UnityでShaderを書いて動かすためのミニマムな手順をまとめる。
具体的には、以下のように紫のグラデーションをシェーダーで描画させる。
確認環境
- MacBook Pro (16-inch 2019)
- macOS Monterey 12.0.1
1. プロジェクトを作成する
ここではUnity 2020.3.18f1、URPで作成する(BRPでも同様の手順でOK)
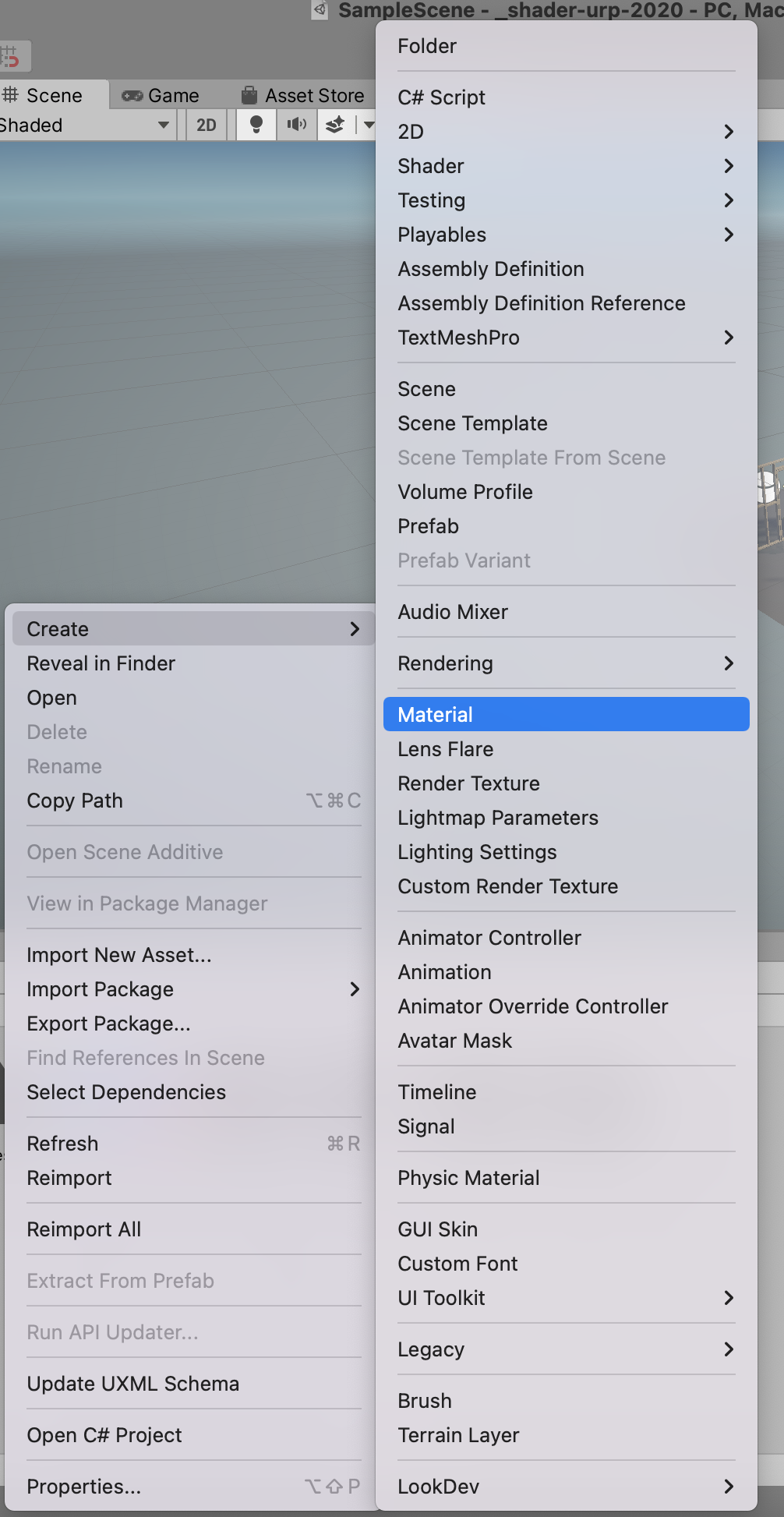
2. アセットウインドウで右クリックして [Create] -> [Shader] -> [Unlit Shader]
名前は"NewUnlitShader"のままでよい。
3. アセットウインドウで右クリックして [Create] -> [Material]
名前は"New Material"のままでよい。
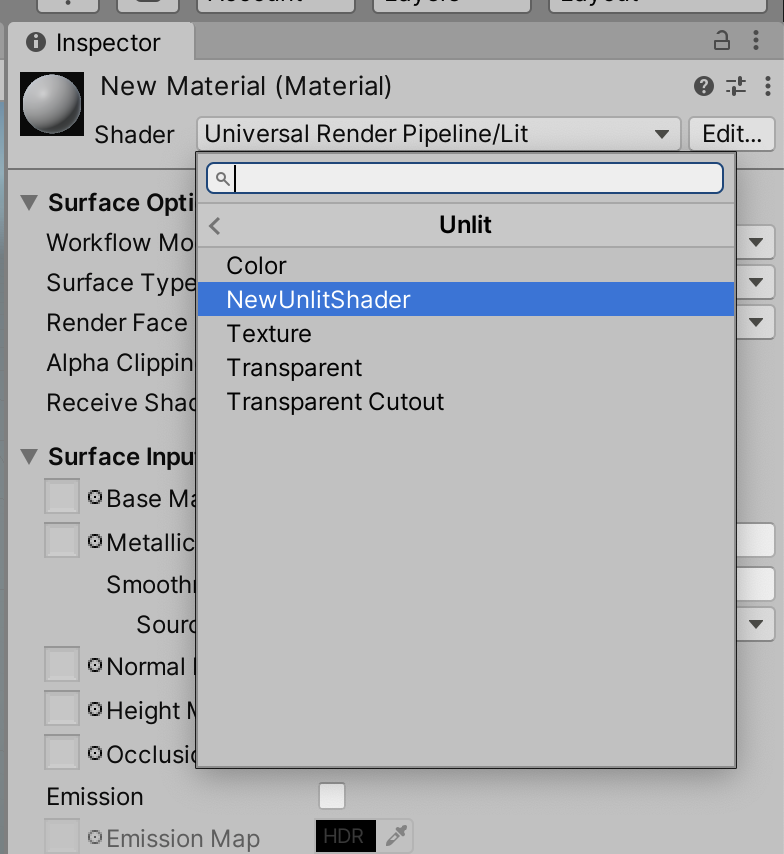
4. マテリアルのインスペクタのShaderに"NewUnlitShader"を選ぶ。[Unlit] -> [NewUnlitShader]
5. ヒエラルキービューで右クリックして[3D Object] -> [Plane]
6. Planeのインスペクタを開き、作ったマテリアル("New Material")をドラッグ&ドロップする。
7. 作ったシェーダー(NewUnlitShader)を開き、frag関数を以下のコードに書き換える。
fixed4 frag (v2f i) : SV_Target
{
float4 col = float4(i.uv, 1.0, 1.0);
return col;
}
以下のように紫のグラデーションがシェーダーによって描画される。
以上
参考:
- Unityゲームプログラミングバイブル2nd P214「レイマーチング:基礎から応用まで」