PlantUMLをVSCodeでプレビューできる環境を作る。
この手順は、
- WSL環境を利用する。
- PlantUMLローカルサーバーの立ち上げはDockerを利用する。
環境
- Ubuntu 20.04 LTS (WSL2)
- Visual Studio Code 1.73.0
- Docker Desktop 4.13.1 (90346)
手順
1. PlantUMLサーバーの立ち上げ
以下を実行する。
docker run -d -p 8080:8080 plantuml/plantuml-server:jetty
2. VSCodeにPlantUMLプラグインをインストールする
3. VSCodeとPlantUMLサーバの紐づけ
.vscode/settings.jsonファイルを作成し、以下のように記載する。
{
"plantuml.server": "http://localhost:8080",
"plantuml.render": "PlantUMLServer"
}
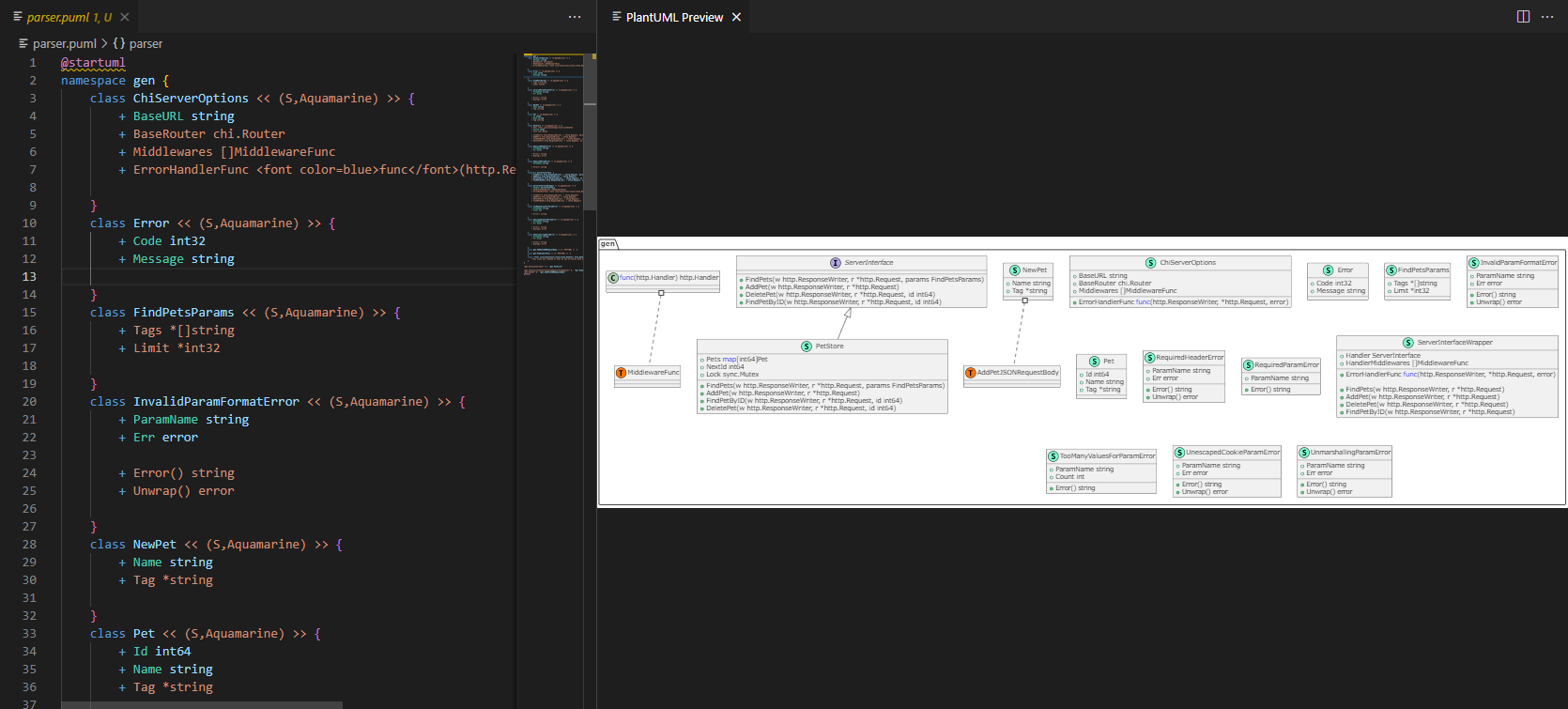
4. VScodeでプレビュー
VSCodeで任意のPlantUMLファイルを開き、コマンドパレット(CTRL + SHIFT + P)から、[PlantUML: Preview Current Diagram]を選択する。
結果
以上
参考
VS CodeでPlantUML with WSL2