読み方: Re:Backlogs (リ・バックログ)
2019/12/23: 使い方の記事を書きました。 Re:Backlogs の使い方を Twitter もどきアプリの開発を例に紹介します
画面紹介
デモサイト: https://rebacklogs.saino.me/
Twitter, Google, GitHub ログインに対応しているので、お気軽にお試しください![]()
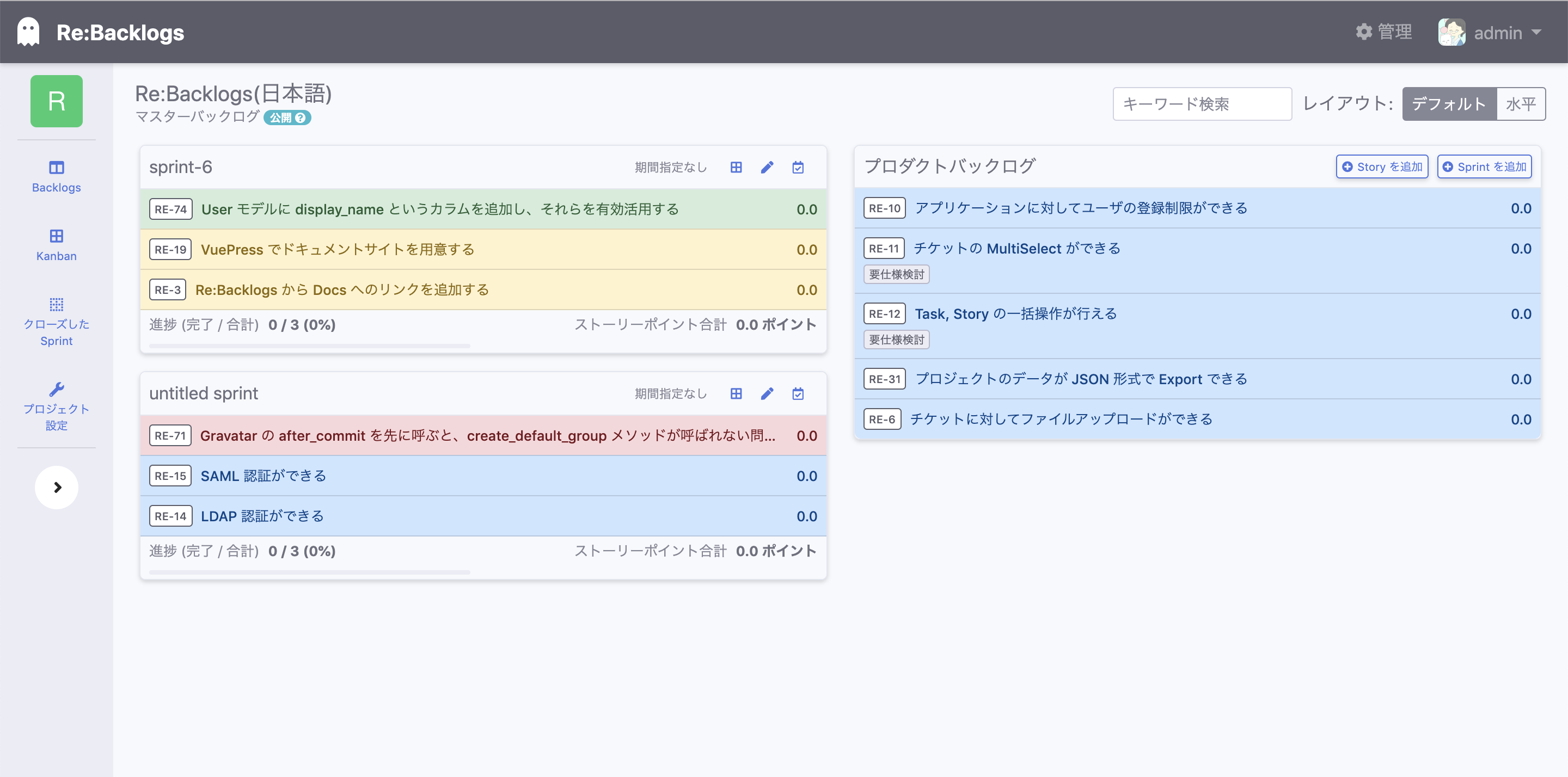
マスターバックログ

プロジェクトのトップページにあたる「マスターバックログ」という画面です。
この画面でプロダクトバックログの中に Story を追加したり、Sprint を追加した後にプロダクトバックログから Story を Drag & Drop で追加したりします。
カンバン (Kanban)

マスターバックログにある Sprint のところから Kanban ページに飛ぶことができます。
この画面で Story を達成するためのタスクを追加したり、進行度に合わせてカードを Drag & Drop できます。
プロジェクト設定画面

プロジェクト名の管理や、グループ管理、 Story のカテゴリ、ステータス管理を行う事ができます。
説明
Re:Backlogs はアジャイル開発時のチーム開発を円滑にするための OSS です。
Re:Backlogs では「小さな目的は複数のタスクによって達成できる」という前提を置いています。
本来何らかの目的を実現したい場合、1 つのタスクだけでは目的は達成できません。
例えば、「ログイン機能を作る」という目的には「実装」というタスクと「動作確認を行う」というタスクが考えられます。

アジャイル開発に馴染みのある方はご存じかもしれませんが、
- まずは「プロダクトバックログ」と「スプリント」があり、
- プロダクトバックログにストーリー (実現したい小さい目的) をどんどん追加して、
- 追加されたストーリーを消化するときには期間が設定された「スプリント」にストーリーを追加し
- そのストーリーを達成するためのタスクをストーリーの配下に追加します。
ストーリーの目的が大きすぎる場合には、達成可能な適切な粒度にストーリーを分割するようにします。
これらのアジャイル開発の管理を実現するツールとして Re:Backlogs を作りました。
- 長めの講釈は README.ja.md に書きました
セットアップ方法
手元で試してみたい方は、Docker Image もありますし、リポジトリの中に docker-compose.yml を同梱していますので、下記の手順で試してみてください
git clone https://github.com/kaishuu0123/rebacklogs
docker-compose up -d
開発動機
様々なタスク管理ツールを調べたり、実際に業務で使ってみましたが、「小さい目的を達成するためにタスクを複数作ることができる」ツールが少なく、似たようなプロジェクトやソフトウェアがあっても操作感に不満があったためです。
似たようなソフトウェアとしては、下記のようなソフトがあります。
しかし、これらのツールは個人で使うには仰々しく、普段使いする上で導線が微妙だったり、多機能すぎるところがありました。
なので、上記のツールの良いところ取りをして、シンプルなプロジェクト管理ツールが欲しくなり開発しました。
あと、いわゆる「今時なものを使って 普通っぽい Ruby on Rails + webpacker + Vue.js アプリ」を自分で所有したかった、というモチベがあります。
ソースコード
GitHub でソースコードを公開しています。
少しでも「いいね」と思ったら、Star してくださると喜びます ![]()
使っている技術
- Ruby on Rails
- webpacker
- Vue.js
実装してて楽しかったところ
Drag & Drop による操作と、バックエンドのソート順保持
この機能を実現するために下記の技術を使いました
- バックエンド側は ranked-model gem を利用
- Vue.js 側は vuedraggable を利用
ソート順を正しく動作させるにはそこそこ苦労しましたが、実現したときにはとても嬉しかったです
見やすい色を自動的に決めるアルゴリズム

「ストーリーのカテゴリのバッジ色をユーザが設定できる」機能があります。
その際に「背景色を指定するといい感じの文字色にする」という機能を作ったのですが、色に関するアクセシビリティについて勉強になりました。
調べてみると、 WCAG contrast ratio Guideline というのがあり、WCAG contrast ratio Guideline 1.4.3 Contrast (Minimum) というものを参考にして実装しました。
他にも参考にした記事
webpacker でのパフォーマンスチューニング
これはタイトル通りですが、webpacker で生成される js が重くなったので、それらを軽くするための作業をしました。 ( commit log )
ここまで書いたはいいんですけど、結局 environment.splitChunks() の 1行だけでだいぶ軽くなったので後程直しました(´・ω・`)
開発者なりにユーザビリティを考えること
これはちょっと実作業とは異なりますが、自分なりの「使いやすさ」を考える作業はとても楽しかったです。
「少しでも楽に Story が起票できて、 sprint を管理できる方法は何だろう?」と考えて、ボタンをどこに置いたらいいか、などの試行錯誤はなかなか楽しかったです。
最後に
これからも自分なりに Re:Backlogs を進化させていこうと思います ![]()
もし、使ってみて良かったときには Twitter や GitHub star などで反応していただけると嬉しいです![]()
プロジェクトロゴをどうしようか考え中です ...
お化けっぽい感じでカワイイテイストがいいのですが、自分でイラレで描こうか迷っています :;(∩´﹏`∩);:
