Laravel Sailで作成したプロジェクトでBrowsersyncを有効化するLaravel Sailで作成したプロジェクトのpackage.jsonにはwatchやhotスクリプトが定義されていますが、Browsersyncのインストールやdocker-compose.ymlの設定はないので設定方法をまとめました。
Browsersyncとは
Browsersync - Time-saving synchronised browser testing
https://browsersync.io/
Browsersyncはソースコードを編集して更新したタイミングでブラウザをリロードしてくれる便利ツールです。
前提
こちらの手順で手元にLaravel Sailで作成したプロジェクトがクローンされており、Dockerコンテナが実行されている環境となります。
今回の手順はこちらのブランチでも確認できます。
手順
docker-compose.ymlの編集
Browsersyncが利用するポート番号3000、3001を開放します。
laravel.test:
build:
context: ./vendor/laravel/sail/runtimes/8.0
dockerfile: Dockerfile
args:
WWWGROUP: '${WWWGROUP}'
image: sail-8.0/app
ports:
- '${APP_PORT:-80}:80'
- '3000:3000'
- '3001:3001'
webpack.mix.jsの編集
公式ドキュメントを参考にしてwebpack.mix.jsに設定を追加します。
BrowserSync | Laravel Mix Documentation
https://laravel-mix.com/docs/4.0/browsersync
mix.browserSync('laravel.test');
Browsersyncのインストール
> ./vendor/bin/sail npm install browser-sync browser-sync-webpack-plugin --save-dev
Browsersyncの実行
Browsersyncのインストールと設定ができたらnpm run hotコマンドを実行します。
> ./vendor/bin/sail npm run hot
(略)
✔ Compiled Successfully in 8426ms
┌────────────────────────────────────────────────────────────────────────────────────────────────────────────────┬──────────┐
│ File │ Size │
├────────────────────────────────────────────────────────────────────────────────────────────────────────────────┼──────────┤
│ /js/app.js │ 926 KiB │
│ css/app.css │ 3.75 MiB │
└────────────────────────────────────────────────────────────────────────────────────────────────────────────────┴──────────┘
webpack compiled successfully
[Browsersync] Proxying: http://laravel.test
[Browsersync] Access URLs:
-----------------------------------
Local: http://localhost:3000
External: http://172.31.0.7:3000
-----------------------------------
UI: http://localhost:3001
UI External: http://localhost:3001
-----------------------------------
[Browsersync] Watching files...
[Browsersync] Couldn't open browser (if you are using BrowserSync in a headless environment, you might want to set the open option to false)
Browsersyncが実行されると、http://localhostがBrowsersyncを経由してhttp://localhost:3000でアクセスできるようになります。

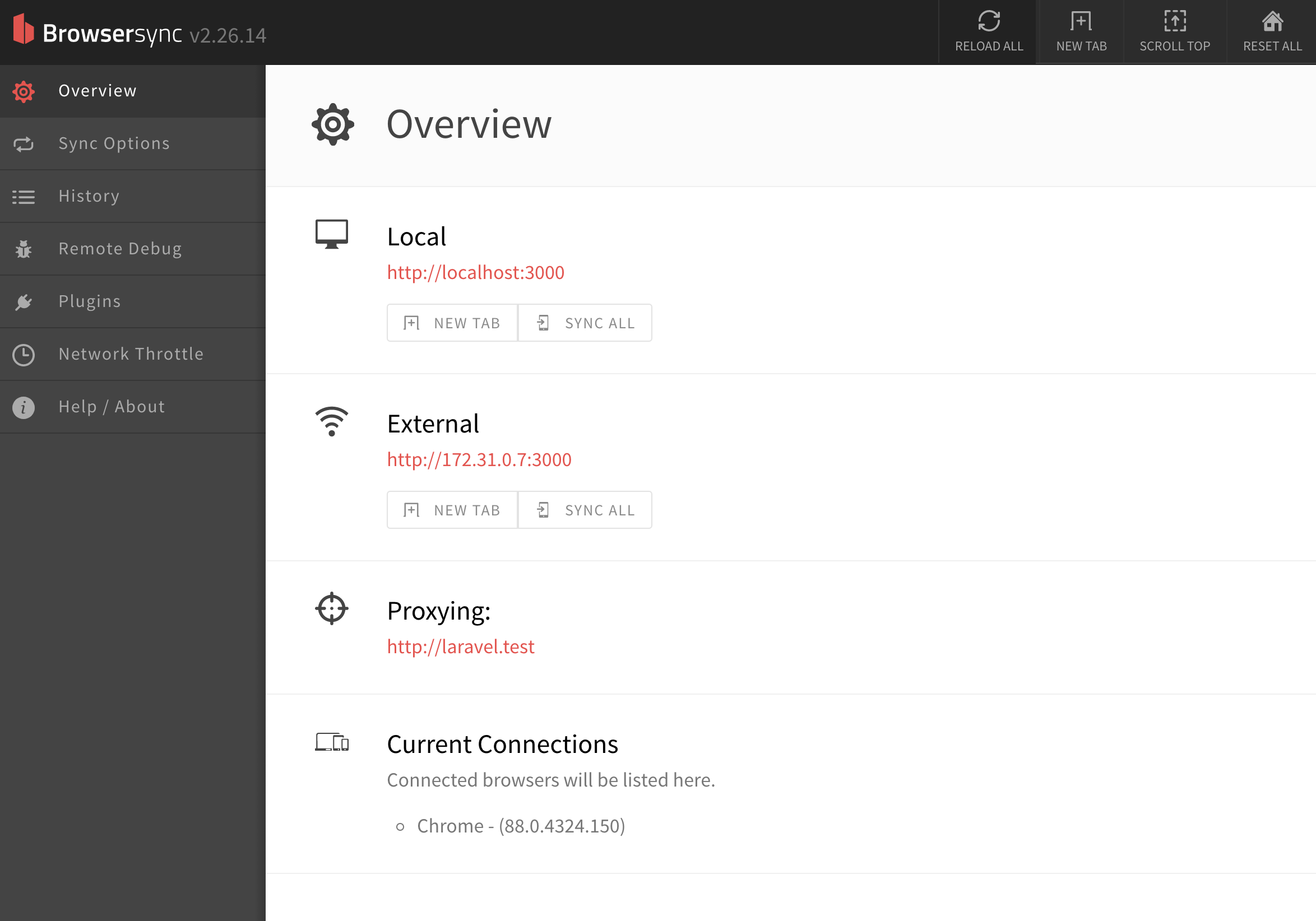
http://localhost:3001はBrowsersyncのダッシュボードになります。

.envファイルでAPP_PORTを指定してポートを変更してもAPP_PORTはdocker-compose.ymlでホスト側のポート指定するのに利用されているので、ポート変更しても特に他の対応がいらず使い勝手が良いです。http://localhost:3000のみ利用するのであれば、開放するポートを絞り込むこともできます。素敵
ports:
- '${APP_PORT:-3000}:3000'
- '3001:3001' # ダッシュボードが不要だと削除できる
参考
Browsersync - Time-saving synchronised browser testing
https://browsersync.io/
BrowserSync | Laravel Mix Documentation
https://laravel-mix.com/docs/4.0/browsersync