はじめに
VRMはglTF-2.0のバイナリ形式glbをベースとして構成されています。そして、glbはテクスチャやボーン情報などが定義されているJSONファイル(.gltf)、アニメーションやジオメトリ情報を含むバイナリファイル(.bin)、テクスチャの画像ファイル(.jpg,.png)で構成されています。
実際にバイナリエディタでVRMファイルを開くとglTF形式を示すファイルシグネチャ(上位8バイトあたりまで)と明らかにJSONで記述されているバイナリ(16バイト目あたりの宣言と真っ赤に染まるビットイメージ)が確認できますね。

というわけで、VScodeを用いてVRMをglbとして展開し、gltfを取り出してモデルのプレビューや、テクスチャやオブジェクト情報などを再定義して編集してみようと思います。
gltfに関するより詳しい解説はこちらから
動作環境
・Unity 2017.4.12f1 (64-bit)
・Vroid Win版(64bit) v0.2.13-p1
・VScode 1.28.1.0
・glTF Tools v2.1.16
VScodeで閲覧/編集する手順
- VScodeにglTF Toolsを入れる
- 拡張子を.vrmから.glbに変更する
- VScodeで読み込む
- 閲覧/編集する
- 保存する
- 拡張子を.glbから.vrmに変更する
※サンプルモデルとしてVroidで作成したモデルを利用しています(デフォルトから変更なし)。
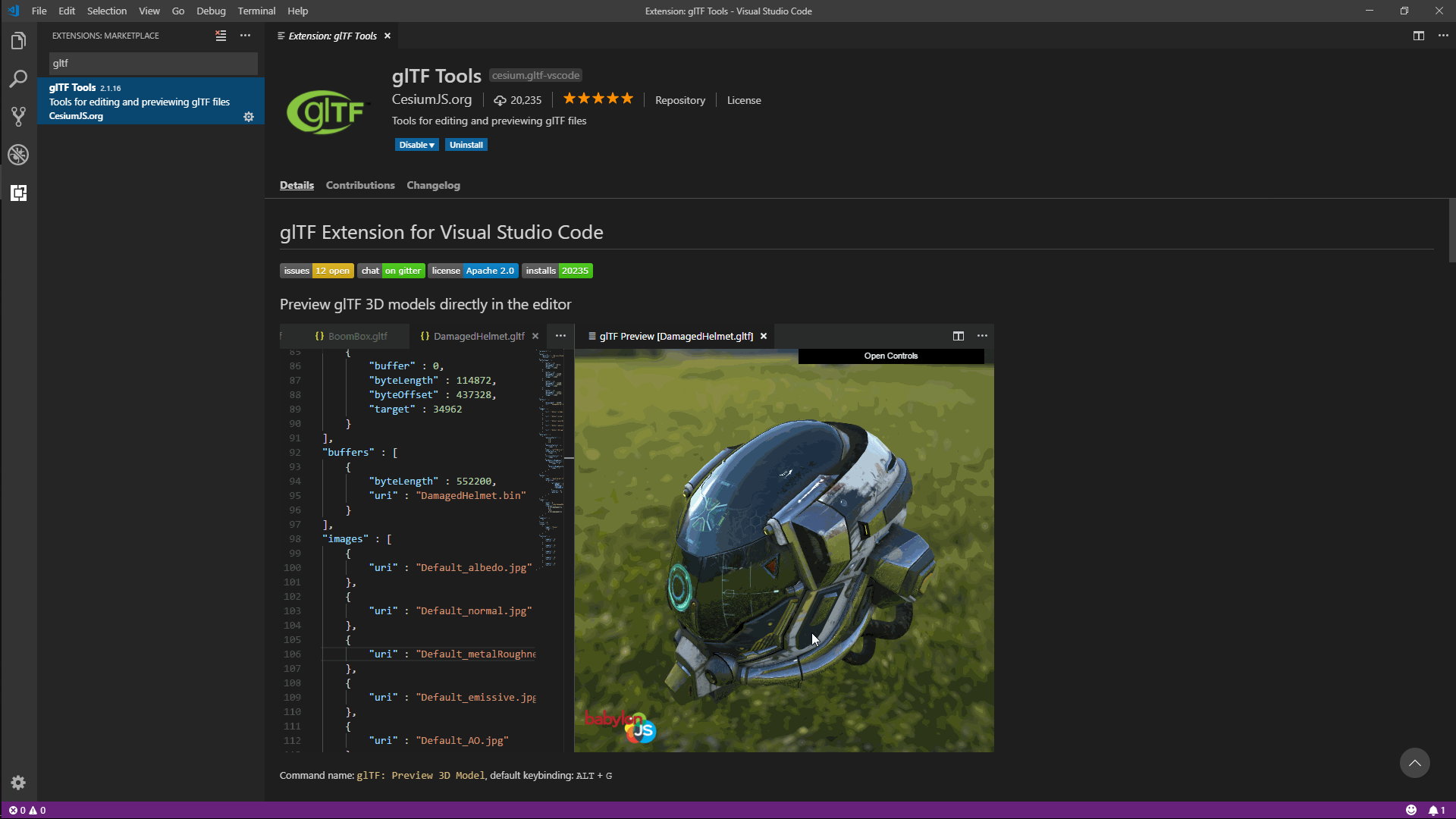
1.VScodeにglTF Toolsを入れる
VScodeのEXTENSIONタブから「gltf」で検索をかけると見つかるのでそこからインストールをします。

もしくは、以下のVisual Studio Marketplaceのサイトからでもインストールできます。
https://marketplace.visualstudio.com/items?itemName=cesium.gltf-vscode
2.拡張子を.vrmから.glbに変更する
対象のvrmファイルを選択し、名前の変更で「~~~~.vrm」を「~~~~.glb」に変更します。ファイル名に拡張子が表示されない場合は、拡張子の表示がOFFになっているので、プロファイラーの表示設定を変更しましょう。

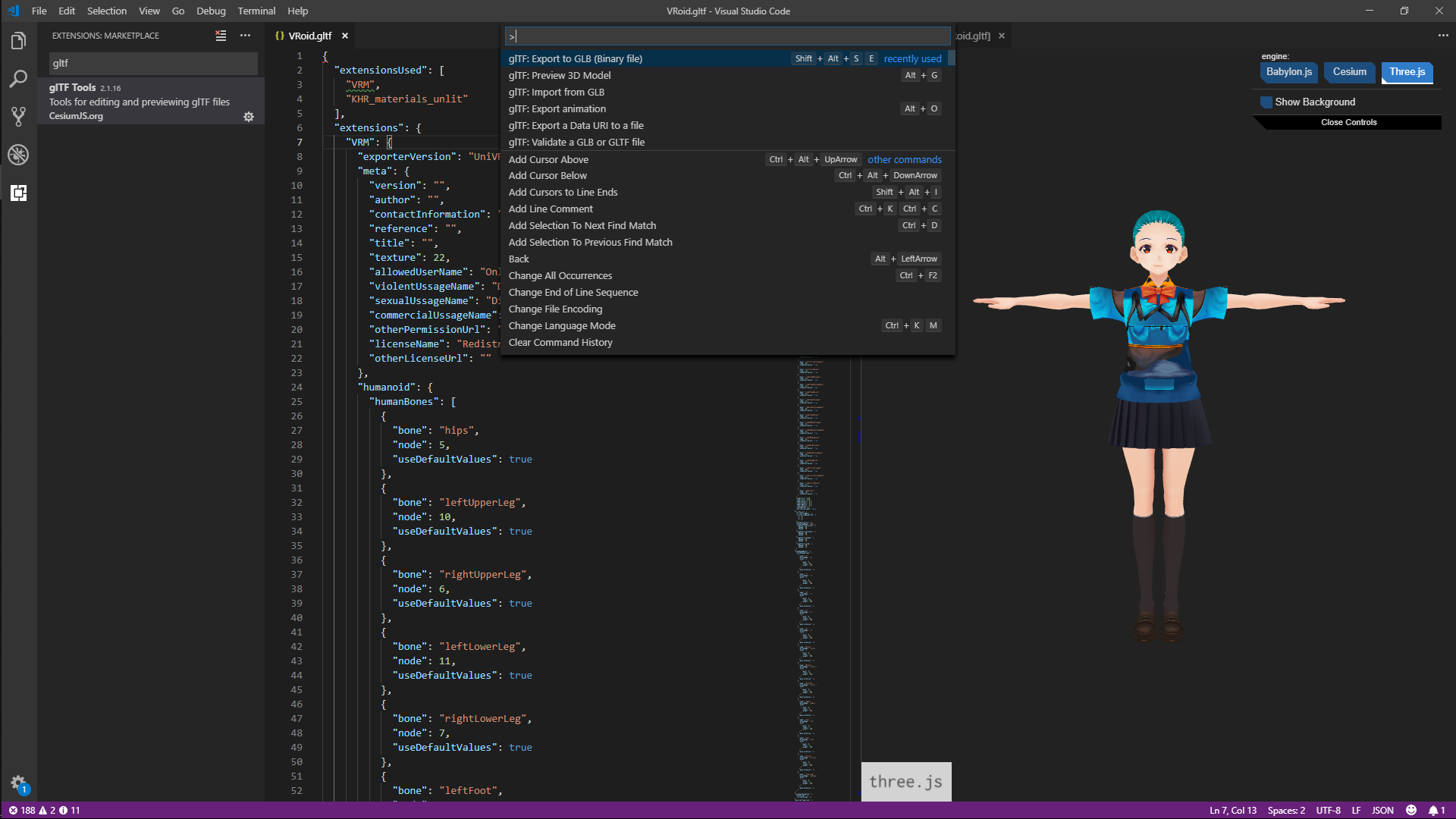
3. VScodeで読み込む
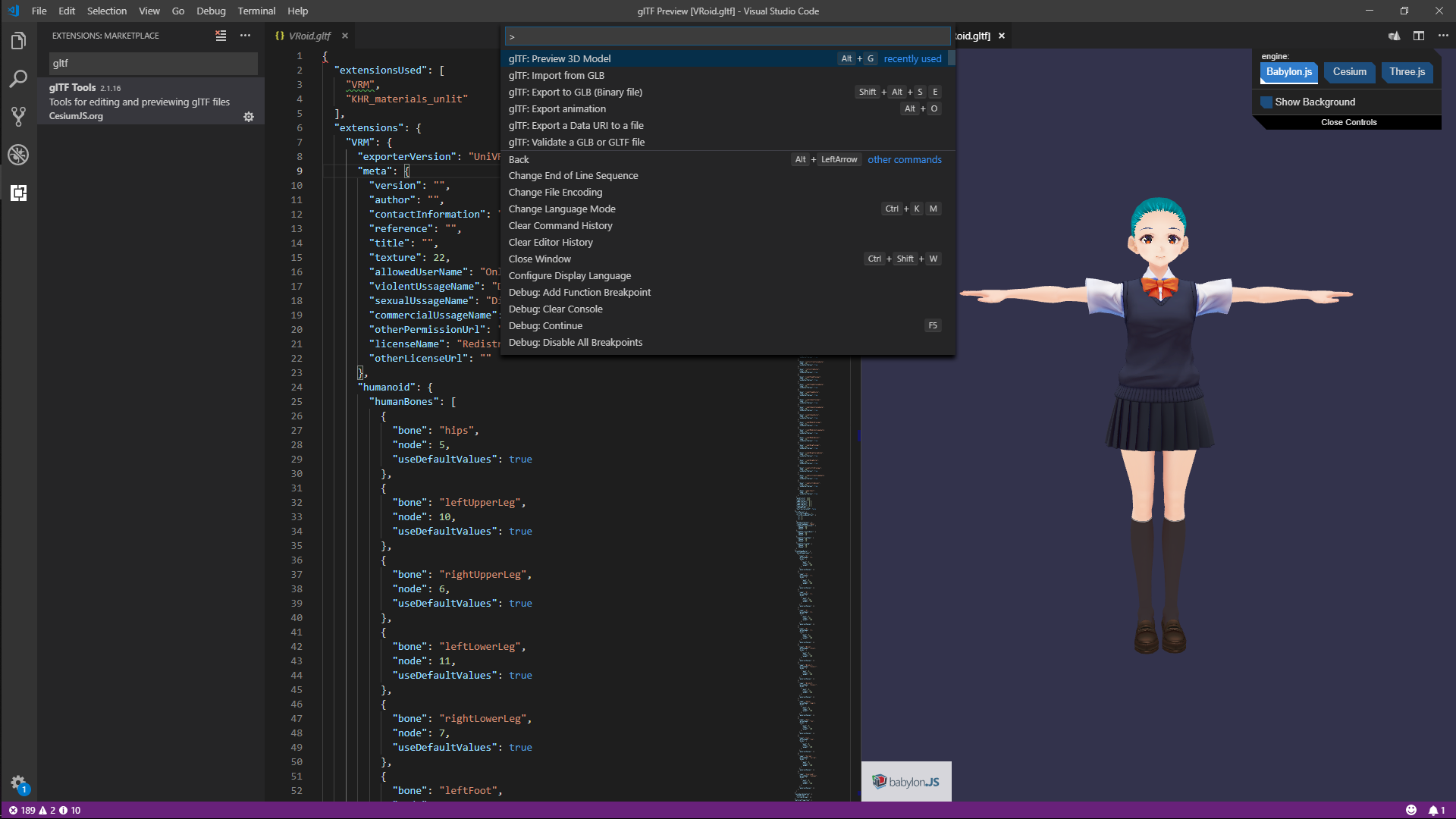
VScodeのコマンドパレット(Ctr+Shift+P)を開いて、glTF「Import form GLB」を選択します。するとプロファイラーが立ち上がるので、そこから拡張子を.glbに変更したvrmファイルを選択します。
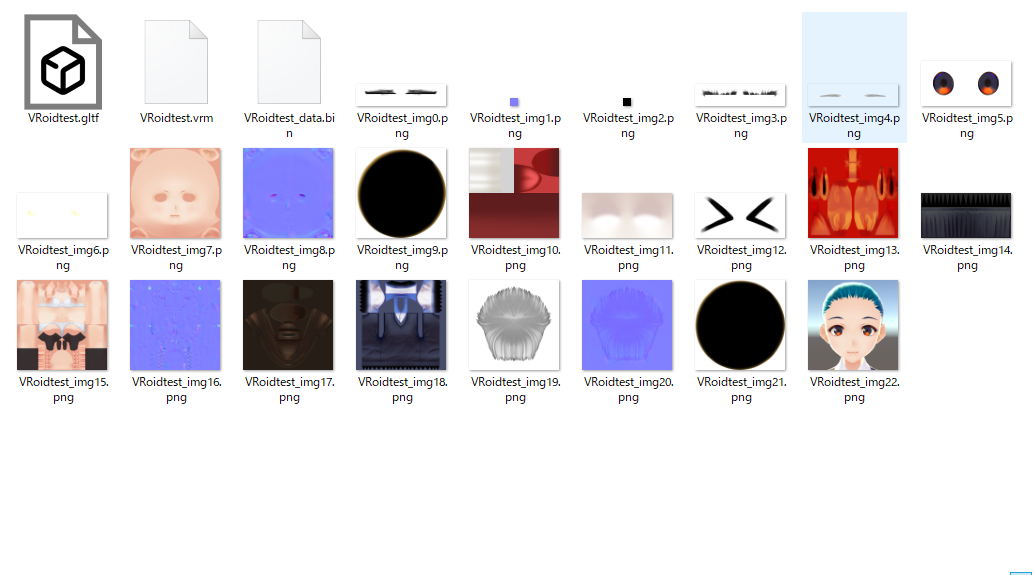
その後、glb展開後のファイル名を聞かれるので、拡張子を.gltfにして保存します。見事JSONファイル(.gltf)とバイナリファイル(.bin)、テクスチャの画像(.png、.jpg)が出力されました。
また、同時にVScodeでgltfファイルが開かれたと思います。もし開いていなかったら先ほど展開された.gltfファイルをVScodeで開いてください。

3. 閲覧/編集する
VRMとglTFのファイル構造はドワンゴさんのGithubやgltf Github
にて詳しく解説されているので、編集について全ては紹介しません。
そちらの解説を元に編集してみてください。
本記事では個人的に試してみた編集を例として紹介します。
プレビュー
Preview 3D Model(ALT+G)を行うとモデルのプレビューができます。原因不明ですが、たまに表示に失敗するときがあるのでその際は一度タブを消して再度表示し直すと治ります。

サイズや向きの変更
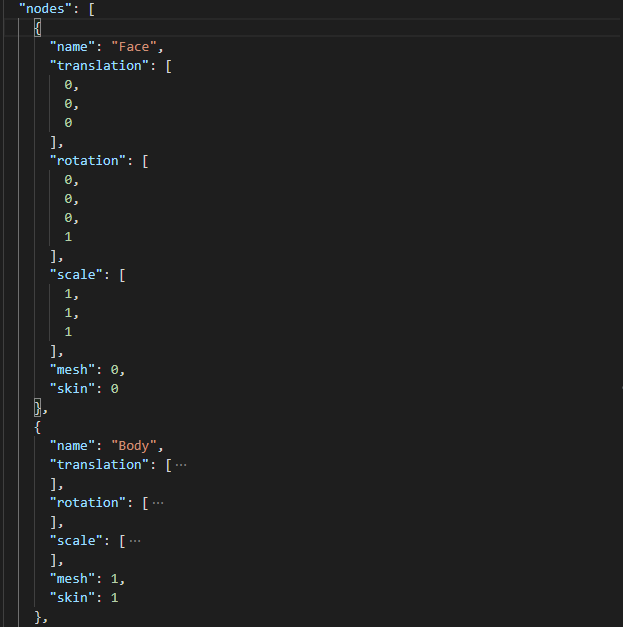
nodes以下にモデルを構成するオブジェクトが定義されています。こちらのrotationやscaleを変更するとモデルの対応したオブジェクトの向きや大きさが変わります。また、こちらで行った変更はUnityのInspectorでも確認することができます。

Ctr+Sで保存すると、変更がプレビューにも反映されます。以下は右手(VroidだとJ_Bip_R_Hand)のscaleを変更している様子です。
あ、いいぞこれ pic.twitter.com/hTthjf9hOa
— かいき (@kaikiofkaiki) October 15, 2018
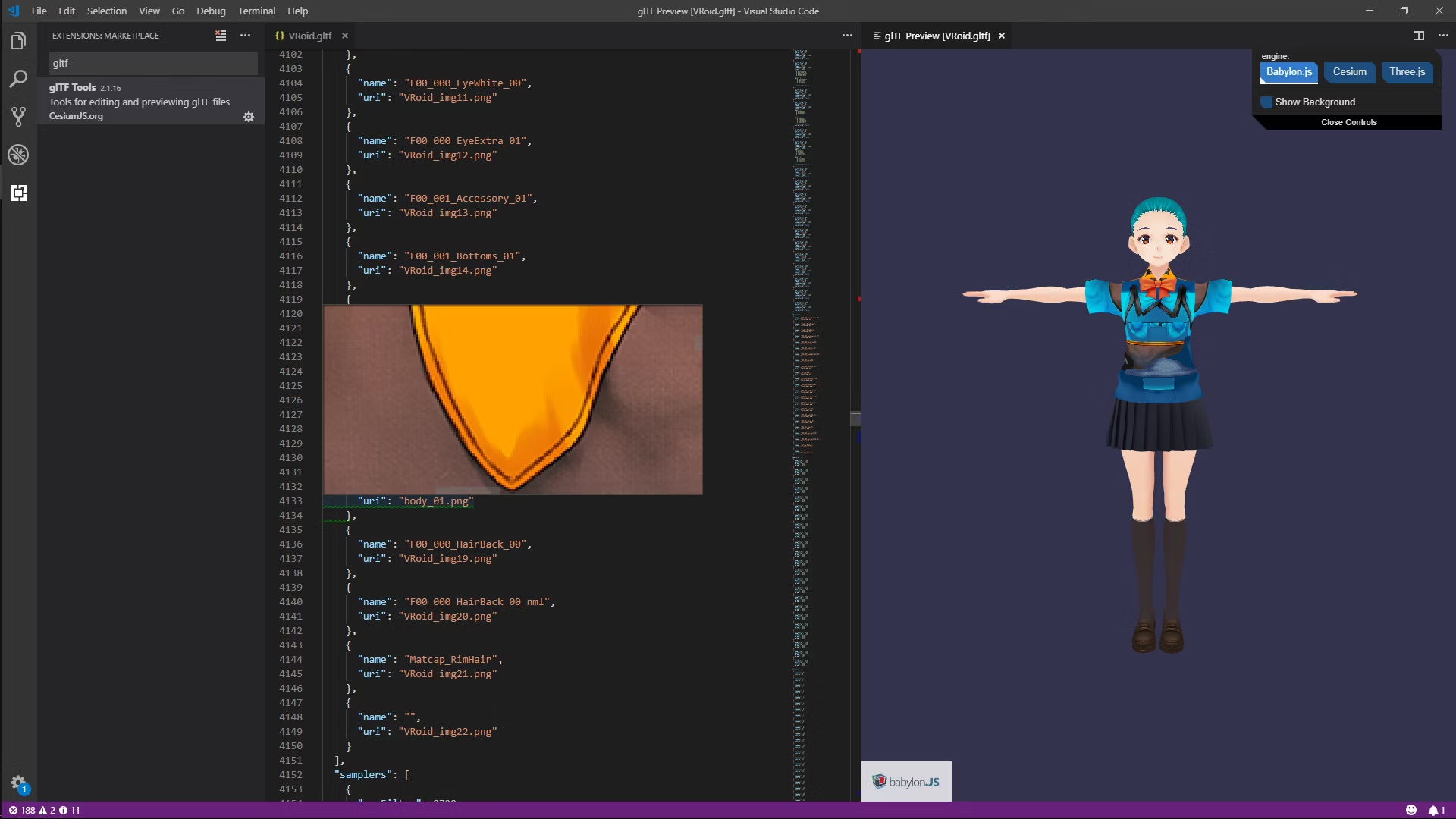
テクスチャを変更する
images以下にテクスチャによって参照される画像が定義されています。変更したいテクスチャのuriのファイル名を書き換えたら変更されます。
画像では、Vroidデフォルトの制服テクスチャをユニティちゃんの服のテクスチャに入れ替えてます(向きもサイズも合わせてないので綺麗にはなっていない)。
uriのファイル名にマウスを重ねると、簡易ビューによって画像の確認をすることができます。また、マウスを重ねた状態でCtrキーを押すことでVScode上の別タブで画像のプレビューもできます。

5. 保存する
Export to GLBを行い、.glbの形式で保存します。

6. 拡張子を.glbから.vrmに変更する
手順5で出力したglbファイルを手順2と逆の操作を行い、拡張子を.vrmに変更します。
これにて完了です。
Unityなどでインポートして確かめてみてください。