そのままです。エディタの背景色テーマを変更するもの。
「View→Theme」で選択します。
http://pronama.azurewebsites.net/2015/04/30/visual-studio-code-theme/ より、
C:\Users(ユーザー)\AppData\Local\Code\app-0.1.0\resources\app\client\vs\monaco\ui\workbench\native\native.main.css の最後に
.monaco-editor.vs-dark,
.monaco-editor.vs-dark .zone-widget .monaco-editor {
color: #BBB;
background: #1E1E1E;
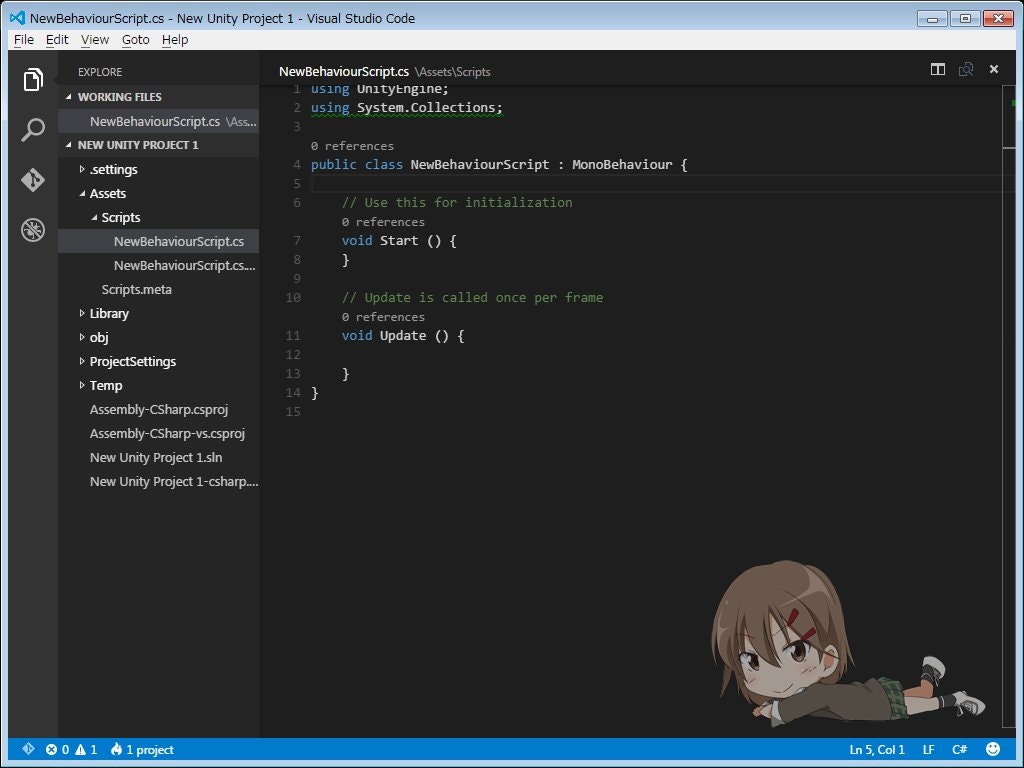
background: url('http://pronama.jp/code/sd.png') no-repeat;
background-position: right bottom;
}
を追加する。
やったぜ。