この記事は ウェブクルー Advent Calendar 2017の8日目の記事です。
昨日は@wchikarusatoさんの「知ってる様で知らないless」でした。
WEBプッシュ通知とは
スマホアプリで馴染み深いプッシュ通知のWEB版。
アプリを使わずにブラウザの機能で通知を行えるため、アプリのインストールは不要ですが、
通知を受け取って貰うためには、利用者に通知を受け取る「許可」をして貰う必要があります。
スマホだけではなくPCでも使用できます。
実装を始める前に
Service Workerは、HTTPS環境とlocalhostでのみ動作します。
Service Workerとは
ブラウザが Web ページとは別にバックグラウンドで実行するスクリプト。
プッシュ通知だけではなく、リソースのキャッシュ、バックグラウンド同期などもできます。
実装方法
サーバーキーの確認
Firebase consoleにアクセス
https://console.firebase.google.com/
プロジェクト名を入力、国/地域を選択してプロジェクト作成
今回は「sample-webpush」を作成
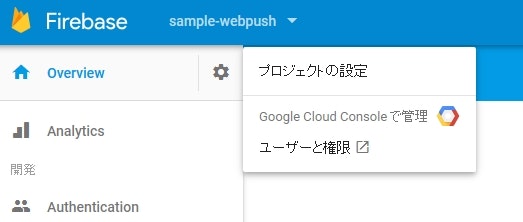
プロジェクトの設定をクリックすると下記のような画面が表示される。

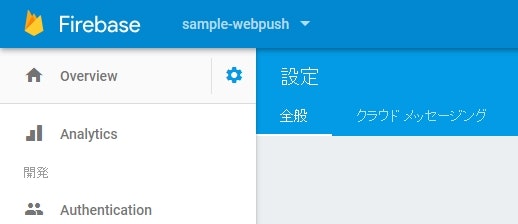
「クラウドメッセージングタブ」を選択すると、
「サーバーキー」「以前のサーバーキー」「送信者ID」が表示される。
ここに表示されている「サーバーキー」を後記する***に記述、
「送信者ID」をmanifest.jsonに記述する。
manifest.jsonの作成
{
"name": "プッシュ通知(サンプル)",
"short_name": "sample Push",
"gcm_sender_id": "送信者IDを記述する"
}
通知の許可を求めるページの作成
<html>
<head>
<!-- 上に記載したmanifest.jsonを読み込む -->
<link rel="manifest" href="manifest.json">
<!-- ココから下は、Firebaseの設定「全般」タブの「ウェブアプリにFirebaseを追加」をクリックした時に表示される内容を張り付ける-->
<script src="https://www.gstatic.com/firebasejs/4.5.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "***",
authDomain: "***",
databaseURL: "***",
projectId: "***",
storageBucket: "***",
messagingSenderId: "***"
};
firebase.initializeApp(config);
</script>
<!-- ココまで-->
</head>
<body>
</body>
</html>
Service Workerの登録処理を作成
if ('serviceWorker' in navigator) {
//serviceworker.jsをSerice Workerとして登録
navigator.serviceWorker.register('serviceworker.js');
//navigator.serviceWorker.readyはresolveなPromiseと、
//serviceWorkerRegistrationオブジェクトを渡す。
navigator.serviceWorker.ready.then((serviceWorkerRegistration) => {
initialize(serviceWorkerRegistration);
}).catch(function(err) {
console.log(err);
});
}
エンドポイントとトークンを表示させる処理を作成
以下のメソッドをpush_notify.jsというファイルに記述。
initializeメソッドの作成
register.jsから呼び出されています。
function initialize(serviceWorkerRegistration) {
switch (Notification.permission) {
case 'granted':
console.log("permission = granted");
break;
case 'denied':
console.log("permission = denied");
break;
case 'default':
Notification.requestPermission(function (permission) {
// ユーザが許可した場合は、通知を作成する
if (permission === "granted") {
serviceWorkerRegistration.pushManager.subscribe({userVisibleOnly: true})
.then(subscription => {
showEndpoint(subscription);
})
.catch(e => console.log(e));
}
});
break;
default:
break;
}
}
showEndpointメソッド追加
function showEndpoint(subscription) {
console.log("endpoint:" + subscription.endpoint);
console.log("token :" + getToken(subscription.endpoint))
}
getTokenメソッド追加
function getToken(subscription) {
let token = subscription.split("/");
return token[token.length - 1];
}
serviceworker.jsの作成
self.addEventListener('push', function (event) {
let title = "プッシュ通知(サンプル)";
let body = "ココに本文を設定します。\rプッシュ通知のサンプルです。";
event.waitUntil(
self.registration.showNotification(title, {
body: body,
})
);
});
構造
今回は、下記のように全て同一階層に配置します。
root/
┣━ manifest.json
┃
┣━ permission.html
┃
┣━ register.js
┃
┣━ push_notify.js
┃
┗━ serviceworker.js
動作確認
(1) ブラウザを起動しデベロッパーツールを起動します。
(2) permission.htmlにアクセスします。
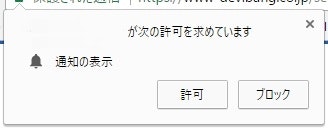
(3) ブラウザの右上あたりに下記のようなポップアップ画面が現れるので「許可」を押下します。

(4) デベロッパーツールのコンソール下記2つのログが出力されている事を確認します。
endpoint:https://android.googleapis.com/gcm/send/*****
token :*****
(5) (4)のtokenとウェブ API キーを下記CURLコマンドに埋め込みます。
※###ウェブ API キー###は、Firebase consoleで作成したプロジェクトに表示されているウェブ API キーを設定
curl --header "Authorization: key=###ウェブ API キー###" --header Content-Type:"application/json" https://fcm.googleapis.com/fcm/send -d "{\"registration_ids\":[\"###(4)で取得したtokenを埋め込む###\"]}"
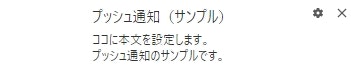
(6) CURLコマンドを実行すると、(3)を実施したブラウザに下記のような通知が表示されます。

通知が表示されない場合の確認ポイント
- Service WorkerはHTTPS通信でのみ動作するため、動作環境がHTTPSかどうか確認する
- CURLに正しい
ウェブ API キーを設定しているかどうか。サーバーキーを設定していませんか? - CURLに正しい
tokenが設定されているかどうか。途切れていませんか? - CURLに
tokenとウェブ API キーを埋め込んだときに、必要な文字を消していないかどうか。
まとめ
今回は、固定のメッセージが記述されたポップアップを表示させる方法について記述しましたが、
利用者の属性に合わせた通知(利用者ごとに異なるメッセージなど)を行うことも出来ます。
メッセージ付きプッシュ通知を送る場合は、メッセージの暗号化などを行う必要があり、
少しだけ手間が増えてしまいますが、用途は格段に広がると思います。
明日は、@keigo_magami さんです。よろしくお願いします。
最後に
ウェブクルーでは一緒に働いていただける方を随時募集しております。
お気軽にエントリーくださいませ。