Hotwireの入口としてお勧めしてもらった記事を読んでいく。
Hotwireの特長
HotwireはWebSocket必須ではないという話
これまでREST APIばかりやってきたので、WebSocket試してみたいな…と思いつつ、今回はGraphQLを使うことにしたので、素のWebSocketではなくGraphQL Subscriptionになるかも。
Hotwireはfetchに対してJSONではなくHTMLをレスポンスする
モデルやバリデーションをサーバーサイドに寄せられる。
Turbo - Turbo Drive/Turbo Frames/ Turbo Streams
-
Turbo Drive: 画面表示部分を差し替えて非同期処理にし、全体の表示を高速化してくれる
-
Turbo Frames: 特定のタグで囲った範囲のみを更新できる
-
Turbo Streams: 複数の要素を指定して更新できる
turbo-rails
RailsからTurboを便利に使うためのgem
Stimulus
Turboを使っていれば基本的にJavaScriptは書かなくて良くなるが、複雑になるとJavaScriptを書く必要が出てくる。その場合にStimulusを使って、カオスになりがちなJavaScriptコード上にレールを敷くことができる。
Hotwire
Turbo + Stimulusのこと。
チュートリアル1 Railsで管理画面を作る
rails newして、設定をいくつか追加する。
...
application.cssファイルが存在しないことによるエラーなので、ファイルを追加した。
sassc-railsも不足していたとエラーになったのでそちらも対応した。
今度はBootstrapのSCSSファイルが見つからないというエラー。
cursorにやってもらおうとしたら、インストールされていないyarnを使おうとしていたので、npmを使うように指示。(📝使用可能な選択肢を使用して欲しい)
CSSをビルドする際に依存関係エラーが出たので、いくつか追加でパッケージをインストール。(依存関係のあるパッケージは自動でインストールされないのだっけ...👀)
表示できた!
importmap-railsとjsbundling-rails
$ rails newのオプションで--css bootstrapを指定したけれども、その場合は自動的にjsbundling-railsを使うことになるよ。
なるほど...!
ページネーションの実装
Cursorにkaminariをインストールしてとお願いしたら、以下をスムーズに設定してくれた。
- Gemfileにkaminariを追加
- bundle installでkaminariをインストール
- 設定ファイル(config/initializers/kaminari_config.rb)を生成
- デフォルトのビューテンプレートを生成
- 日本語化の設定を追加
インストールと初期設定などは、公式でしっかりドキュメント化してあるので、生成AIにとって得意な作業領域なのかも。

ページネーションを適用してもらった時に、New catボタンが巻き込まれてしまったので修正を依頼...

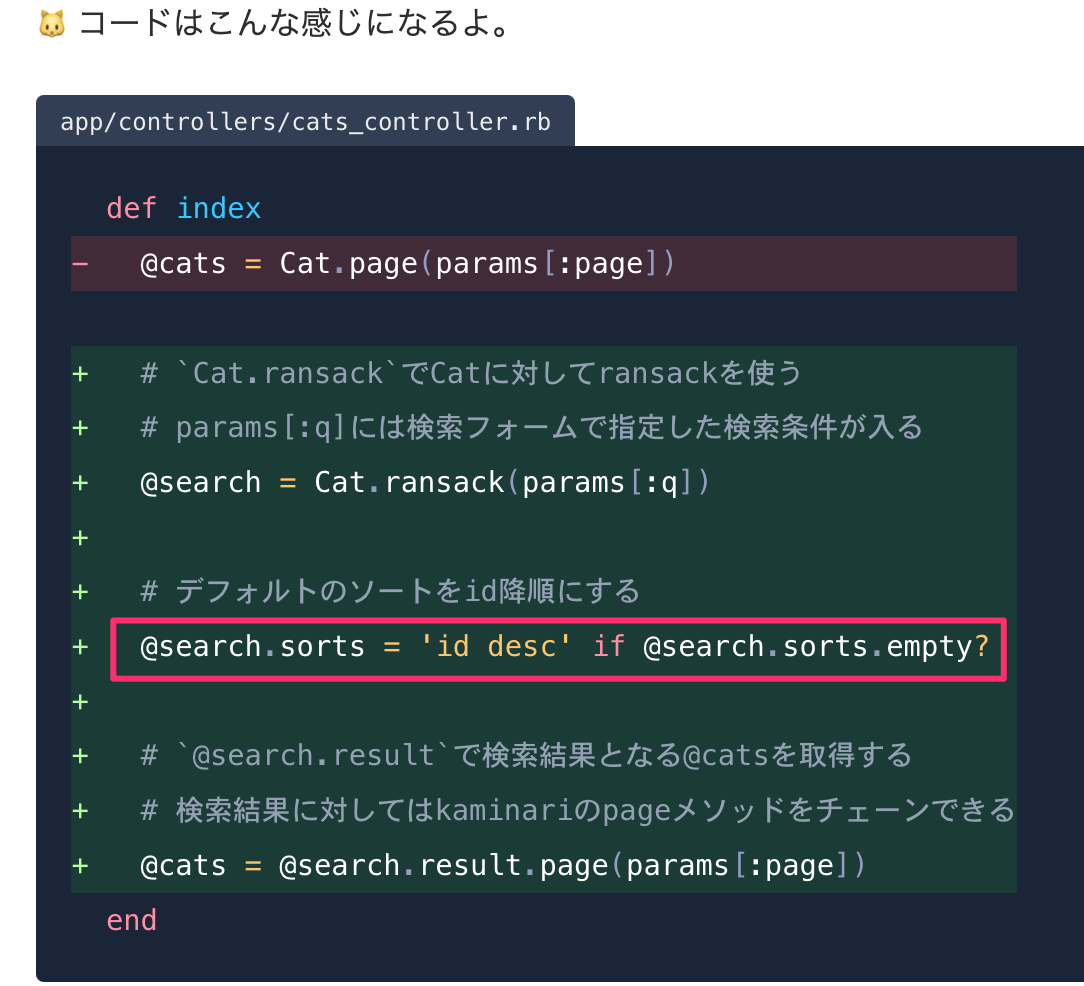
Cursorが作ってくれたコードが絶妙に惜しかったので手入力しようとしたところ...

チュートリアルのコードに極めて近いコードが提案されてびっくり👀
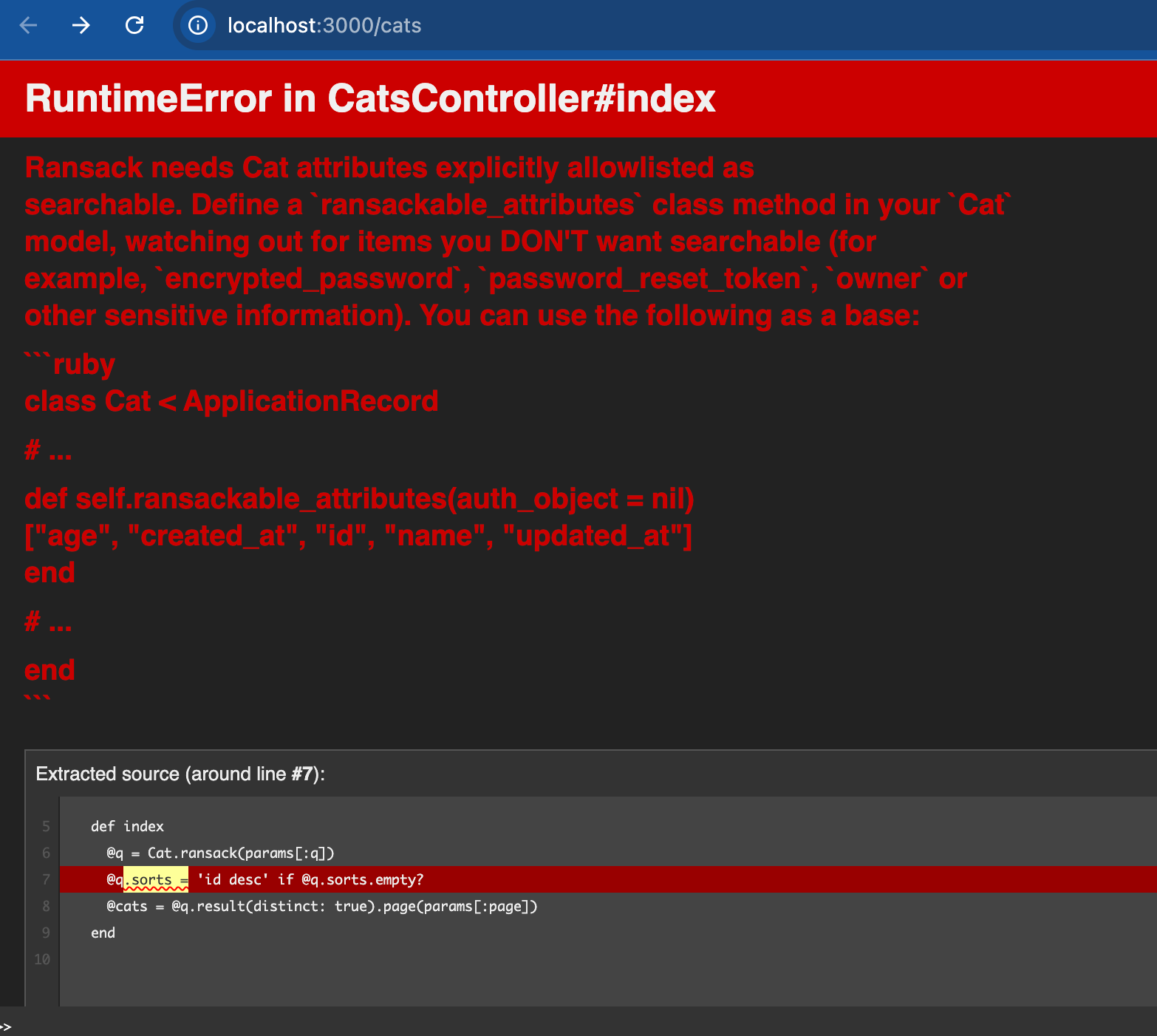
実装を確認しようとすると、Ransackのエラーに遭遇したので、

モデルにransackable_attributesを定義

ソート機能もスムーズにつけられた
Bootstrap5で見た目を整える
🐱 変更量が多いので、こちらのコミットを参考にしてね。
とのことでしたが、CursorにBootstrap5を使って見た目を整えてとお願いしたら良い感じになった
ページネーションの部分と、その下のボタンの下に余白がないのがちょっとだけ惜しい!
インラインバリデーションの実装
- モデルにバリデーションを追加
- bootstrap_formをインストール
- CSSを設定
内容が少し複雑だったので、「モデルにバリデーションを追加」とbootstrap_formフォームからバリデーションを削除する部分は、Cursorへの命令を分割した。
感想
Cursor
Cursorを使うことで、最初の立ち上げがとても速くなったと感じた。一方で、差分を注意深くみていかないと、たまに全く関係ない変更が入っていることがある。
Hotwire
説明を読んだことで、Hotwireのイメージが掴めた。






