はじめに
少し前に、2才のこどもを保育園に送り忘れ、
かつ、車の中に放置してしまい、亡くなってしまう
痛ましい事件が起きました。
本当に悲しい出来事であり、あってはならないことですが、
人ごとではないような気がしました。
何かに集中してしまって、
つい何かやるべきことが抜け落ちてしまうことはある人も多いのではないでしょうか。
今回は、それと類似のシーンとして、
「仕事が忙しく、赤ちゃんの部屋が高温になっていることに気づけなかった」ということがないように、高温になればアラートが出て、気づける仕組みをIoTを使って、できないかとチャレンジしました。
作りたいイメージ
温度センサーによって、常に部屋の温度を監視し、
赤ちゃんにとって快適な温度(26-28度らしい)から外れた時に、
自動でLINEに通知がくるもの。
さらに、LINEの通知に気づかない可能性があるので、
音やLEDの光でアラートを出す。
その2つの仕組みがあれば、仕事に集中していても気づくことができ、
すぐにエアコンをつけにいくことができるはずです。
実際につくった仕組み
自動でLINEに通知する仕組みは作れなかったので、
外出中の夫or妻がLINE botで温度を確認し、
快適温度から外れた時に、
自宅にいる夫or妻にLEDで通知をする仕組みを作りました。
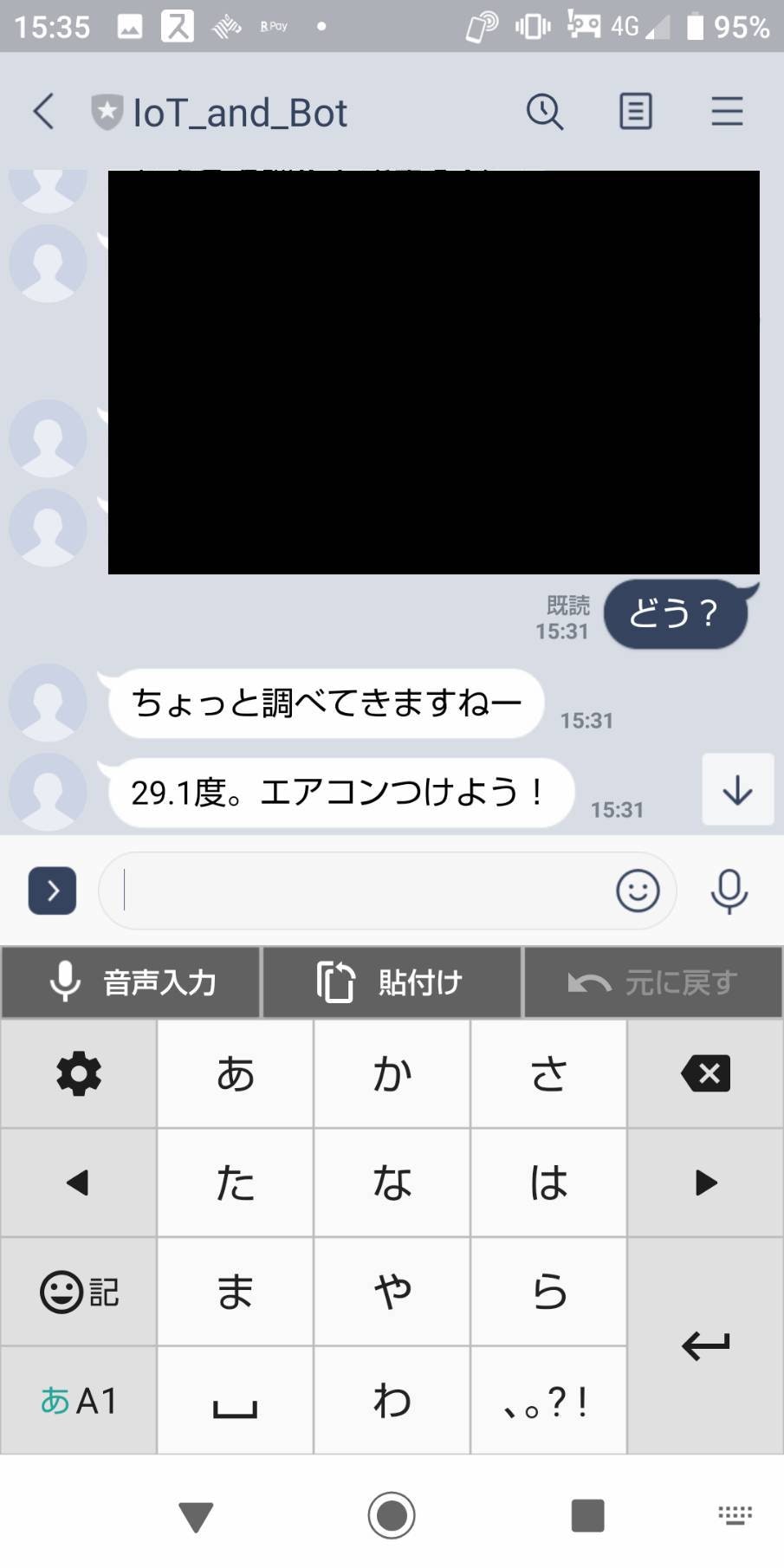
<STEP1>外出先からLINE botで赤ちゃん部屋の温度を確認する
まずは、LINE botに「どう?」と問いかけます。

<STEP2>部屋の温度に応じて、LEDの反応を変える
①もし28度を超えていた場合は?
■LINEの通知

■LEDの反応
別室で仕事に集中している方でも、赤ちゃん部屋の温度管理がうまくいくIoTをつくってみました。
— 柳瀬浩之@人材開発×UX専門家 (@btap_hiro) July 29, 2020
室内温度が28度以上になると、アンパンマンが光って、教えてくれます。#IoT #ProtoOut #obniz pic.twitter.com/X5ew1BtEOa
②もし26度より下回っていた場合は?
■LINEの通知
※検証した日はなかなか26度を下回らなかったため、
コードの方の数字をいじって、強引に表示させてしまいました。

■LEDの反応
今度は、室内温度が26度以下になると、アンパンマンがゆっくり光って、教えてくれます。#IoT #ProtoOut #obniz pic.twitter.com/98FrHSWzx5
— 柳瀬浩之@人材開発×UX専門家 (@btap_hiro) July 29, 2020
③もし26度〜28度の間(快適温度)だった場合は?
■LINEの通知

■LEDの反応
LEDが消えます。

<STEP3>エアコンをつけるor消す。

LEDで通知を受けたら、家にいる方が
エアコンのスイッチを押せば、
快適な温度が保たれます。
これで一安心です。
・・・・と思ったのですが、
ここまで考えてみて、1つのobnizを使うと、
温度センサーとLEDの位置は、同じ場所でしかできないので、
赤ちゃん部屋の温度を、別部屋で仕事をする人に
LEDで通知はできなかったです。。
なので、これでできることは、
・外出先からでも赤ちゃん部屋の温度がわかる。
・外出先から家にいる夫or妻にLINEで普通に通知する。
ですね。
また発展版を考えてみようと思います。
コード
'use strict';
// obniz呼び出し
const Obniz = require('obniz');
const obniz = new Obniz('Obniz_ID'); // Obniz_ID を入力
// LINE botを使えるようにする
const express = require('express');
const line = require('@line/bot-sdk');
const axios = require('axios');
const PORT = process.env.PORT || 3000;
const config = {
channelAccessToken: 'channelAccessToken',// LINEの方から入力
channelSecret: 'channelSecret'
};
const app = express();
app.post('/webhook', line.middleware(config), (req, res) => {
console.log(req.body.events);
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result));
});
const client = new line.Client(config);
// obniz接続
obniz.onconnect = async function () {
obniz.display.clear();
obniz.display.print('obniz meets LINE Bot!');
}
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
let mes = ''
if(event.message.text === 'どう?'){
mes = 'ちょっと調べてきますねー'; //少し時間がかかるのでメッセージを入れる
getAskObnizTemp(event.source.userId); //プッシュメッセージの準備
}else{
mes = event.message.text;
}
return client.replyMessage(event.replyToken, {
type: 'text',
text: mes
});
}
const getAskObnizTemp = async (userId) => {
// obniz温度センサー実行準備、差し込んだ番号を入力
const tempsens = obniz.wired('LM60', { gnd:0 , output:1, vcc:2});
const led = obniz.wired('LED', {anode:4, cathode:5});
// 部屋の温度を取得
const temp = await tempsens.getWait();
// 温度をコンソールに表示
if (temp > 28) {
console.log(temp);
// obnizのdisplayに表示
obniz.display.clear();
obniz.display.print(temp + 'C');
// obnizにpushメッセージを送る
await client.pushMessage(userId, {
type: 'text',
text: temp + '度。エアコンつけよう!',
});
// LEDの点滅スピードを決める(ちょい早め)
setInterval(async function(){
led.on();
},2000); // 1000ミリ秒 = 1秒
setInterval(async function(){
// 同期で取得
led.off();
},1000); // 1000ミリ秒 = 1秒
}else if(temp < 26){
console.log(temp);
obniz.display.clear();
obniz.display.print(temp + 'C');
await client.pushMessage(userId, {
type: 'text',
text: temp + '度。エアコン消そう!',
});
// LEDの点滅スピードを決める(ちょい遅め)
setInterval(async function(){
// 同期で取得
led.on();
},3000); // 1000ミリ秒 = 1秒
setInterval(async function(){
// 同期で取得
led.off();
},2000); // 1000ミリ秒 = 1秒
}else{
console.log(temp);
// displayに反映
obniz.display.clear();
obniz.display.print(temp + 'C'); // 英語が出力できる
await client.pushMessage(userId, {
type: 'text',
text: temp + '度。快適です!',
});
// LEDのオフにする
led.off();
}
}
app.listen(PORT);
console.log(`Server running at ${PORT}`);
まとめ
はじめてIoTつくってみました。
まだまだ狙ったものをつくるスキルはないですが、
少しずつ改良して、より良いものにしていきたい。
今後も自分にとって、誰かにとって必要なものを
色々作ってみたいと思います。