はじめに
こんにちは!かほです♪🐥
現在、本業では技術広報業務やエンジニア業務などに従事しています。
また完全にプライベートでTECH WOMAN KANSAIという関西の女性エンジニア限定のコミュニティをゼロから立ち上げ、運営しています。
今回の記事ではSupabase×Next.jsを用いたアプリ開発において、Triggers機能を試してみた内容について説明します。
プロジェクトの立ち上げや認証周りの内容はすでに実装済です🙇♀️
まだ未実装の方は、下記の記事をご参考までに♪
この記事の読者対象
・Supabase×Next.jsでアプリを今後作ってみたい方
・SupabaseのTriggers機能について知りたい方
・Supabaseを今後使ってみたい方
・Next.jsを使って高速でアプリを作りたい方
開発環境
"dependencies": {
"@supabase/supabase-js": "^2.2.1",
"eslint": "8.28.0",
"eslint-config-next": "13.0.6",
"next": "13.0.6",
"react": "18.2.0",
"react-dom": "18.2.0",
},
"devDependencies": {
"@types/node": "^18.11.13",
"@types/react": "18.0.26",
}
Triggers機能とは?
Triggers機能について、簡単に説明します🐣
指定のイベントと関数を紐付け、イベントの発生時に関数を起動させます。
この機能を用いて、今回はユーザーがプロジェクトにサインアップした際に、ユーザー情報をデータベースに自動挿入できるよう設定しています。
上記はSupabase社が公式で公開しているYoutube動画です。
字幕と音声は英語ですが、参考にしたい方は是非ご視聴ください🙌
テーブルを作成しよう
ユーザーが新規登録をした際に、同時に指定のデータベーステーブルに対してユーザー情報が自動登録されます。
そのため、ユーザー情報を登録するためのテーブルを作成します。
-
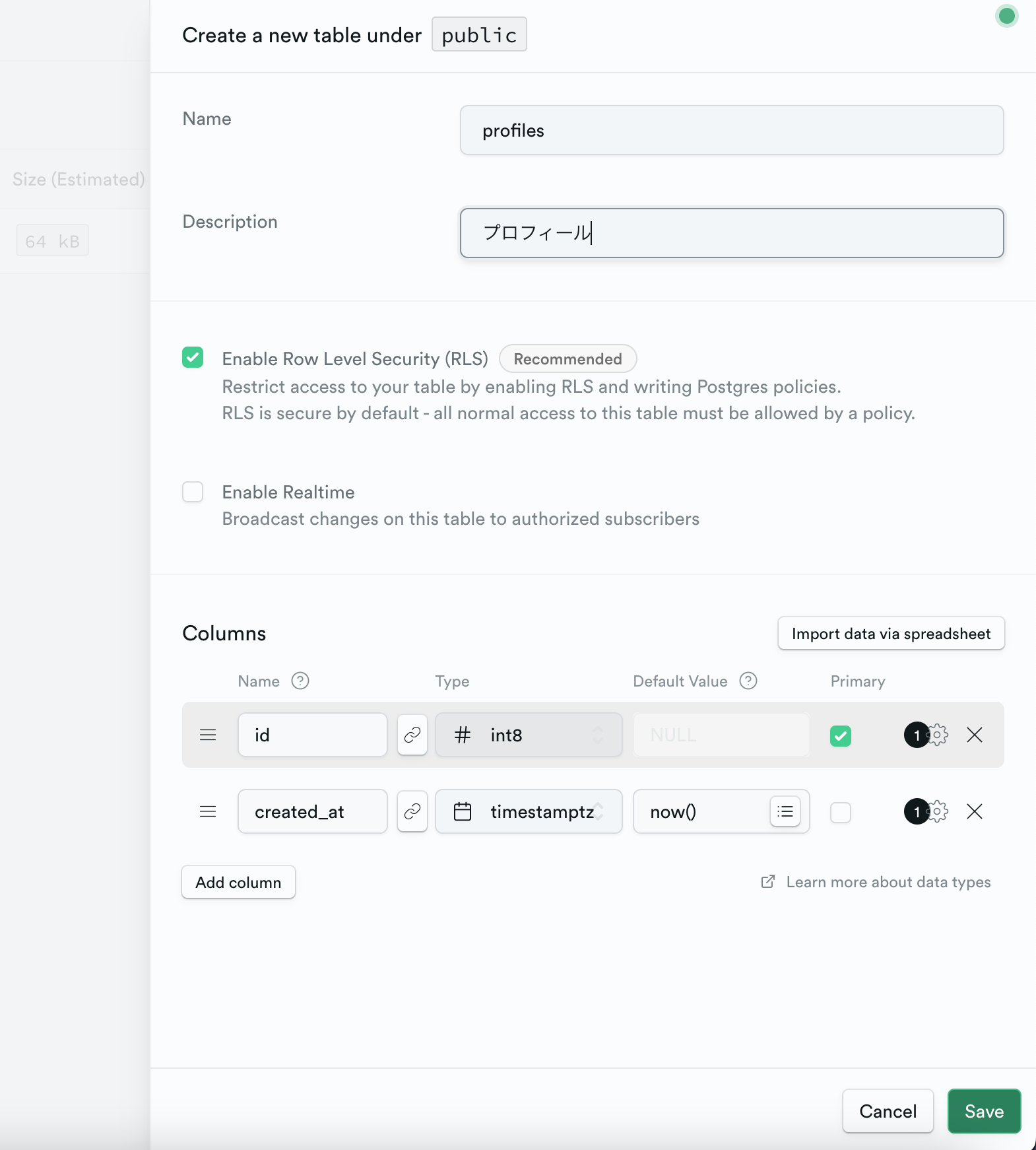
テーブルの基本構成を設定
テーブル名やテーブルの説明、カラムの追加を行います。
今回はユーザー情報を登録したいので、テーブル名はprofilesと設定し、RLS(Row Level Security) は今回ONにします。
-
idカラムに外部キー設定
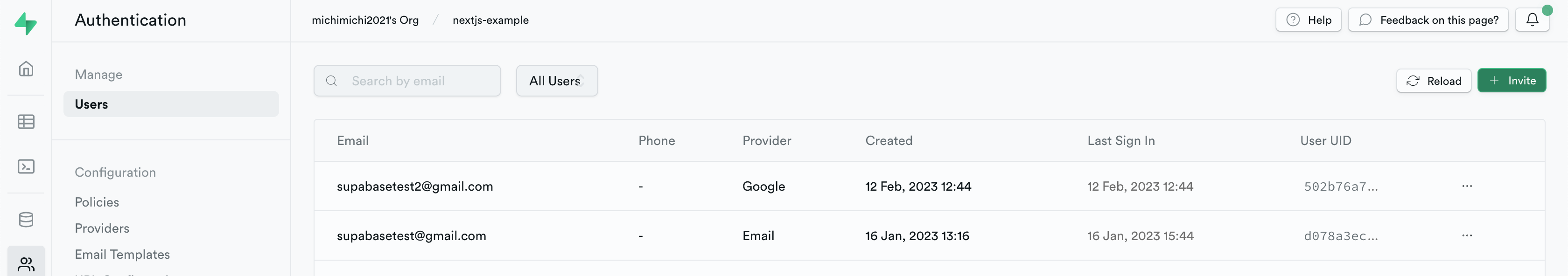
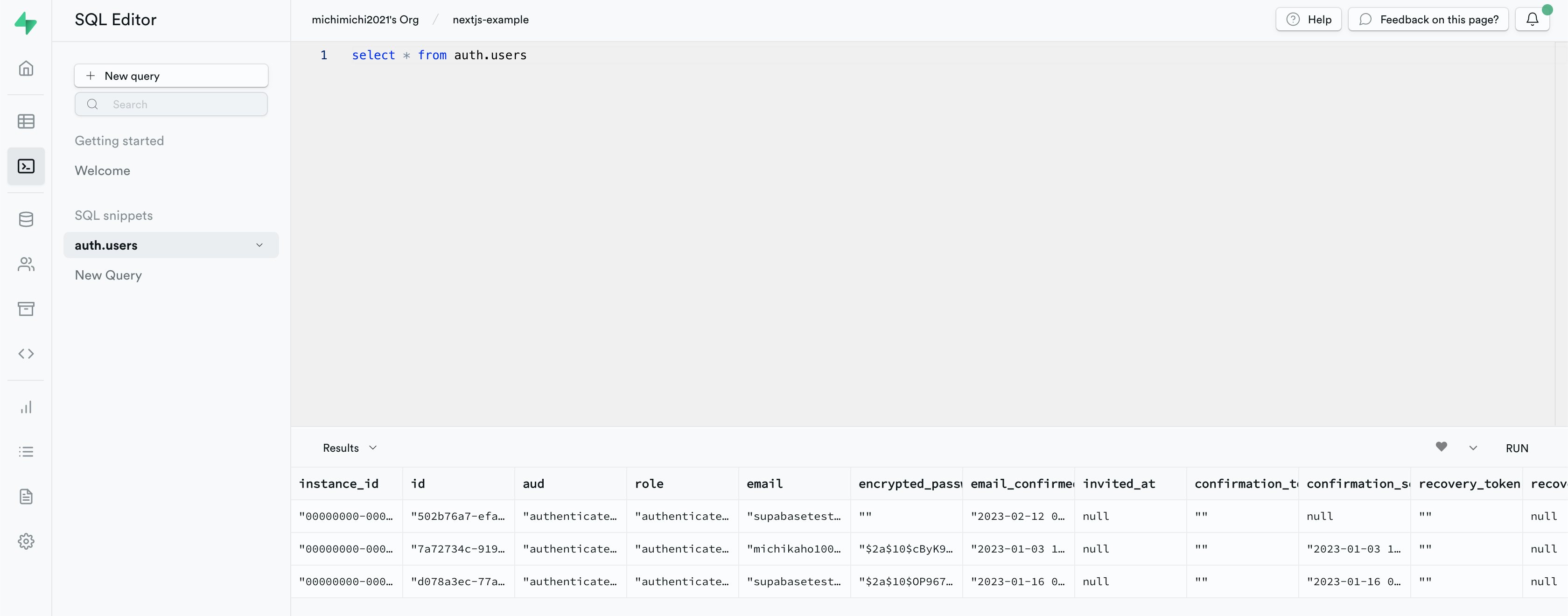
SQL Editorで確認してみるとauthスキーマのusersテーブルからAuthenticationですでに登録されているユーザー情報を取得できることが確認できます。(下記画像の前者がAuthentication、後者がSQL Editorの画像です。

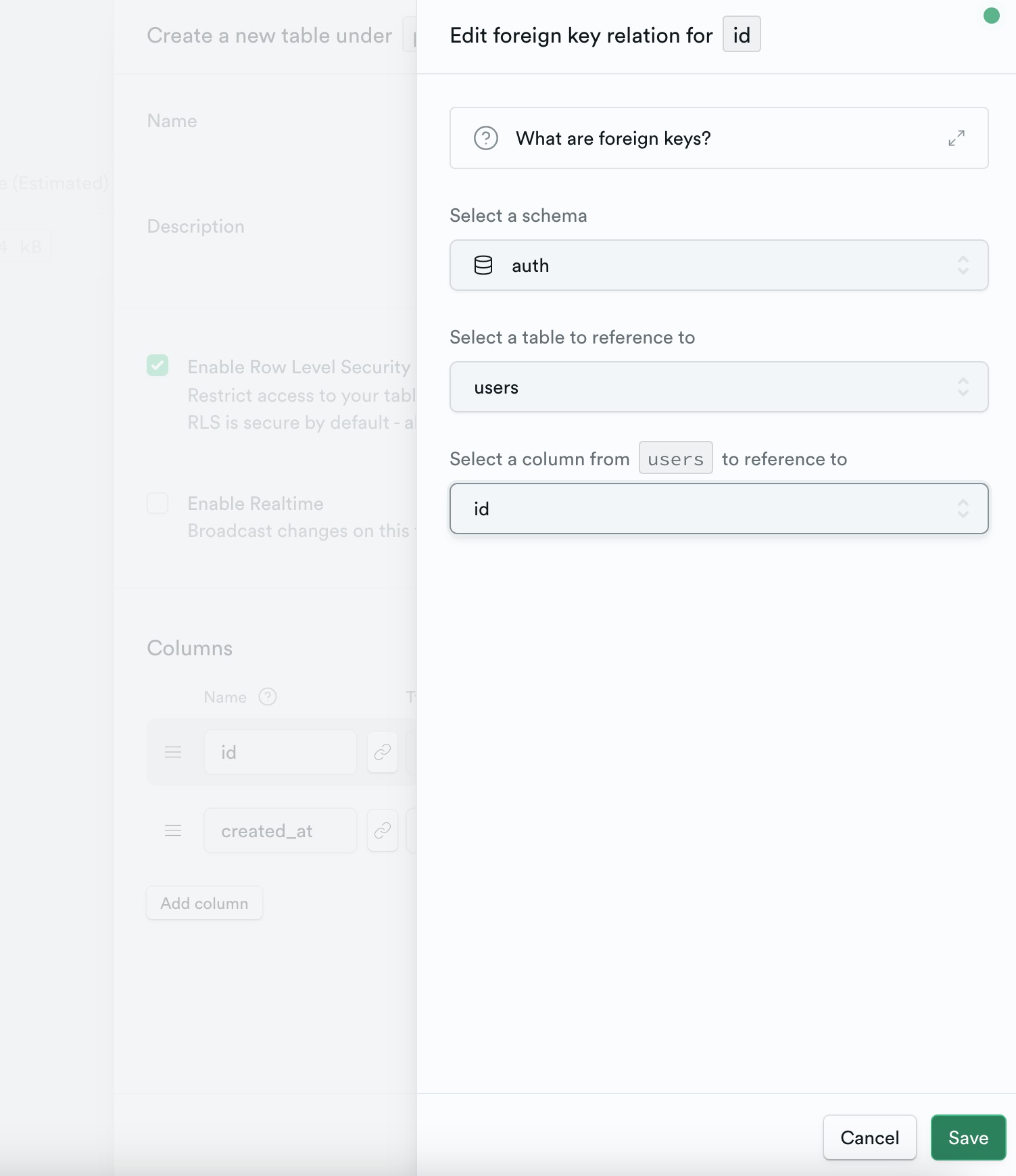
そのためprofilesテーブルのidに対してauthのusersテーブルのidを外部キーに設定します。
先ほどのテーブル作成のColumnsのid右横にあるリンクマークを押し、Editページに遷移します。Select a schemeにauthを選択、Select a table to reference toにusersを選択、Select a column from users to reference toカラムにidを選択しましょう。
全てを選択した後、Saveボタンを押して保存します。
functionを作成しよう
次にTriggerを作成する前に、functionの作成を行います。
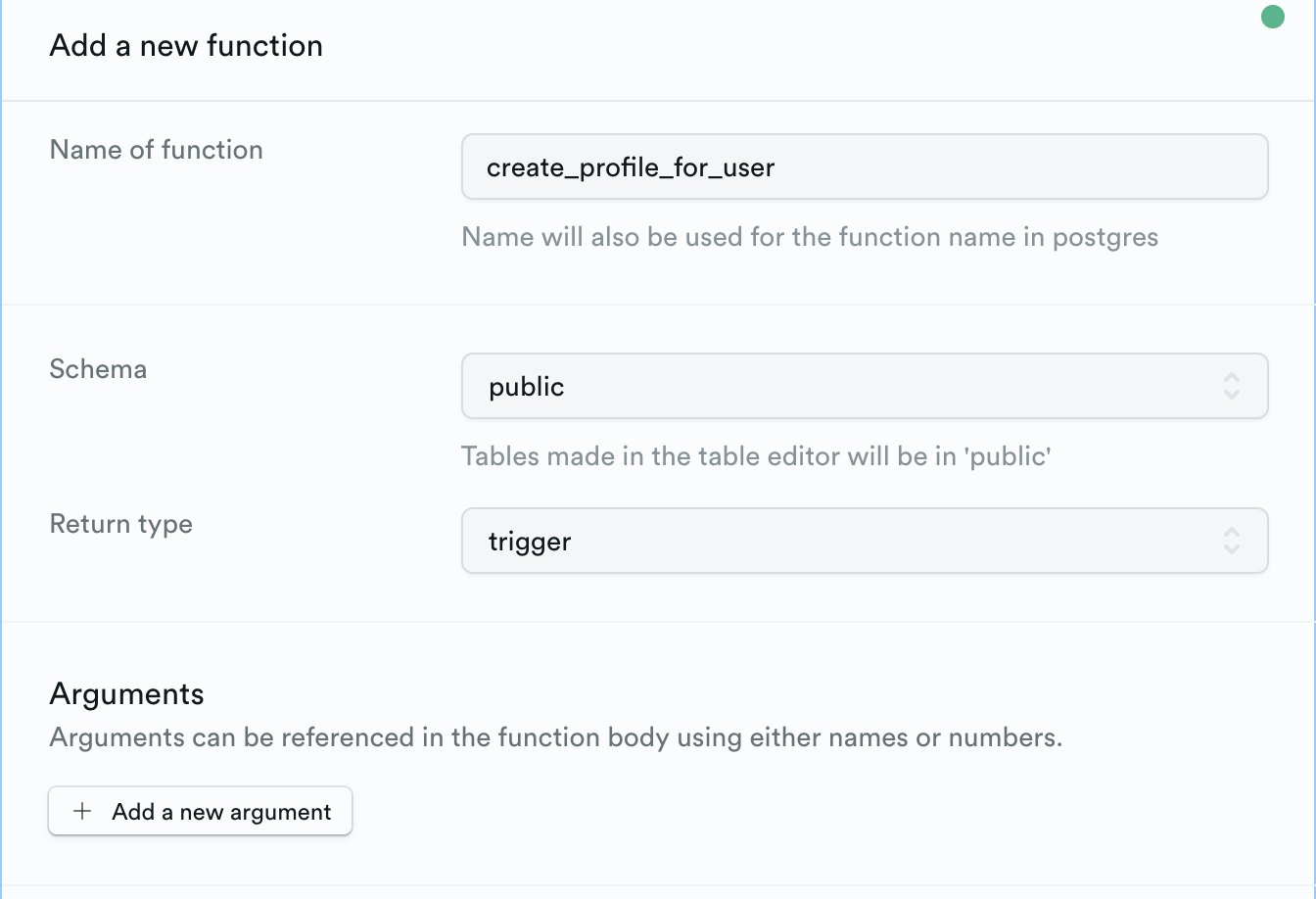
Database>Functionsのページ右上にあるCreate a new functionを押して作成します。
Schemaはpublic、Return typeはtriggerと設定します。
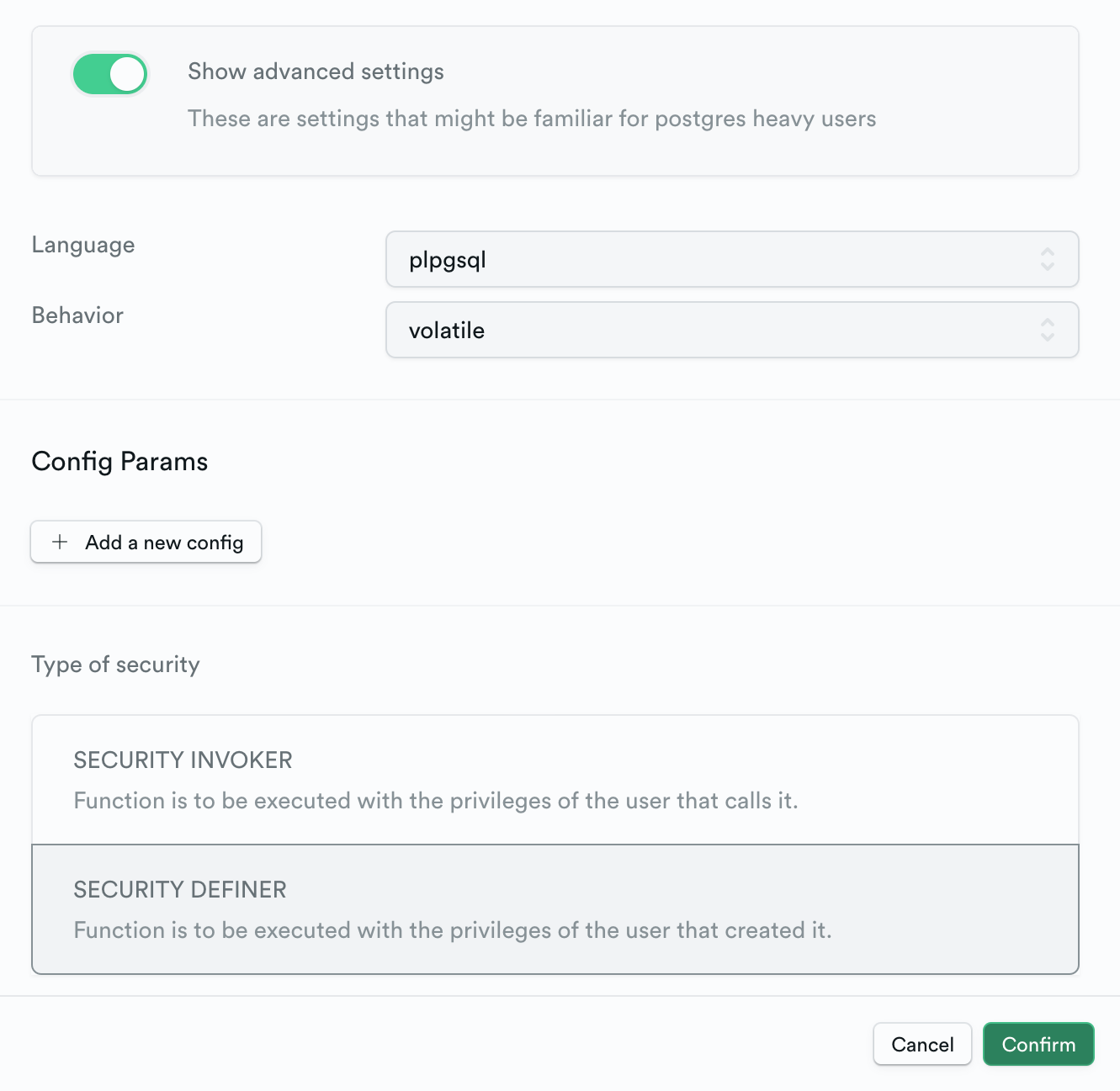
このfunctionにユーザー権限をつけるためShow advanced settingsをONにします。
Type of securityには2種類の選択が存在しますが、functionを作成したユーザーによって、functionが実行されるように設定を行うため、SECURITY DEFINERを選択します。

Triggerを作成しよう
いよいよTriggerを作成します。
Database>Triggersのページ右上にあるCreate a new triggerを押して作成します。
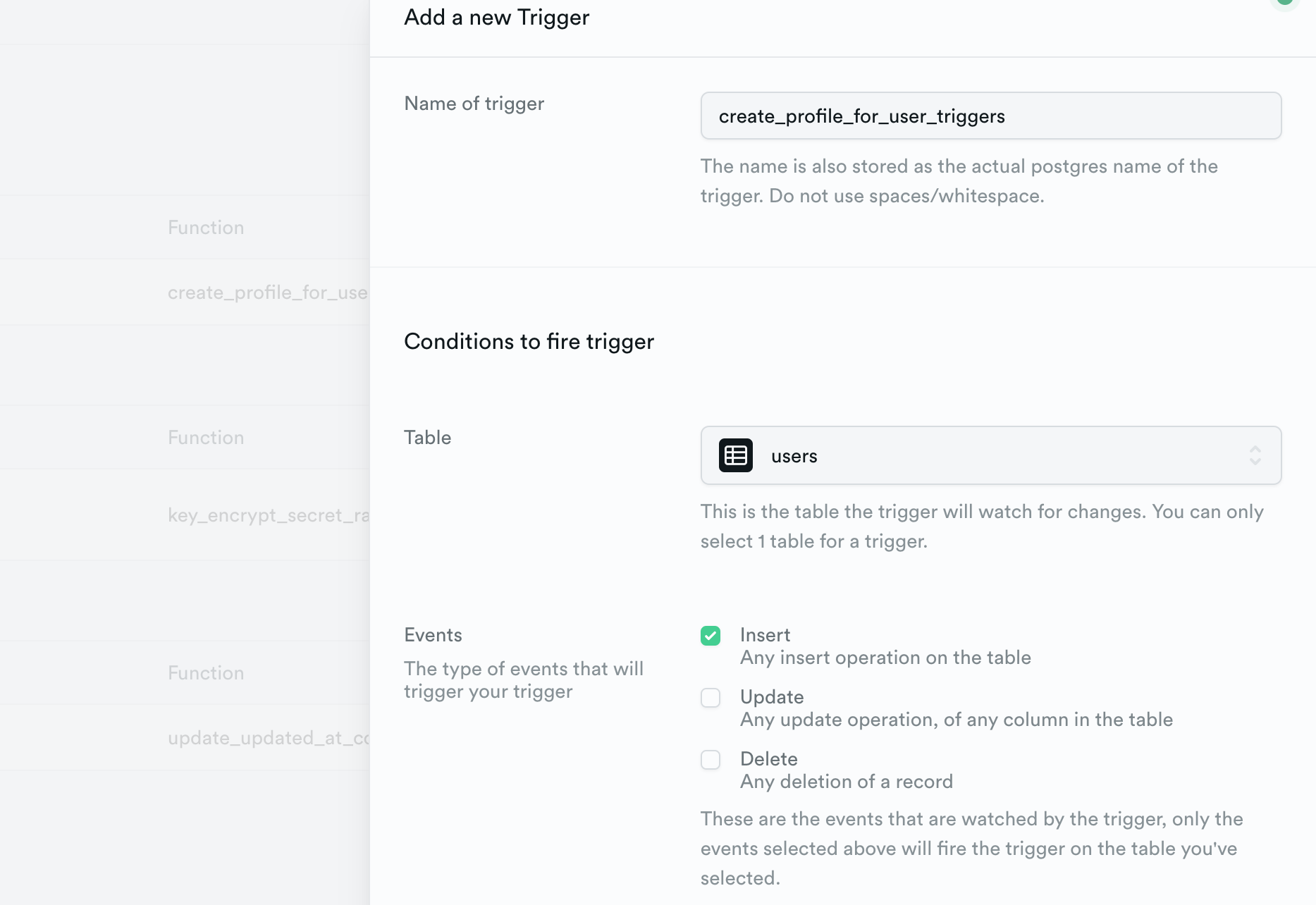
-
Name of triggerにトリガーの名前を記載 -
Tableには今回authスキーマのusersテーブルを用いるため、usersを選択します。 -
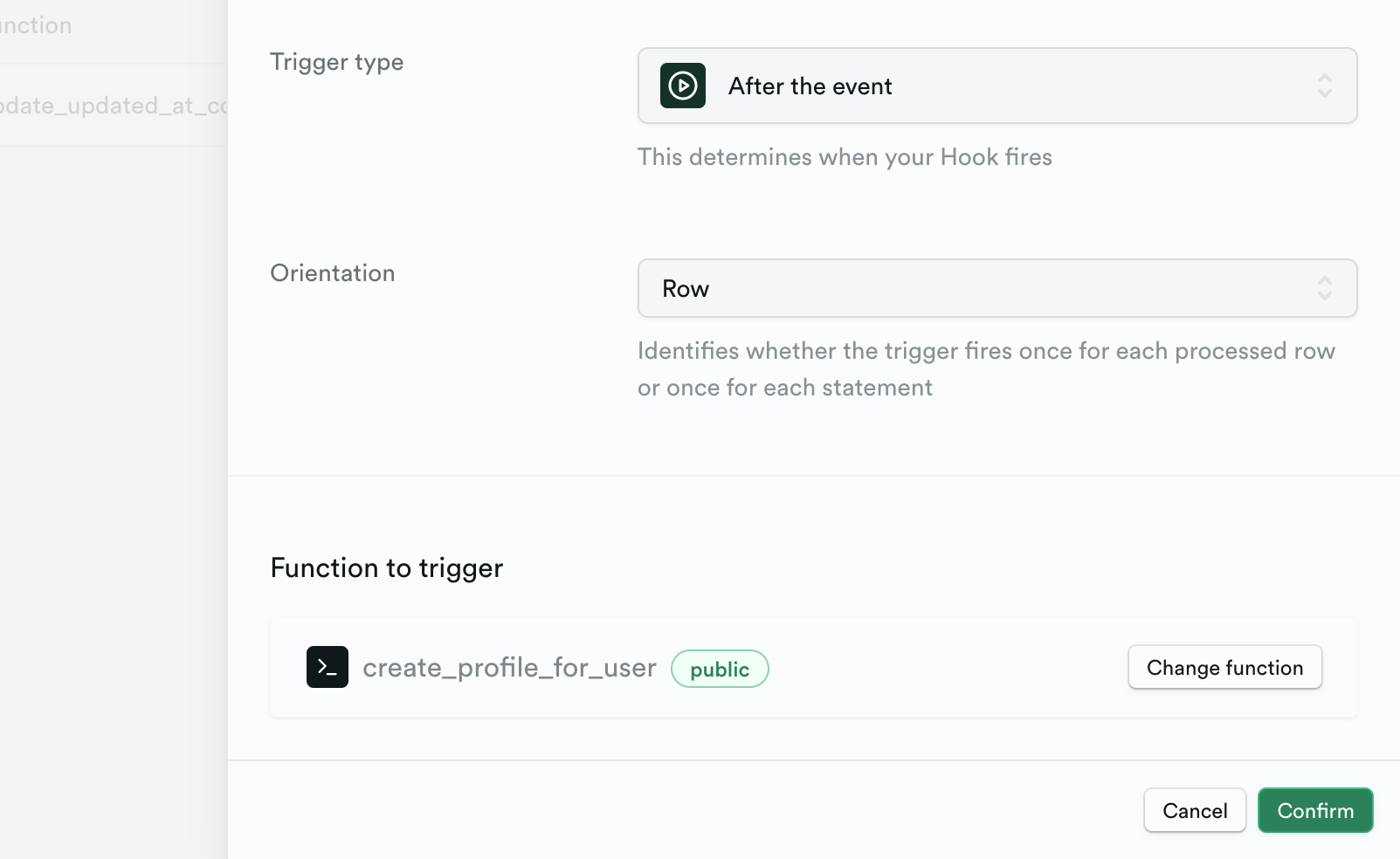
Trigger typeに対して、3のイベント(ユーザー情報が挿入される)はユーザーのサインアップ後に行われる設定にするため、After the eventと設定します。 -
Orientationに対して、処理されたデータ行ごとにトリガーが1度起動するように設定するため、Rowと設定します。
実際にデータベースに対してユーザー情報が自動登録されているか確認しよう
ユーザーがサインアップしたと同時に、profilesテーブルに対してユーザー情報が自動登録されているかを確認します🐥
まだ登録されていないGoogleアカウントを用いて、ユーザーのサインアップを行います。


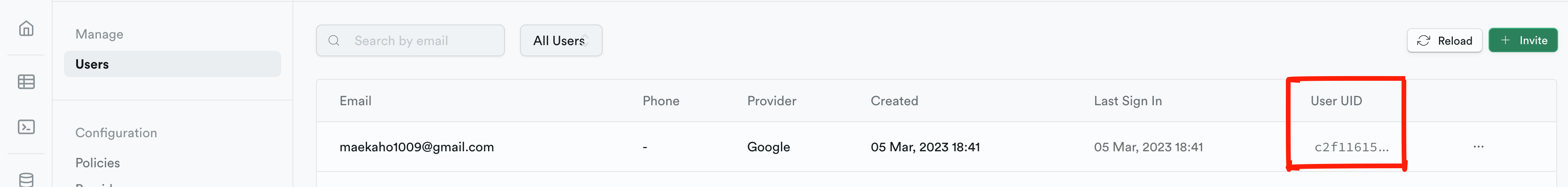
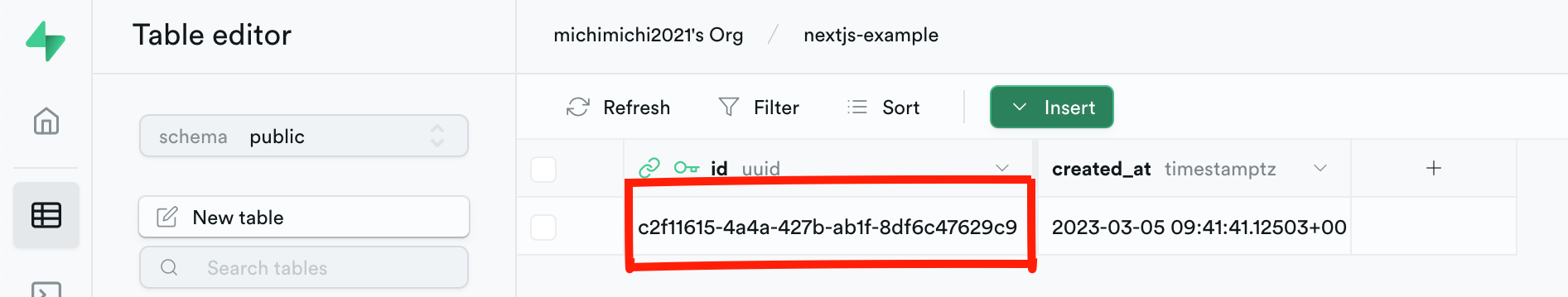
前者の画像がAuthenticationのユーザー情報画面、後者の画像がTable Editorのprofilesテーブルの画面です。AuthenticationのUsers UID(赤枠)とprofilesテーブルのid(赤枠)の値が一致しています。
ユーザーがサインアップしたと同時に、profilesテーブルに対してユーザー情報が自動登録されていることを確認できました🐥
Triggers機能のメリット
- Triggerの詳細を設定しやすい
- イベントの内容がデータベースへの挿入、更新、削除のどれかを選択できたり、トリガーを行うタイミングがイベントの前or後などを選択できるため、設定内容が豊富である
- 外部キーの設定が容易
- profilesのidに対してusersを紐付けた際に、思う通りの実装でなかった場合に、テーブルの編集から紐付けの解除が容易(SQLやデータベースの操作が苦手な方はかなり助かるのでは!?🐥)
最後に
これで実装はおしまいです!
今回は、Supabase×Next.jsを用いたアプリ開発においてTriggers機能を試してみた内容について説明しました。
公式で説明されている文献は英語のものが多いため、日本語の文献等をお探しの方いましたらぜひ参考にしていただけると幸いです。
今後は主にフロントエンド周辺、コミュニティ運営、Tech PR(技術広報)の記事を中心に書いていく予定ですので、気になる方はぜひフォローをよろしくお願いします♪
また、TECH WOMAN KANSAIという関西の女性エンジニア限定のコミュニティに興味をお持ちの女性の方が周りにいましたら、ぜひご連絡ください!ではでは〜🐥
Twitterアカウント:https://twitter.com/kaho_eng
参考資料