kaiba と申します。
僕は認証の処理を書くのが嫌いで、できれば避けて生きていきたいと考えております。
僕が認証の実装が嫌いな理由は主に以下になります。
- アプリケーションの本質的な価値を提供するところではない
- にも関わらず手が抜けない
- 登場人物が多く難しくなりがち
しかし、今は Auth0, Firebase Authentication などを始めとする Identity as a Service(IDaaS) があります。
これらを使えば面倒な認証処理を外部サービスに丸投げでき、サービスの本質的なところに集中できる時代になりました!
…と思って導入してみると意外と難しいことがあったりします。
例えば以下です。
- 複数の SNS プロバイダをサポートしたい
- それぞれの SNS プロバイダを別のアカウントとしたい もしくは メールアドレスで統一し同一のアカウントとしたい
- パスワード認証(メールアドレスとパスワードでの認証)をサポートして欲しい
- メールアドレスの存在確認をしたい
このような辛いところと回避策を Firebase Authentication なら多分これが一番早いと思います という本を技術書典で書きました。
今回は Auth0 版 「Auth0 なら多分これが一番早いと思います」 として Firebase Authentication と比較しつつ書いてみます。
Auth0 なら多分これが一番早いと思います
今回も React で作成してみます。
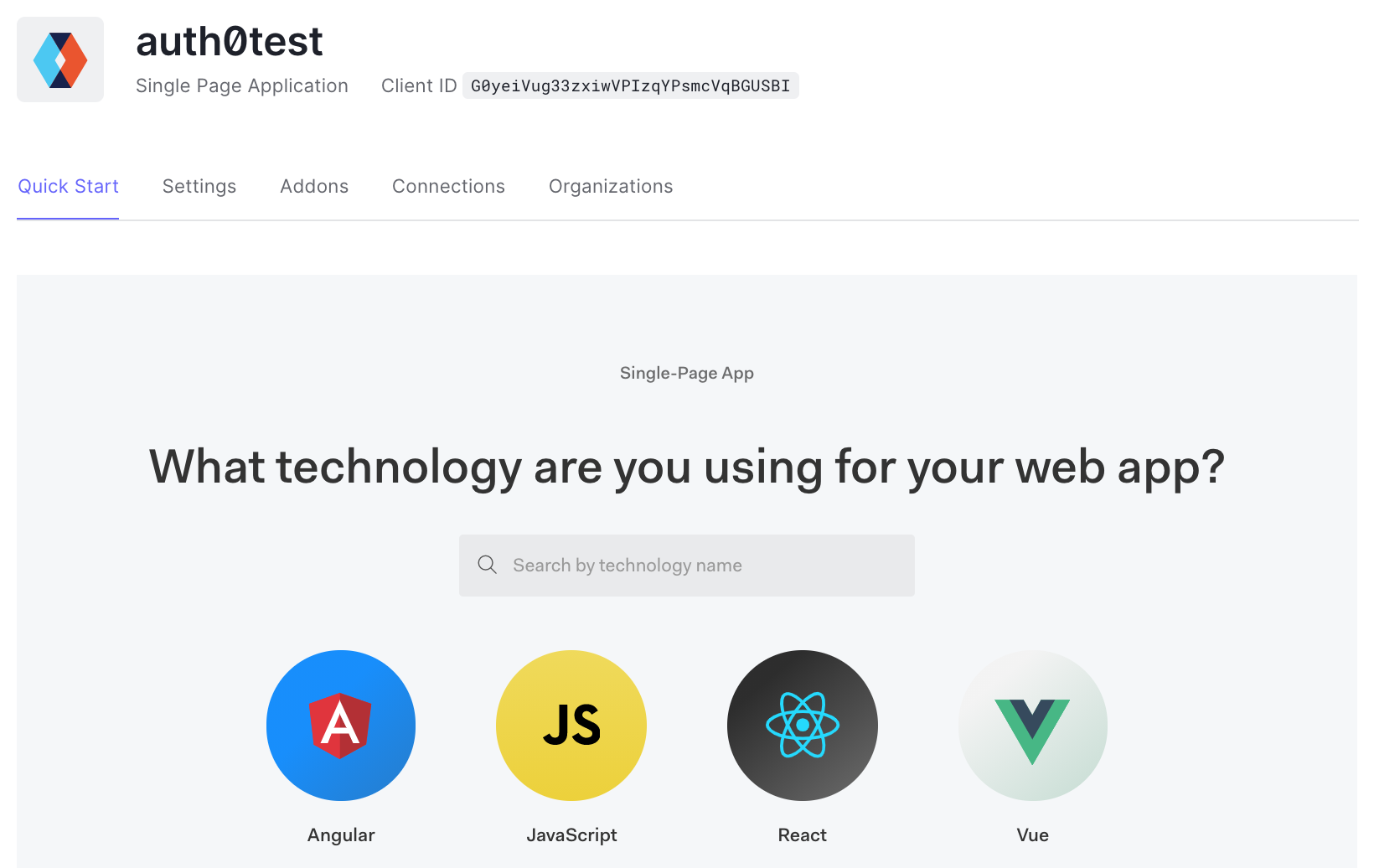
Auth0 アプリケーションを作成し、 Quick Start から React を選択します。
Auth0 はチュートリアルが素晴らしいです。サンプルのダウンロードを行うと自分のプロジェクトの設定が済んでおりスムーズにサンプルが動きます。
拍子抜けするくらい簡単ですのでぜひ皆さんも体験してほしいです。きっと Auth0 が好きになるはずです。認証嫌いの僕は数年前に使ってからずっと好きです。
トップページはこんな感じ。アカウントを作ります。
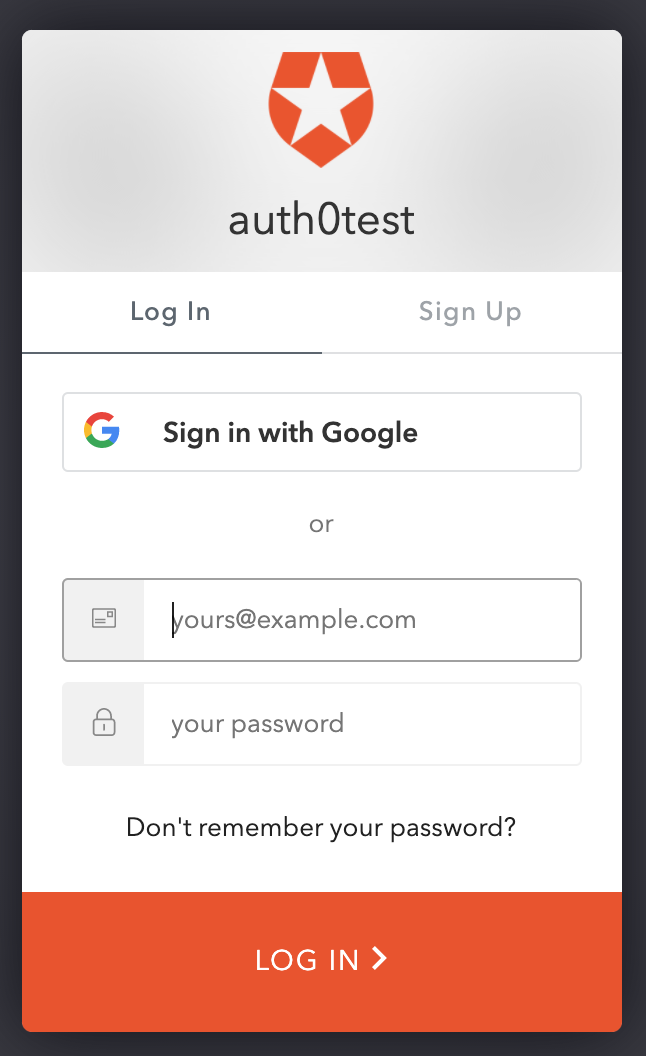
デフォルトだと Google とメールアドレスでの登録をサポートしています。
個人的に気になった特徴は以下です。
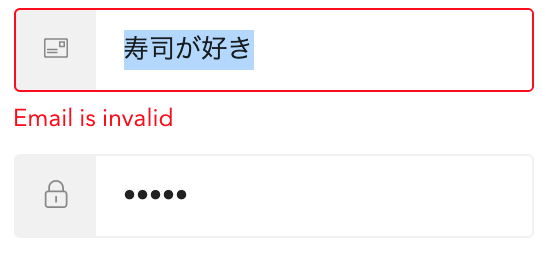
- パスワードは「寿司が好き」でも OK
- メールアドレスでアカウントを作成するとメールアドレス存在確認のメールが届く
- メールアドレス存在確認前でもログインできる。
email_verifiedが取得できfalseになっている - パスワードリマインダもある
- SNS アカウントのメールアドレスとメールアドレスが同じだったとしても別のアカウントになる
認証処理どころか設定値も一切書かずにここまで出来上がりました。まさに 0!
ただ、これでは問題があるケースもありそうですが、改善できるのか見ていきます。
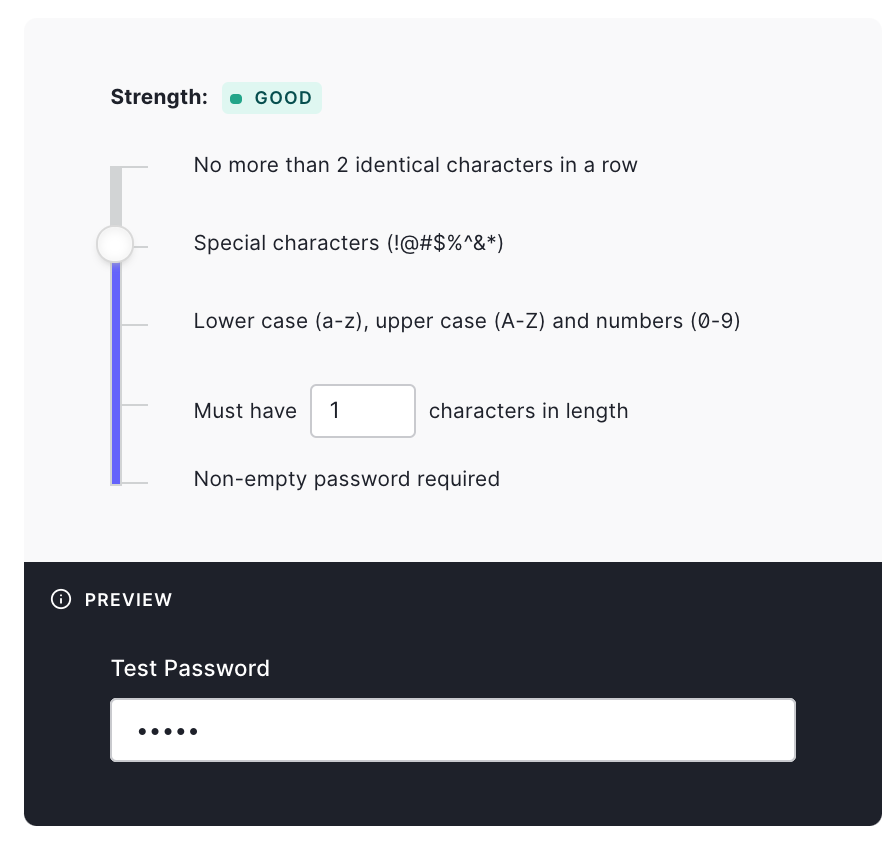
パスワードのルールを変更する
「寿司が好き」をパスワードに設定できてしまうのはまずいです。
Authentication > Database > Password policy から設定できます。
デフォルトだとルールなしだったのでこの問題があったのですね。
ちなみに Firebase Authentication でも同様の問題がありますが、このように設定で変更する事はできません。Cloud Function で頑張れるようなのですが、簡単にできるのはフロントエンドでガードするぐらいしかありません。
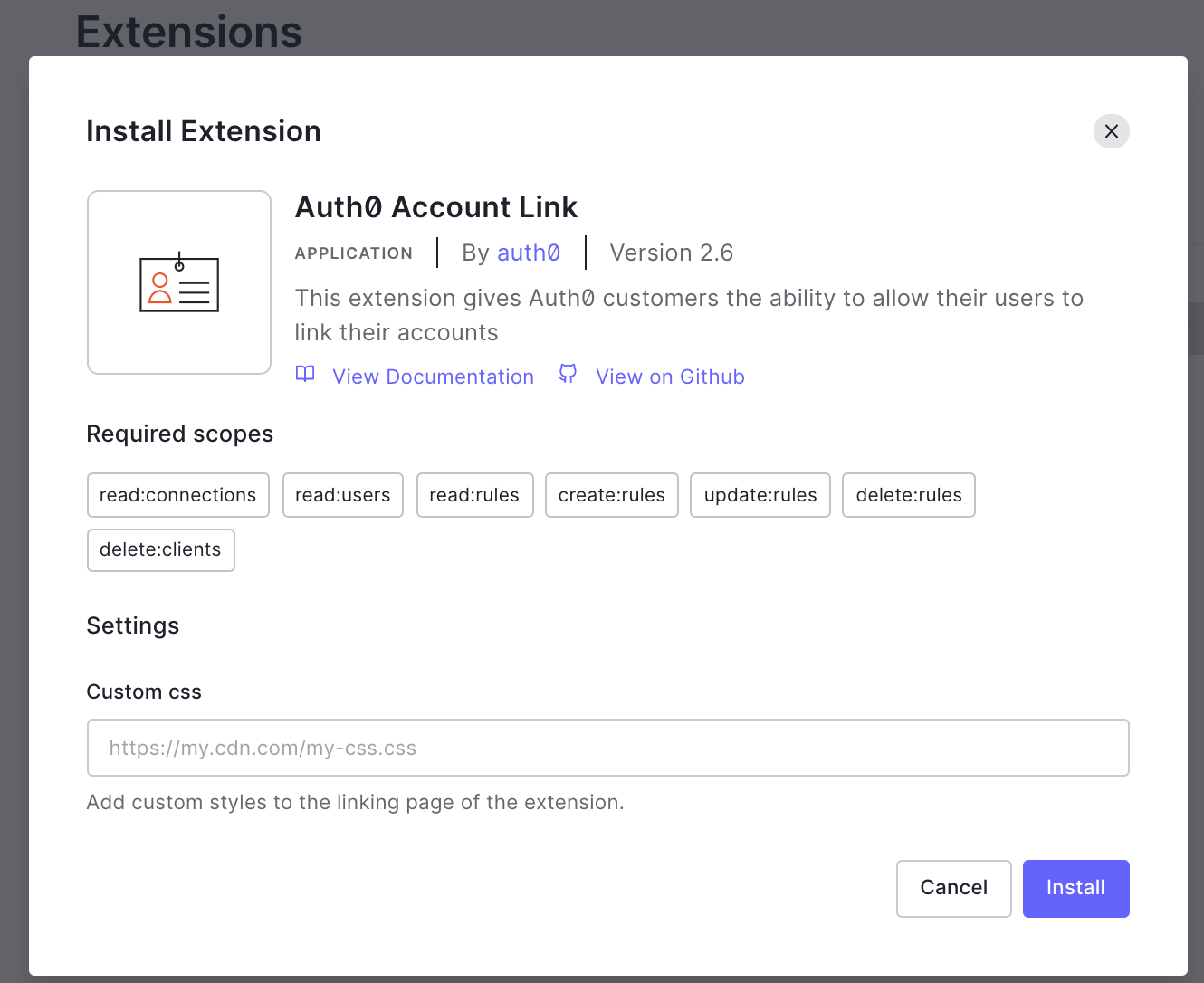
各 SNS プロバイダに登録されているメールアドレスと同じだった場合、同一のアカウントにしたい
今回は試しませんでしたが Extension で Auth0 Account Link を使うと良さそうです。
https://auth0.com/docs/users/link-user-accounts
ちなみに Firebase Authentication の方はデフォルトで同一のアカウントになりますが、メールアドレス認証前のアカウントを登録した後、メールアドレス登録済みアカウントでログインすると上書きされ、以前のプロバイダでログインできなくなります。
例えば Facebook でアカウント登録後(emailVerified が false)、Google でアカウント登録(emailVerified が true)で Google でしかログインできなくなります。
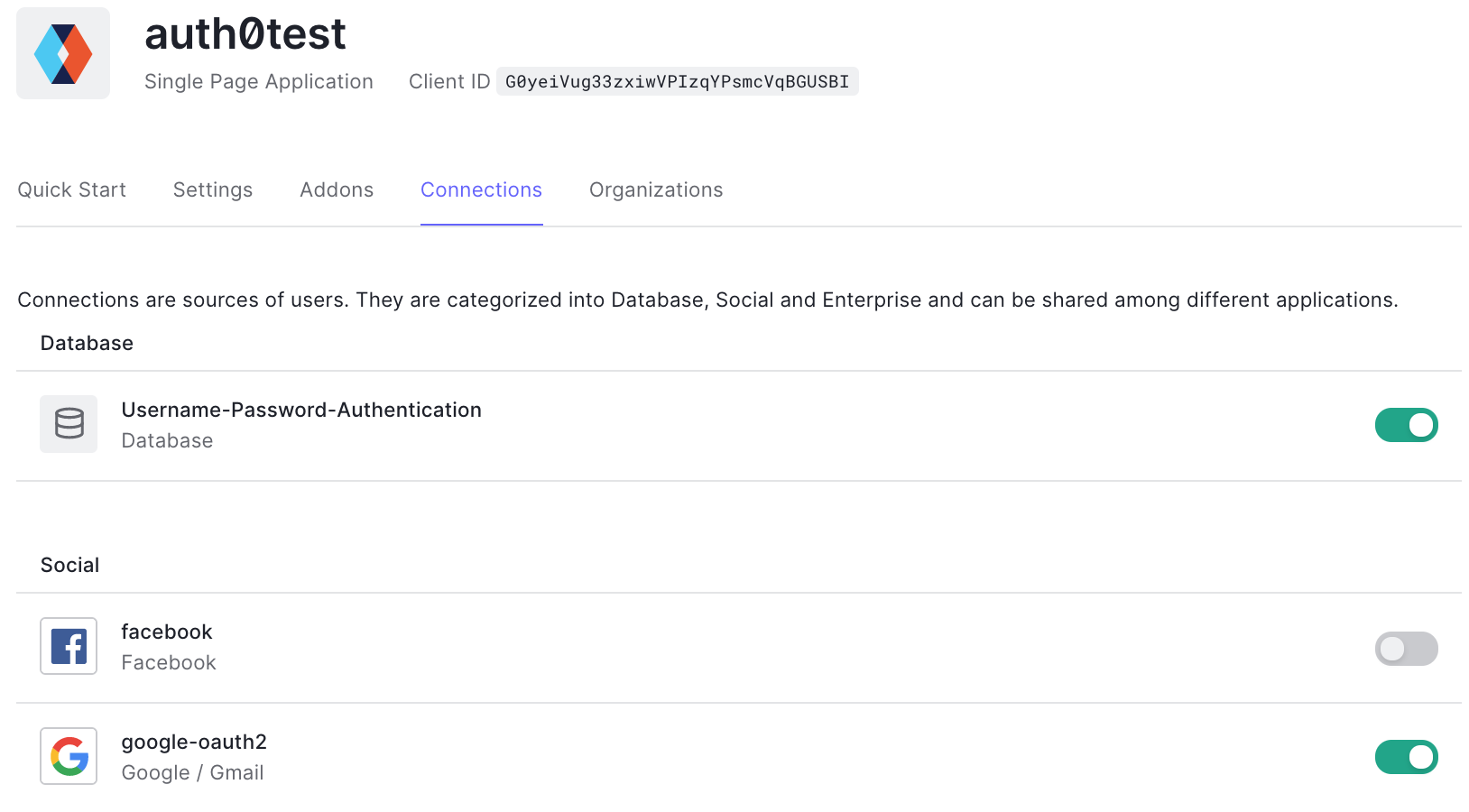
認証プロバイダを追加、削除する
Application から Connections で On/Off するだけです。
プロバイダの追加はプロバイダ側の設定がいります。
まとめ
「おっしゃ! コードを書くぞ!」という気持ちで始めたのですが、サンプルと設定変更で終わってしまい、追加でコードは書きませんでした。
まさに Auth0 の名に相応しい!
Firebase Authentication は SNS プロバイダでの認証はスムーズですが、パスワード認証を導入しようとするとかなりしんどいです。個人的にはあまりサポートする気はないのではないか、という印象です。
こう見ると Auth0 を選択したくなりますがそれぞれ特徴があります。
Firebase Authentication
- 導入が難しいケースがある(公式サンプルが豊富ではない)
- 無料
- ウェブサービスにマッチする単一のプロバイダのみサポートするのであれば十分
- パスワード認証はしんどい
Auth0
- 導入が簡単。チュートリアルが素晴らしく、すぐに試せる。
- 無料枠があるがユーザが増えると有料
- 多機能で様々な認証ニーズに応えることができる。
- パスワード認証も簡単
私はついついコストに目を向けてしまいがちですが、
それぞれ認証のニーズに合わせて選択すると認証の工数を削減できそうです。