2020に子供にプログラム教育が必須になるらしいので、子供でも簡単に覚えられて「楽しめる」ギミックを組み込み、より深く使いこなしたい人の需要も満たせる視覚的なプログラミング言語を現在作っています。
正直もう少し形になってからと考えておりましたが、ここを見てる方々
に助言をいただくこともあるかもしれないので、現状を整理する意味でこの場をお借りします。
作成の動機
文部省が主導で制作している視覚的言語「プログラミン」も、そのベールとなったScratchも、子供向けの導入としては悪くないのですが、より色々なことをしようとすると色々足りない。
あと出先でスマホで気軽にプログラムしたい際に{}閉じ忘れのチェックが面倒くさい、
かといってPythonのように書式を厳格化する位であれば、最初から「閉じる必要がない」、「そもそもソースを書き込む必要がない」言語を、というのも動機の一つです。
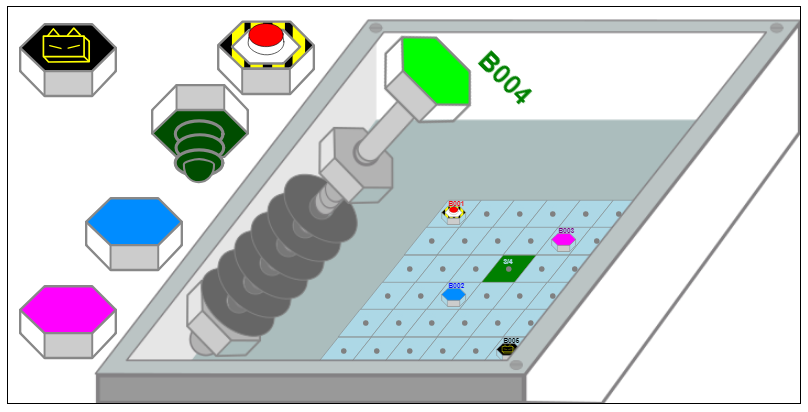
レイアウト
日頃ソースを文章で書いてるプログラマーの皆様から見れば、見た目から異質に思われるかもしれませんが、フローチャートを貼り付けてプログラムを組む、という感覚だと思えばご納得いただけないかなーと。
開発環境など
javascriptとfabric.jsを使っての製作中です。
スマホでも動くものをと模索したところwebベースで修正がしやすく、svgとの相性がよく視覚言語にもってこいだと思ったので。
将来的にはスマホ、PCそれぞれで実行できるアプリ(多分javaベースになる予定)として開発するつもりです。
最後に
実際にこの「言語」で「プログラム」が作れるようになりましたら、改めて詳細を報告しようと思っていますが、進捗は以下ブログで随時報告の予定。
https://b012.hateblo.jp/
なお現状で「動く」もの(といってもまだプログラムを組める段階ではないが)を見たい方は以下URLからお試しいただけます。