kintone Advent Calendar 2021 の 23日目の記事です。
内容
kintoneのダウンロード操作をUiPath(RPA)で操作してみます。
kintoneには各種APIが備えられているので、UiPathからAPIでkintoneの値を取得して、それをExcelに出力する方がスマートかもしれませんが、APIを使うには一定のプラグラミングの知識が必要になるので、今回は画面操作をしてみます。
どちらかというとUiPath寄りの記事ですが、こんな感じでkintone操作の自動化ができるのかっていう感じで何かの参考になれば幸いです。
kintoneでのダウンロード操作
まずはダウンロードに必要な操作をまとめてみます。
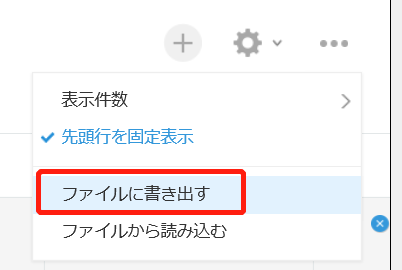
1.ファイルに書き出すをクリック

3.ファイルができるまで待つ。

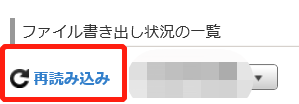
4.そろそろできたかなと思ったら、再読み込みをクリック。それを何度か繰り返す。

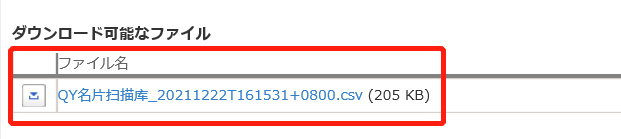
5.ファイルができるとこんな感じの画面になるので、ダウンロードしたいファイルをクリックしてダウンロードする。

UiPathで実装していきます。
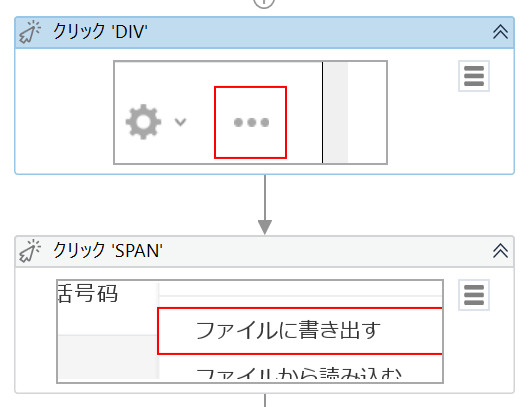
ファイルに書き出すをクリック
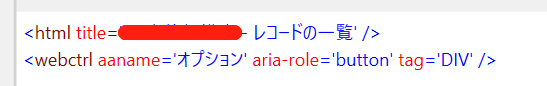
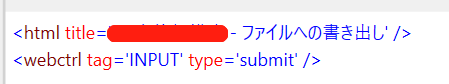
Selectorはこんな感じです。赤で塗りつぶした部分はアプリによって変わるのでご注意。* でワイルドカード指定してもよいかもしれません。

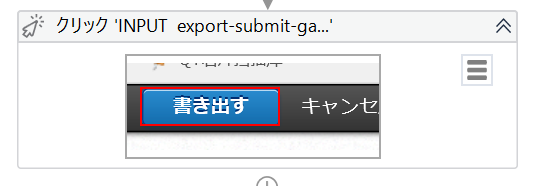
書き出すをクリック
ここも簡単です。クリックするだけ。

Selectorはこんな感じ

ファイルができるまで待ちつつ、そろそろできたかなと思ったら再読み込みをクリック。それを繰り返す。
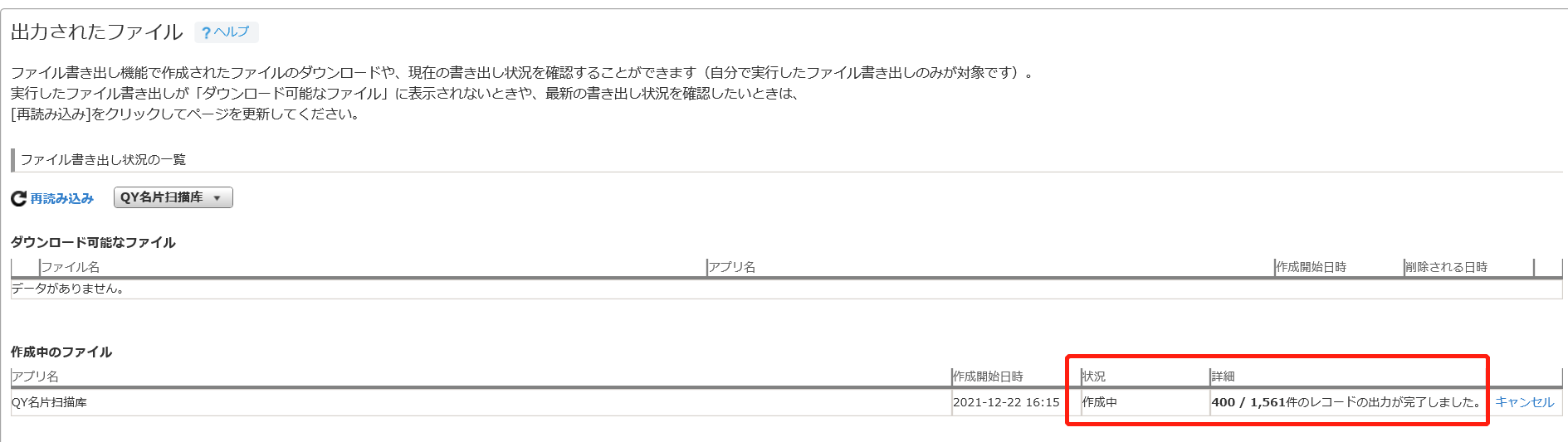
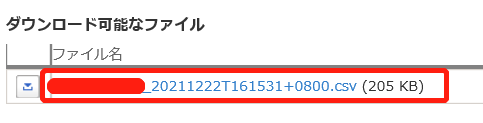
ここがちょっと複雑です。普通に考えると、下図の様なダウンロード可能なファイルができるのを待てばよいのですが、

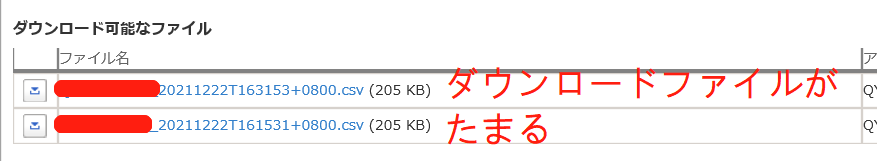
kintoneは一定時間ダウンロードファイルが残るため、下図の様にダウンロードファイルが積みあがっていきます。つまり、一番上のファイルが今からダウンロードしたいファイルなのかどうか、存在確認だけではわからないという事です。

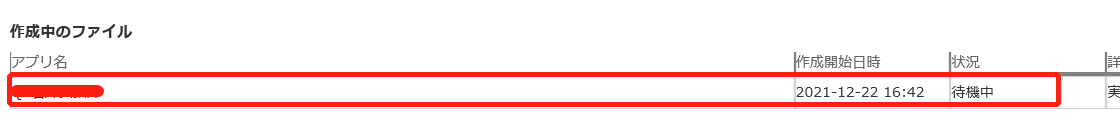
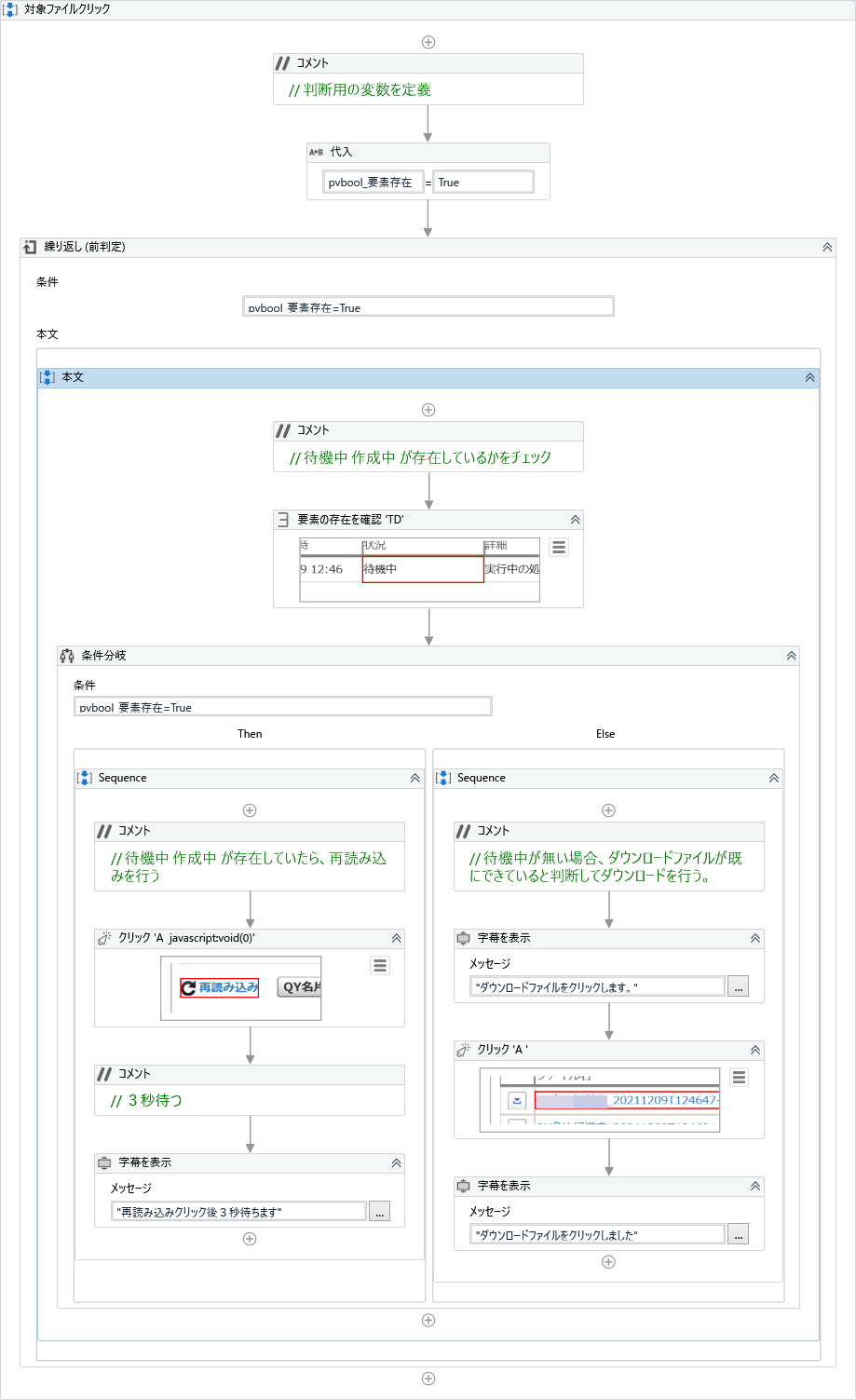
ということで、ファイルができるのを待つのではなく、発想を変えて、下図の様な、待機中・作成中枠が消えるまで、再読み込みをクリックし続ける。という形にしました。

下図の様な感じですね。作成中の枠がきえたら、ダウンロード可能なファイルの一番上の行のリンクをクリックするという流れです。

最後に
kintoneとUiPathの組み合わせは、割と面白いかなと思っています。
もうすぐ年末ですね。皆様良いお年をお迎えください。