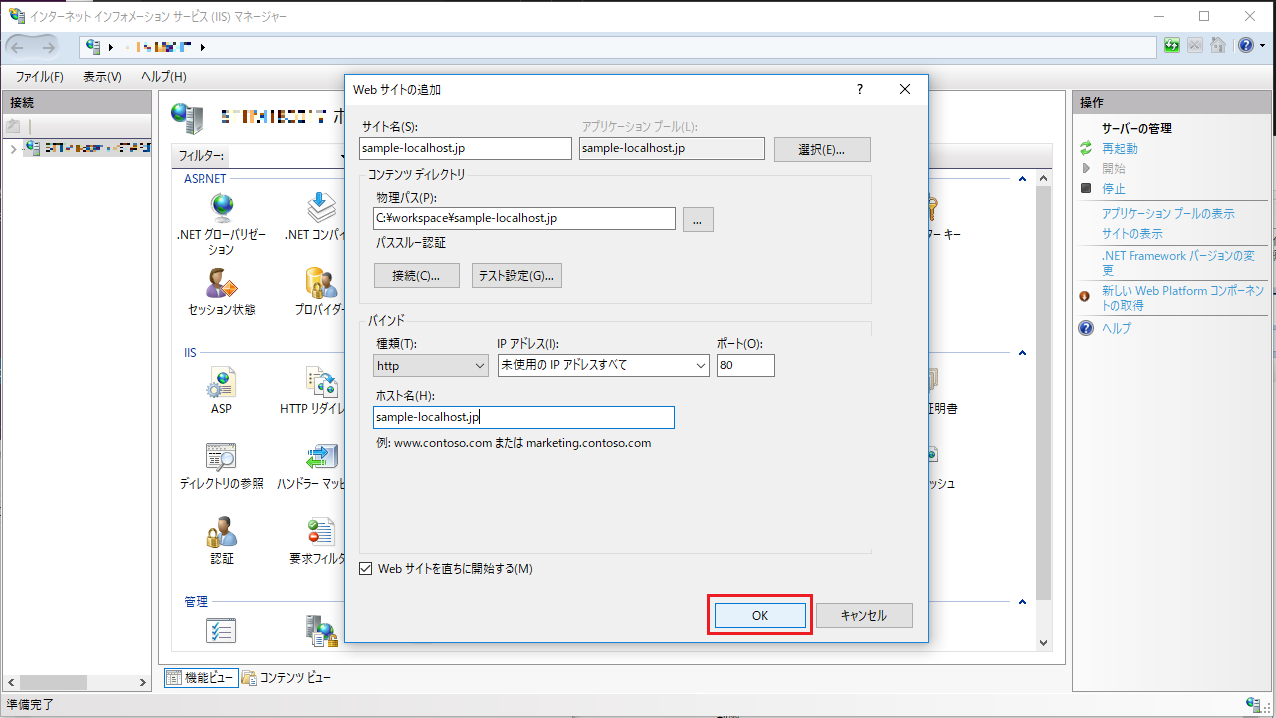
小ウィンドウが開かれるため、下記の設定を入力して「OK」ボタンをクリックして登録する。
| 項目名 | 意味 | Apache |
|---|---|---|
| サイト名 | IIS内で使用する名称 | なし |
| 物理パス | 公開するドキュメントルートパス指定 | DocumentRoot |
| IPアドレス | 未使用のIPアドレスすべて | *:80 |
| ホスト名 | sample-localhost.jp(使用するドメイン) | ServerName |

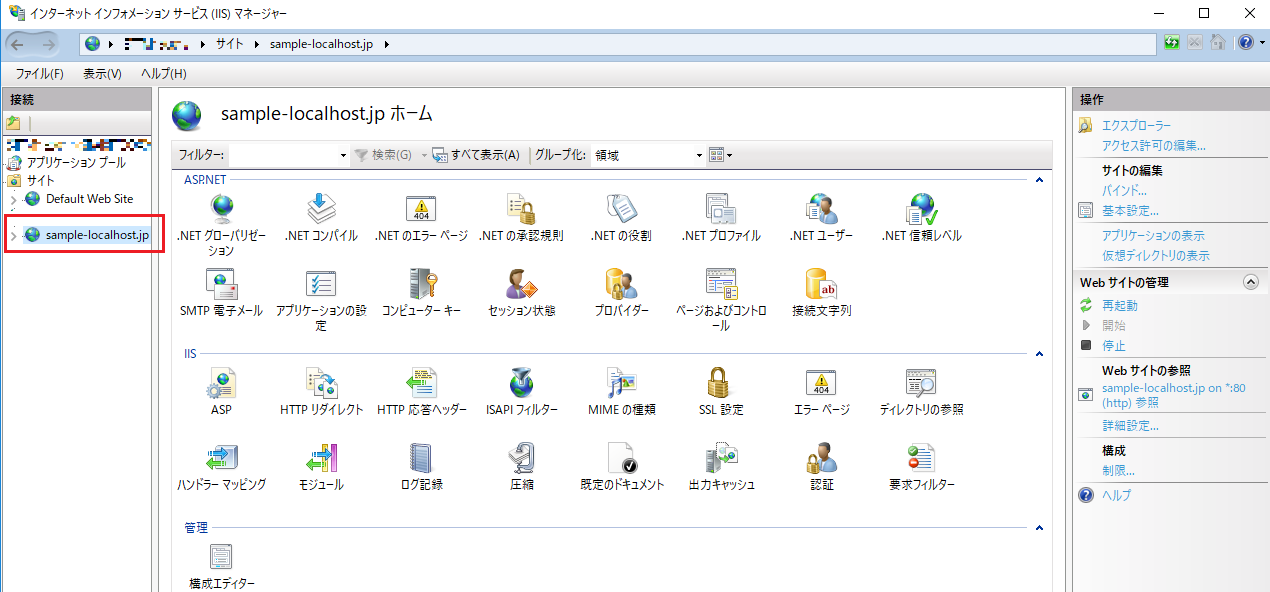
すると、上記のように登録したサイト名が左側に表示されるようになる。
Apacheだと、下記のように指定する
<VirtualHost *:80>
ServerName sample-localhost.jp
DocumentRoot /var/www/sample-localhost.jp
ServerAdmin sample@sample-localhost.jp
ErrorLog /var/log/sample-localhost.jp/error_log
CustomLog /var/log/sample-localhost.jp/access_log combined
</VirtualHost>
または、
ServerName sample-localhost.jp:80
Listen 80
DocumentRoot "/var/www/sample-localhost.jp"
のように記述をします。
次に、ブラウザからURLを指定してアクセスが出来るようにhostの設定に追記する。(IIS・Apache共に要設定)
127.0.0.1 sample-localhost.jp
ここまでの設定をすることで、ブラウザからファイルへのアクセスが可能になる。
2. サイトにアプリケーションを登録する
ドキュメントルート配下にはないディレクトリ内をURLで公開が出来るようにしたい場合。

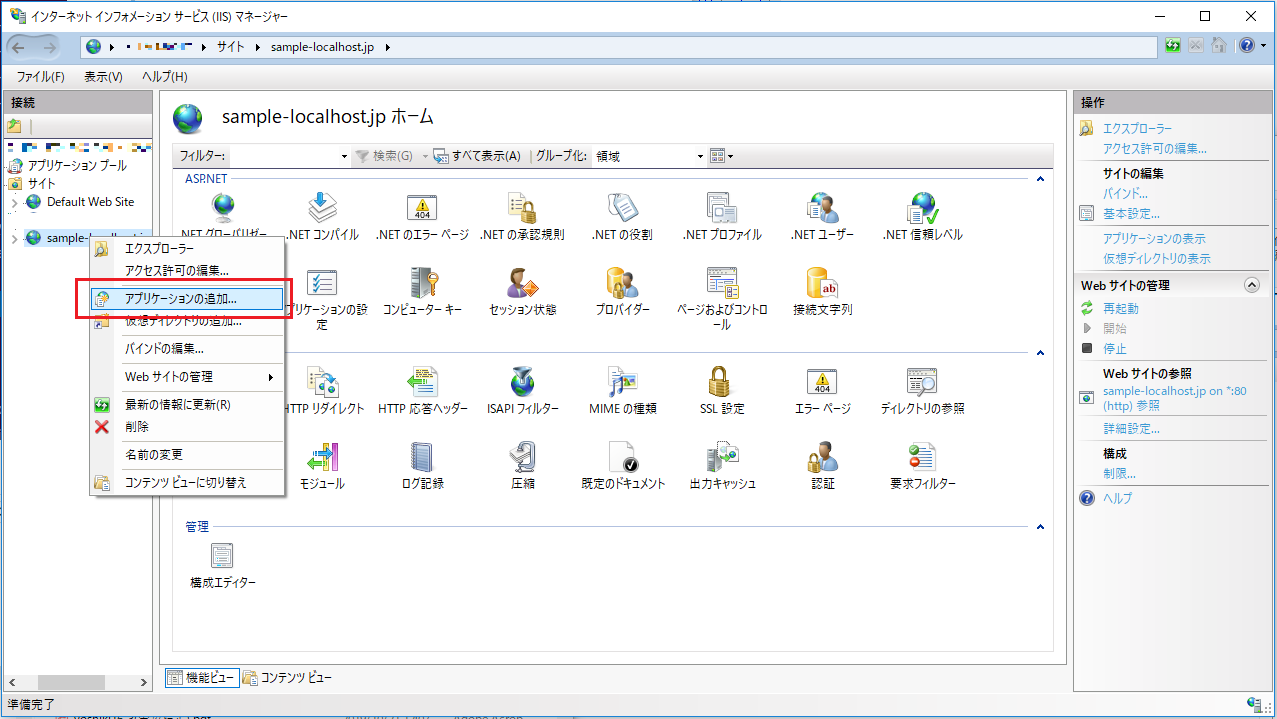
左側にある先ほどサイトに追加した「sample-localhost.jp」を右クリックし、
「アプリケーションの追加」をクリックする。

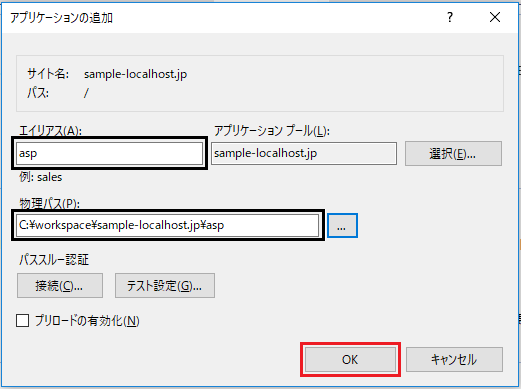
この画面が表示されたら、
エイリアス名の設定と関連付けるディレクトリの物理パスを入力し「OK」ボタンをクリックして登録完了。
Apacheの設定内容
Alias /asp /workspace/asp
(※ httpd.confでの設定やフレームワーク利用時はルート設定用ファイルなどで設定する場合もある)
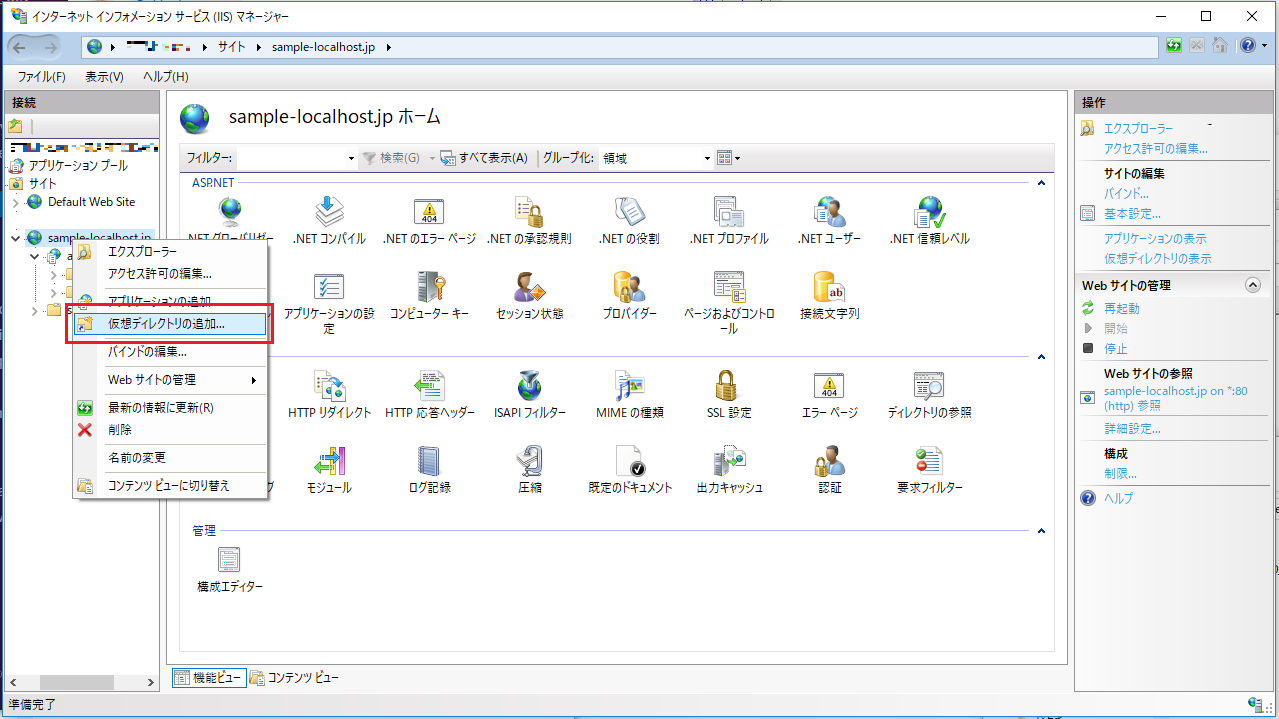
3. 仮想ディレクトリの設定

仮想で参照したいディレクトリの親ディレクトリの上でクリックし、「仮想ディレクトリの追加」クリックする。

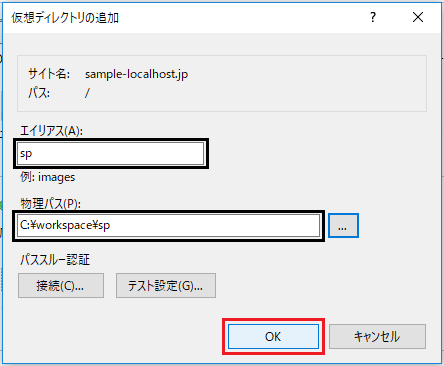
仮想でアクセスしたいディレクトリ名をエイリアスに登録し、
参照するディレクトリを物理パスで指定する。
入力が完了したら、「OK」ボタンを押し、登録成功。

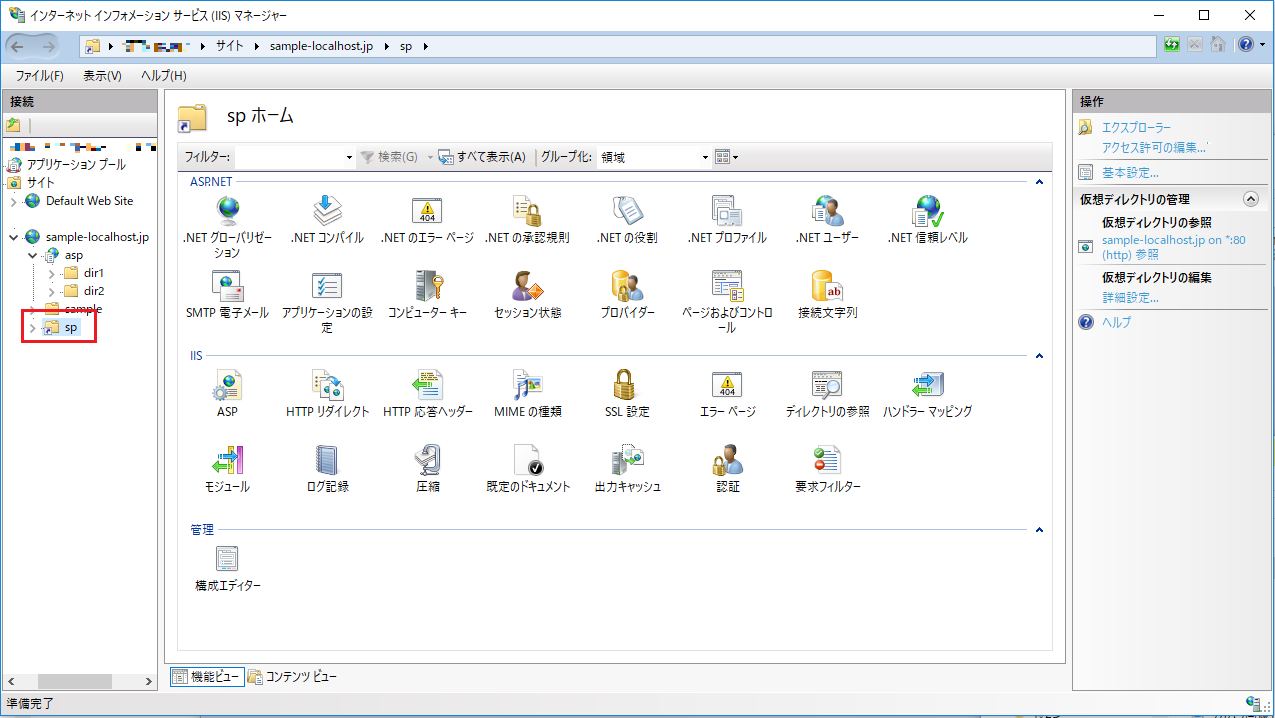
すると、上記のように左側に追加されたことを確認することが出来た。
Apacheの設定内容
<IfModule alias_module>
ScriptAlias /sp/ "C:/workspace/sp/"
</IfModule>
IISでのWEB公開までの基本設定は以上。
最後に
基本的な設定内容は同じだったため、すんなりと設定することが出来た。
また、コマンドでの設定変更ではなくアプリケーション上での設定が出来るため
Apacheよりも感覚的に設定が出来ることが分かった。