背景
-
VSCode について「XXしたい」という逆引きで作ってみました
-
VSCode 概要説明は省略しています
-
機能が膨大にあるので、個人的な独断と偏見でランダムにトピックを逆引き形式で選んでみました(適宜追加)
逆引き
ランダムな値を取得したい
- vscode-random - Visual Studio Marketplace を入れます
- 上記のように、ランダムな数字・名前・IPアドレスなど取得できます
- 以下のように、他にもさまざまな種類の値を取得できます
複数のファイルの差分を知りたい(Git未登録)
- まず、比較したいファイルを
COMMANDキーを押しながら2つ選択状態にします。
- つぎに、右クリックして、
Compare Selectedを選択します。
- 比較された画面が表示されて、差分が表示されます。
マルチカーソル機能で、同時に複数箇所を選択したい
-
以下のように
OPTIONキー押しながら、複数箇所を選択できます -
以下のように
OPTION + SHIFTキー押しながら、複数箇所をドラッグすれば、同じ位置に選択&操作ができます -
各行先頭に加えたい文字列を一括で追加できます
連番を入力したい
-
あらかじめ連番を入力したい位置をマルチカーソル機能で選択しておきます
-
次に
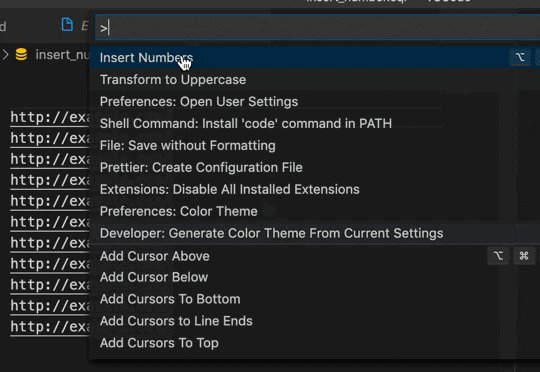
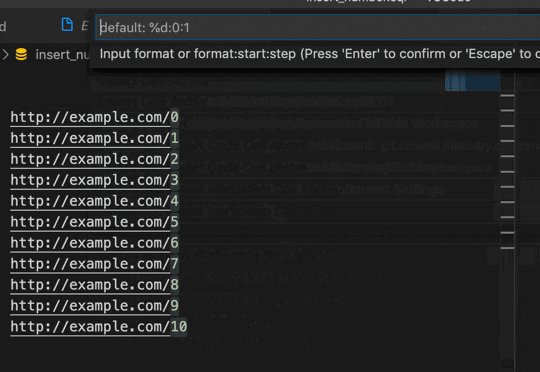
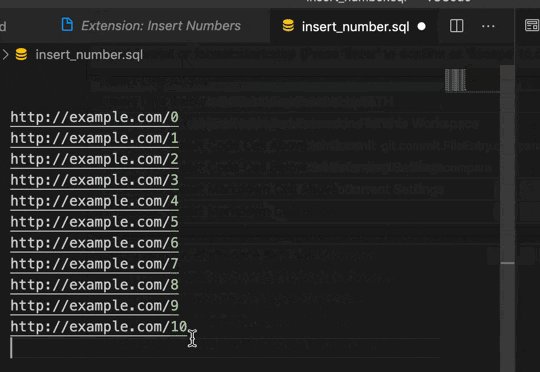
CMD + SHIFT + Pでコマンドパレットを開いて"Insert Numbers"を選択すると、自動的に連番が挿入されます
Markdown プレビューを見ながら書きたい
インデントをカラフルに色分けして見やすくしたい
-
以下のようにインデントに色がついて区別しやすくなります
カッコの対応関係をカラフルに色分けして見やすくしたい
-
対応するカッコが一瞬で分かります
カッコ閉じに対応するカッコヘッダを表示したい
- Bracket Lens - Visual Studio Marketplace を入れます
- 以下のように、カッコ閉じ行に、対応するカッコヘッダ内容がグレーアウトされて表示されます
Emmet を使って HTML や CSS を高速に記述したい
- HTML ファイルを準備します。
- 特定の記法で HTML や CSS を高速入力できる Emmet が使えます
- 例えば、
! + TABで以下のように HTML を書けます
制作物をリアルタイムプレビューで確認したい
-
Extension Live Server を入れます
-
VScode を起動させ、ファイルではなく、上位のフォルダを開く
-
GoLive をクリックするとリアルタイムプレビュー開始します
JavaScript スニペットを使いたい
-
JavaScript standardjs styled snippets - Visual Studio Marketplace を入れます
-
例えば、以下のように
si + [TABキー]と入力すると、setInterval()のコードが補完され、ミリ秒指定のところにカーソルが移動するので、すぐにパラメータ数値入力できます
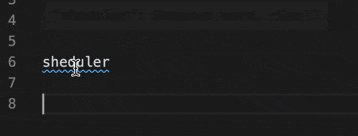
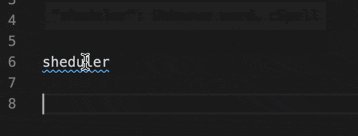
スペルミスを検知したい
-
以下のように辞書にない単語は下線で強調されます
-
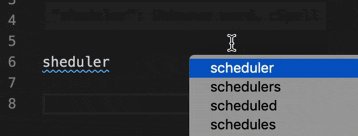
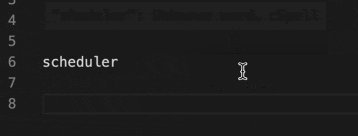
Quick Fix を選べば、近しい単語候補が出てくる(どれが正しい単語なのかは GG る必要あり)
GitHub リポジトリツリーを見やすくしたい
- Git Graph - Visual Studio Marketplace を入れます
- ステータスバーにある以下クリック

ファイルやフォルダを種類ごとにアイコンを変えたい
- Material Icon Theme - Visual Studio Marketplace を入れます
- こんな感じで、ファイルの種類などでアイコンが変わります
BigQuery SQL ハイライト / スニペットを活用したい
-
こんな感じになります
CSVやExcelをVSCodeで見たい
- Excel Viewer - Visual Studio Marketplace を入れます
- before
- after(並び替えや絞り込みもできます)
行末の余計な空白を検知したい
-
after