はじめに
みなさんDraw.io(Diagrams.net)使ってますか?構成図やワイヤーフレーム書いてますか?
Draw.ioとは直観的かつ簡単に図が描けてGitでファイル管理もできる便利なヤツです.
最近では,VSCode内で拡張機能を使って作成できるので重宝してます.
Draw.ioにはデフォルトでいくつかのオブジェクトやアイコンが使えるようになっており,特にAWS,GCP,Azureなどインフラ周りは充実しています.
使いやすいけど...
しかし,それ以外ではあまり有効活用できていないのが現状です.最新の技術ライブラリはもちろんのこと,人や車など普段使いしたいようなアイコンも微妙なものが多いです.OSSアイコンライブラリをDraw.ioで使えるようにしている例もありましたが,毎回欲しいものを変換するのは大変です.
また,Draw.ioで最も使いづらいのは検索機能です.この検索機能,デフォルトのアイコンは類似検索ができる一方,追加したライブラリは完全一致でないと引っ掛かりません.これほど使いづらい検索機能はないでしょう.
VSCodeで描くなら拡張機能が使える
そこで,
- いろんなアイコンライブラリが使える
- 欲しいアイコンを簡単に検索できる
- 簡単にコピペできる
- 色を編集できる
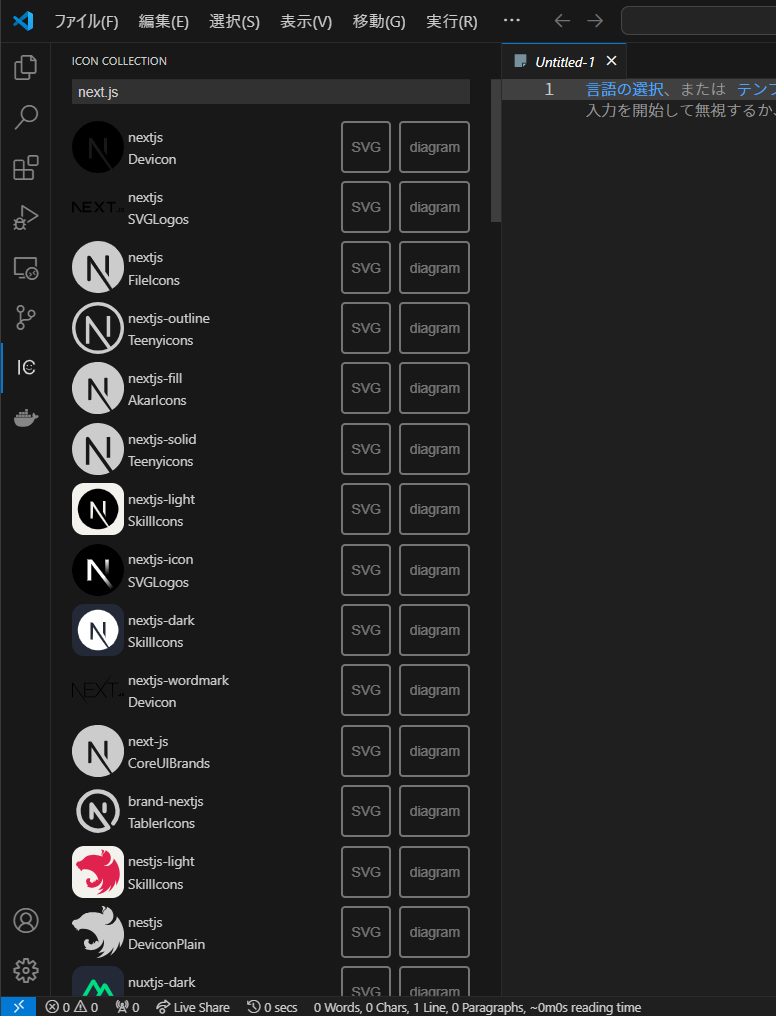
アイコン検索拡張機能「Icon Collection」を作成しました!
使い方は簡単!検索欄に使いたいアイコンの名前を入力して,コピーするボタンを押すだけ!
コピーするボタンは「SVG」と「diagram」の2種類あります.
SVGは文字通り素のSVGなのでReactやVueなどにそのまま使えます.
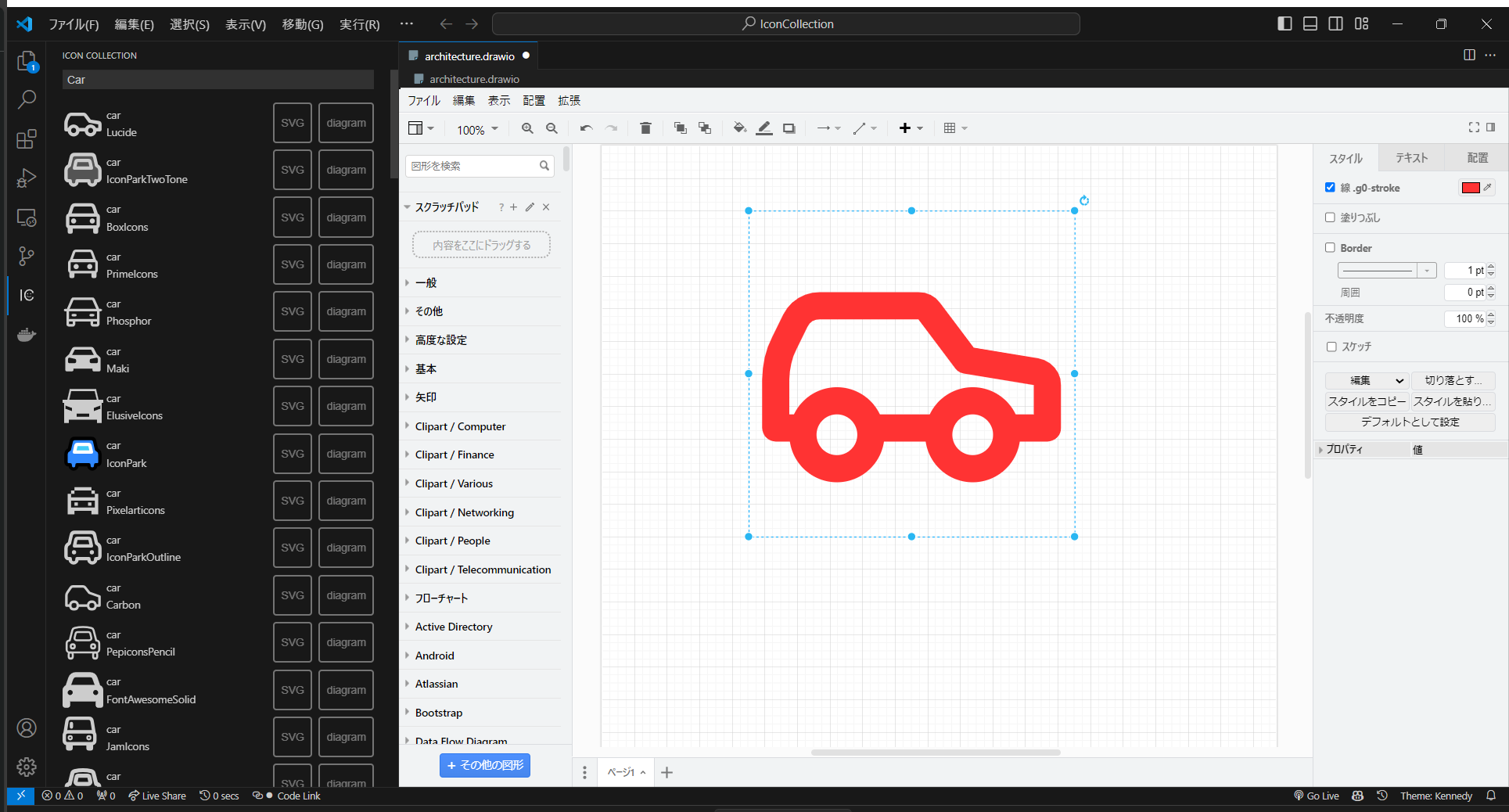
diagramの方はDraw.io用の図がコピーされます.通常,SVGをDraw.ioに張り付けても線の色を変えることはできません.しかし,魔法のおまじない
editableCssRules=.*;
を入れると以下のように編集できる項目が増えます.
これを毎回書くのはめんどくさいので拡張機能が代わりにやってくれます.とても便利なのでぜひ使ってください!
また,何か追加したいアイコンや画像があればIssueください!ライセンスは各アイコンライブラリに準拠します.
よりよいDraw.io生活を!
参考文献