はじめに
 .
.
こんにちは!かほです♪
WEBCAMP ENGINEER COMMUNITYのアドカレ21日目を担当します!
現在、本業ではエンジニア業務と技術広報業務に従事しています。
エンジニア業務ではReact/Next.jsを用いたフロントエンド開発に関わる機会が多いのですが、
「業務外でNext.jsを使って簡単にアプリを作る方法はないかなぁ🤔」
と探していたところ、supabase×vercelを使って高速でアプリ作成ができる方法を知りました!
本記事では、簡単なsupabaseの紹介からVercel、GitHub連携で自動ビルド・デプロイできるまでの過程についてご紹介します。(Next.jsのコードについては開発途中のため、今回は割愛します🙇♀️)
この記事の読者対象
・supabaseを今後使ってみたい方
・Next.jsを使って高速でアプリを作りたい方
そもそもsupabaseってなんぞや?
そもそもsupabaseを知らない人が多いと思うので簡単にご紹介。

supabaseは2020年から提供されているBaaSでFirebaseの代替品と言われています。機能面としては主に下記の4点です。
- Database
- Authentication
- Storage
- Edge Functions
Firebaseとの大きな違いとしては、データベースが挙げられるでしょう。
FirebaseはNoSQLベースのFirestore、supabaseはPostgresベースのRDBとなります。そのためsupabaseはFirebaseのRDBバージョンとも言われています。
supabaseのプロジェクトを作成しよう!
ではさっそくsupabaseのプロジェクト作成から説明します。
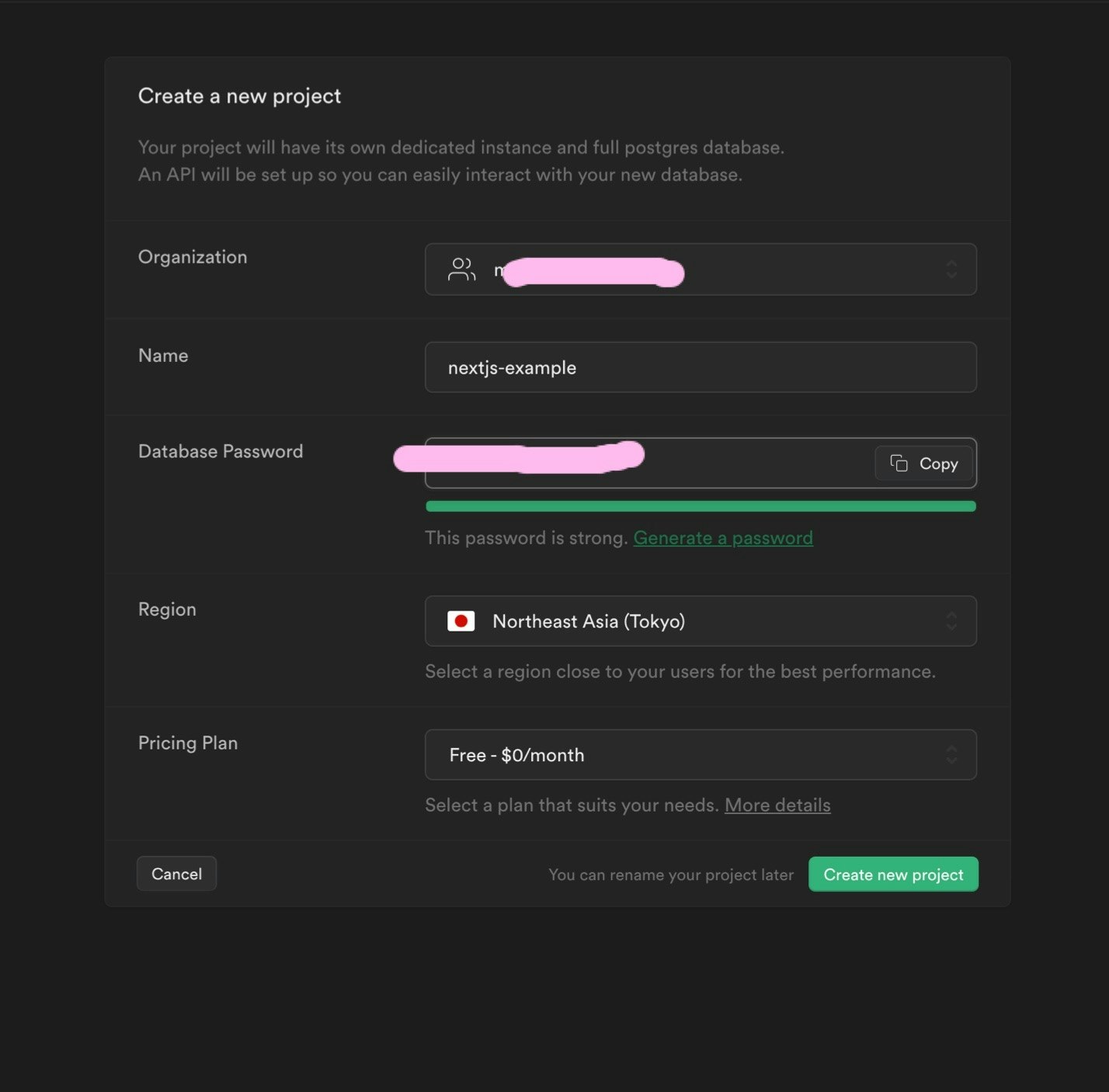
supabaseにはGitHub認証でログインした後、「New Project」ボタンを押してプロジェクトの作成を行います。
Organization・Name・Database Password・Regionの設定を行い、設定が終わったらCreate new projectのボタンを押しましょう♪

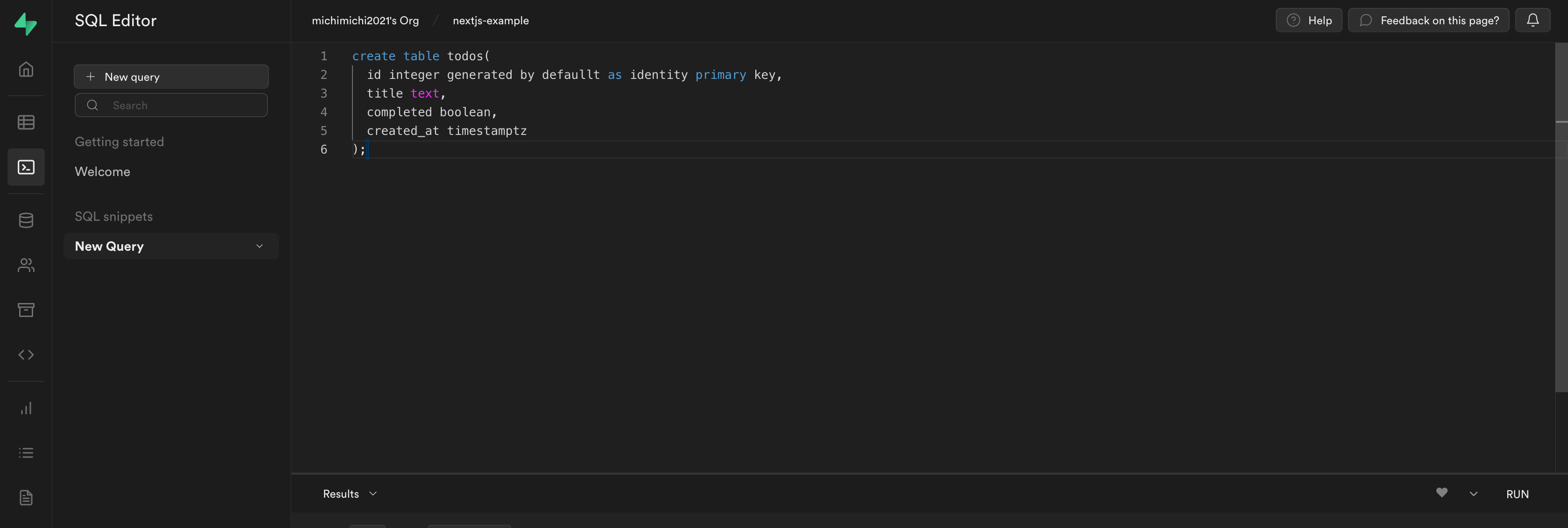
プロジェクト作成後はホーム画面にリダイレクトするため、ホーム画面の左サイドバーメニューのSQL Editorを開き、New queryボタンを押します。
今回はとりあえずToDoアプリを作成するという仮定で行うため、テーブル名を「todos」としました。カラムとしてはID、タイトル、完了済み、作成時間をカラムに設定。

その後、画像右下の「RUN」ボタンを押してクエリを実行します。
エラーが発生していなければSuccess. No rows returnedが表示され、todosテーブルの作成が完了しているはずです。
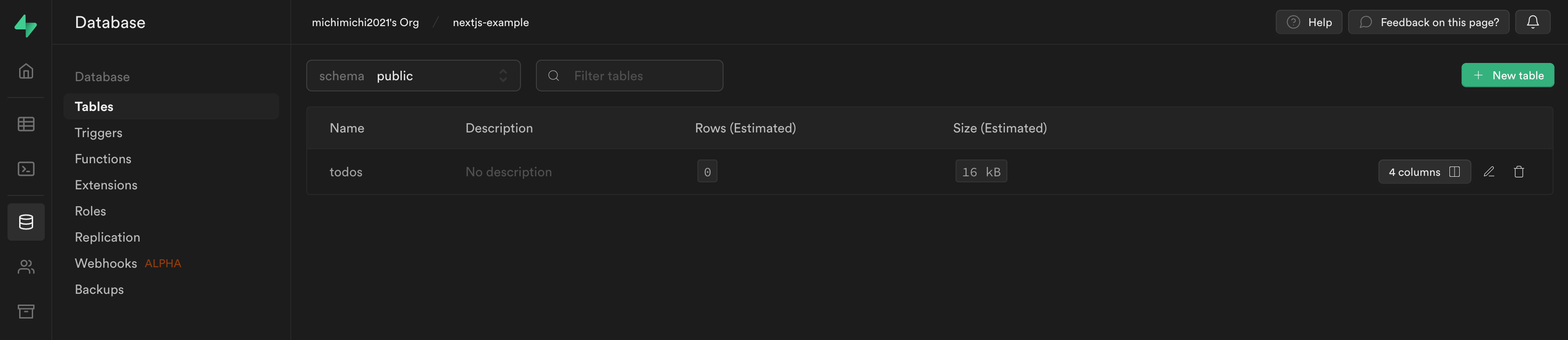
下記画像のようにサイドバーのTablesでテーブルの作成が確認できます。

vercelプロジェクトの作成とGitHub連携をしよう!
次にvercelプロジェクトを作成について説明します。
Vercelダッシュボードの「New Project」ボタンを押した後、
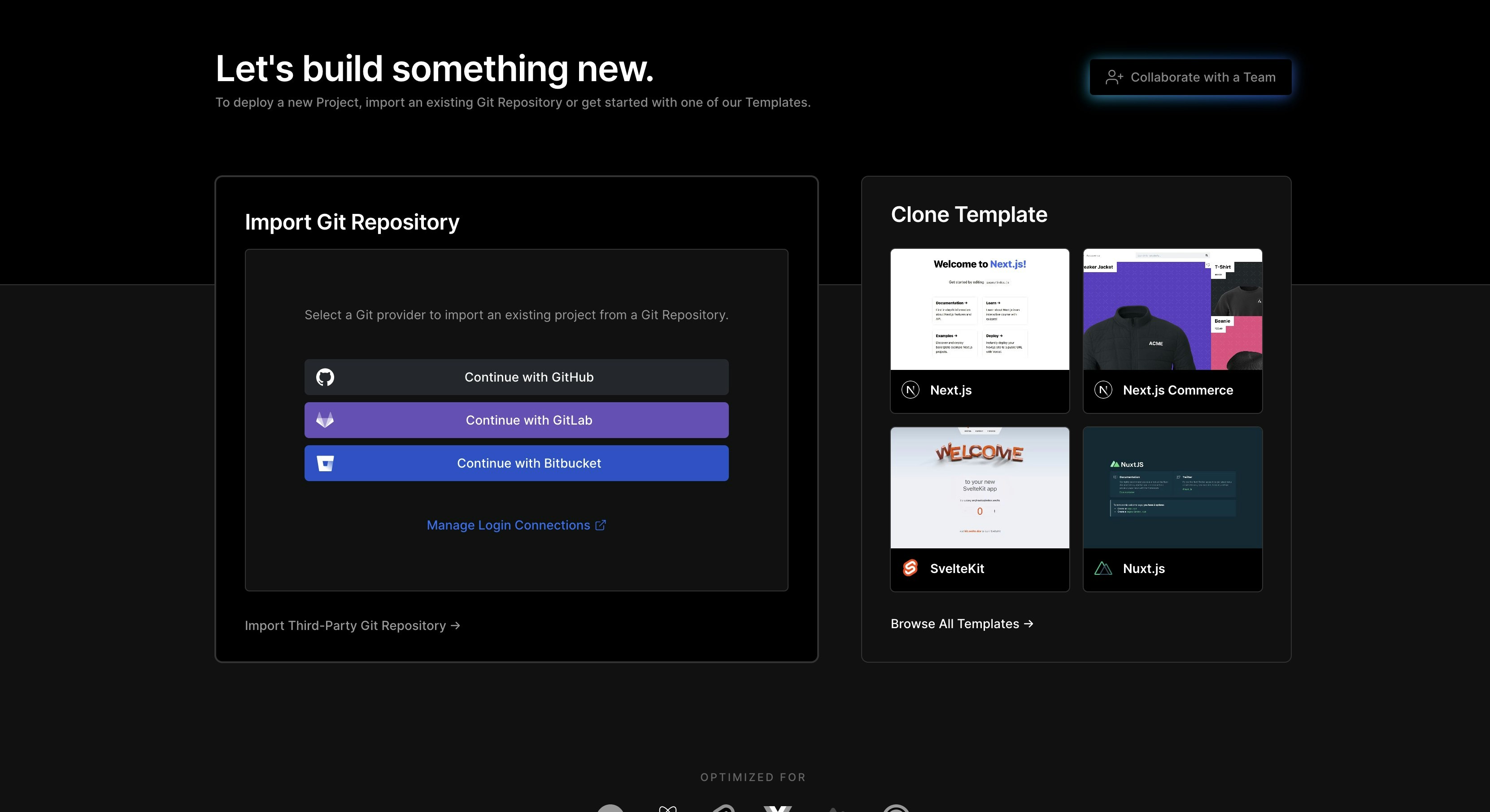
今回はNext.jsのアプリを作りたいため「Clone Template」のNext.jsのテンプレートを選びましょう。

Create Git Repositoryの画面が出てきます。「Git Scope」には自分のアカウント名を「Repository Name」にはレポジトリ名を自由につけます。Gitリポジトリをプライベートにしたい場合は下のCreate private Git Repositoryにチェックを入れて下さい。

「Create」を押すとGitHubリポジトリーの作成とNext.jsのプロジェクトがクローン、コミットされた後Vercelにデプロイされます。デプロイ完了後はConglatulationsの画面にリダイレクトされ紙吹雪が舞います笑。

VercelとSupabaseを連携しよう!
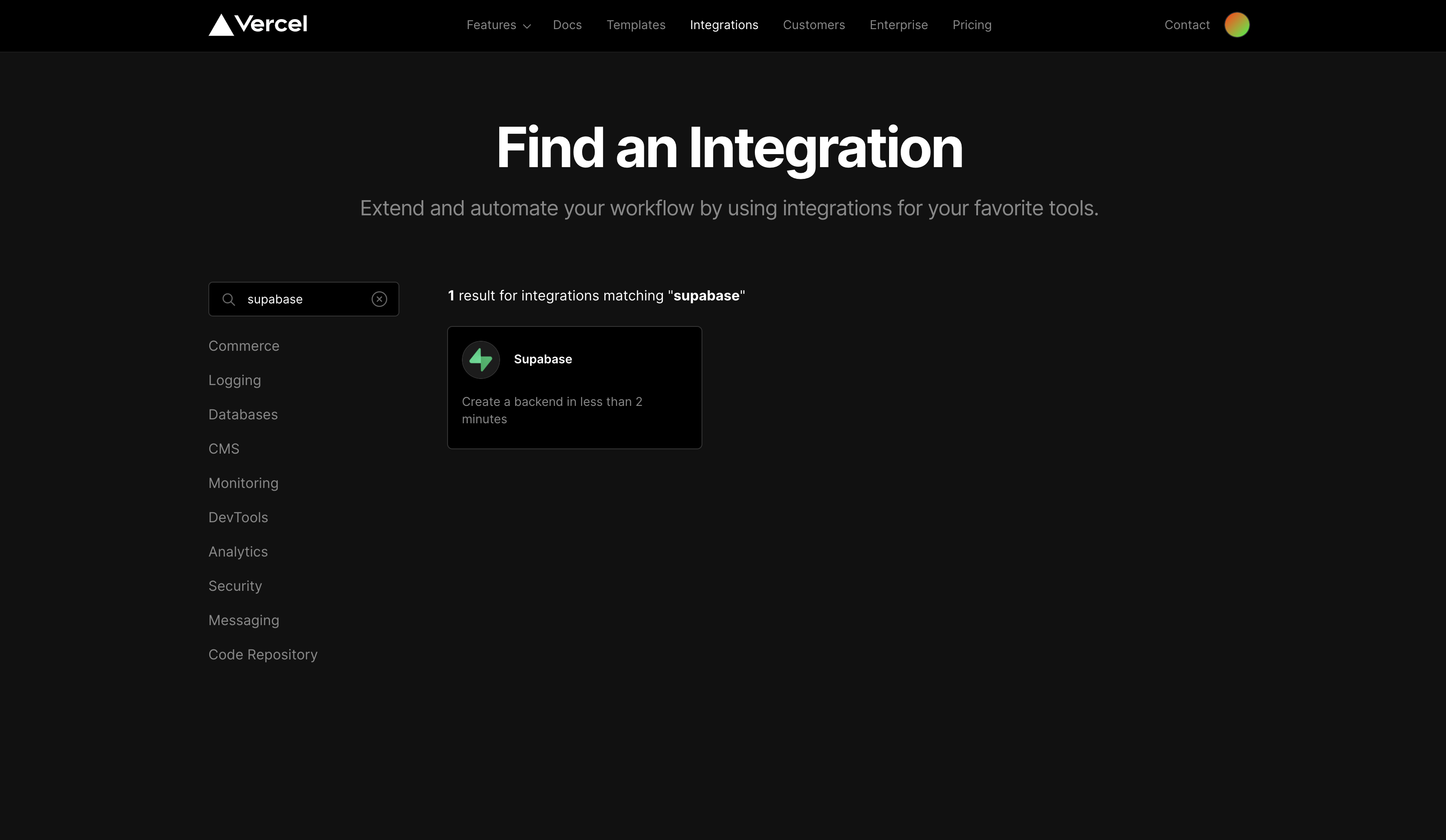
作成したプロジェクト画面からSettingsに移動し、IntegrationsのBrowse Marketplaceを押します。Supabaseを検索し、Supabaseのインテグレーションを選びましょう。

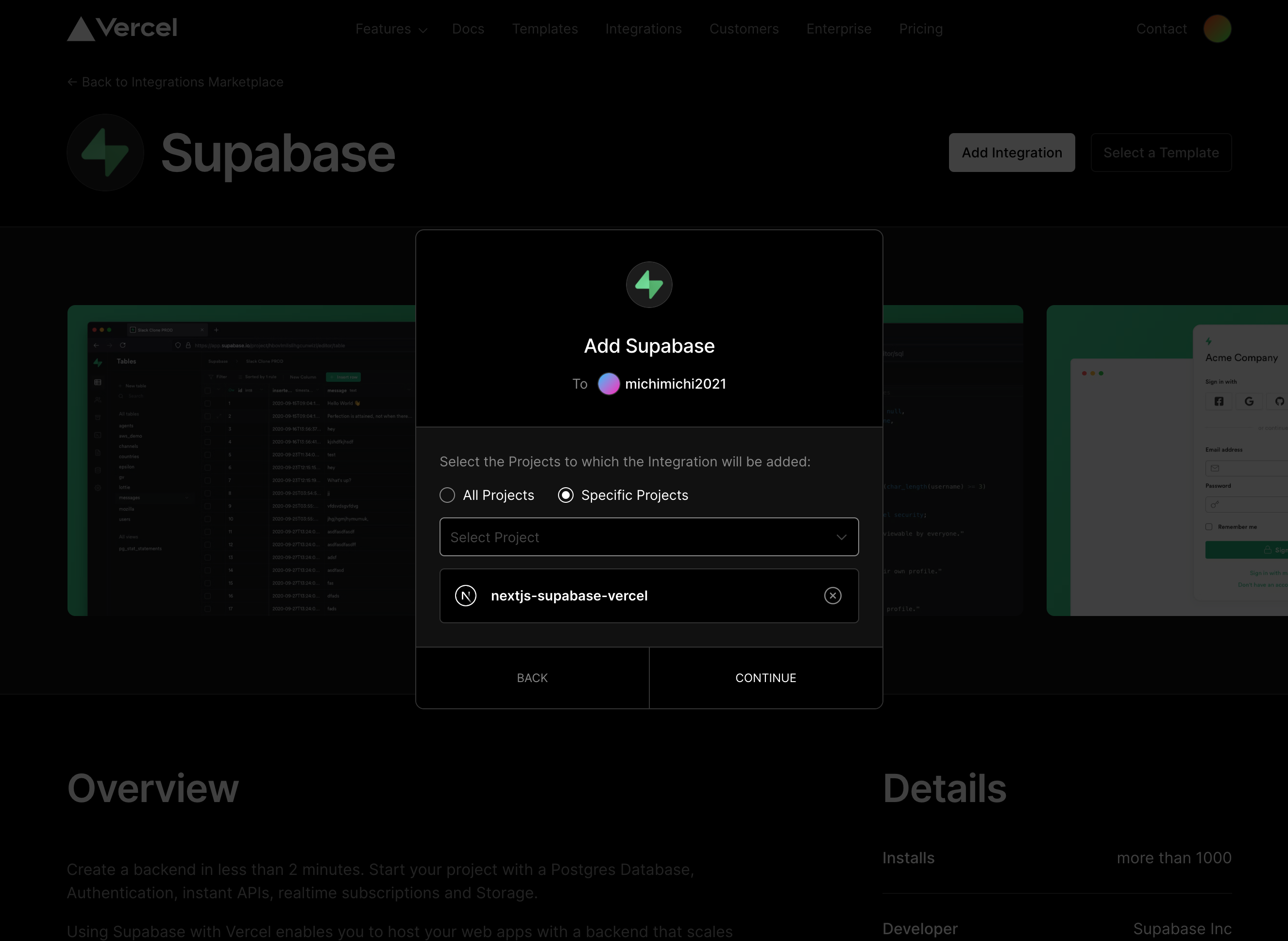
「Add Integration」を押して、supabaseを統合するアカウントとプロジェクトを選択。CONTINUEを押します。

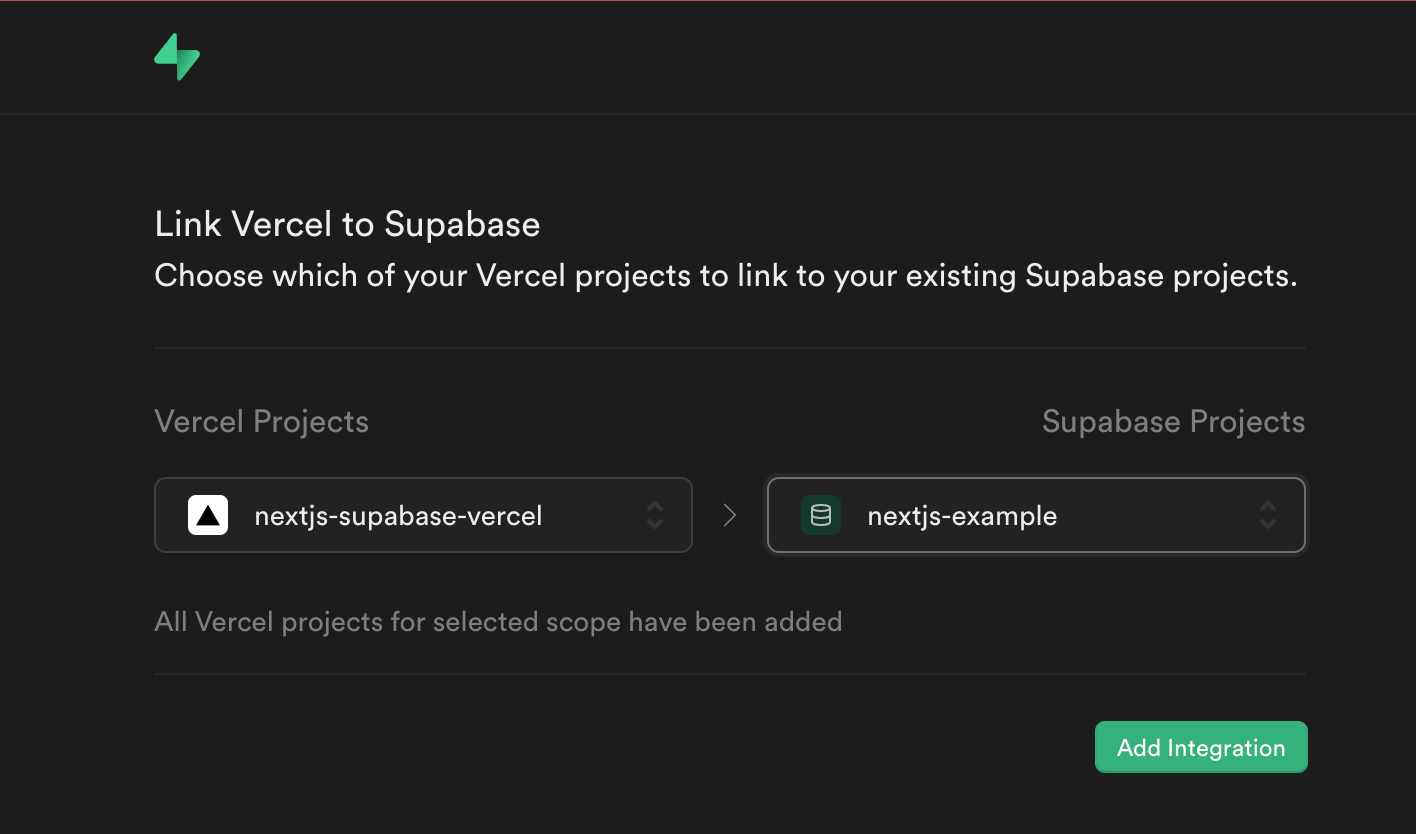
Vercel上で作成したプロジェクトとSupabaseで作成したデータベースをそれぞれ選択して「Add Integration」のボタンを押します。

GitHubのリポジトリをクローンしよう!
先ほど作成したリポジトリをターミナル上でgit cloneしてきましょう。
npm run devのコマンドを押すと
http://localhost:3000
でNext.jsテンプレートと同じプロジェクトが表示されるようになります。
Vercelの環境変数を取得しよう!
次にVercelのCLIツールを使ってVercelにログインします。
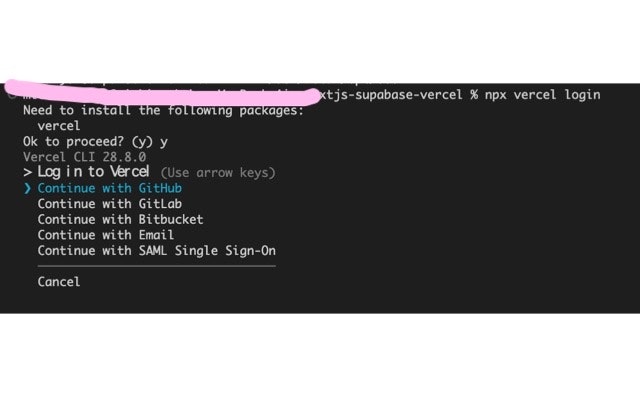
npx vercel login
上記のようなコマンドを打つと、「Ok to proceed?」と出てくるので「y」と入力。その後にContinue with〜の選択肢が5つほど出てくるのでContinue with GitHubを選択しましょう。

次に、Vercelプロジェクトをローカル環境にクローンしたプロジェクトにリンクします。下記のコマンドを打ちましょう。
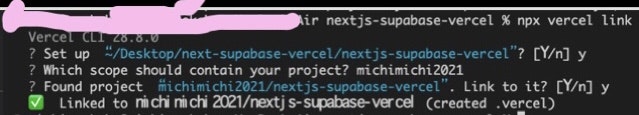
npx vercel link
該当するプロジェクトがセットアップ対象になっている場合は、yを打ちます。

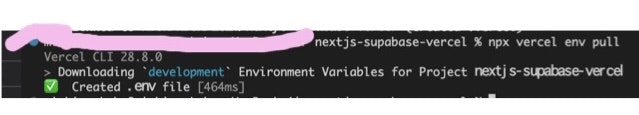
環境変数をVercelプロジェクトからコピーするために下記のコマンドを打ちましょう。
npx vercel env pull
Supabaseの環境変数をGitにあげてはいけないため、Supabaseの環境変数を含む.envファイルを.env.localに変更しましょう。
Supabaseのデータベースに接続しよう!
supase-jsのインストールと型定義のインストールを行いましょう。
npm i @supabase/supabase-js
npm i --save-dev @types/node
その後/utils/supabase.jsという新しいファイルを作成し、以下の内容を追加します。
import { createClient } from '@supabase/supabase-js'
export default createClient(
process.env.NEXT_PUBLIC_SUPABASE_URL!,
process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY!
)
これにてデータベースを操作する準備が完了しました!
あとはコードの編集を行いGitHubにプッシュさえすれば、自動でビルド・デプロイをしてくれます。
余談
無料版のSupabaseを1週間ほど放置していましたが、使用しないと自動停止します(paused状態になる)。"Restore project"ボタンをクリックして完了かと思いきや、下記のような画像が出てきてリストア(再開)まで待ちました。

データベースはデモ用に作ったとても小さいサイズのものでしたが、
リストア完了のメッセージが表示されるまでに2〜3分、その後Next.jsアプリからアクセスできるようになるまで2〜3分ほど待ち時間がありました。Supabaseを使うならスリープしないよう、定期的なアクセスが必要かもしれません。
最後に
supabaseのデータ作成が簡単な点、VercelとGitHubの連携で自動ビルド・デプロイができる点を踏まえて、Next.jsでの開発に集中しやすいのではないかと思うのでぜひお試しください〜(スリープしすぎないように注意を)。ではでは!
Twitterアカウント:https://twitter.com/kaho_eng
参考資料