A-frameで3Dが簡単につくれることを知った
「3Dなんて僕にはまだ無理無理」
そんな風に思っていたのですが、
**初心者でも、簡単に、**WEB上で3Dをつくれることを、つい先日知りました。
それがA-frame サイトはこちら
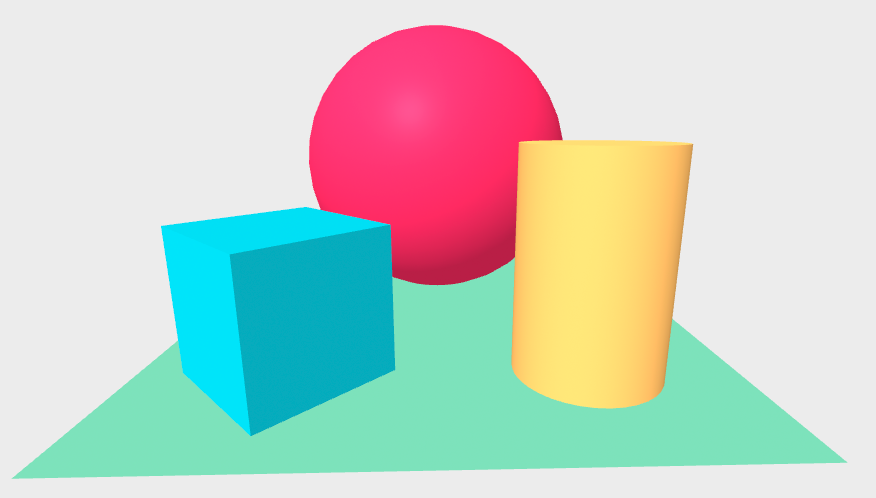
WEBサイト上にこんなものを簡単に表示させることができます。

じゃあ、この物体動かしてみよう
それぞれのものを動かすのも簡単です。animationを追加すれば、すぐに動かせます。
<a-box position="-1 1.6 -5" animation="property: position; to: 1 8 -10; dur: 2000; easing: linear; loop: true" color="tomato"></a-box>
こんなものを一行加えるだけで、animationが動きます。
じゃあ、teachable Machineと連動させて動かすには?
if文の中にif文書いたり複雑なことをやろうとしてなかなかうまくいかなかったんですが、
関数をつくることが、なんとかできました。
const imageModelURL = 'teachableMachineから取得したURL';
async function main() {
// カメラからの映像取得
const stream = await navigator.mediaDevices.getUserMedia({
audio: false,
video: true,
});
// html内のidがvideoのdomを取得
const video = document.getElementById('video');
// videoにカメラ映像を適用
video.srcObject = stream;
// 自作モデルのロード
classifier = ml5.imageClassifier(
imageModelURL + 'model.json',
video,
modelLoaded
);
// モデルのロード完了時に実行される
function modelLoaded() {
console.log('Model Loaded!');
}
// 繰り返し検出処理
classifier.classify(onDetect);
function onDetect(err, results) {
console.log(results);
if (results[0]) {
console.log(results[0].label);
if (results[0].label === '動画から取得した情報') {
// "取得情報"を検出すると、上にanimatinが動く関数
move();
}
}
classifier.classify(onDetect);
}
// 対象とする物体にanimationを追加。
function move() {
cylinder.setAttribute('animation', 'property: position; to: 0 5 -3; dur: 2000; easing: linear; loop: true');
}
}
main();