はじめに
はじめまして、うるとらまたろうと申す者です。
タイトル通りGASでTwitterのBotを作ってみました。
ネットを検索すれば同様の内容の記事が複数ありまして、どれも初学者向けの「コピペでおk」な雰囲気を漂わせていましたが、
どれも情報が少し古く、コピペのみでは解決しない場合がありました。
そこで、作ったプログラムをここに掲載することで、後の学徒たちの一助になればと思います。
しかしながら不肖の身、それ故に兄様、姉様方からみれば至らぬ点もあると思います。
そこはどうか大目に見てやってください。お願いします。
概要
さて、TwitterのBotと一口に言っても色々な種類があると思います。
ここではスプレッドシートに書き込んだ内容をTwitterにランダムに投稿する仕組みを紹介します。
そのため当然ですがGoogleのアカウントとTwitterアカウントが必須です。
特にTwitterアカウントは電話番号まで登録しなければなりません。
本プログラムはAPIv2という最新バージョンに対応しています。
ネットに転がっているものはAPIv1.1が殆どでした。だから動かなかったんですけどね(半ギレ)
目次
1.TwitterDeveloperアカウントの取得
2.下準備
3.Botのためのプログラムを書こう
4.おわりに
5.参考にさせていただいたサイト
1.TwitterDeveloperアカウントの取得
まず、既に作成したTwitterアカウントがあると思いますが、それを作ったGoogleアカウントで
以下のURLを開きます。
https://developer.twitter.com/en
開くとスペースシャトルが印象的なページに飛びます。
そこの右上のSign upから下の画像ようなページに飛びましょう。
上手くSign upが出来ないときは一度ログアウトしてみるのが吉!

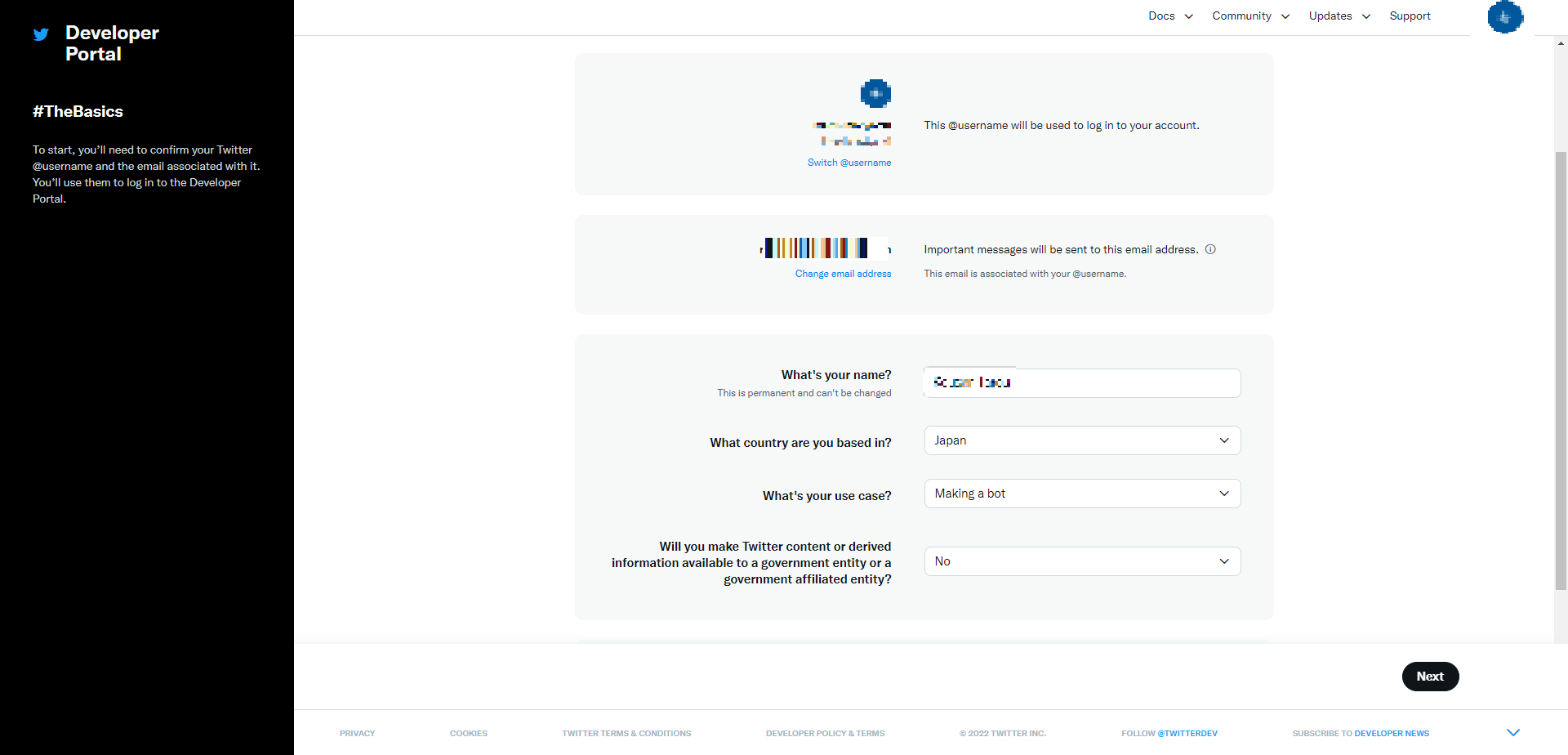
この画像のところまで来たら、画像のように四項目を埋めて速攻Nextを押しましょう。
すると登録したアカウントGmailにご機嫌なメールが来ます。私は二分くらいで来ました。
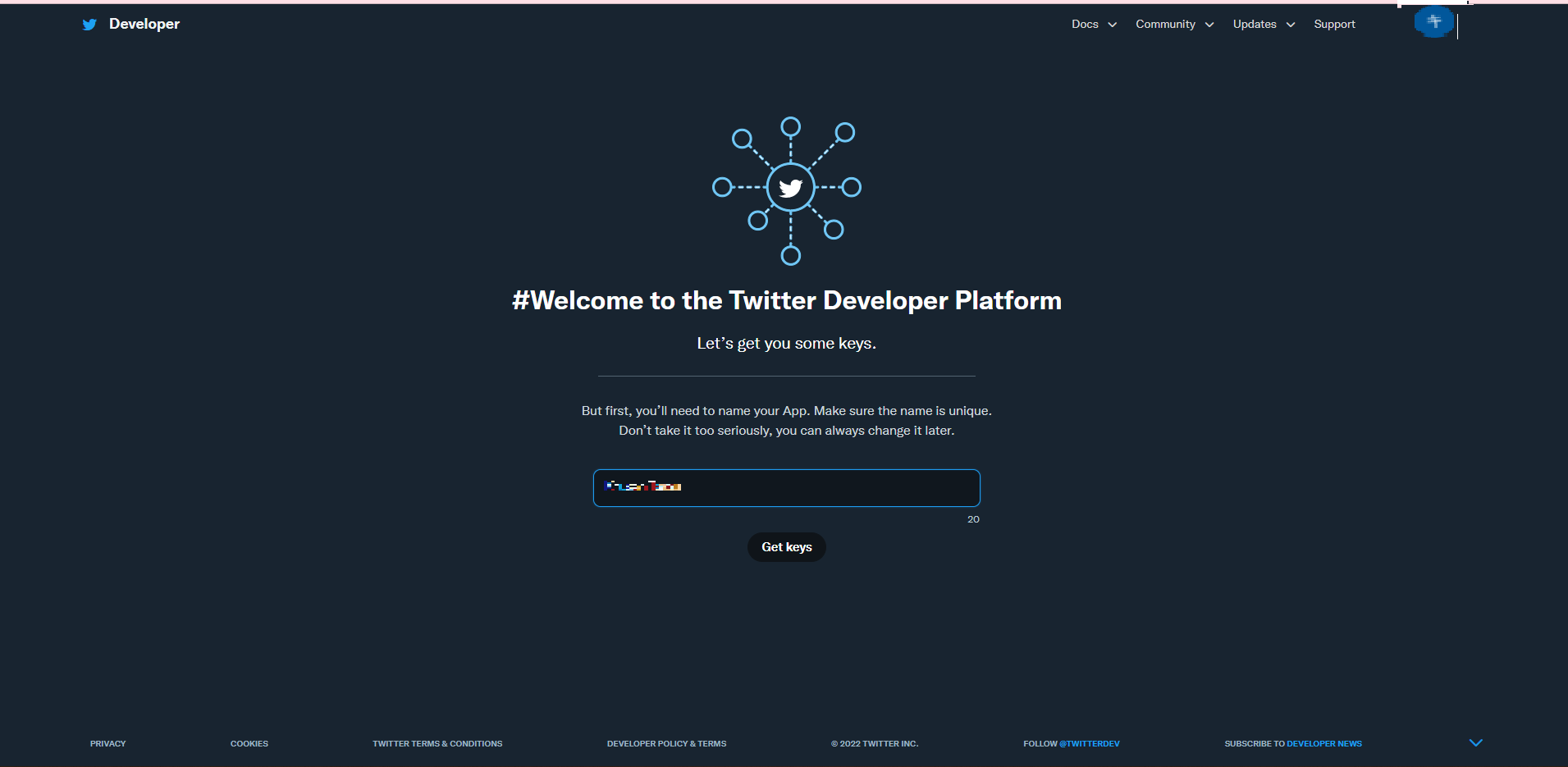
次にメールの confirm your emailから下の画像のようなところに飛びます。
ここでAppのお名前を決めます。
(この名前を本名にするのは控えたほうがいいでしょう。例えば今、iPhoneからツイートすると「Twitter for iPhone」と表示されますが、GASから呟くとここがAppの名前になります。本名にすると自分の名前が世界に羽搏きますからね。)
それが終わったらGetKeyからAPIKey等々を取得します。APIKeyは重要なのでちゃんとメモしておきましょう!
そのまま流れに沿えばTwitter Developer Portalに着きます。
ひとまず第一関門突破です。お疲れ様です。
2.下準備
ここまでやってきたことは全てTwitterのアカウントをDeveloperアカウントに昇華する手順でした。
ここからはGASを使ってプログラムを書くのですが、その前に幾つかやらなければならないことがあります。それを済ませましょう。
まずはCallbackURLを作りましょう。こいつがなかなか重要です。
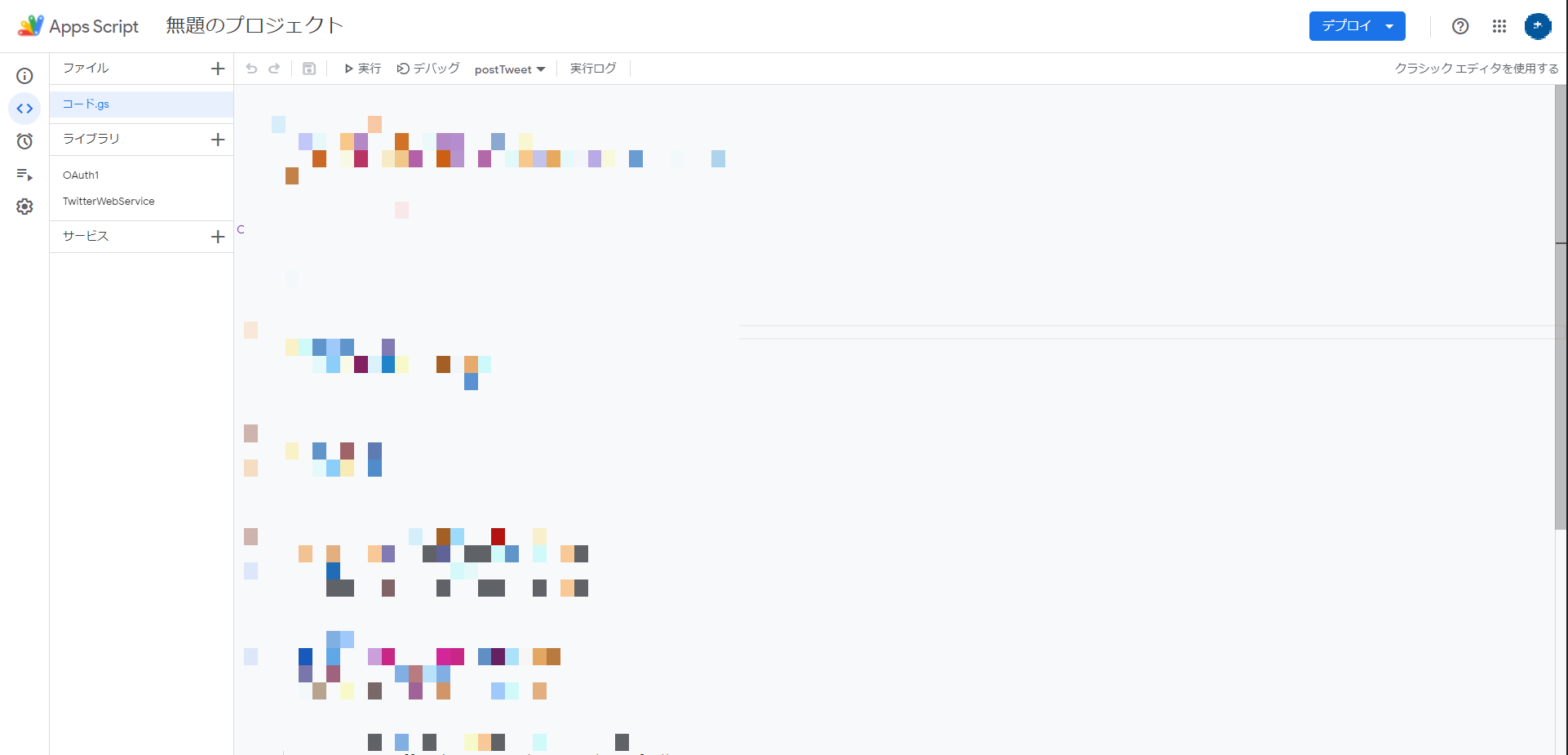
そのためにgoogleドライブからスプレッドシートを開いて、そこの拡張機能からApps Scriptを開きましょう。

開くとこうなっているはずです。ここの一番左端下の歯車のマークからスクリプトIDを入手しましょう。
このスクリプトIDからCallbackURLを錬成します。
レシピはこちらです。
ttps://script.google.com/macros/d/スクリプト ID /usercallback
(リンクとして認識されたので頭のhを切りました。使用する際はhを付けてください)
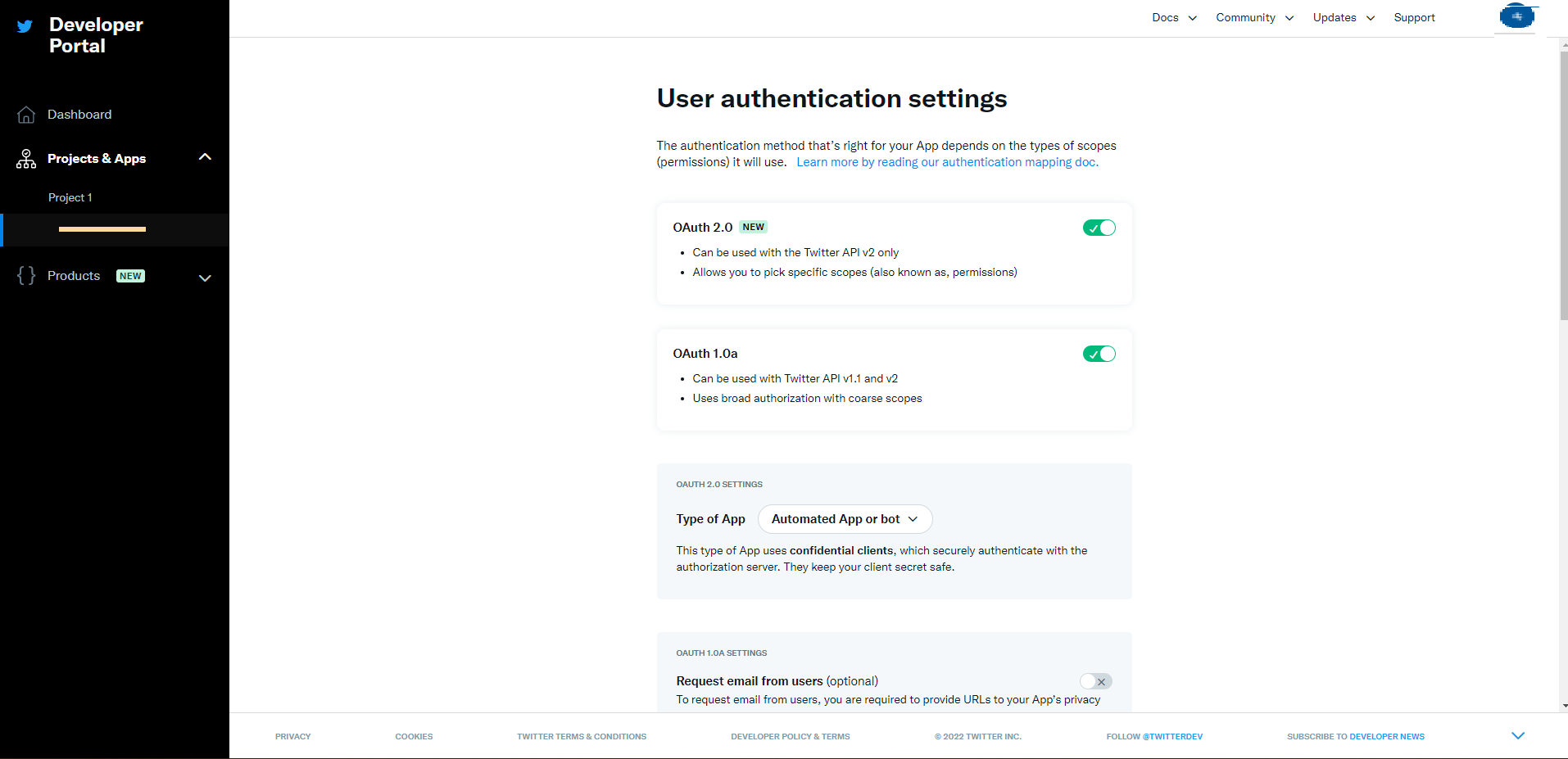
次に、Twitter Developer Portal から先ほど作った App の設定をします。

User authentication settingsから Edit を選び四項目設定します。Optional(任意) のところは空いていて構いません。
さて、一つ目は OAuth のバージョンです。2.0 と 1.0a の二種類がありますが、二つともにチェックを入れてしまいましょう。
二つ目は Type of App です。これは Automated App or bot を選びます。
三つ目は先ほどの CallbackURL です。コピペで無問題です。
四つ目は Website URL です。これは ttps://twitter.com/(TwitterID)で錬成できます。()は外してください。また、@はいりません。
(同様にリンクとして認識されたので頭のhを切りました。使用する際はhを付けてください)
最後にApps Scriptにライブラリを追加しましょう。上にある私のApps Scriptの画面ではライブラリが二つ追加されています。
今回は実際にOAuth1とTwitterWebServiceの二種類を追加します。
・OAuth1
スクリプトID
1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7s
・TwitterWebService
スクリプトID
1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF
ライブラリの+から簡単に追加できると思います。
これで下準備が終わりました。第二関門突破です。
次からGASに入ります。
3.Botのためのプログラムを書こう
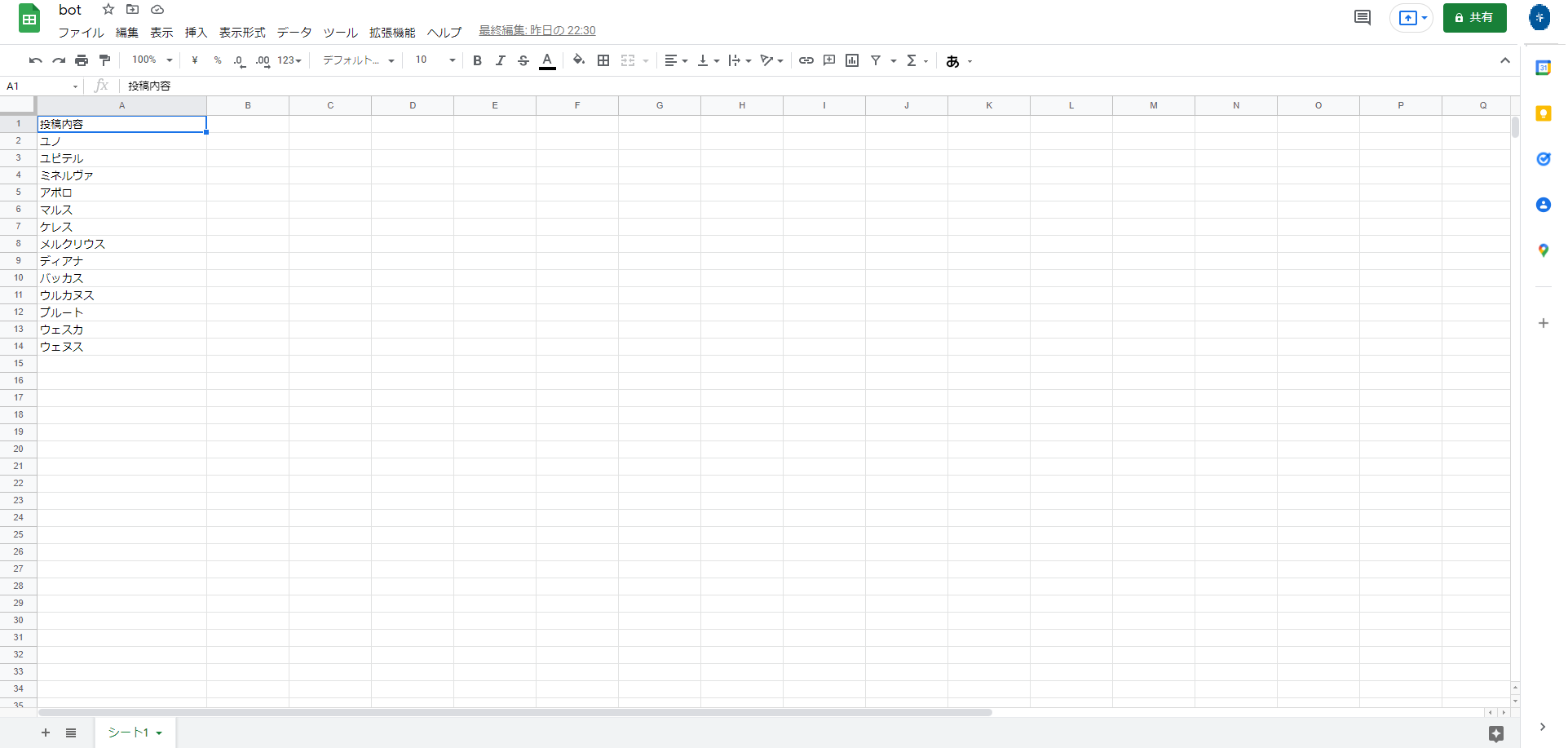
今回私が作成したプログラムは、以下の画像のようにスプレッドシートに書かれた内容を、ランダムにTwitter上に呟くものです。

シート名をシート1として、その一行目に投稿内容という文字列を、二行目以降はコンセンテス・デイの面々を容れました。特に意味はありません。思い出したのが未来日記だっただけです。
さて、Bot作成もそろそろ大詰め、コードの公開といきましょう。
とっ散らかっていて恥ずかしくて仕方がありませんが……
//認証用インスタンスの生成
var twitter = TwitterWebService.getInstance(
'貴方のAPI Key',//API Key
'貴方のAPI secret key'//API secret key
);
//アプリを連携認証する
function authorize() {
twitter.authorize();
}
//認証を解除する
function reset() {
twitter.reset();
}
//認証後のコールバック
function authCallback(request) {
return twitter.authCallback(request);
}
//↑最早定型文
// ツイートを投稿
function postTweet() {
//シート各種データ取得用
var ss = SpreadsheetApp.getActiveSpreadsheet();
//シート1を参照
var sheet = ss.getSheetByName('シート1');
//データのあるセルの内、一番下にあるセルの行番号を取得
var rows = sheet.getLastRow();
//データのあるセルの内、一番下にあるセルの列番号を取得
var columns = sheet.getLastColumn();
console.log(rows,columns);
//乱数生成
var suuji = Math.floor(Math.random()*(rows-1));
//参照するデータの個数を判別
//suujiの値は0から一番下にあるセルの行番号の数値-1
//ここでは一行目の投稿内容のセルを参照したくないので-1している
Logger.log(suuji);
//ここでは一行目の投稿内容のセルを参照したくないので+2している
var postMessageCell = sheet.getRange(suuji+2, 1).getValue();
//一応、文字列化
var moji = String(postMessageCell);
var service = twitter.getService();
var endPointUrl = 'https://api.twitter.com/2/tweets';
var message = {
text : moji,
}
var options = {
"method": 'post',
"muteHttpExceptions" : true,
'contentType': 'application/json',
//messageをJSONの形式に変換。投稿に必須
'payload': JSON.stringify(message),
}
var response = JSON.parse(service.fetch(endPointUrl, options));
//リクエスト結果
console.log(response)
}
乱数を使ってTweet内容をランダムにしています。
たくさん注釈の入ったコードです。もし、機能を追加したい場合は参考にしていただけると幸いです。
さて、ここからはこれを動作させましょう。
まず、このコードの認証用インスタンスの生成の箇所、''の間に貴方のAPI KeyとAPI secret keyを入れてください。
次に、アプリを連携認証します。Twitterで質問箱などを設けようとしたときに出る認証と同じものです。
そのために、authorizeという関数を実行します。コードの上から二つ目の塊です。
(一度目に限り、安全性を問われます。安全なページに戻ることを選びそうになりますが、それでは認証できませんので、詳細から安全ではないページへ向かいます。大丈夫です。安全です。)

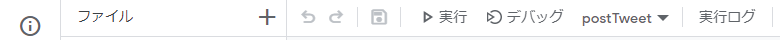
関数をデバッグと実行ログの間にある一覧から選び、実行します。(現在画像ではpostTweetという関数を実行するようになっています。)
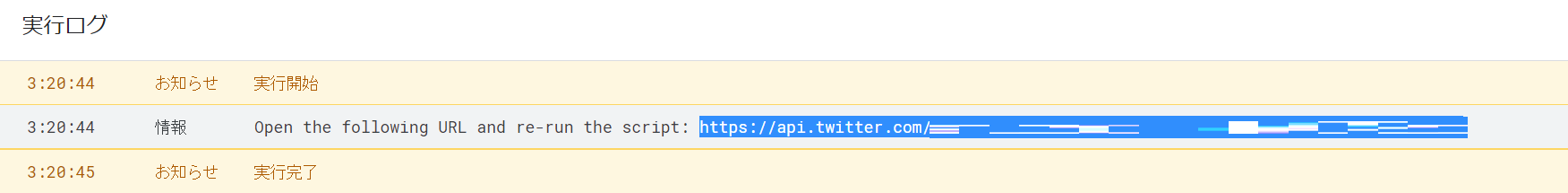
authorizeを実行すると実行ログにURLが表示されます。

これをコピペして検索すると、認証の画面に移ります。

認証が出来たらsuccessとでます。それが出来たら準備完了です。
試しにpostTweetを実行してみましょう。
最後に、Twitterへの自動投稿の実現ですが、これはGASのトリガーという機能を用いれば簡単にできます。
コードを書いた画面の一番左端、時計のマークが目印です。
4.おわりに
プログラムは動きましたでしょうか。意識もうろうとしながら作業を進めたために抜けが多いような気がします。その時は御指摘ください。
また、本プログラムにも不完全なところがあります。それが、Twitterの連投制限に対する策がなく、現状では一日一回の投稿頻度が限界でしょう。
皆様方が発展させてくれることを望んでいます。
5.参考にさせていただいたサイト
追記
2022/02/27
Appの名前が反映される個所について記入
authorizeの実行結果について、一度目のみ行われる確認について記入