Overview
「新しいGoogleサイト」がリリースされて早1年が経過しました。
そろそろ移行しようとしている人に向けて新旧の差異を比較しつつ使い方をまとめてみようと思います。
「新しいGoogleサイト」とは
これまでは独立したサービスだったGoogleサイトがGoogleドライブの機能として提供されるようになりました。
リリース当初は非常に限られた機能しかなかったものの、日々バージョンアップを続けているようです。
「ファイルキャビネット」などのテンプレートが廃止され、「シンプルなものを簡単に」作成する方向に進んでいる印象を受けます。
デザイン面では大きなヘッダーやレスポンシブデザインの導入など、「今どきの」デザインへと大きく変化しています。
なお、各種ドキュメントでは旧バージョンは「以前のGoogleサイト」、新バージョンは「新しいGoogleサイト」と表記されています。
作成・公開方法
以下、「以前のGoogleサイト」を「旧版」と表記します。
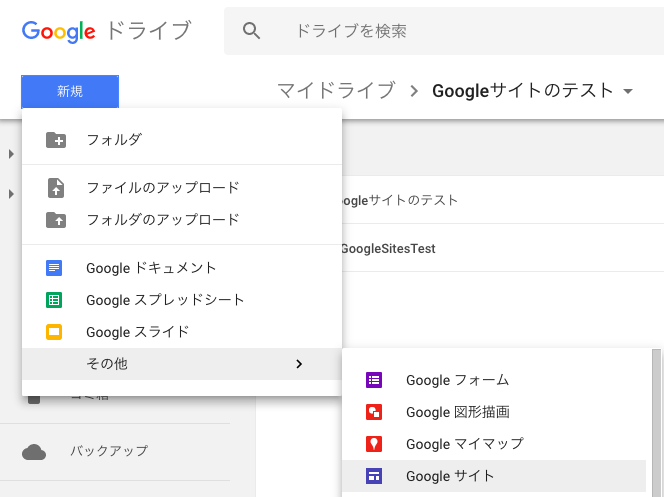
1. Googleドライブ内で「新規」→「Google サイト」を選択する
旧版との相違点
サイトを作成しようとしたら、まずGoogleドライブを開くことになります(個人的には一番大きな変更点だと思います)。
「新しいGoogleサイト」はドキュメントやスプレッドシートと同じような扱いになっています。
そのため、この時点でフォルダ内の他のデータと同様のアクセス権限・編集権限が付与されています。
2. 新規作成画面が開くので適当に入力
旧版との相違点
明示的な保存ボタンはありません。Googleドキュメントと同様に自動保存されます。(各種ドキュメントでは「下書き」と表現されています)
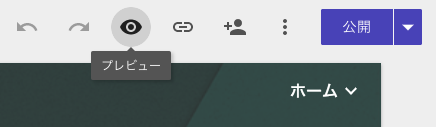
3. 画面上部、目のアイコンをクリックしてプレビューする(この時点では編集権限がある人のみ閲覧可能)
スマホやタブレットでの表示もシミュレートできます。
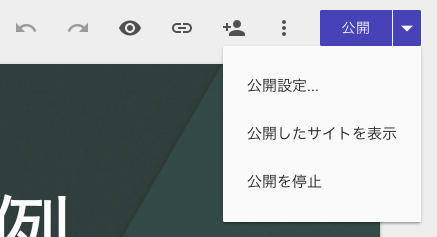
4. 編集画面右上の「公開」をクリックして設定画面を開く。URLと公開範囲を入力して決定。
旧版との相違点1
「編集内容の保存」と「公開」が分離しました。「公開」するまではどんなに編集しても最後に「公開」した時点のものが見えるようです。
今までは編集中のページを個別に非公開設定にするなど面倒だったのでかなり使いやすくなったと思います。
旧版との相違点2
ページ単位での権限設定ができません。 旧版でページごとに権限を分けていた場合は複数のサイトに分割する必要がありそうです(調査中)。
独自ドメインへのマッピング
ここは今までと同じです。
管理コンソールのダッシュボードから「アプリ」→「G Suite」→「サイト」を開いて設定します。
なお、公開範囲が限定されていると単なるリダイレクトになってしまうようです(今までと同じ振る舞い)。
編集方法
編集画面はGoogleドライブで当該サイトを開くか、公開URLのフッターにある編集用リンクをクリックして開きます。
コンテンツの挿入
編集画面右側の「挿入」タブから目的のものを選ぶか、挿入したい場所でダブルクリックして表示されるメニューから挿入できます。
基本的なレイアウトの考え方として、「セクション」というものがあるようです。その内部にテキストや画像を置いていく感じのようです。
セクションの横方向は12等分されており、テキストや画像はその単位で幅を変えられます。
サブページの追加
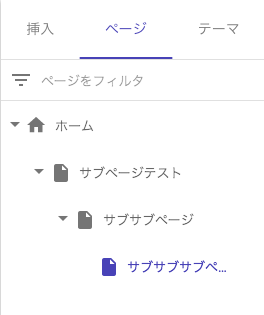
編集画面右側の「ページ」タブを開き、画面下部の「ページを追加」ボタンまたはページリストにホバーして表示されるメニューから追加できます。
ページの構造はドラッグ・アンド・ドロップで変更できます。
少し古い記事だと「階層構造は作れない」という記載があるようですが現在は複数階層を作れるようです。
案外できること
HTMLを埋め込める
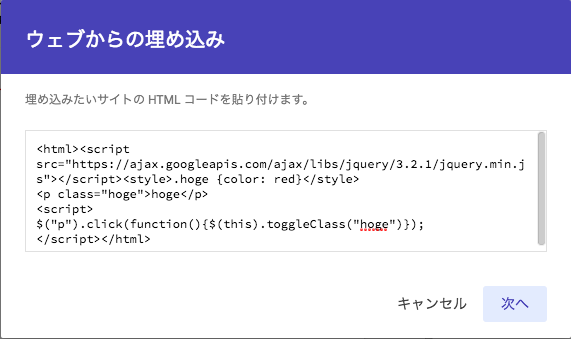
任意のHTMLを埋め込むことができます。iframeのsandboxの中で実行されるため alert などは使えませんが、外部からの読み込み・スタイルシートの記述など比較的自由に記述できます。
挿入→埋め込み から追加できます。
2018年1月末現在でできないこと
「以前のGoogleサイト」でできて「新しいGoogleサイト」でできないことは多数ありますが、個人的にインパクトが強いものを以下にまとめます。
Google Apps Script / API が未提供
APIが未提供のため、自動でページを生成したりコンテンツを追加したりといったことができません。
Google Sites API のすべての機能について「classic Sites only」の記載があります。
表組みができない
ちょっとした表を簡単に作る方法が見つけられませんでした。
Googleスプレッドシートを埋め込めということなのでしょうか。
前述の「HTMLの埋め込み」を使えば当然可能ですが...
To Be Continue...
日々機能が追加されていますのでこのページも更新していこうと思います。
(あとスクリーンショットを入れたい)