やりたかったこと
表示領域の関係で出したいテキストが長文だった際、カットオフすることが多いと思うが今回はスマホサイトのカットオフで2行もしくは3行でカットオフしたかったので、line-clampを使った。
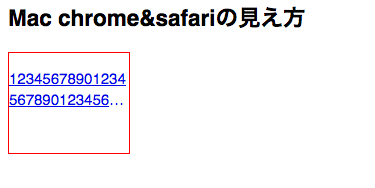
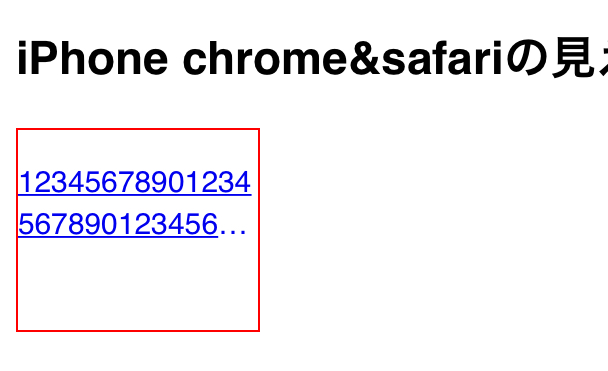
ちなみにline-clampはwebkitにてサポートされているのでchromeとsafariで確認できる。PCはお仕事で採用できないが、スマホは十分だろう。
サーバー側で文字数を切らず、CSSで切るメリットは画面幅で文字数を変えたい時(幅がひろい端末にはより多く情報を見せたい時)にはCSSでないと無理だね!
参考
Can I use... Support tables for HTML5, CSS3, etc
http://caniuse.com/#search=clamp
現象
スマホ(割りとiOSのどのバージョンでも確認)

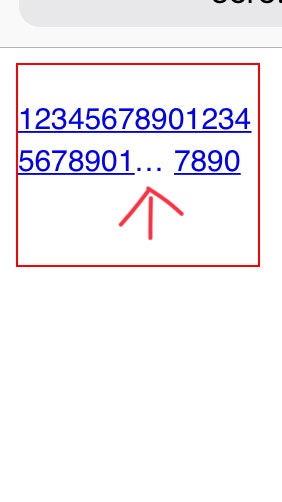
本来であれば末尾に3点リーダーが来てほしいものだが、何故か真ん中あたりに表示される。。。
これはもう泣きが入る((o(;△;)o))
下記はその際のコードである。
コード
html
<div class="box1">
<p><a href="#dummy" class="clamp2">123456789012345678901234567890123456789012345678901234567890</a></p></div>
style
.box1{
width: 120px;
height: 100px;
border: 1px solid red;
}
a{ word-break: break-all; }
.clamp2{
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
max-height: 2.8em;
-webkit-line-clamp: 2;
}
対策
コード
html
<div class="box1">
<p><a href="#dummy" class="clamp2"><span>123456789012345678901234567890123456789012345678901234567890</span></a></p></div>
aタグの中身をで囲むだけである。
styleの変更や追加は一切必要なかった(・ω・)/
原因
不明。。。。
知っている方いたら教えて欲しいです(ノД`)・゜・。