この記事はUnreal Engine 4 (UE4) Advent Calendar 2020 その1の17日目の記事です。
この記事の内容
Materialで出来るいくつかの面白い表現を僕自身の備忘録として共有していきます。
環境
UE4.25.4
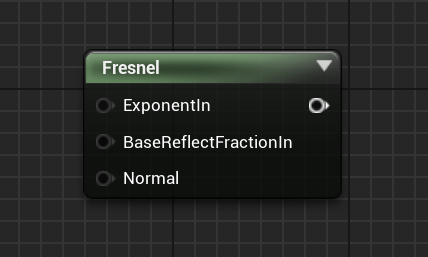
Fresnel(フレネル)
オブジェクトのPixelNormalとCameraVectorのDotによってオブジェクトをハイライトする処理です。
現実世界で観測できる表現だと、【水溜まり】などがあります。水面を見る角度によって反射率が変わるアレです、アレ。
詳しくは公式ドキュメントをご覧ください。
このフレネルで表現できる面白い表現について、いくつかご紹介していきます。

Edge Hightlight(エッジハイライト)
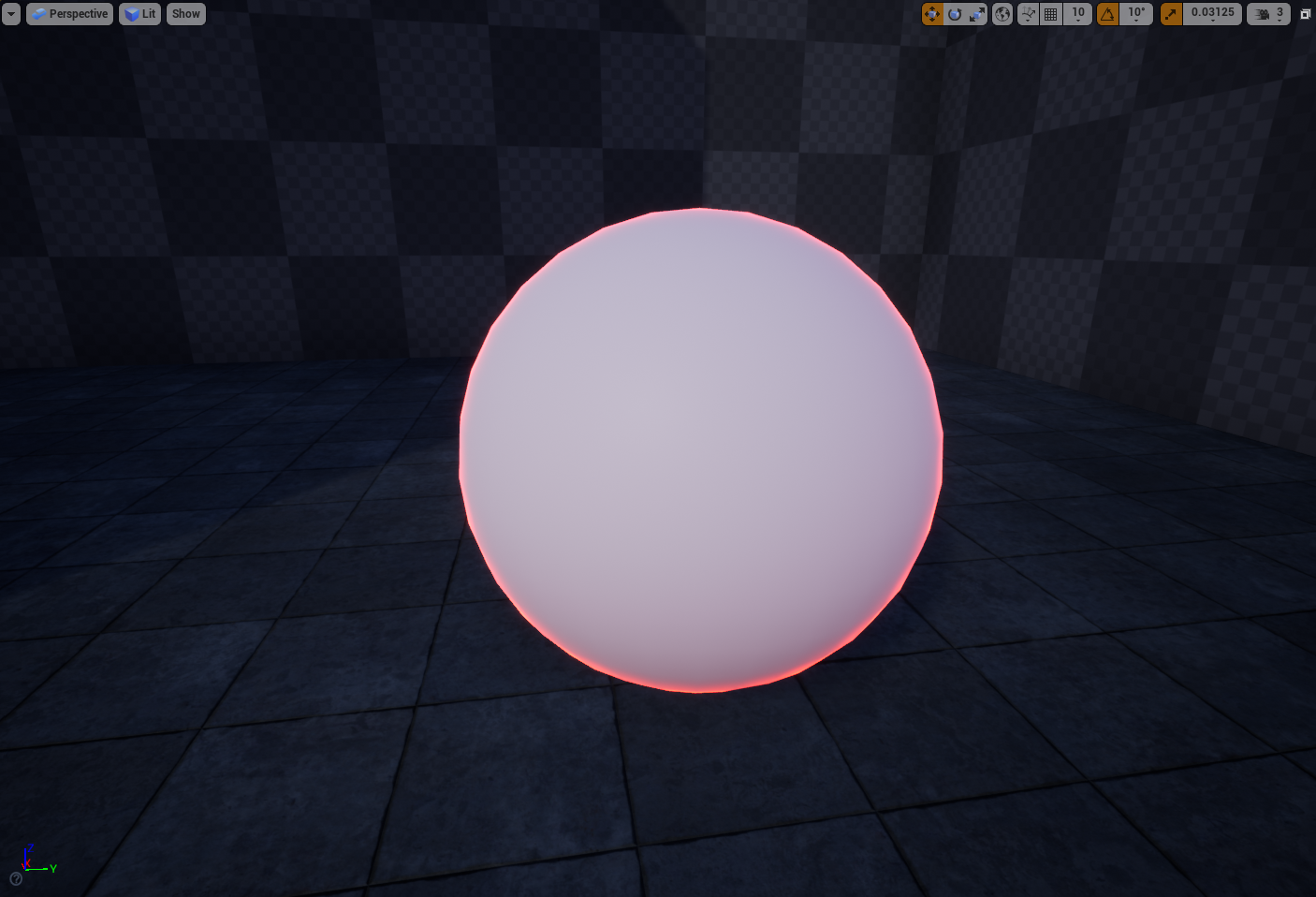
結果
こんな感じでオブジェクトのエッジ部分をハイライトすることが出来ます。

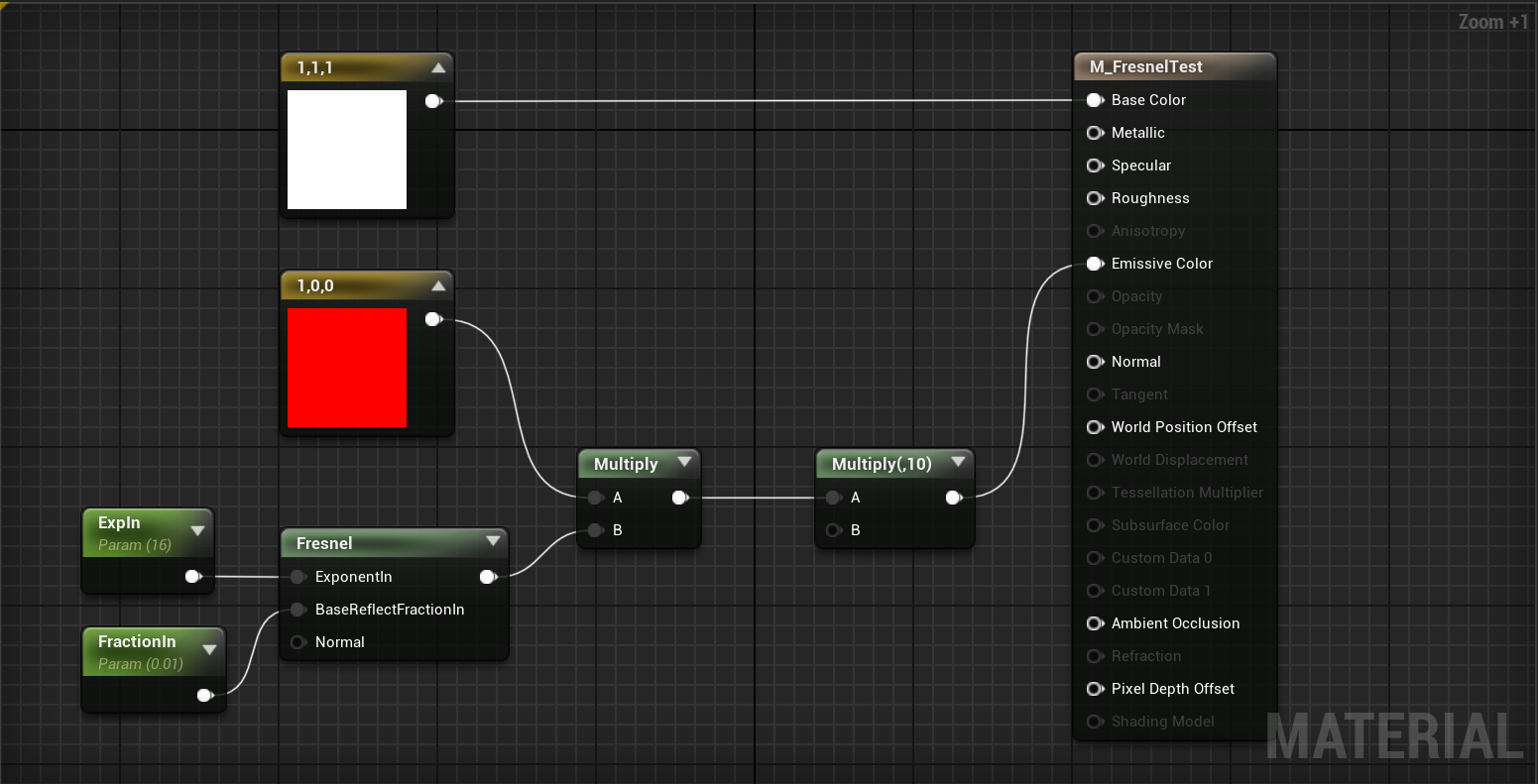
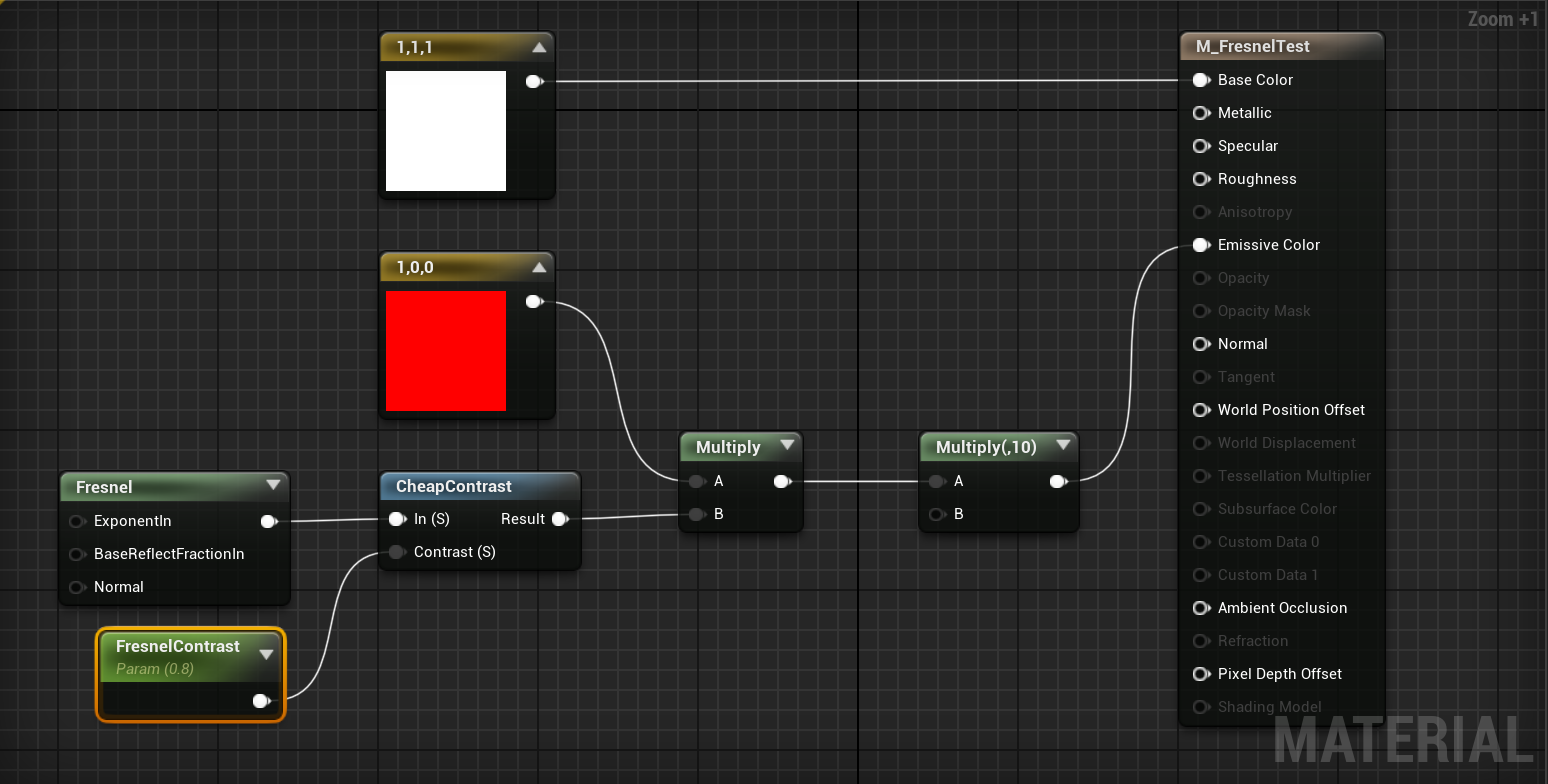
ノード
非常にシンプルですね。オブジェクトのエッジ部分にだけEmissiveを追加しています。ExpInの値を大きくするとエッジの赤い所をよりシャープにできます。

Outline(アウトライン)
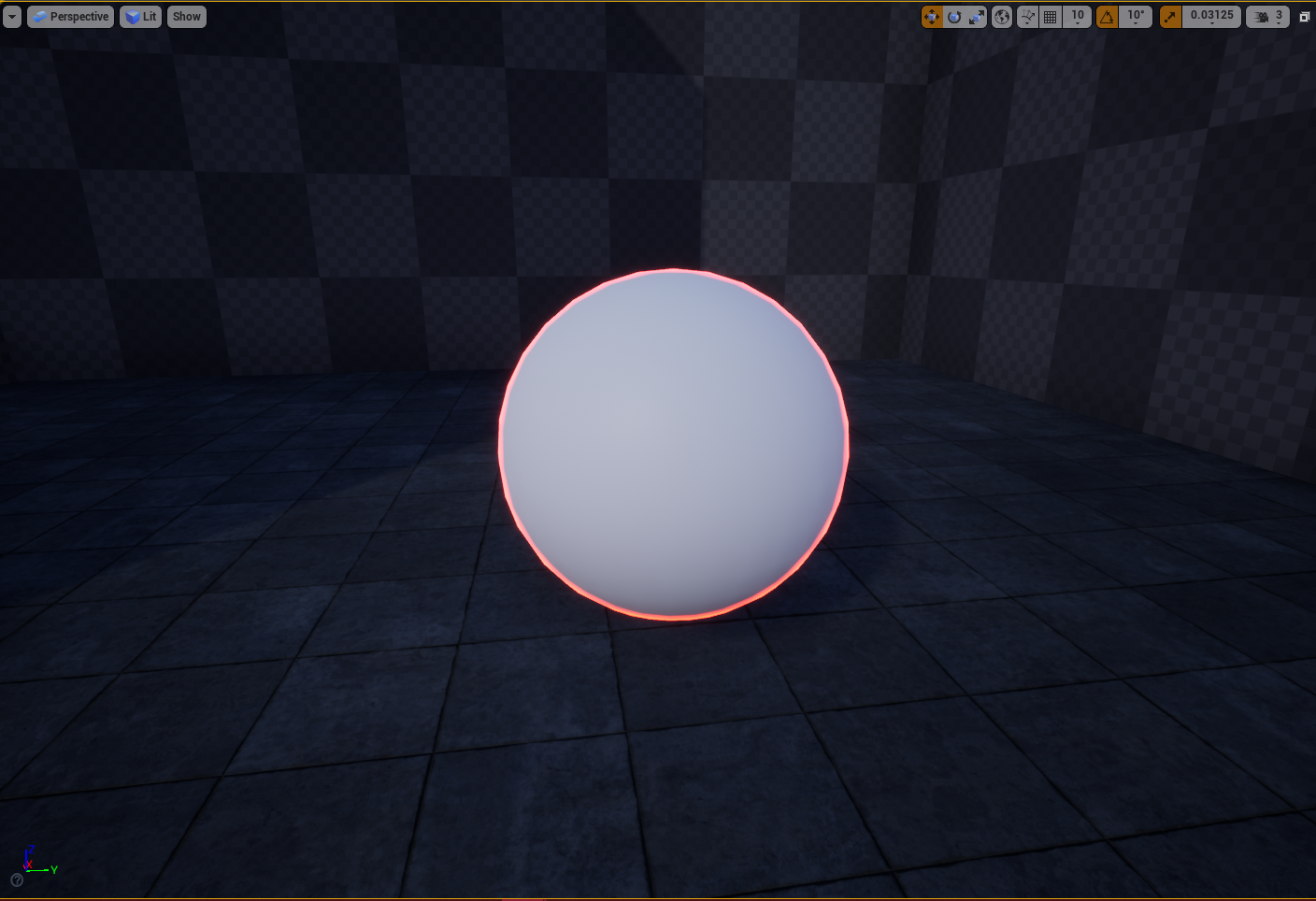
結果
↑とほぼ同じですが、使用するノードを変えるだけでさらにいい感じにアウトラインっぽく見せることが出来ます。

ノード
Fresnel + Cheap Contrast...最強ですね。簡易的なアウトラインはこれでいいんじゃないですかね。

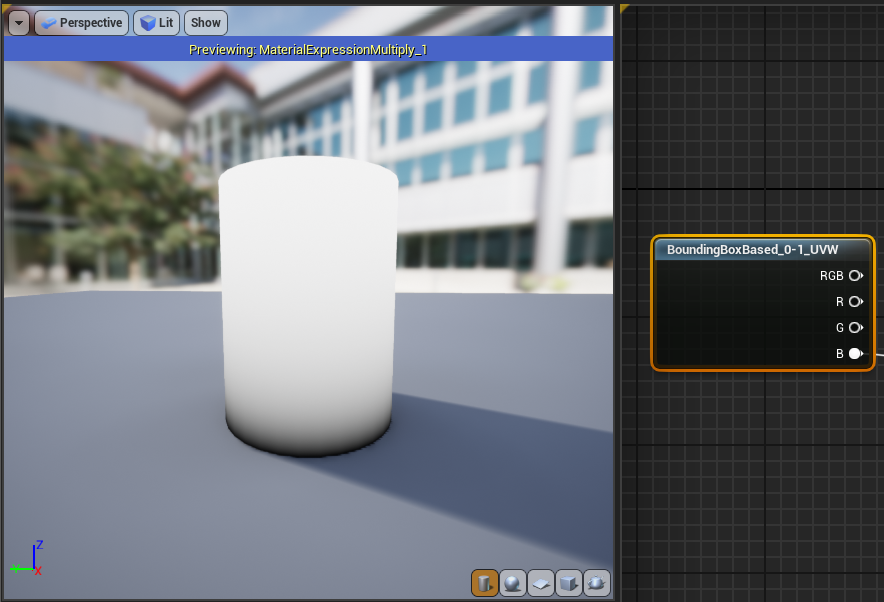
BoundingBoxBased 0-1 UVW
オブジェクトのバウンズを取得してくれます。このノードは、オブジェクトが回転しようがバウンズには影響を及ぼしません。
オブジェクトの頭から下にいくにつれて暗くなっていくイメージですね。

Bounding Box Gauge
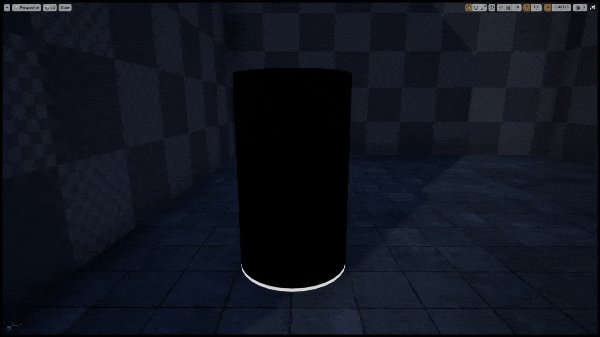
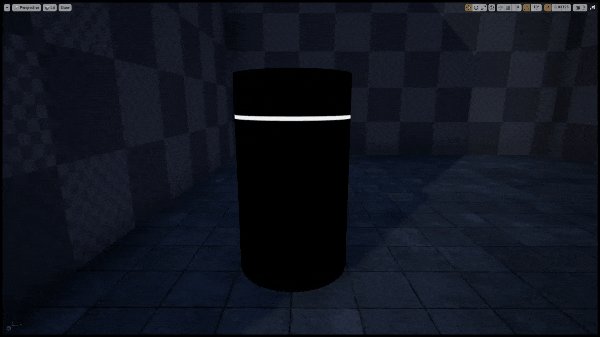
結果
こんな感じでオブジェクトベースで簡単なゲージが表現できます。(リズム天国のロボット工場とかが作れる!)

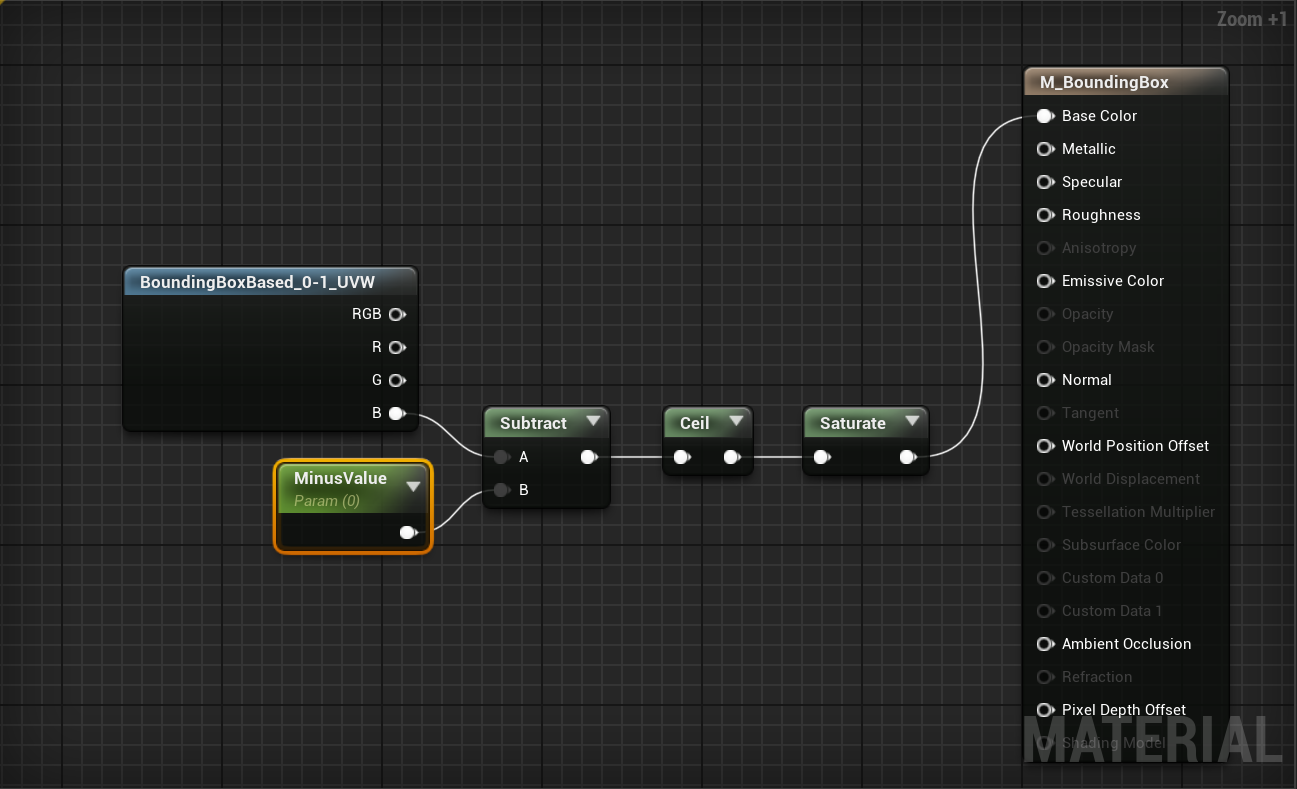
ノード
RGBのB(すなわち、XYZに直すとZ)をScalar Parameterで引き算することで実現しています。
Ceil
ceilに関しては White-Blackのグラデーションを消す為に使用しています。
Saturate
Bounding Box Gauge Edge Detection
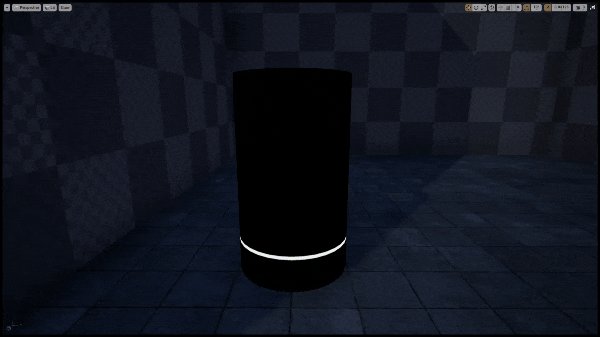
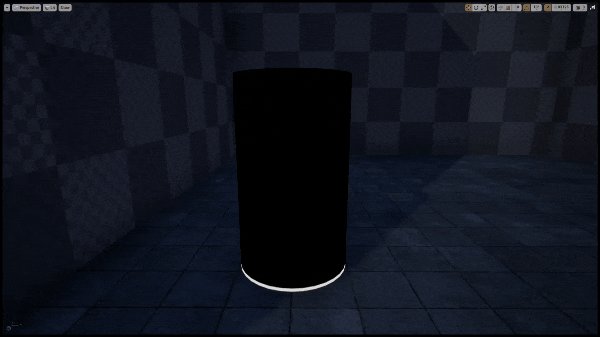
結果
こんな感じでBoundsベースでLineをアニメーションさせることが出来ます

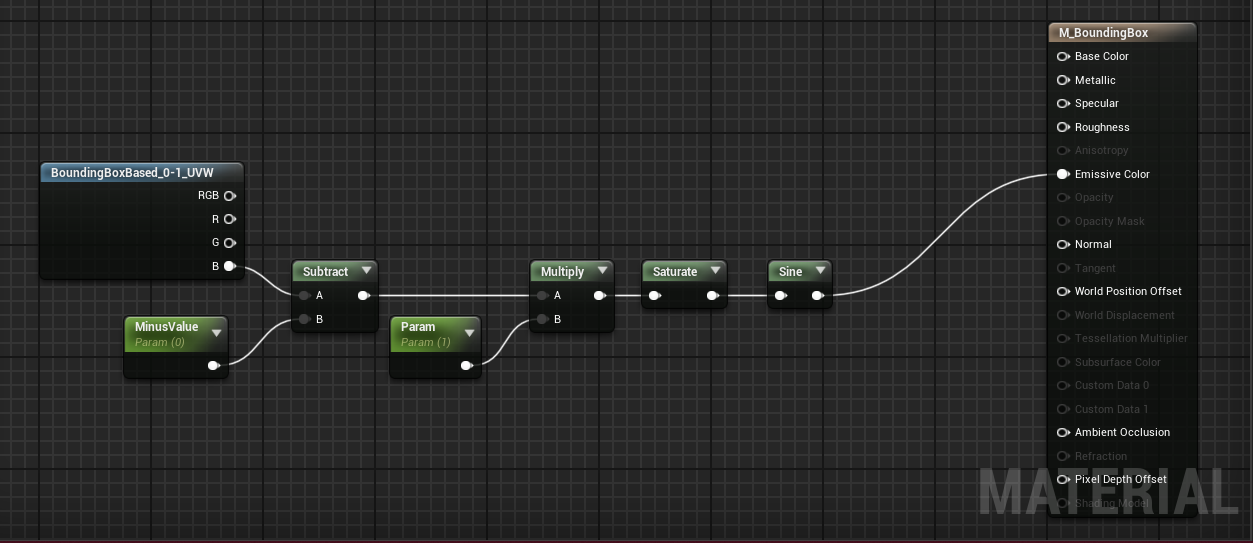
ノード
Multiply
ラインの太さを設定できる。数字が大きくなればなるほど、線は細くなります。
Saturate
掛け算をして、0-1の範囲を超えてしまっているので0-1間にClampしています。
Sine
これらの処理を上手く組み合わせると↓のような表現が出来ます!(かっこいい!!)
https://twitter.com/UnrealYoshida/status/1335307331312123904?s=20
TextureCoordinate
テクスチャの座標系を取得することが出来ます。タイリングテクスチャなどを使用する際はよく見るノードだと思います。

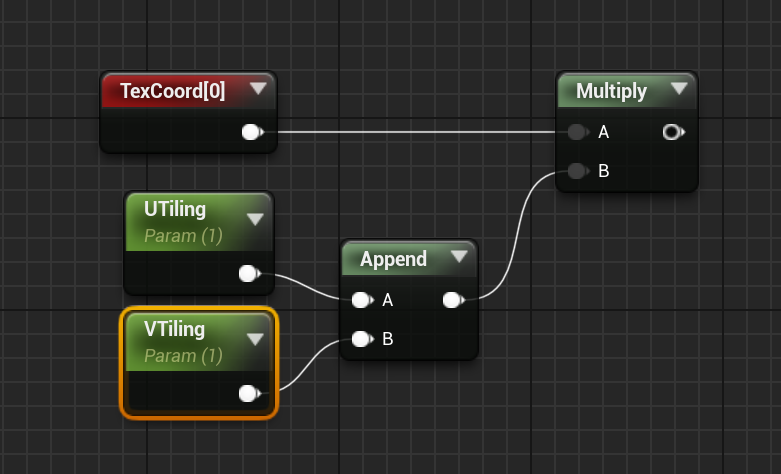
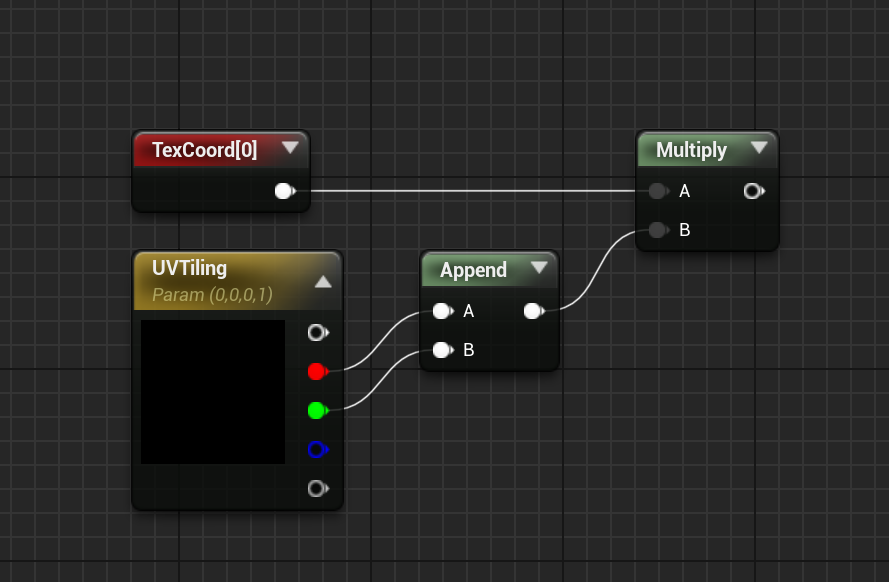
タイリングをパラメーター化
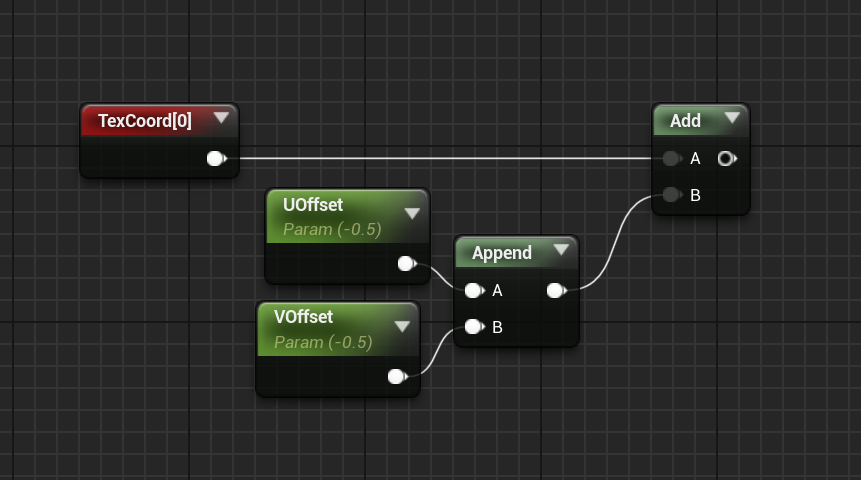
TexCoordのタイリング数をパラメーターにしたい時があると思います。そんな時は...
こんな風にすればタイリング数をパラメーター化できます!

こっちでも行けるよ!

テクスチャをずらしたい...
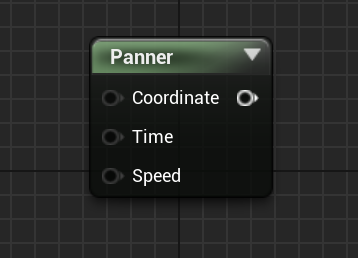
Panner
テクスチャをアニメーションさせたい時に使用します。めっちゃ便利!
Coordinate 引数にはアニメーションさせたい座標系を
Time 引数は入力しなくても、デフォルトでTimeノードが入力されます(内部処理でそうなってるのかな?)固有のタイミングでのみ、アニメーションさせたい時などに使用すればいいと思います。
Speed 引数は文字通り、どれくらいのスピードでアニメーションさせるのかを設定できます。

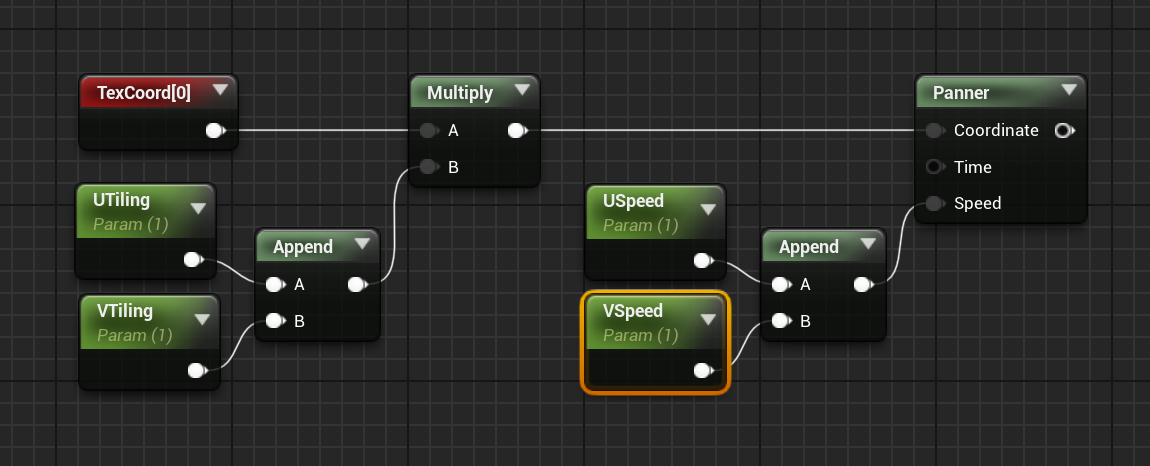
ありがちな使用方法1
見たことあるノードが...
CoodinateはTexCoordだとして、Speed引数ですが、UVそれぞれのスピードを設定した後にAppendしています。

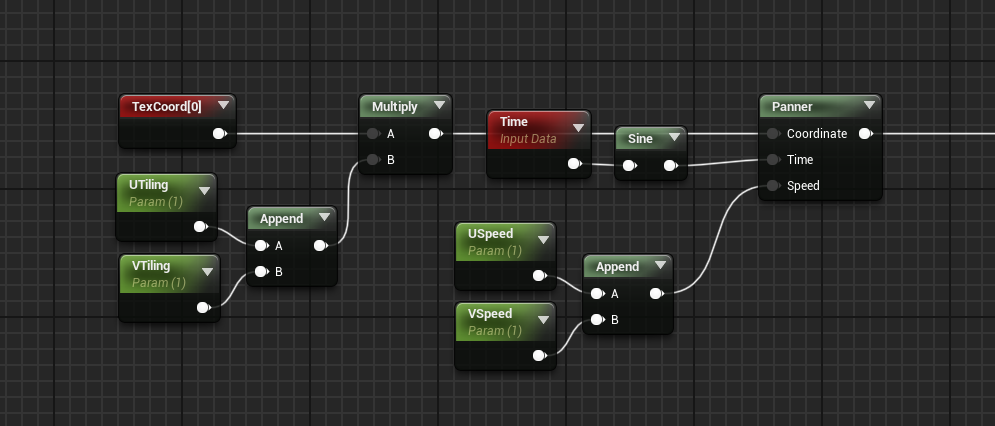
ありがちな使用方法2
Time引数にSine(Time)が入ってきました。Sineは-1 - 1を返すので、UVのSpeedが一定間隔で逆になります。

Time
経過時間を取得できます。この値は無限に増え続ける...んですかね?詳しい方教えてください。
また、Lightmapにベイクされるときに使用されるTimeの値は 0.0 だそうです。参考)https://twitter.com/shiba_zushi/status/1332315332728406020?s=20
(勉強になりました、ありがとうございます。)

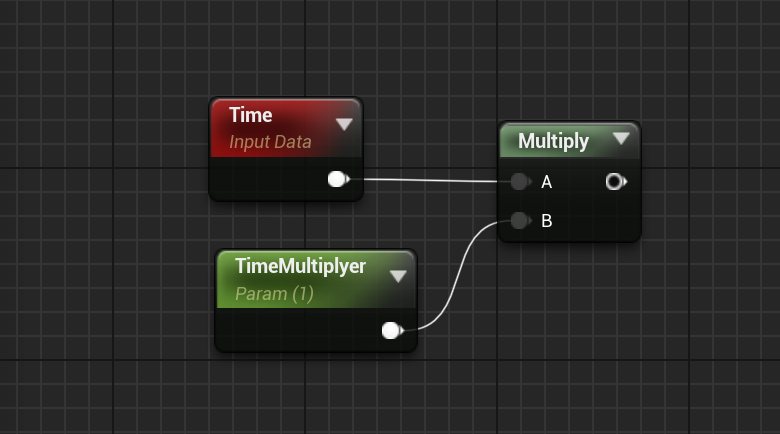
もっと遅く時間が進行してほしい...
そんな時は...
かければいい!2にすれば2倍に、0.5にすれば半分の速度になります。

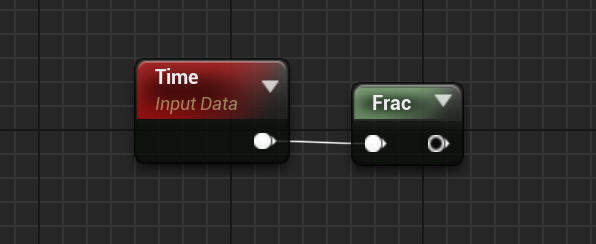
0から0.99までの数字が欲しい...
そんな時は...
Frac!!小数点以下の数字を取得できます。

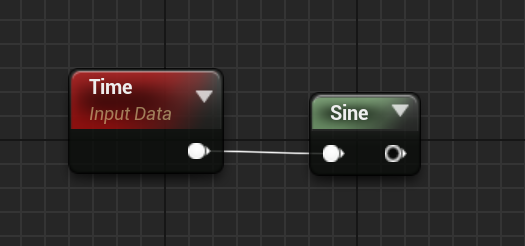
-1から1までの数字が欲しい...
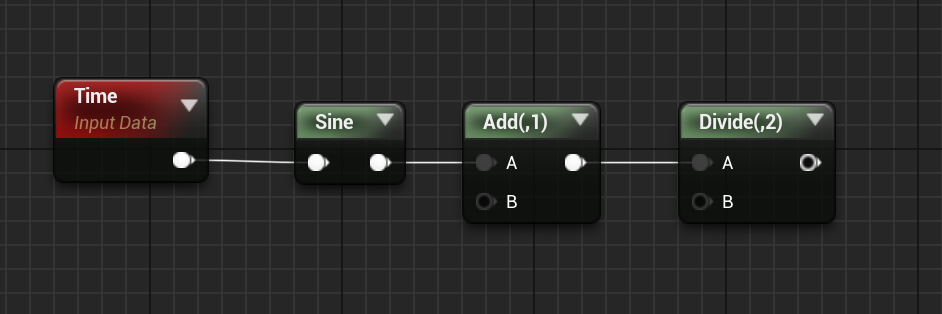
0から1までの数字が欲しい...
そんな時は...
これ!
Sineは-1から1なので、1を足すことによって2から0になります。
そこから2で割れば、0から1の完成です。かんたん!

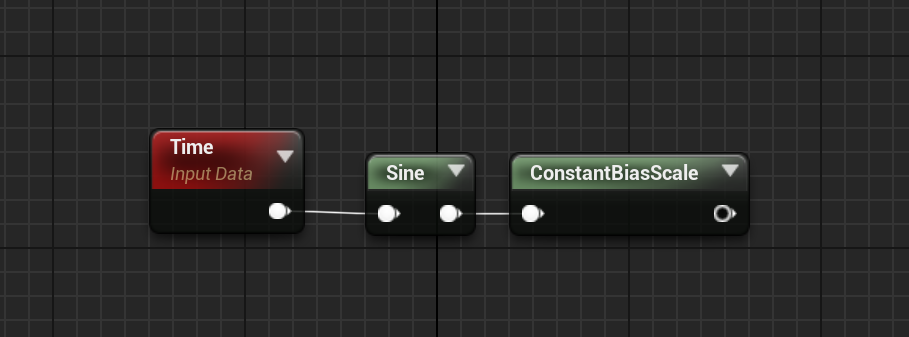
ちなみにConstatnBiasScaleノードを使うことで、上記の処理を1ノードで完結させることも可能です。

Noise系ノード
処理負荷がそこそこ重いらしい(噂)なので、あくまで本番用のNoiseテクスチャが来るまでのつなぎとして使ってください。重いけど使いやすい!

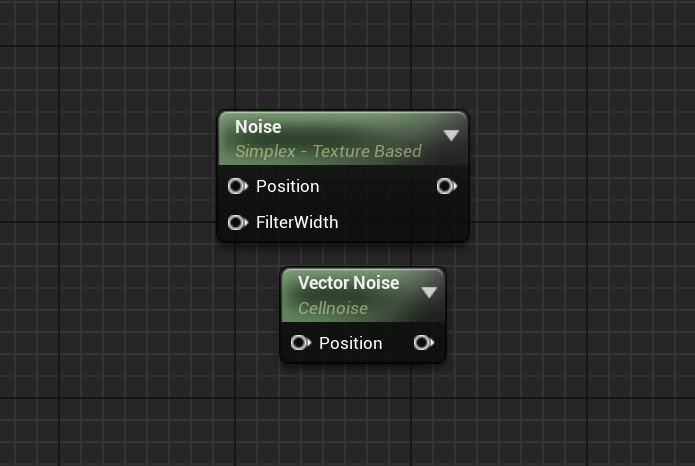
VectorNoise
僕自身、SF的なShaderが好きなのでよく使ってます。
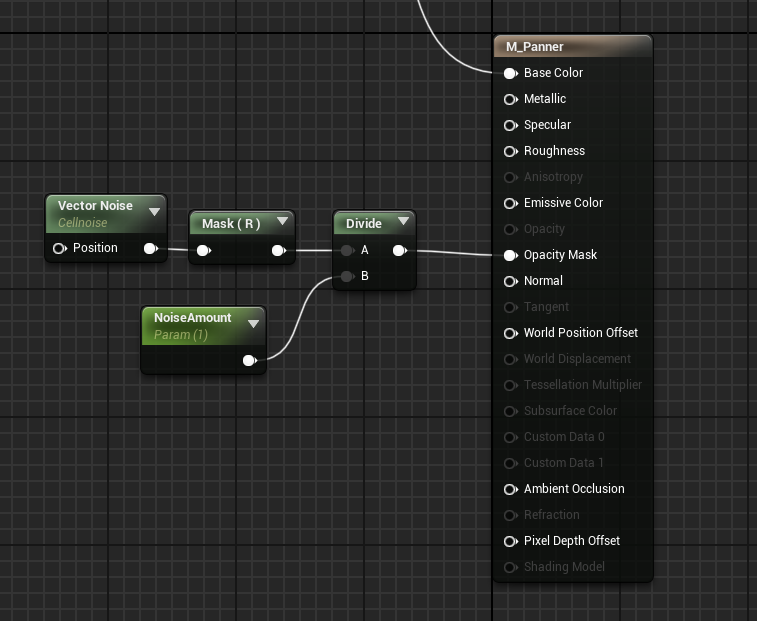
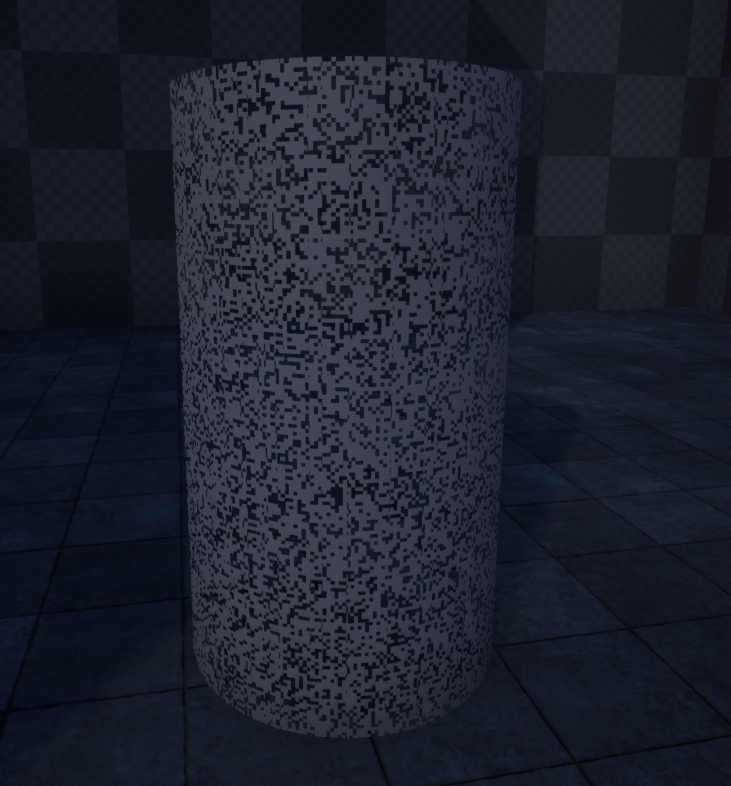
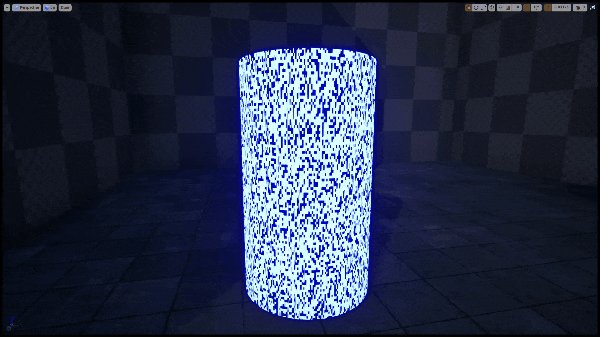
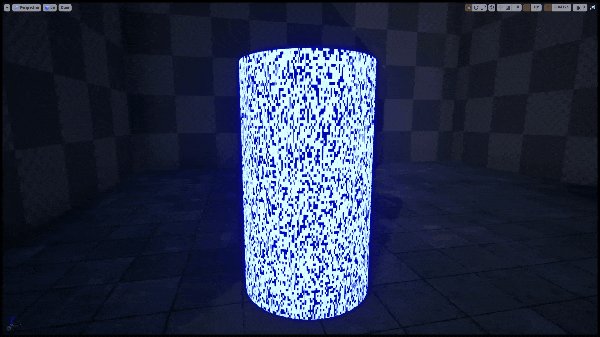
例えば、VectorNoiseをOpacity Maskにそのままつなぐと...

こんな感じになります!既に少しかっこいい。

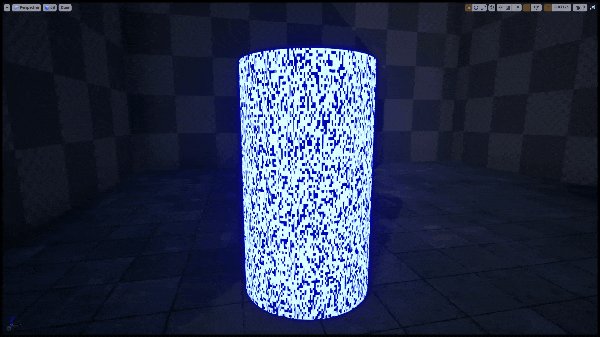
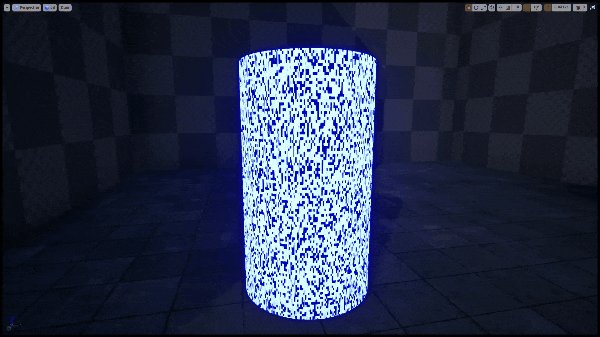
それに、EmissiveとPannerを足すと...

おおお!!!
的な感じで普段は遊んでます。
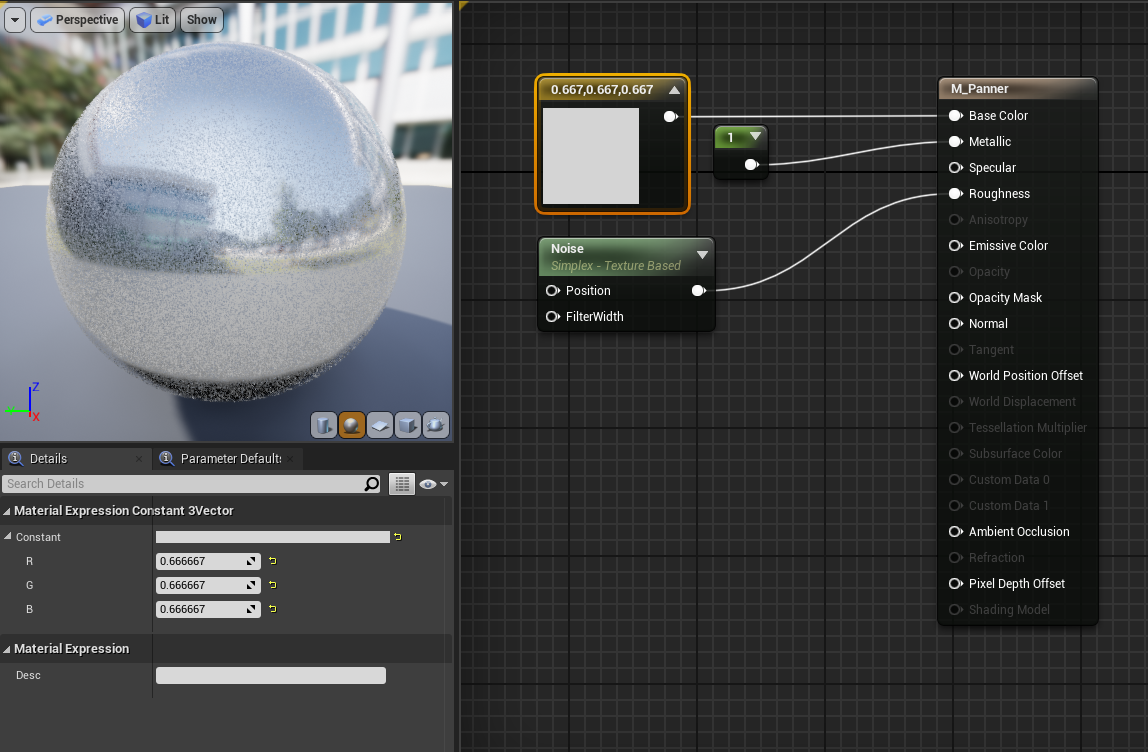
Noise
Roughnessにぶち込むと割といい感じになってくれる...
くらいしか使ったことないです。
パラメーターのTurbulenceをOffにすることで、いい感じのFlowテクスチャ(FlowMapではない)が作れるらしいので試してみてもいいかもですね。

Lerp
こちらに関してはUnreal Engine 4 (UE4) その2 Advent Calendar 2020の1日目でくろさわさんが詳しく解説してくれていますので、こちらをどうぞ!

おわりに
なんか雑なメモみたいになってしまって申し訳ないです...。これからUE4のマテリアルを始める人の為になると信じて、2020のアドカレ記事を終わろうと思います。
明日は、huacomeさんの「とにかく何か書きます!」だそうです。
一体何を書いてくれるのか楽しみですね。では。